11-CSS定位
01 CSS定位概念理解
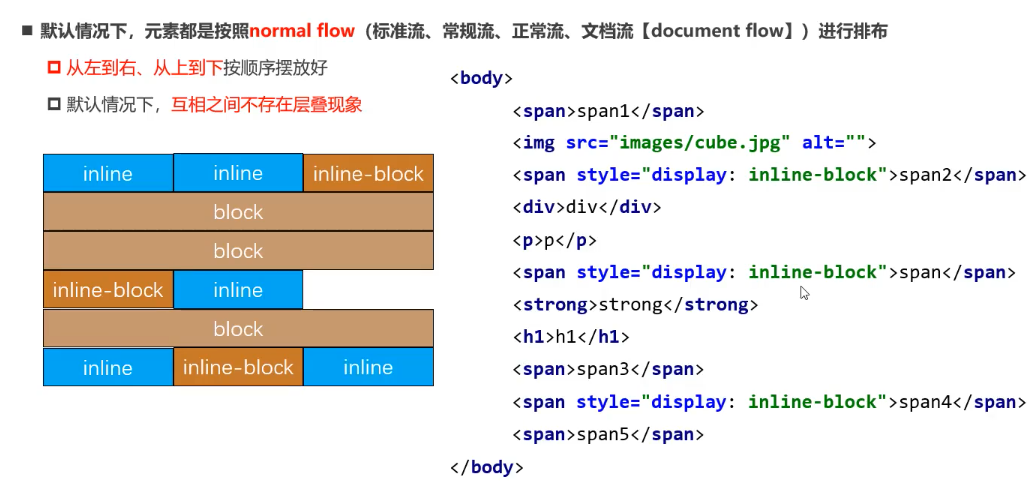
01 标准流布局概念的理解

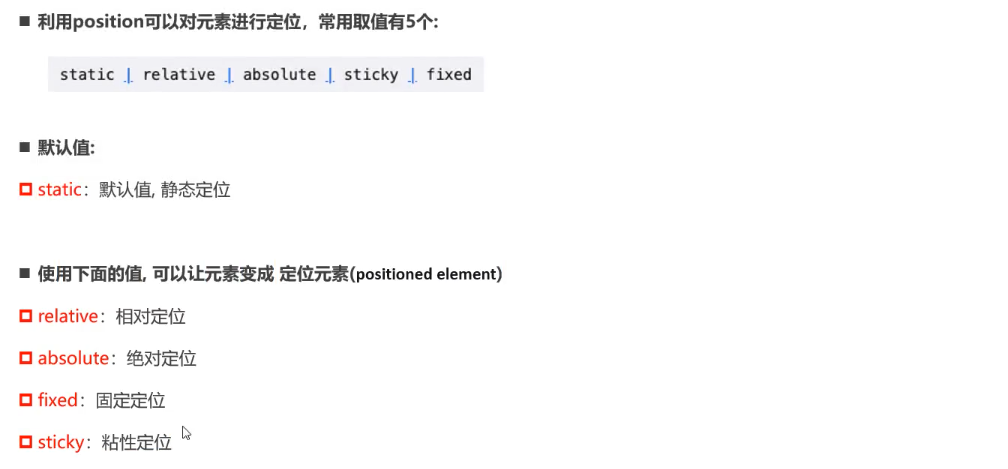
02 position属性

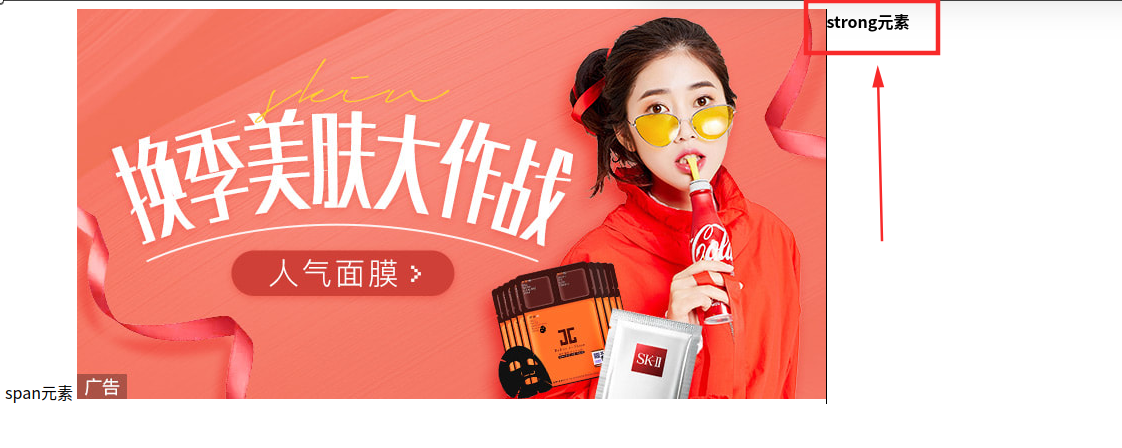
02 相对定位
依然在标准流中
应用场景: 在不影响其它元素的情况下,对当前元素进行微调
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.text {
/* 相对定位: 相对元素自己原来的位置 */
position: relative;
left: 30px;
top: 50px;
}
</style>
</head>
<body>
<span>span元素</span>
<strong class="text">strong元素</strong>
<img src="../images/gouwujie01.jpg" alt="">
<div>div元素</div>
</body>
</html>

2.1 案例1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
position: relative;
font-size: 10px;
top: -8px;
}
</style>
</head>
<body>
<div>
3<span>2</span> + 2<span>3</span> = 17
</div>
</body>
</html>
2.2 案例2
梦幻西游使用背景的方法让图片的重要内容始终居中
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
.box {
height: 489px;
overflow: hidden;
}
.box img {
position: relative;
/* 先把图片移到最左边 */
left: -960px;
/* 再把图片移动包含块的一半{marigin-left的百分比是相对于包含块的} */
margin-left: 50%;
}
</style>
</head>
<body>
<div class="box">
<img src="./imgs/mhxy.jpg" alt="">
</div>
</body>
</html>

但是这种方案图片向左移的距离写死了,如果图片的宽度发生了变化,还需要我们去手动修改这是不方便的
修改代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
.box {
height: 489px;
overflow: hidden;
}
.box img {
position: relative;
/* 先移动图片的一半(translate是相对于自己)*/
transform: translate(-50%);
/* 再把图片移动包含块的一半{marigin-left的百分比是相对于包含块的} */
margin-left: 50%;
}
</style>
</head>
<body>
<div class="box">
<img src="./imgs/mhxy.jpg" alt="">
</div>
</body>
</html>
03 固定定位
脱离标准流(相对于视口即可见区域)
使用固定定位前
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<span>span元素</span>
<img src="./imgs/gouwujie01.jpg" alt="">
<strong>strong元素</strong>
</body>
</html>

使用固定定位后(相当于把原来的元素拿走了,自己再决定放在哪里[用left/right/top/bottom等属性来决定])
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
strong {
position: fixed;
}
</style>
</head>
<body>
<span>span元素</span>
<img src="./imgs/gouwujie01.jpg" alt="">
<strong>strong元素</strong>
</body>
</html>

3.1 案例1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.handle {
position: fixed;
right: 30px;
bottom: 30px;
}
.handle .item {
text-align: center;
width: 80px;
height: 40px;
color: #fff;
line-height: 40px;
background-color: brown;
border-radius: 8px;
cursor: pointer;
}
.handle .item:hover {
background-color: red;
}
.handle .top {
margin-bottom: 5px;
}
</style>
</head>
<body>
<div class="handle">
<div class="item top">顶部</div>
<div class="item bottom">底部</div>
</div>
</body>
</html>
04 绝对定位
脱离标准流(参考的是最临近的定位祖先元素如果没有找到这样的祖先元素,参考的是视口)
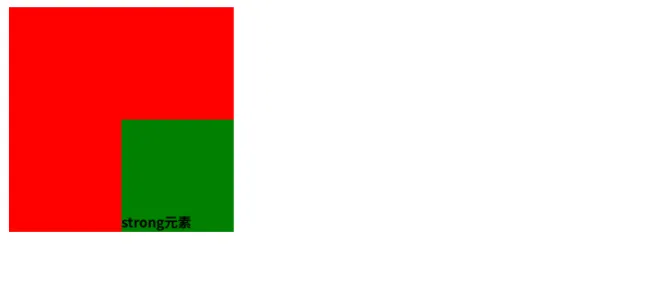
4.1 基本使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box .item1 {
position: relative;
width: 400px;
height: 400px;
background-color: green;
}
.box .item1 > .item2 {
position: absolute;
right: 0;
bottom: 0;
width: 200px;
height: 200px;
background-color: red;
}
.box .item1 > .item2 strong {
position: absolute;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="box">
<div class="item1">
<div class="item2">
<strong>strong元素</strong>
</div>
</div>
</div>
</body>
</html>
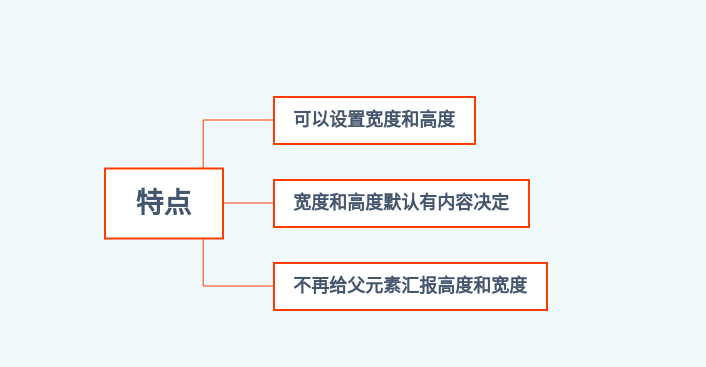
05 position为absolute或fixed的元素的特点

代码案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
background-color: red;
}
/* 可以看到box这个元素直接在页面消失了,所以当设置元素为absolute它就不会向父元素汇报自己的宽度和高度了 */
.box .container {
position: absolute;
}
</style>
</head>
<body>
<div class="box">
<div class="container">div元素</div>
</div>
</body>
</html>
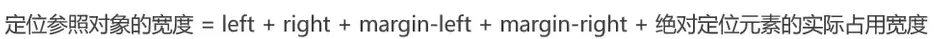
06 绝对定位让元素水平居中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
width: 800px;
height: 300px;
background-color: red;
}
.container {
position: absolute;
width: 200px;
height: 100px;
left: 0;
right: 0;
bottom: 0;
margin: auto;
background-color: green;
}
</style>
</head>
<body>
<!-- 水平方向的公式: red box的宽度=绿色盒子的宽度+left+right+margin left + margin right -->
<div class="box">
<div class="container"></div>
</div>
</body>
</html>

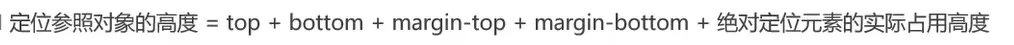
07 绝对定位让元素垂直居中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
position: relative;
width: 800px;
height: 300px;
background-color: green;
}
.box {
position: absolute;
width: 200px;
height: 100px;
background-color: red;
top: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
</html>

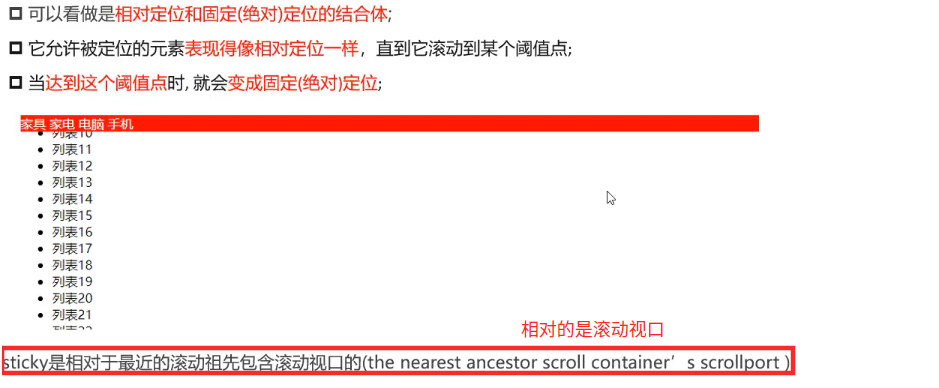
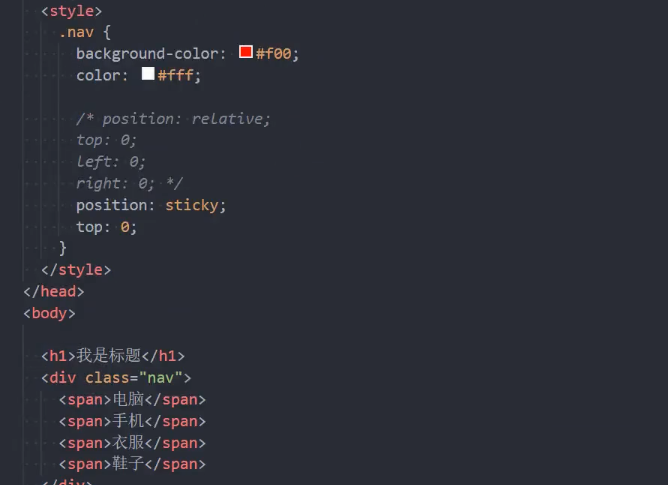
08 粘性定位

代码示例

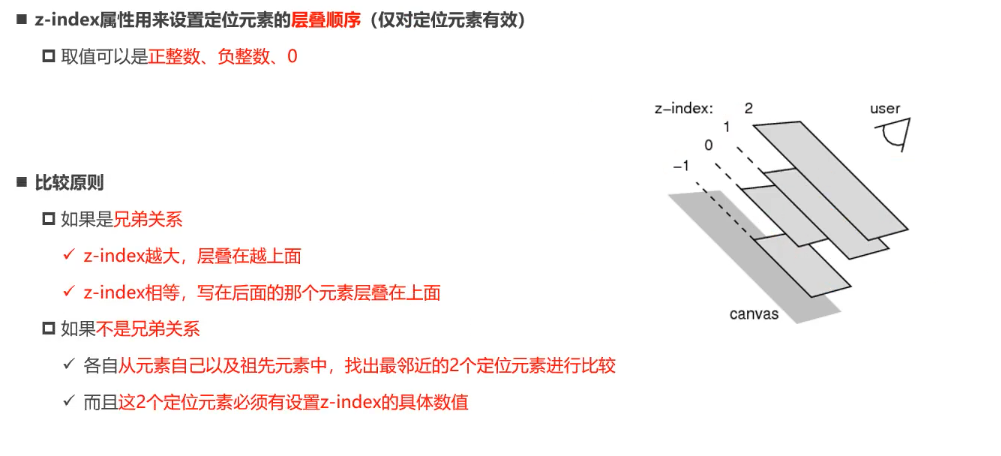
09 z-index

11-CSS定位的更多相关文章
- 简单CSS定位瀑布流实现方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- UI自动化测试(二)浏览器操作及对元素的定位方法(xpath定位和css定位详解)
Selenium下的Webdriver工具支持FireFox(geckodriver). IE(InternetExplorerDriver).Chrome(ChromeDriver). Opera( ...
- CSS 定位 (Positioning) 实例
CSS 定位和浮动CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务. 定位的基本思想很简单,它允许你 ...
- xpath定位和css定位对比
xpath定位和css定位对比 实际项目中使用较多的是xpath定位和css定位.XPath是XML文档中查找结点的语法,换句话就是通过元素的路径来查找这个元素.xpath比较强大,而css选择器 ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- html5--6-33 CSS定位是什么
html5--6-33 CSS定位是什么 一.总结 一句话总结: 1.常规文档流是一套体系,浮动是另外一套体系. 2.标签清除浮动之后会跑到常规文档流它本来的地方. 3.浮动是否占据常规文档流:应该不 ...
- css定位
文档流 所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版 ...
- 常用的CSS定位,XPath定位和JPath定位
CSS定位 举例 描述 div#menu id为menu的div元素 div.action-btn.ok-btn class为action-btn和ok-btn的div元素 table#emailLi ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- CSS 定位
一.CSS 定位和浮动 它们代替了多年来的表格布局. 定位的思想很简单,相对于正常位置.相对于父元素.另一个元素甚至是浏览器窗口的位置. 浮动在 CSS1 中被首次提出.浮动不完全是定位, ...
随机推荐
- Android项目自动生成uml图(以小米便签为例)
摘要 最近在学习软件工程,需要完成小米便签的精读,任务中需要详细类图,由于项目巨大,手动画图打咩,试了一下午的android studio,试了诸如code iris,SequenceDigram(只 ...
- gin 单个文件函数 上传文件到本地目录里
// 单个文件 上传文件到本地目录里 // 调用方法 utils.UplaodFileToLocal(c) // author haima func UplaodFileToLocal(c *gin. ...
- laravel-cms学习笔记
学习地址: https://www.houdunren.com/edu/video/12045 laravel 文档地址: https://gitee.com/houdunren/code/blob/ ...
- ansible系列(32)--ansible实战之部署WEB集群架构(2)
1. 基础环境role编写 创建基础环境role的相关目录: [root@xuzhichao cluster-roles]# mkdir base-module/{tasks,handlers,fil ...
- Netflow/IPFIX 流量收集与分析
目录 文章目录 目录 Netflow(网络数据流检测协议) IPFIX(网络流量监测) IPFIX 组网架构 IPFIX 应用场景 Usage-based Accounting(基于使用流量的计费) ...
- uniapp 微信支付,小程序支付,支付宝支付问题汇总
背景介绍 uni-app 可以转微信小程序或直接打包 APP ,支付模块使用统一方法 uni.requestPayment 但是不同平台参数不同容易出现混淆错乱. 相关网站 uni-app 统一支付: ...
- jupyter notebook无法找到自己的虚拟环境
1:打开cmd/Anaconda Prompt/Anaconda Powershell Prompt 2:进入虚拟环境conda activate 环境名 3:conda list查看有无ipyker ...
- 从 p12 格式 SSL 证书解出 pem 格式公钥私钥给 Postman 使用
目的 Postman 的(非 Chrome 扩展版的)app 并不能读取系统中的客户端证书,这种调试要发送客户端证书的 https 请求的时候就得自己另外设置.系统直接导出证书有 cer 和 p12 ...
- 配置Ingress支持HTTPS访问(二):使用cert-manager申请证书
目录 一.系统环境 二.前言 三.Let's Encrypt和cert-manager简介 四.部署cert-manager 4.1 安装cert-manager 4.2 创建clusterissue ...
- spring boot整合maybatis plus 的 文件生成代码
/** * 代码生成 */public class AutoGenerator_ { public static void main(String[] args) { AutoGenerator ge ...
