JSP自定义业务标签
自定义标签:
package cn.hv.tag; import javax.servlet.jsp.JspException;
import javax.servlet.jsp.JspWriter;
import javax.servlet.jsp.tagext.BodyContent;
import javax.servlet.jsp.tagext.BodyTagSupport; public class BodyTag extends BodyTagSupport { private String model;
private int pc ; public int doStartTag() throws JspException {
JspWriter out = pageContext.getOut();
return model.equals("yyt") ? super.EVAL_BODY_INCLUDE : super.SKIP_BODY;
} public int doAfterBody() throws JspException {
if(pc > 0 ){
pc--;
return super.EVAL_BODY_AGAIN;
}
return super.SKIP_BODY;
} public String getModel() {
return model;
} public void setModel(String model) {
this.model = model;
} public int getPc() {
return pc;
} public void setPc(int pc) {
this.pc = pc;
} }
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE taglib PUBLIC "-//Sun Microsystems, Inc.//DTD JSP Tag Library 1.2//EN"
"http://java.sun.com/dtd/web-jsptaglibrary_1_2.dtd">
<taglib>
<tlib-version>1.0</tlib-version>
<jsp-version>1.2</jsp-version>
<short-name>c</short-name>
<tag>
<name>enable</name>
<tag-class>cn.hv.tag.BodyTag</tag-class>
<body-content>JSP</body-content>
<attribute>
<name>model</name>
<rtexprvalue>true</rtexprvalue>
</attribute>
<attribute>
<name>pc</name>
<rtexprvalue>true</rtexprvalue>
</attribute>
</tag>
</taglib>
<jsp-config>
<taglib>
<taglib-uri>/web-html</taglib-uri>
<taglib-location>
/WEB-INF/web-html.tld
</taglib-location>
</taglib>
</jsp-config>
以上就是自定义标签:
web.xml :配置自定义的标签文件
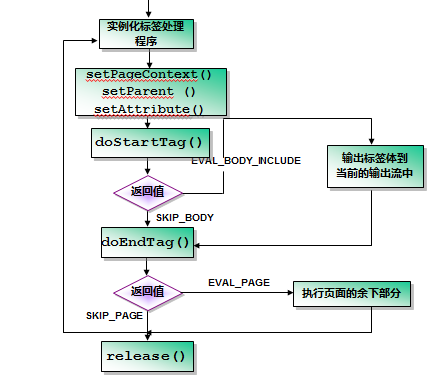
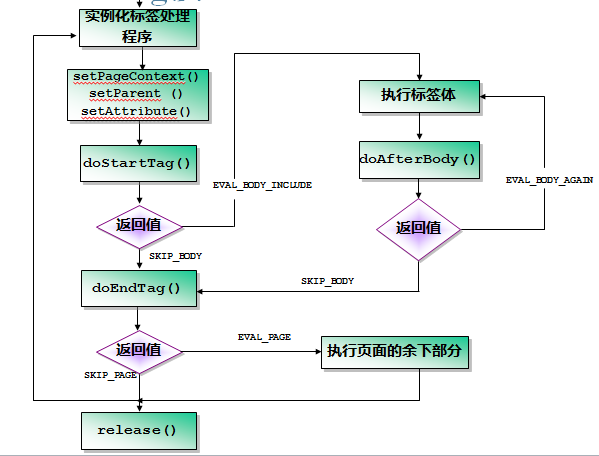
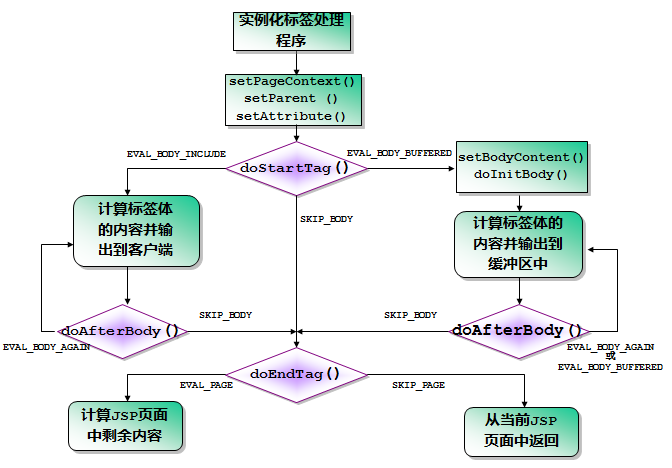
EVAL_BODY_INCLUDE:显示标签体内
EVAL_BODY_AGAIN:循环
SKIP_BODY:不执行body体里面的内容
SKIP_PAGE:
本质:就是控制组件化,但是在我目前的项目中使用的较少,我们都是结合数据库表设计权限系统,前台基于JS做菜单以及按钮,页签的权限控制
===========================================================================================
场景:
1.<c:permission menus=${lists} val=><li></li></c:permission>
2.<% if %>html代码<% else %>html代码<%}%> 一般都是基于这种控制html输出
3.JS创建组件,完全前台控制
===========================================================================================
JSP自定义业务标签的更多相关文章
- Jsp 自定义tag标签
1转自:https://blog.csdn.net/yusimiao/article/details/46835617 Jsp自定义tag标签 自定义tag标签的好处 程序员可以自定一些特定功能的标记 ...
- JSP自定义简单标签入门之带有属性
上面写的那个简单标签来控制页面中标签内容的重复次数是固定的,这就是权限"写死了",这是非常不好的行为,因为其灵活性太差.所以下面就介绍一种使用属性来控制标签内容输出次数的方法. 准 ...
- JSP自定义标签/自定义标签打包
有这样一个业务需求: 当我们在编辑某个用户时,需要设置该用户的角色,在转到编辑页面时,就需要自动勾选上该用户已经选择的角色,如下图: 当我们点击编辑时,会查询用户详细信息,以及角色集合传到编辑页面. ...
- JSP 自定义标签
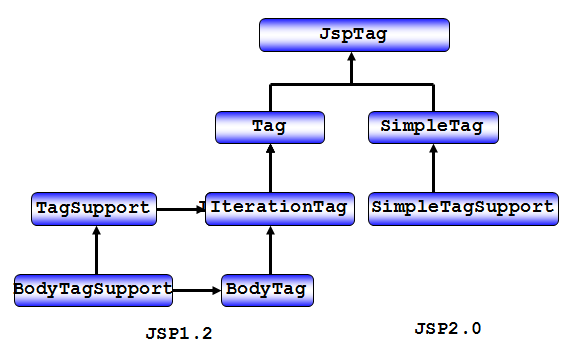
0 标签技术的API继承体系 1 作用 jsp自定义标签用于移除页面中的java代码 2 实现 2.1 标签处理类ViewIPTag.java package com.zsm.util; import ...
- JSP自定义标签(标签处理器 tld文件)
标签的形式如下,标签处理器就是处理JSP页面中的标签的属性和内容,定义好之后就跟使用JSTL一样 <标签名 属性名="属性值" 属性名="属性值"> ...
- JSP自定义标签开发步骤
自定义的标签库一.基本概念: 1.标签(Tag): 标签,通常也成为动作,是一组按照XML语法格式编写的代码片段,在JSP中,用来封装在页面中可重复利用的逻辑,通过标签可以使JSP网页变得简洁并且易于 ...
- 使用自定义tld标签简化jsp的繁琐操作
最近做一个树形结构的展示,请求目标页面后,后台只返回简单的List,虽然有想过在jsp页面内做一些操作简化,但是太繁琐了,其他的标签又不能满足需求,所以只能自己做一个.使用tld标签可以简化jsp代码 ...
- jsp自定义标签(时间格式化包括Long转时间)
1.jsp自带标签的格式化: jstl fmt 函数大全:主要针对格式化功能 Tags fmt:requestEncoding fmt:setLocale fmt:timeZone fmt:set ...
- JSP自定义标签开发入门
一般情况下开发jsp自定义标签需要引用以下两个包 import javax.servlet.jsp.*; import javax.servlet.jsp.tagext.*; 首先我们需要大致了解开发 ...
随机推荐
- 获取主机的对外ip
# curl -w "\n" ifconfig.me # curl -w "\n" ipinfo.io/json # curl -w "\n" ...
- AngularJS Toaster
AngularJS Toaster 是 AngularJS 的扩展,实现了无堵塞消息通知.该项目对 Toastr 进行改造,原来的 Toastr 只支持 jQuery,而 AngularJS Toas ...
- UVALive-3268 Jamie's Contact Groups (最大流,网络流建模)
题目大意:你的手机通讯录里有n个联系人,m个分组,其中,有的联系人在多个分组里.你的任务是在一些分组里删除一些联系人,使得每个联系人只在一个分组里并且使人数最多的那个分组人数最少.找出人数最多的那个分 ...
- vue 父组件传递数据给子组件
父组件 <body> <div id="app"> <child v-bind:data = "test"></chi ...
- Date、DateFormat、SimpleDateFormat、Calendar
package com.Date; import java.util.Date; /* * Date 表示特定的瞬间,精确到毫秒 * JDK1.0开始 * 构造方法(常用的方法,过时的不管): * D ...
- 第12课:HTML+CSS的基础用法
1. html之head部分的常用标签的使用 <!--指定html是标准的html还是其它的html--> <!DOCTYPE html> <html lang=&quo ...
- SQLSERVER 数据调度示例,调度数据到中间表或者历史表
USE [MeiDongPay_Test] GO /****** Object: StoredProcedure [dbo].[Job_BatchTransferOrderToMidst] Scrip ...
- ZetCode PyQt4 tutorial custom widget
#!/usr/bin/python # -*- coding: utf-8 -*- """ ZetCode PyQt4 tutorial In this example, ...
- 使用GitHub进行项目创建——初级,非指令版,纯软件操作
主要步骤如下: 1.申请一个GitHub账号,官网按照步骤来就行 2.下载一个GitHub DeskTop(https://desktop.github.com/),命令什么的以后说不定会写把 3.创 ...
- UT源码+105032014070
设计三角形问题的程序 输入三个整数a.b.c,分别作为三角形的三条边,现通过程序判断由三条边构成的三角形的类型为等边三角形.等腰三角形.一般三角形(特殊的还有直角三角形),以及不构成三角形.(等腰直角 ...