TypeScript学习笔记(二) - 基本类型
本篇将简单介绍TypeScript的几种基本类型。
TypeScript基本类型有如下几种:
- Boolean
- Number
- String
- Array
- Tuple
- Enum
- Any
另外还有void类型,主要用于标识方法返回值的类型。
下面通过一些简单的例子来展示这些类型的基本用法
// Boolean
let isDone: boolean = false;
isDone = true; // Number
let num: number = 1; // 整数
num = 2.5; // 小数
num = 0xf00d; // 十六进制
num = 0b0101; // 二进制
num = 0o123; // 八进制 // String
let str: string = 'Hello world';
let content: string = `${str} too`; // 使用表达式拼接字符串时,需要使用(`)符号将拼接内容包括起来 // Array
let numbers1: number[] = [1, 2];
let numbers2: Array<number> = [1, 2, 3]; // 另外一种定义数组类型的方式,与nunber[]等价 // Tuple(元组类型)
let t: [string, number] = ['No.', 1];
t = ['This is No.', 2]; // 值类型与定义的一致,编译通过。
//t = [2, 'This is No.']; // 值类型与定义的不一致,编译失败,提示错误。 // Enum(枚举)
enum Operator1 { Add, Update, Delete, Select };
let opt1: Operator1 = Operator1.Add; // opt1的值为0。取枚举项的默认值。 enum Operator2 { Add = 1, Update, Delete, Select };
let opt2: Operator2 = Operator2.Update; // opt2的值为2。当某一项设置了值后,后续项的值都顺次加1。
let opt2Name: string = Operator2[2]; // opt2Name的值为Update。通过值索引可以得到枚举项的名称。
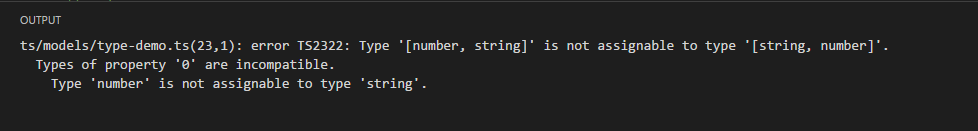
以上类型的声明都是强类型声明,也就是说对已经指定了明确类型的变量赋值另外类型的值时,某些IDE(VS 2015、VS Code和WebStorm)会在对应行显示错误标识。同时在编译时会提示编译错误,类似效果如下:

另外,Any类型是一个特殊的类型。它表示当前对象的类型由具体的值的类型来确定,它可以适用于任何强类型。
// Any
let obj: any = 'This is a string.';
obj = 1;
obj = [1, 2];
obj = false;
obj = {};
obj = function () { return false; };
Any类型的值可以通过强制类型转换将值转换成目标类型
// 强制类型转换
let obj1: any = 'This is a string.';
let len: number = (<string>obj1).length;
len = (obj1 as string).length;
将以上代码进行编译后将转换成ES5标准的JavaScript源码,如下
// Boolean
var isDone = false;
isDone = true;
// Number
var num = 1; // 整数
num = 2.5; // 小数
num = 0xf00d; // 十六进制
num = 5; // 二进制
num = 83; // 八进制
// String
var str = 'Hello world';
var content = str + " too"; // 使用表达式拼接字符串时,需要使用(`)符号将拼接内容包括起来
// Array
var numbers1 = [1, 2];
var numbers2 = [1, 2, 3]; // 另外一种定义数组类型的方式,与nunber[]等价
// Tuple(元组类型)
var t = ['No.', 1];
t = ['This is No.', 2]; // 值类型与定义的一致,编译通过。
//t = [2, 'This is No.']; // 值类型与定义的不一致,编译失败,提示错误。
// Enum(枚举)
var Operator1;
(function (Operator1) {
Operator1[Operator1["Add"] = 0] = "Add";
Operator1[Operator1["Update"] = 1] = "Update";
Operator1[Operator1["Delete"] = 2] = "Delete";
Operator1[Operator1["Select"] = 3] = "Select";
})(Operator1 || (Operator1 = {}));
;
var opt1 = Operator1.Add; // opt1的值为0。取枚举项的默认值。
var Operator2;
(function (Operator2) {
Operator2[Operator2["Add"] = 1] = "Add";
Operator2[Operator2["Update"] = 2] = "Update";
Operator2[Operator2["Delete"] = 3] = "Delete";
Operator2[Operator2["Select"] = 4] = "Select";
})(Operator2 || (Operator2 = {}));
;
var opt2 = Operator2.Update; // opt2的值为2。当某一项设置了值后,后续项的值都顺次加1。
var opt2Name = Operator2[2]; // opt2Name的值为Update。通过值索引可以得到枚举项的名称。
// Any
var obj = 'This is a string.';
obj = 1;
obj = [1, 2];
obj = false;
obj = {};
obj = function () { return false; };
// 强制类型转换
var obj1 = 'This is a string.';
var len = obj1.length;
len = obj1.length;
其他相关内容
在新的ECMAScript 2015标准里,为了解决变量提升,简化块级作用域的实现方式,对变量的声明增加了两个关键词:let和const。
- const:常量。一旦声明赋值后,将不能对此变量进行再次赋值。
- let:块级作用域变量。变量的生命周期只在被{}括号包裹的代码范围内有效,且不能重复声明。
在新的标准下编写JavaScript代码时,要遵循“多let少var”的规范。
TypeScript学习笔记(二) - 基本类型的更多相关文章
- Typescript 学习笔记二:数据类型
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- C#学习笔记二: C#类型详解
前言 这次分享的主要内容有五个, 分别是值类型和引用类型, 装箱与拆箱,常量与变量,运算符重载,static字段和static构造函数. 后期的分享会针对于C#2.0 3.0 4.0 等新特性进行. ...
- TypeScript学习笔记之基础类型
从今天开始学习typescript了,记录ts学习点滴,最后,使用ts结合nodejs开发后端应用,一起共勉吧: typescript最新版本2.6,所有演示代码均基于此版本 开始之前确定安装了如下n ...
- TypeScript学习笔记之接口类型
TypeScript的接口,个人理解就是一种约束,包括各种类型的契约或者代码定义上的契约.当然,和java中的用法基本一致,接口可以被继承也可以被实现. 定义一个简单的interface interf ...
- Typescript 学习笔记七:泛型
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- Typescript 学习笔记六:接口
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- Typescript 学习笔记五:类
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- Typescript 学习笔记三:函数
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- Typescript 学习笔记一:介绍、安装、编译
前言 整理了一下 Typescript 的学习笔记,方便后期遗忘某个知识点的时候,快速回忆. 为了避免凌乱,用 gitbook 结合 marketdown 整理的. github地址是:ts-gitb ...
- Typescript 学习笔记四:回忆ES5 中的类
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
随机推荐
- A题:Common Substrings(KMP应用)
原题链接 注意:2号和3号get_next()函数中next[i]赋值时的区别,一个是0,一个是1,且不能互换 #include<cstdio> #include<cstring&g ...
- JS事件监听手机屏幕触摸事件 Touch
JS移动客户端--触屏滑动事件 移动端触屏滑动的效果其实就是图片轮播,在PC的页面上很好实现,绑定click和mouseover等事件来完成.但是在移动设备上,要实现这种轮播的效果,就需要用到核心的t ...
- 根据源Excel文件,新建Excel文件
/** * 描述:根据源Excel文件,创建新的Excel文件 * @param excelFile * @throws CheckException */public static void cre ...
- Web安全之BurpSuite抓取HTTPS请求
出现了问题,第一步要干什么呢? 当然是要去官方网站去找FAQ和help,先来练习一下英语 https://portswigger.net/burp/help/proxy_options_install ...
- Nginx反向代理缓冲区优化
内容目录 proxy_buffering proxy_buffer_size proxy_buffers proxy_busy_buffers_size proxy_max_temp_file_siz ...
- Python学习札记(四十一) IO 1
参考:IO NOTE A.Pre 1.IO在计算机中指Input/Output,也就是输入和输出. 2.IO编程中,Stream(流)是一个很重要的概念,可以把流想象成一个水管,数据就是水管里的水,但 ...
- 【转载】linux fork死循环炸弹及其预防
转自linux fork死循环炸弹及其预防 在Linux系统下执行这段代码 :(){ :|:& }:: 就会引起死机,一旦执行起来后,唯一的方法就是重启系统.实际上这段代码是一段无限递归代码, ...
- POJ 1047 Round and Round We Go
https://vjudge.net/problem/POJ-1047 题意: 给一个整数,它的长度为n,从1开始一直到n和该整数相乘,判断每次结果是否和原来的整数是循环的. 思路: 大整数的乘法. ...
- Yii关键概念
basic/ 应用根目录 composer.json Composer 配置文件, 描述包信息 config/ 包含应用配置及其它配置 console.php 控制台应用配置信息 web.php We ...
- 七步精通Python机器学习--转载
作者简介: Matthew Mayo 翻译:王鹏宇 开始.这是最容易令人丧失斗志的两个字.迈出第一步通常最艰难.当可以选择的方向太多时,就更让人两腿发软了. 从哪里开始? 本文旨在通过七个步骤, ...
