angualr2+ 性能优化-trackBy






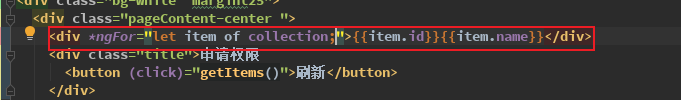
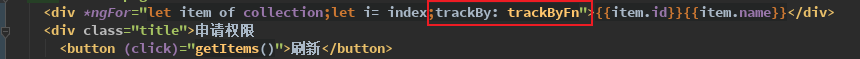
-------------------------------------此部分放在html中----------------------------------------------<div *ngFor="let item of collection;let i= index;trackBy: trackByFn">{{item.id}}{{item.name}}</div>
<button (click)="getItems()">刷新</button>-------------------------------------此部分放在ts中-------------------------------------------------public indexName = 0;
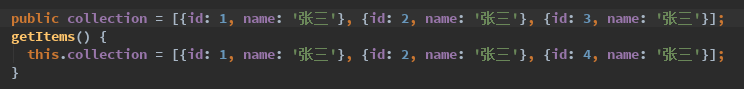
public collection = [{id: 1, name: '张三'}, {id: 2, name: '张三'}, {id: 3, name: '张三'}];
getItems() {
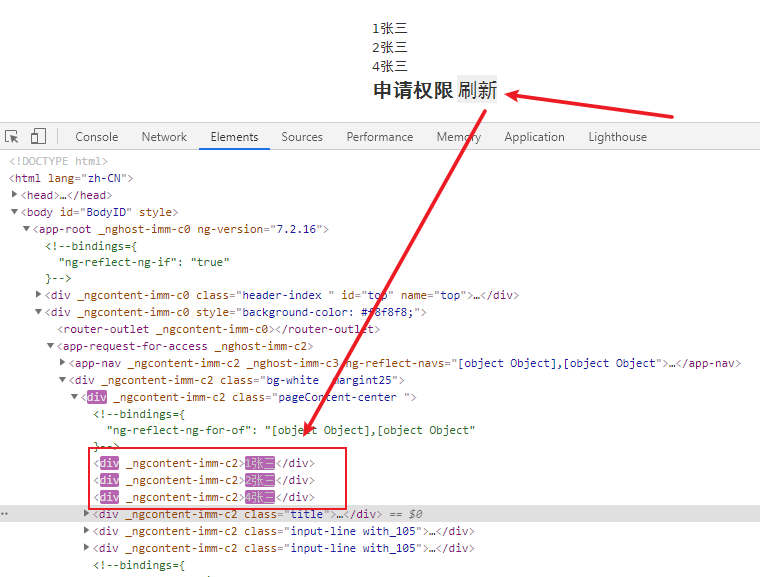
this.collection = [{id: 1, name: '张三'}, {id: 2, name: '张三'}, {id: 4, name: '张三' + this.indexName++}];
}
trackByFn(index: any, item: any) {// 当您更改集合时,Angular可以根据唯一标识符跟踪已添加或删除的项目,并仅创建或销毁已更改的项目
// return item.id || item.name; //当检测到对象中的id或者name发生变化的时候,相对应的数据才会修改,未发生变化的数据不会重新渲染
return index; // or item.id //当检测到索引发现改变的时候回重新渲染}
angualr2+ 性能优化-trackBy的更多相关文章
- vue中关于v-for性能优化---track-by属性
vue中关于v-for性能优化---track-by属性 最近看了一些react,angular,Vue三者的对比文章,对比来说Vue比较突出的是轻量级与易上手. 对比Vue与angular,Vue有 ...
- Vue 性能优化track-by
Vue 是一个MVVM框架 所谓mvvm就是model-->view,view-->model. vue帮助我们实现了自动绑定.省点我们用JQUERY,zpeto 去操作dom的麻烦. 主 ...
- Angular 的性能优化
目录 序言 变更检查机制 性能优化原理 性能优化方案 小结 参考 序言 本文将谈一谈 Angular 的性能优化,并且主要介绍与运行时相关的优化.在谈如何优化之前,首先我们需要明确什么样的页面是存在性 ...
- 01.SQLServer性能优化之----强大的文件组----分盘存储
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 文章内容皆自己的理解,如有不足之处欢迎指正~谢谢 前天有学弟问逆天:“逆天,有没有一种方 ...
- 03.SQLServer性能优化之---存储优化系列
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 概 述:http://www.cnblogs.com/dunitian/p/60413 ...
- Web性能优化:What? Why? How?
为什么要提升web性能? Web性能黄金准则:只有10%~20%的最终用户响应时间花在了下载html文档上,其余的80%~90%时间花在了下载页面组件上. web性能对于用户体验有及其重要的影响,根据 ...
- Web性能优化:图片优化
程序员都是懒孩子,想直接看自动优化的点:传送门 我自己的Blog:http://cabbit.me/web-image-optimization/ HTTP Archieve有个统计,图片内容已经占到 ...
- C#中那些[举手之劳]的性能优化
隔了很久没写东西了,主要是最近比较忙,更主要的是最近比较懒...... 其实这篇很早就想写了 工作和生活中经常可以看到一些程序猿,写代码的时候只关注代码的逻辑性,而不考虑运行效率 其实这对大多数程序猿 ...
- JavaScript性能优化
如今主流浏览器都在比拼JavaScript引擎的执行速度,但最终都会达到一个理论极限,即无限接近编译后程序执行速度. 这种情况下决定程序速度的另一个重要因素就是代码本身. 在这里我们会分门别类的介绍J ...
- 02.SQLServer性能优化之---牛逼的OSQL----大数据导入
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 上一篇:01.SQLServer性能优化之----强大的文件组----分盘存储 http ...
随机推荐
- JDK14性能管理工具:Jconsole详解
目录 简介 JConsole 概览 内存 线程 类 VM信息 MBean 总结 简介 我们在开发java项目的时候,或多或少都会去用到Java的性能管理工具.有时候是为了提升应用程序的性能,有时候是为 ...
- 玩转OpenHarmony社交场景:即时通讯平台
一.简介 本样例是基于即时通讯(Instant messaging,简称IM)服务实现的OpenAtom OpenHarmony(简称"OpenHarmony")应用,允许两人或多 ...
- 机器学习服务活体检测算法荣获CFCA权威安全认证
随着人脸识别技术在金融.医疗等多个领域的加速落地,网络安全.信息泄露等问题愈为突出,用户对应用稳定性和安全性的要求也更为严格.为保障各行业高效稳定的开展业务,提前发现和应对潜在安全风险,HMS Cor ...
- QImage 与 Mat 互转
QImage 转 Mat Mat QImage2Mat(QImage &img) { cv::Mat mat; switch (img.format()) { case QImage::For ...
- 比nestjs更优雅的ts控制反转策略-依赖查找
一.Cabloy5.0内测预告 Cabloy5.0采用TS对整个全栈框架进行了脱胎换骨般的大重构,并且提供了更加优雅的ts控制反转策略,让我们的业务开发更加快捷顺畅 1. 新旧技术栈对比: 后端 前端 ...
- 重新点亮shell————语法[四]
前言 简单介绍一下语法. 正文 数组: 定义数组: IPTS =(10.0.0.1 10.0.0.2 10.0.0.3) 显示所以数组元素: echo ${IPTS[@]} 显示数组元素的个数 ech ...
- 部署iis7和vs2010低版本项目遇到的一些问题
前提 本人一直用iis10然后用的是vs2015,项目框架也用的是高版本的,所以后来接触了一个项目,部署iis7遇到的一些问题,按顺序总结出来,希望有所帮助. 正文 按顺序来: 1.HTTP错误 40 ...
- CPVT:美团提出动态位置编码,让ViT的输入更灵活 | ICLR 2023
论文提出了一种新的ViT位置编码CPE,基于每个token的局部邻域信息动态地生成对应位置编码.CPE由卷积实现,使得模型融合CNN和Transfomer的优点,不仅可以处理较长的输入序列,也可以在视 ...
- chrome浏览器代理插件SwitchyOmega使用
第一步:下载SwitchyOmega插件 Proxy_SwitchyOmega_2.5.21.crx 第二步:安装插件, 1,在chrome扩展程序开启开发者模式: 2,将插件拖过来: 第三步:设置代 ...
- 传统微服务框架如何无缝过渡到服务网格 ASM
简介: 让我们一起来看下传统微服务迁移到服务网格技术栈会有哪些已知问题,以及阿里云服务网格 ASM 又是如何无缝支持 SpringCloud .Dubbo 这些服务的. 作者:宇曾 背景 软件 ...
