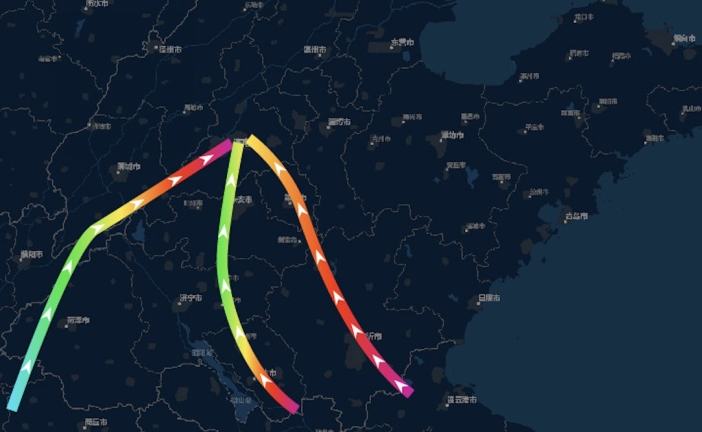
leaflet 河流颜色渐变效果
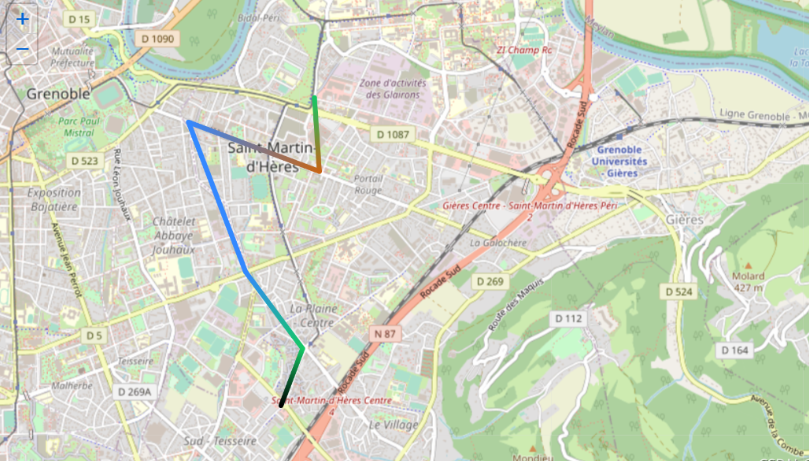
1、Leaflet-polycolor

github地址:https://github.com/Oliv/leaflet-polycolor
插件缺陷:需要把每个折点的颜色都指定才行,一般做不到
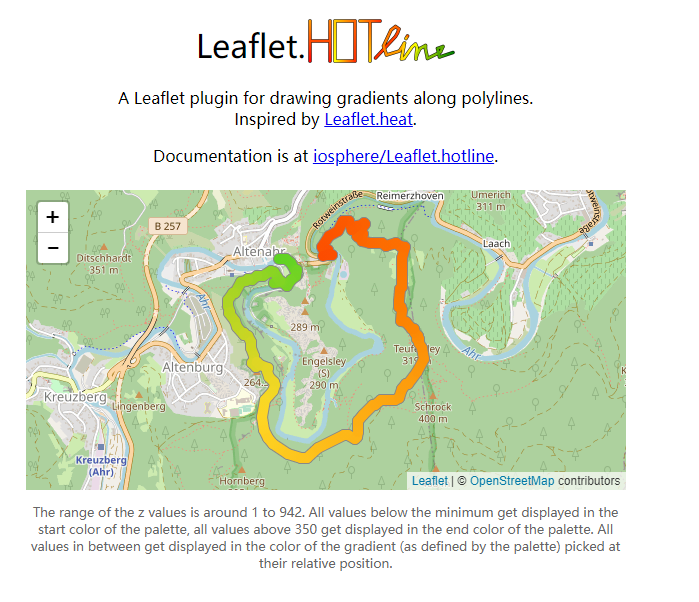
2、Leaflet.hotline

github下载地址:https://github.com/iosphere/Leaflet.hotline
完整demo示例:

<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<script src="//cdnjs.cloudflare.com/ajax/libs/leaflet/1.0.3/leaflet.js"></script>
<script src="js/coords.js"></script>
<script src="../dist/leaflet.hotline.js"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/leaflet/1.0.3/leaflet.css" />
<style>
header,
section {
max-width: 600px;
margin: 1.5em auto;
text-align: center;
}
aside {
margin: 1.5em 0;
}
label {
display: inline-block;
padding: 0.5em;
}
input {
vertical-align: text-bottom;
}
h1 a {
text-decoration: none;
color: inherit;
font-weight: normal;
}
h1 img {
vertical-align: text-bottom;
}
#map {
width: 100%;
height: 300px;
}
.muted {
color: #666;
font-size: 0.8em;
}
</style>
</head>
<body>
<header>
<h1>
<a href="https://github.com/iosphere/Leaflet.hotline/">Leaflet.<img src="img/hotline.png" alt="hotline" height="50"/></a>
</h1>
<p>A Leaflet plugin for drawing gradients along polylines. <br>
Inspired by <a href="https://github.com/Leaflet/Leaflet.heat">Leaflet.heat</a>.</p>
<p>Documentation is at <a href="https://github.com/iosphere/Leaflet.hotline/">iosphere/Leaflet.hotline</a>.</p>
</header>
<section>
<div id="map"></div>
<p class="muted">The range of the z values is around 1 to 942. All values below the minimum get displayed in the start color of the palette, all values above 350 get displayed in the end color of the palette. All values in between get displayed in the color of the gradient (as defined by the palette) picked at their relative position.</p>
</section>
<script>
var tiles = L.tileLayer('//{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
});
var map = L.map('map', {
layers: [tiles],
}); //dataArr长度是942,给dataArr的z值重新赋值,模拟总磷的范围变化3~6
i=3;
dataArr.forEach((item)=>{
item[2]=i;
i=i+0.003;
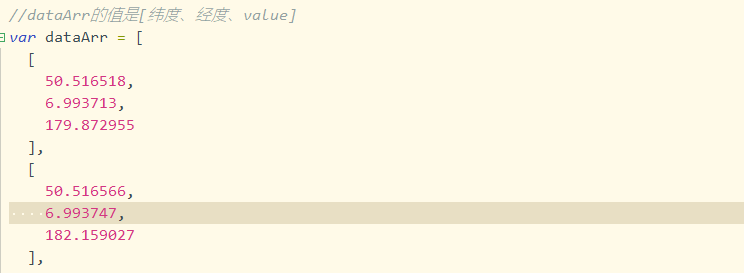
}); //创建hotline对象,dataArr的值是[x值、y值、z值]
var hotlineLayer = L.hotline(dataArr, {
min: 1,//z值的最小值
max: 6,//z值的最大值
palette: {
0.0: '#3CC5F1',
0.2: '#12AAEE',
0.4: '#5ED323',
0.6: '#FED724',
0.8: '#FC8402',
1.0: '#FC3F00'
},
weight: 10,//线条粗细
outlineColor: '#888888',//边框线颜色
outlineWidth: 1//边框线粗细
});
map.fitBounds(hotlineLayer.getBounds());
hotlineLayer.addTo(map);
</script>
</body>
</html>
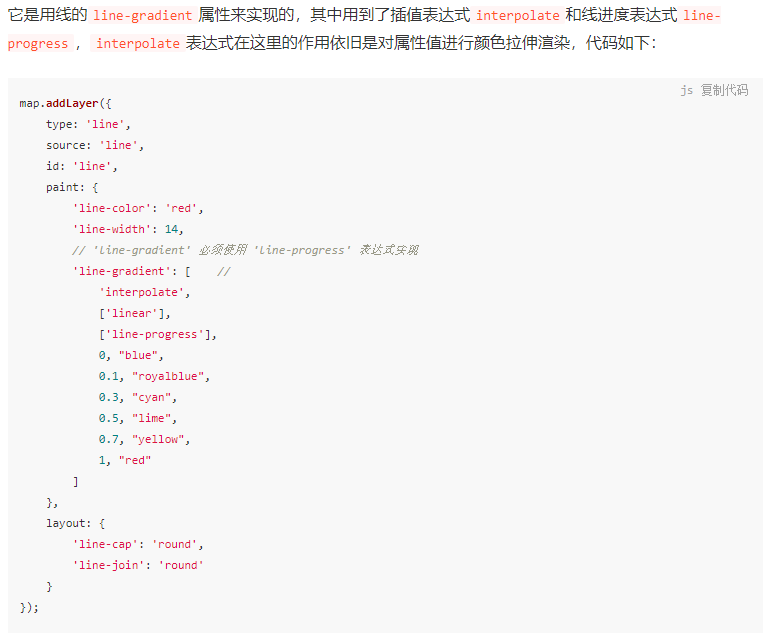
3、mapboxgl 中插值表达式


完整示例如下:https://docs.mapbox.com/mapbox-gl-js/example/line-gradient/
参考博客地址:https://juejin.cn/post/7096052657604788232
4、canvas动态绘制

连接地址:https://blog.csdn.net/weixin_34353688/article/details/112120676
leaflet 河流颜色渐变效果的更多相关文章
- Java实现颜色渐变效果
RGB色彩,在自然界中肉眼所能看到的任何色彩都可以由红(R).绿(G).蓝(B)这三种色彩混合叠加而成,因此我们只要递增递减的修改其特定值就能得到相应的渐变效果. 运行效果:(图1) 运行5秒后:(图 ...
- Android开发---如何操作资源目录中的资源文件3--圆角边框、背景颜色渐变效果、边框颜色
Android开发---如何操作资源目录中的资源文件3 效果图 1.圆角边框 2.背景颜色渐变效果 1.activity_main.xml 描述: 定义了一个shape资源管理按钮 <?xml ...
- Android Textview实现文字颜色渐变效果
最近做应用的时候遇到一个需求,一行文字的颜色需要一个渐变效果 如上所有 从左到有逐渐变化,自己写了一个demo实现上述效果 package com.huwei.example.test; import ...
- iOS 滑动页面标题切换颜色渐变效果
话不多说,直接上图,要实现类似如下效果. 这个效果非常常见,这里着重讲讲核心功能 封装顶部的PageTitleView 封装构造函数 封装构造函数,让别人在创建对象时,就传入其实需要显示的内容 fra ...
- Javascript,颜色渐变效果的处理
在搭建博主博客的时候,寻思着做一些效果,看到菜单,就想是不是可以做一下颜色的渐变,增加一点动态的感觉.有个jquery的插件,效果相当不错,不过博主还是打算自立更生写一下,看看能不能实现. 下面就是博 ...
- [unity3d程序] 颜色渐变效果
研究了下,颜色变化时遵从RGB圆环(就是说颜色条对接一下成环)路径最小变化原则.举个例子,加入ABCDE四个颜色点,并且A和E在同一点(转了一圈)设定从A变化到C的话,有两种路径,一种ABC,还一种A ...
- 【Android 界面效果20】Android GradientDrawable类的详解,设置activity的背景颜色渐变效果
看到这个例子的标题RoundRects,我的第一感觉是介绍RoundRectShape, 打开例子看了代码却是使用GradientDrawable来实现的. GradientDrawable 支持使用 ...
- Android GradientDrawable类的详解,设置activity的背景颜色渐变效果
看到这个例子的标题RoundRects,我的第一感觉是介绍RoundRectShape, 打开例子看了代码却是使用GradientDrawable来实现的. GradientDrawable 支持使用 ...
- Android 4.4及以上系统下应用的状态栏颜色渐变效果的实现
上一篇转载的博文里讲到了怎么开启状态栏透明的效果,不过如果在有ActionBar的情况下,会出现状态栏透明而ActionBar横亘在状态栏和内容之间的丑陋情况,如下图: 通过百度之后,发现了GitHu ...
- CSS3背景颜色渐变效果
1.firefox浏览器: background-image: -moz-linear-gradient(top , #eef9fe, #d1ecff); 2.safari.chrome浏览器: ba ...
随机推荐
- AndroidStudio配置 | 菜鸟教程
https://www.runoob.com/android/android-studio-install.html
- #Pollard-Rho,高精度#洛谷 3499 [POI2010]NAJ-Divine Divisor
题目 给定\(m\)个数\(a_i\),令\(n=\prod_{i=1}^m a_i\), 问有多少个大于1的正整数\(d\)满足\(d^{\max k}|n\) 并输出\(\max k\),\(m\ ...
- 《Spring 测试指南》:JPA、MockMvc 和 @SpringBootTest 详解
测试 Spring 提供了一组测试工具,可以轻松地测试 Spring 应用程序的各个组件,包括控制器.服务.存储库和其他组件.它具有丰富的测试注释.实用程序类和其他功能,以帮助进行单元测试.集成测试等 ...
- 报名启动丨HMS Core. Sparkle应用创新论坛
图形领域将迎来哪些技术新进展?时下热门的3D.AR/VR和数字人等创新技术又会给应用开发带来哪些新的启发?以上问题,将在7月15日HMS Core. Sparkle应用创新论坛揭晓,赶快点击链接报名参 ...
- python读取ini配置文件-configparser使用方法
我们在操作 ini 配置文件的时候 可以使用 Python 的 configparser 库 具体使用方法如下: from configparser import ConfigParser # 初始化 ...
- IDEA快捷键快速补齐类和对象名
CTRL+ALT+V ----------快速补齐 类和对象名 如: new String("123") 光标放到最后 按下快捷键补齐为红色部分 String s = ne ...
- JavaScript 高阶技巧
0x01 深浅拷贝 开发中经常需要拷贝(复制)一个对象,如果直接赋值,则对拷贝对象的修改会影响到源对象 const o1 = { a: 1, b: 2 } const o2 = o1 console. ...
- vue中img标签图片 加载时 与 加载失败 的处理方法
开发过程中经常需要和图片处理打交道,看了网上很多有关图片处理的方法,都是讲解得一知半解,没有比较全面的总结.下面,将简单总结一个我们通过vue去处理img标签过程中,图片加载时,与图片加载失败时的处理 ...
- Causal Inference理论学习篇-Tree Based-Causal Forest
广义随机森林 了解causal forest之前,需要先了解其forest实现的载体:GENERALIZED RANDOM FORESTS[6](GRF) 其是随机森林的一种推广, 经典的随机森林只能 ...
- Oracle nullif函数使用
nullif函数使用 简单来说,就是表达式1的值和表达式2的值进行对比 可以使用''字符 select nullif('','1111') from dual 输出为空 不可以使用null字符 sel ...
