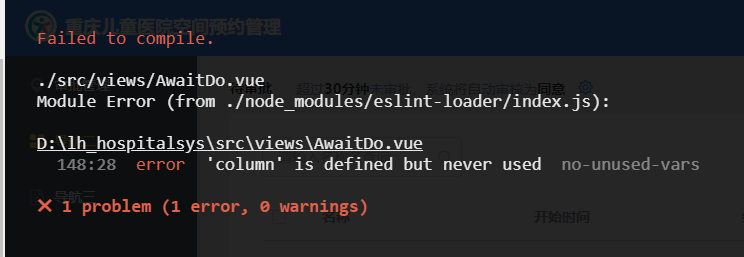
vue报错:'XX' is defined but never used no-unused-vars
参考地址:http://www.gold404.cn/info/87
导致这个报错的原因就是eslint校验,
就是你当初在vue创建脚手架的时候选择了eslint校验;
后面你绝对会碰到这样的报错,毋庸置疑。
而这个报错信息也很简单,就是你定义了某个变量,但是你没有使用它。
eslint规范就是你要么不定义,要么定义了就一定得用,就像那个啥,你必须得负责任

下面说说怎么一劳永逸的解决这个报错吧。如果你是使用vue-clii3以上版本,打开你的.eslintrc.js文件,在rule中添加:
.eslintrc.js文件
module.exports = {
root: true,
parserOptions: {
sourceType: 'module'
},
parser: "vue-eslint-parser",
env: {
browser: true,
node: true,
es6: true,
},
rules: {
'no-console': 'off',
'no-unused-vars':'off'//意思就是不让eslint校验我定义有没有用了。
}
}
如果你没有这个文件 创建这样的文件即可。
这样你就可以解决这个问题了
eslint简介
eslint是用来管理和检测js代码风格的工具,可以和编辑器搭配使用,如vscode的eslint插件 当有不符合配置文件内容的代码出现就会报错或者警告
// http://eslint.org/docs/user-guide/configuring
module.exports = {
//此项是用来告诉eslint找当前配置文件不能往父级查找
root: true,
//此项是用来指定eslint解析器的,解析器必须符合规则,babel-eslint解析器是对babel解析器的包装使其与ESLint解析
parser: 'babel-eslint',
//此项是用来指定javaScript语言类型和风格,sourceType用来指定js导入的方式,默认是script,此处设置为module,指某块导入方式
parserOptions: {
sourceType: 'module'
},
//此项指定环境的全局变量,下面的配置指定为浏览器环境
env: {
browser: true,
},
// https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style
// 此项是用来配置标准的js风格,就是说写代码的时候要规范的写,如果你使用vs-code我觉得应该可以避免出错
extends: 'standard',
// required to lint *.vue files
// 此项是用来提供插件的,插件名称省略了eslint-plugin-,下面这个配置是用来规范html的
plugins: [
'html'
],
// add your custom rules here
// 下面这些rules是用来设置从插件来的规范代码的规则,使用必须去掉前缀eslint-plugin-
// 主要有如下的设置规则,可以设置字符串也可以设置数字,两者效果一致
// "off" -> 0 关闭规则
// "warn" -> 1 开启警告规则
//"error" -> 2 开启错误规则
// 了解了上面这些,下面这些代码相信也看的明白了
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}
}
如果你的团队不是特别的大,
或者你对eslint不是特别的熟悉,
个人不建议你在创建脚手架的安装eslint,因为后期可能会非常的麻烦哈,真的是非常的麻烦;
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
这两个插件删除了
vue报错:'XX' is defined but never used no-unused-vars的更多相关文章
- Feign报错'xx.FeignClientSpecification', defined in null, could not be registered.
解决: 在application.yml中配置: spring: main: allow-bean-definition-overriding: true 参考:https://blog.csdn.n ...
- Vue报错 type check failed for prop “xxx“. Expected String with value “xx“,got Number with value ‘xx‘
vue报错 [Vue warn]: Invalid prop: type check failed for prop "name". Expected String with ...
- Vue 报错Error in render: “TypeError: Cannot read properties of null (reading ‘xxx’)” found in
前端vue报错 [Vue warn]: Error in render: "TypeError: Cannot read properties of null (reading 'name' ...
- 关于IONIC 报错 XX is not a function
刚开始 做一个项目,总是报错"XX is not a function" 最后发现 原因 , 原来是 服务的 注入位置 有问题. angular.module(" ...
- Vue报错——“Trailing spaces not allowed”
在VSCode中开发Vue 报错:“Trailing spaces not allowed” 这是空格多了,删除多余的空格就可以了
- vs中正常IIS发布网站后css样式、图片丢失jQuery报错 $ is not defined
问题描述: VS运行能够正常看到样式和图片 ,IIS发布后样式丢失.图片不显示.并且jQuery报错“$ is not defined”. 问题分析: 1.首先怀疑是样式文件.图片等发布的时候没有发布 ...
- vue 报错 :属性undefined(页面成功渲染)
vue 报错:Cannot read property 'instrumentId' of undefined" 相关代码如下: <template> ... <span& ...
- Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol')
Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol') 报错信 ...
- vue报错信息
1.Property or method "xxx" is not defined on the instance but referenced during render. 原因 ...
- vue报错Error in render: "TypeError: Cannot read property '0' of undefined"
通常有两种情况: 1.在模板的html标签上使用length报错 vue 中使用 length判断的时候,有时会报错,如下: <div class="item_list" v ...
随机推荐
- 漏洞评分高达9.8分!Text4Shell 会是下一个 Log4Shell吗?
在过去的几天里,Apache Commons Text 库中一个名为 Text4Shell 的新漏洞引起很大的轰动,该漏洞存在于 Apache Commons Text 1.5到1.9版本中.此警报于 ...
- Seal 软件供应链防火墙 v0.2 发布,提供依赖项全局洞察
Seal 软件供应链防火墙 v0.2 已于近日发布.这款产品旨在为企业提供代码安全.构建安全.依赖项安全及运行环境安全等4大防护,通过全链路扫描.问题关联及风险组织的方式保护企业软件供应链安全,降低企 ...
- 用 docker 部署 folkmq 消息中间件
docker run -p 18602:18602 -p 8602:8602 noearorg/folkmq-server:1.0.19
- Axure 交互样式
- Flutter 自定义组件实战之Cupertino(iOS)风格的复选框
继上一篇Flutter自定义组件的视频短课(视频地址: https://www.bilibili.com/video/BV1ap4y1U7UB/ )后,我们继续来聊自定义组件.视频中我为大家详解了Cu ...
- 【论文笔记#1】SPGAN-DA:用于领域自适应遥感图像语义分割的语义保留生成对抗网络
作者: Yansheng Li 发表年代: 2023 使用的方法: 无监督领域自适应(UDA).GAN.ClassMix.边界增强 来源: IEEE TGRS 方向: 语义分割 期刊层次: CCF B ...
- 【Docker】docker介绍 什么是虚拟化 容器与虚拟机比较 Docker 概念 docker安装
目录 docker介绍 什么是虚拟化 docker是什么 容器与虚拟机比较 Docker 概念 docker安装 docker介绍 什么是虚拟化 在计算机中,虚拟化(英语:Virtualization ...
- 【每日一题】29.maze (BFS 进阶)
补题链接:Here 本题代码由贺佬完成 这道题基本算一道 BFS 进阶题,有少许细节要小心 (WA1发.. #include <bits/stdc++.h> #define x first ...
- 供应链安全情报 | cURL最新远程堆溢出漏洞复现与修复建议
漏洞概述 cURL 是一个支持多种网络协议的开源项目,被广泛集成到自动化构建.网络测试.网络数据采集以及其他网络相关的任务中,备受开发者和系统管理员青睐. cURL在2023年10月11日下午紧急发布 ...
- java 将字符串变成小写 单引号内的字符串大小写不变
public static void main(String[] args) { String str = "asdfFFFSSDAF'aaaaAAA','132213'"; Sy ...
