毕业设计&毕业项目:基于springboot+vue实现的在线音乐平台
一、前言
在当今数字化时代,音乐已经成为人们生活中不可或缺的一部分。随着技术的飞速发展,构建一个用户友好、功能丰富的在线音乐平台成为了许多开发者和创业者的目标。本文将介绍如何使用SpringBoot作为后端框架,结合Vue.js作为前端框架,共同实现一个高效、可扩展的在线音乐平台。本文介绍基于springboot+vue实现的在线求职平台。介绍项目功能,所用技术等。
获取项目源码和视频讲解可点击下方链接:
https://simgle123.top/Home/CourseDetails?id=21
二、技术概述
项目所需技术和环境
- jdk1.8
- maven3.6
- springboot2
- redis5.0
- vue3.0
- nodejs12.14.0
- element-plus
- mysql8.0
2.1、jdk1.8概述
JDK 1.8,也被称为Java 8,是Java Development Kit(Java开发工具包)的一个重要版本,于2014年3月发布。这个版本对Java编程语言和平台进行了多项重要更新和改进,引入了多项新特性和功能。
2.2、maven概述
Maven是Apache的一个开源项目,主要用于Java项目的构建、依赖管理和项目管理。以下是Maven的简要介绍:
- 项目构建:Maven提供了一套标准的、跨平台的自动化项目构建方式,包括编译、测试、打包、安装和部署等阶段。通过简单的命令和配置,Maven可以自动执行这些构建任务,提高开发效率。
- 依赖管理:Maven通过项目对象模型(POM)文件(pom.xml)来管理项目的依赖关系。它能够从中央仓库或自定义仓库自动下载并管理项目所需的库和框架,避免了手动下载和配置依赖的繁琐过程,同时减少了版本冲突的可能性。
- 统一开发结构:Maven遵循“约定优于配置”的原则,定义了一套标准的项目结构,使得项目的组织和管理变得简单和一致。这有助于团队成员更好地理解项目结构,减少学习成本。
- 插件和扩展:Maven拥有丰富的插件系统,可以通过插件来扩展项目的功能,如代码生成、代码质量检查、测试报告等。这些插件与Maven的生命周期阶段绑定,可以自动执行相应的任务。
- 多模块支持:Maven支持创建多模块项目,可以将大型项目拆分为多个模块,每个模块都有自己独立的构建配置。这有助于更好地管理复杂的项目结构,促进团队合作。
- 易于上手:对于新手来说,Maven提供了丰富的文档和教程,以及易于理解的命令和配置方式。通过掌握几个常用命令和配置选项,即可满足日常工作的需求。
2.3、springboot2.0概述
Spring Boot 2.0是一个基于Spring Framework 5.0的简化版Spring应用开发框架,它通过自动配置和“约定优于配置”的理念,极大地简化了Spring应用的初始搭建和开发过程。以下是Spring Boot 2.0的简要介绍:
- 核心升级:基于Spring Framework 5.0构建,整合了Spring 5.0的诸多新特性,如函数式编程支持、响应式编程模型等。
- 自动配置:通过starter依赖和自动配置机制,减少了大量的样板化配置,使得开发者可以快速集成第三方库和框架,如Spring Data JPA、Spring Security等。
- 内嵌服务器:提供了内嵌的Tomcat、Jetty或Undertow服务器,支持将应用打包成可执行的jar包,实现一键启动。
- 响应式编程:增加了对Reactor等响应式编程库的支持,引入了Spring WebFlux模块,提供了基于响应式编程模型的Web框架,适用于高并发和大数据量场景。
- Actuator增强:对Actuator模块进行了改进,新增了更多端点,提供了更详细的度量数据和健康检查信息,便于应用的监控和管理。
- 性能优化:在数据库连接池、Redis客户端等方面进行了升级,如引入HikariCP替代Tomcat连接池,使用Lettuce替代Jedis作为Redis客户端,提升了应用的性能。
2.4、redis概述
Redis是一个开源的、使用ANSI C语言编写的、基于内存的高性能键值对数据库,同时它也支持数据的持久化。Redis的特点可以归纳如下:
- 高性能:Redis的读写速度非常快,能够达到每秒百万级别的操作,这得益于它完全基于内存进行操作。
- 丰富的数据结构:Redis支持多种数据结构,包括字符串(String)、哈希(Hash)、列表(List)、集合(Set)和有序集合(ZSet/Sorted Set),这使得Redis在不同场景下的应用非常广泛。
- 数据持久化:Redis提供了RDB和AOF两种持久化方式,可以将内存中的数据定期保存到磁盘上,以防止数据丢失。
- 高可用性:Redis支持主从复制、Sentinel哨兵和Cluster集群等多种高可用性方案,确保在节点故障时数据的可靠性和服务的连续性。
- 原子性操作:Redis的所有操作都是原子性的,这保证了数据的一致性和完整性。
- 发布/订阅模式:Redis支持发布/订阅模式,可以用于实现消息广播等场景。
- 客户端支持:Redis提供了多种语言的客户端,如Java、C/C++、Python等,方便开发者在不同编程语言中使用Redis。
- 内存管理:Redis通过内存淘汰机制、压缩和碎片整理等手段来优化内存使用,确保高效的数据存取。
2.5、vue3概述
Vue 3是Vue.js的第三个主要版本,于2020年发布。它带来了以下主要改进:
- 性能提升:通过优化虚拟DOM和响应式系统,Vue 3显著提高了渲染速度和内存效率。
- Composition API:引入新的Composition API,提供更灵活和可复用的代码组织方式。
- 更好的TypeScript支持:Vue 3对TypeScript的支持更加严格和完整,提高了代码质量和可维护性。
- 更小的体积:通过重构和优化,Vue 3的库体积更小,适合现代前端项目需求。
2.6、nodejs概述
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许JavaScript代码在服务端运行,而不仅仅局限于浏览器。Node.js的主要特点包括:
- 非阻塞I/O:采用事件驱动模型,使得Node.js在处理高并发请求时表现优异,适合构建I/O密集型应用。
- 高性能:V8引擎提供了高效的JavaScript执行环境,使得Node.js在处理复杂任务时也能保持高性能。
- 丰富的生态系统:Node.js拥有庞大的npm(Node Package Manager)生态系统,提供了成千上万的第三方模块,方便开发者快速构建应用。
- 跨平台:支持Windows、macOS、Linux等多个操作系统,便于在不同环境下进行开发和部署。
- 单线程:虽然Node.js是单线程的,但它通过事件循环和异步I/O操作来实现并发,提高了资源利用率和响应速度。
2.7、element-plus概述
Element Plus是一个基于Vue 3的UI组件库,它是Element UI的升级版,专为Vue 3设计。Element Plus提供了丰富的组件和插件,包括基础组件(如按钮、输入框)、高级组件(如表格、弹出框)以及反馈组件(如消息提示、进度条)等,满足开发者在构建Web应用时的各种需求。
Element Plus的特点包括:
- 模块化设计:支持按需引入,减少项目体积。
- 国际化支持:内置多语言支持,方便开发国际化应用。
- 响应式设计:组件适应不同屏幕尺寸,提供一致的用户体验。
- TypeScript支持:提供完整的TypeScript类型定义,提升开发体验。
- 高可配置性:支持高度自定义,满足个性化需求。
2.8、mysql概述
MySQL是一种开源的关系型数据库管理系统(RDBMS),由瑞典MySQL AB公司开发,现属于Oracle旗下产品。MySQL是最流行的关系型数据库之一,尤其在Web应用方面表现突出。它采用SQL语言进行数据操作,支持多种操作系统和编程语言,如Java、Python、PHP等。MySQL具有高性能、可靠性、可扩展性和易用性等特点,支持主从复制、分区和集群等功能,方便扩展数据库容量和性能。MySQL还提供了丰富的存储引擎,如InnoDB、MyISAM等,每种引擎都有不同的特点和适用场景。此外,MySQL还提供了多层次的安全措施来保护数据的安全性,如用户认证和权限管理、数据加密等。总的来说,MySQL是一个功能强大、灵活易用的数据库系统,广泛应用于各种Web应用和企业级系统中。
三、功能概述
项目分为三个端:客户端、管理员端、springboot后端;客户端采用vue3.0实现,后端使用pringboot实现;

3.1、管理员端
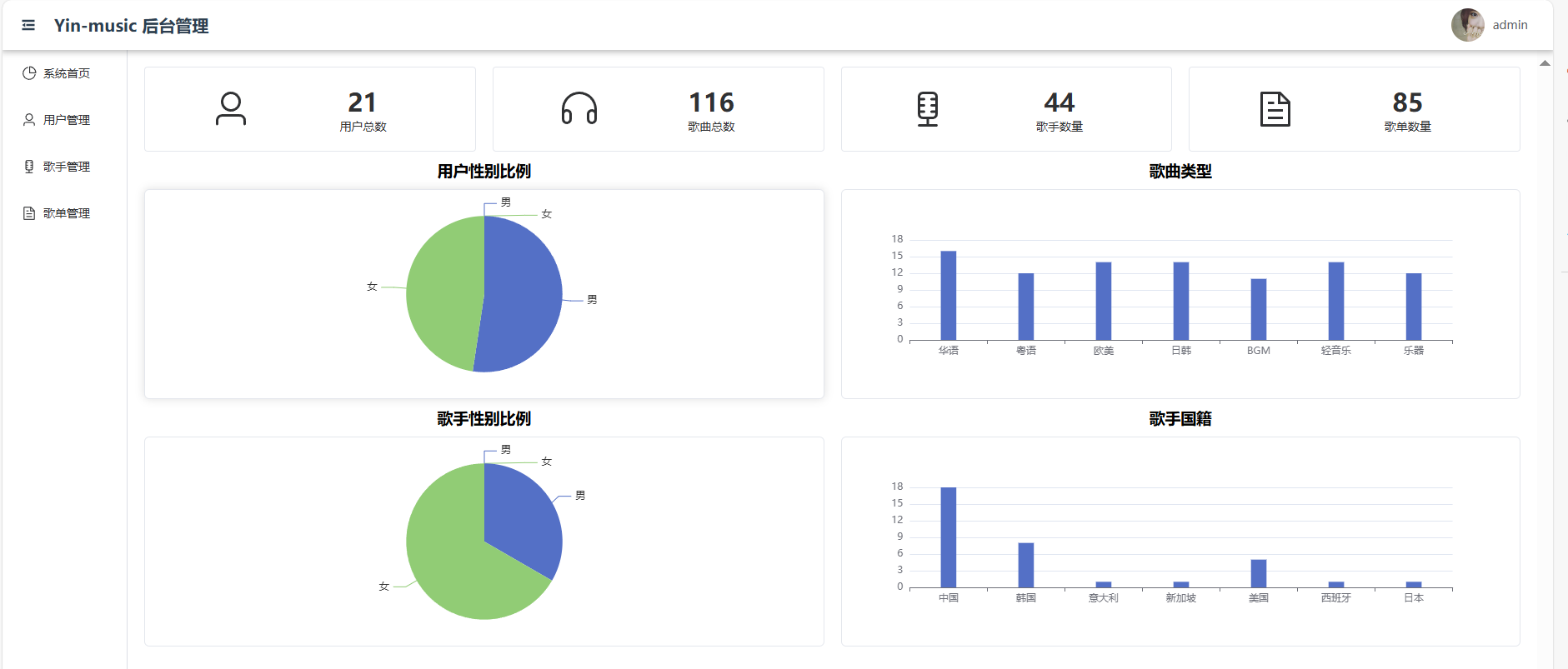
如下图所示,为管理员端首页,将数据可视化展示。

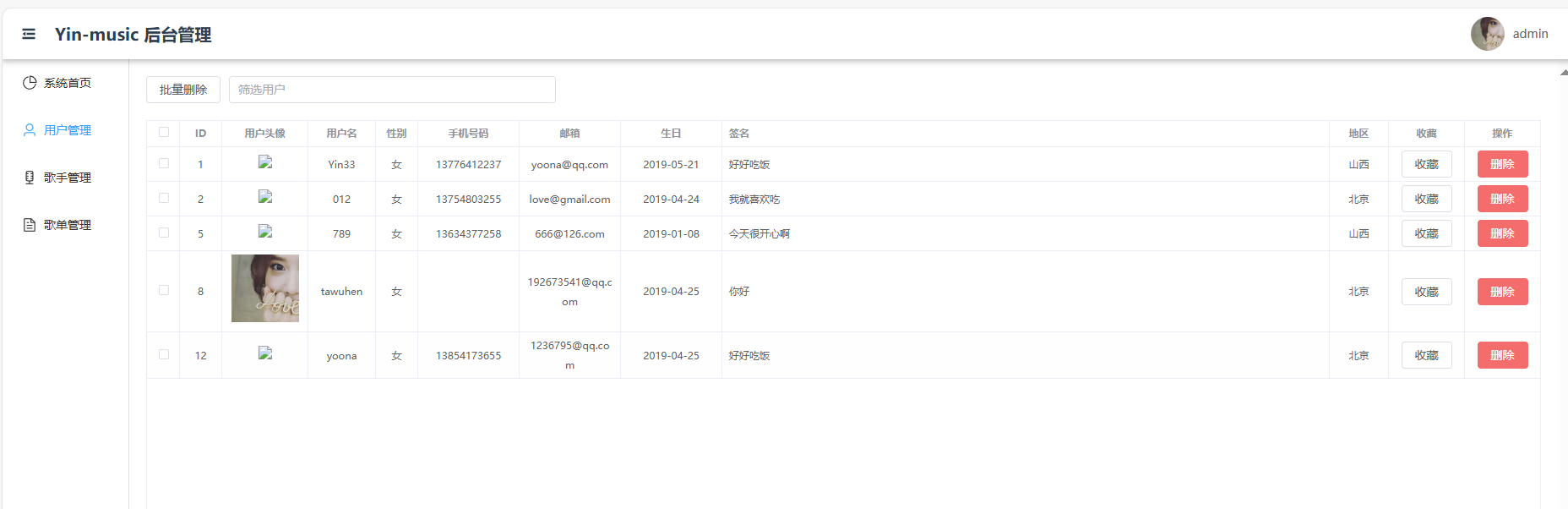
如下图所示,为用户管理,可以收藏用户和删除用户。

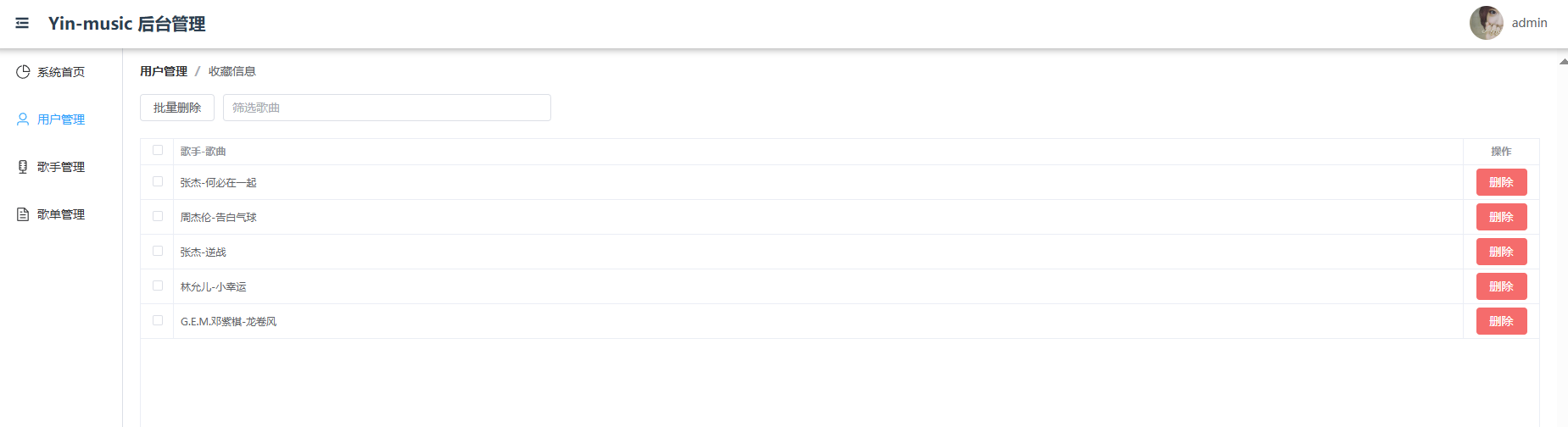
如下图所示,为用户收藏的歌曲管理

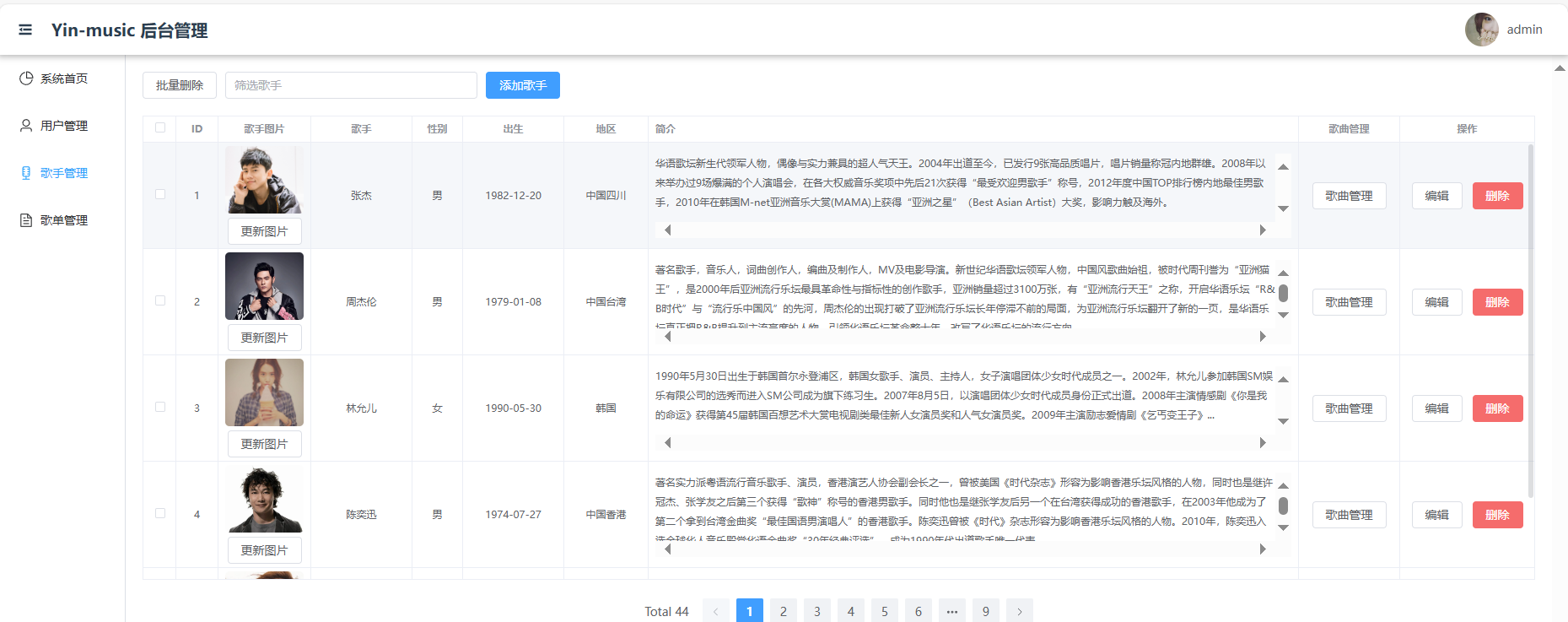
如下图所示,为歌手管理首页,功能游展示歌手数据列表;可操作的功能游歌曲管理,编辑歌手和删除歌手。

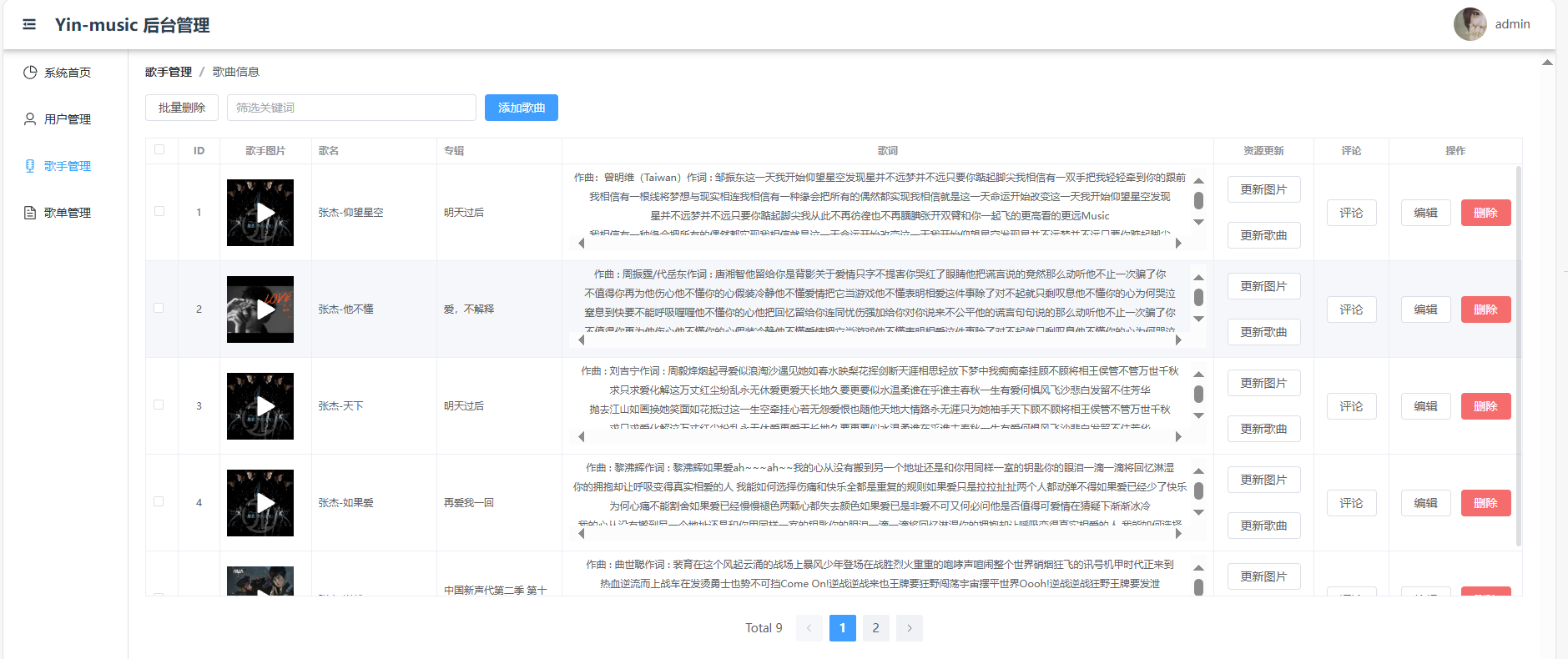
如下图所示,点击歌手列表管理的歌曲管理,进入歌手的歌曲管理,功能主要游更换图片、评价、编辑和删除。

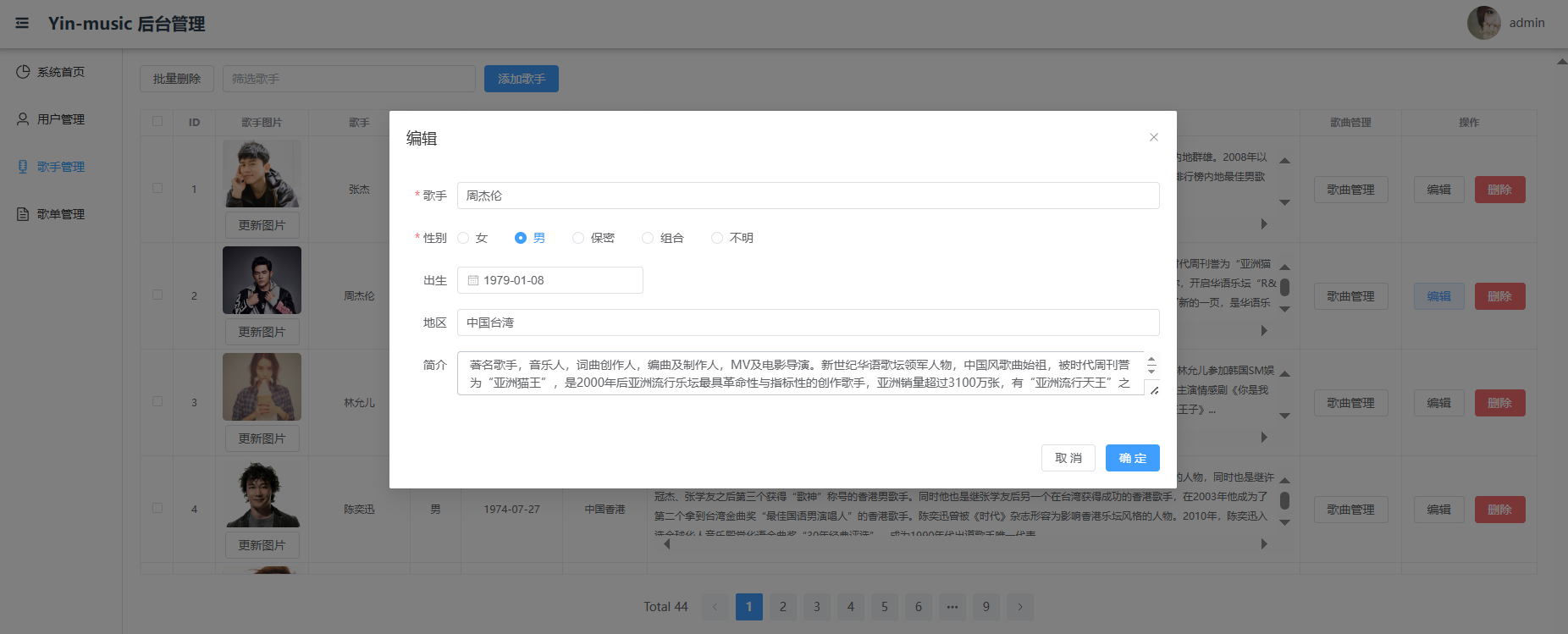
图下图所示,为歌手的编辑弹框。

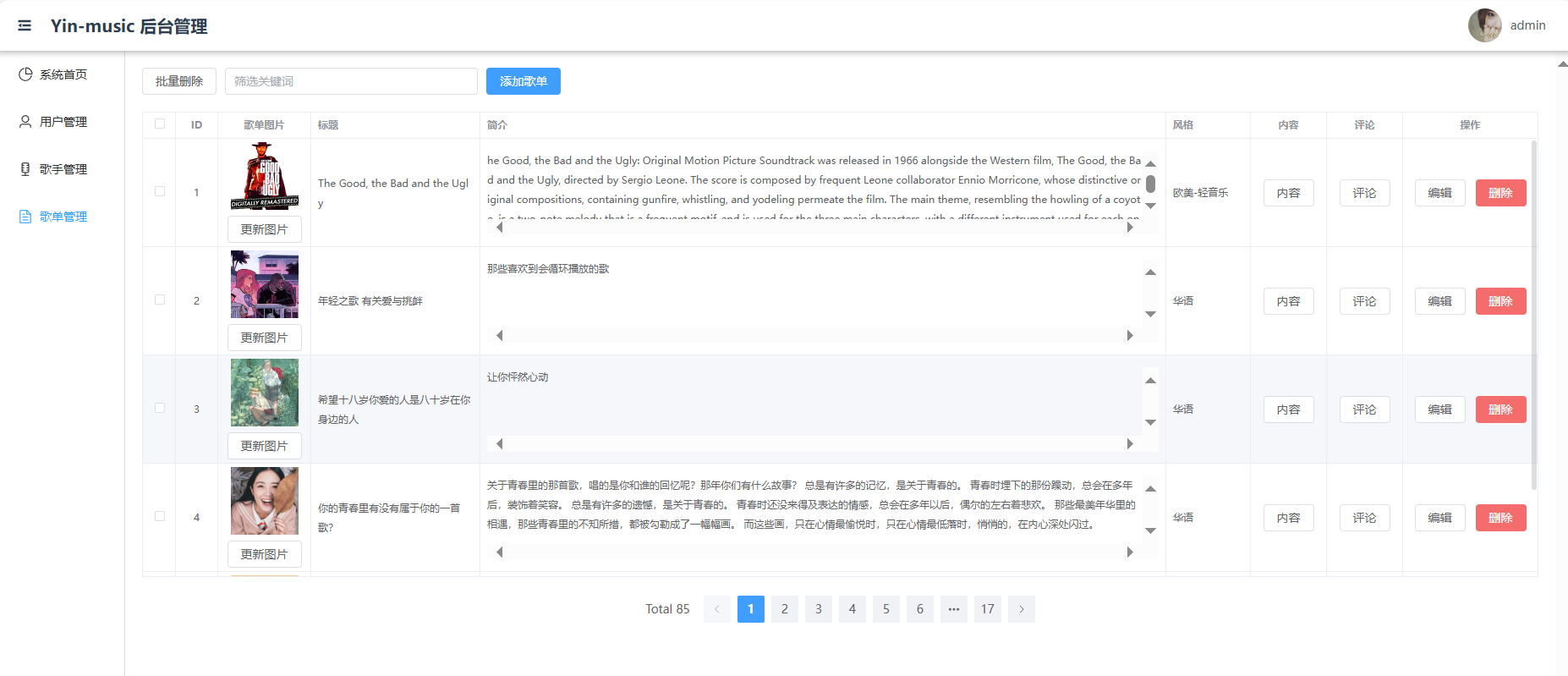
如下图所示,为歌单管理,功能主要游歌单内容、评价、编辑和删除

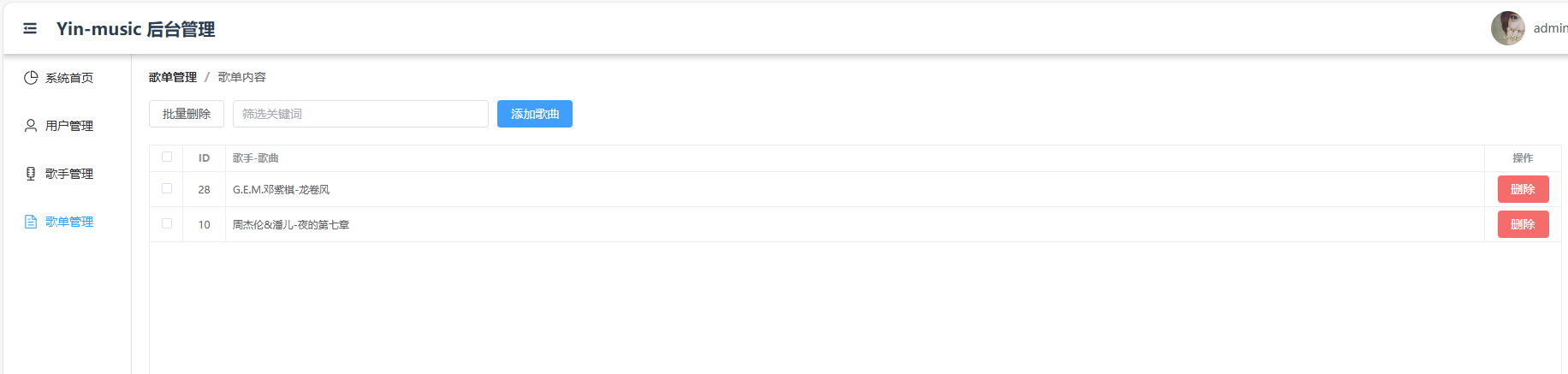
如下图所示,为歌单管理》内容功能页面,用于展示歌单的歌曲内容。

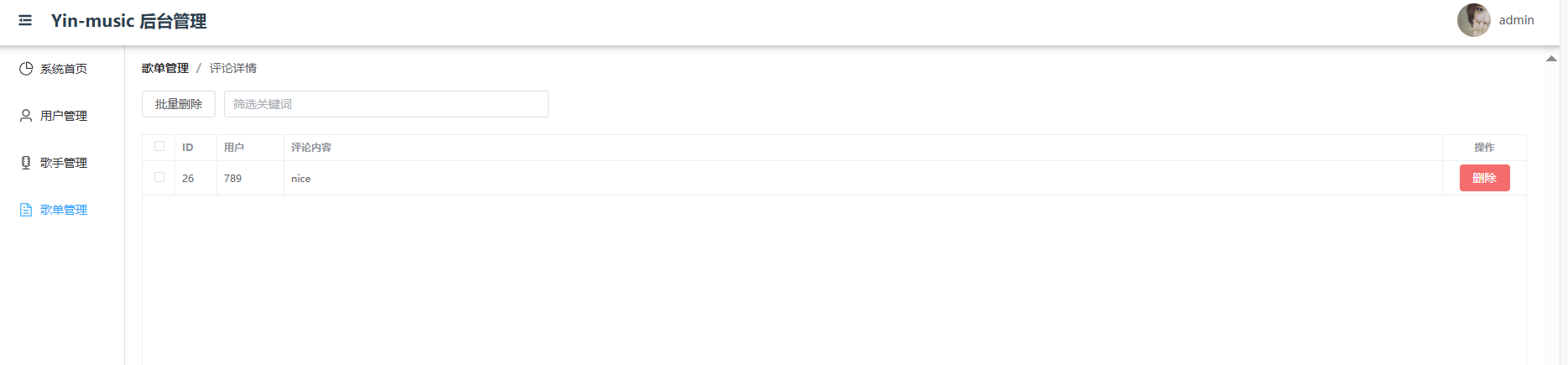
如下图所示,为点击歌单管理>评价进入的评价页面,可删除评价。

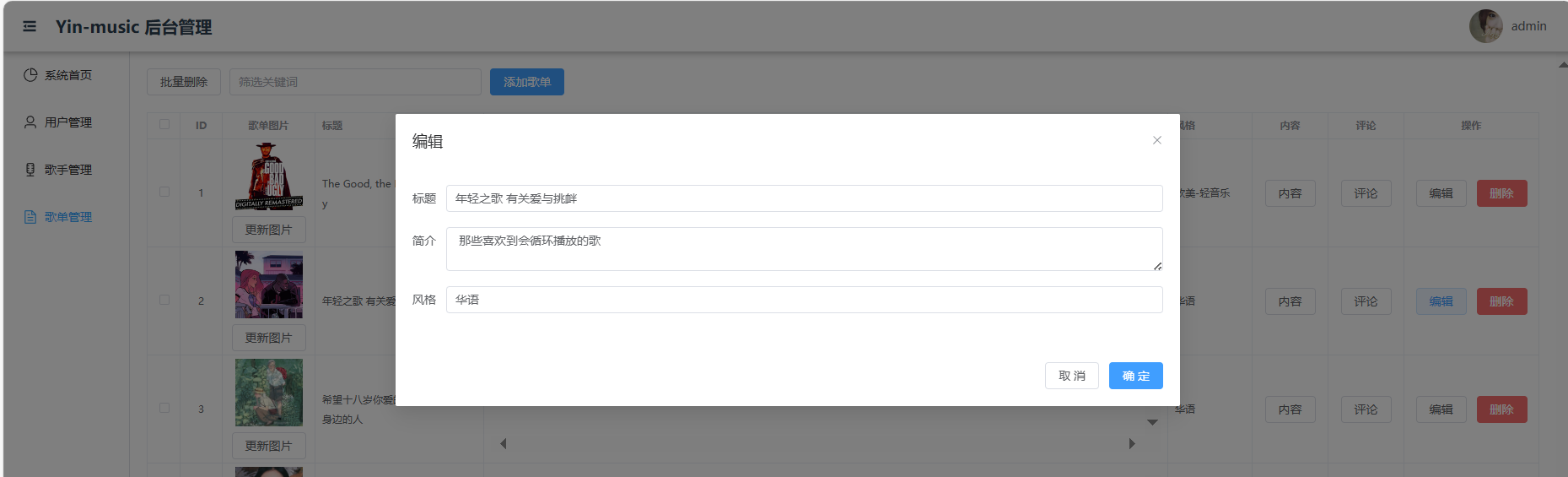
如下图所示,点击歌单管理的列表编辑的按钮展示的编辑弹框。

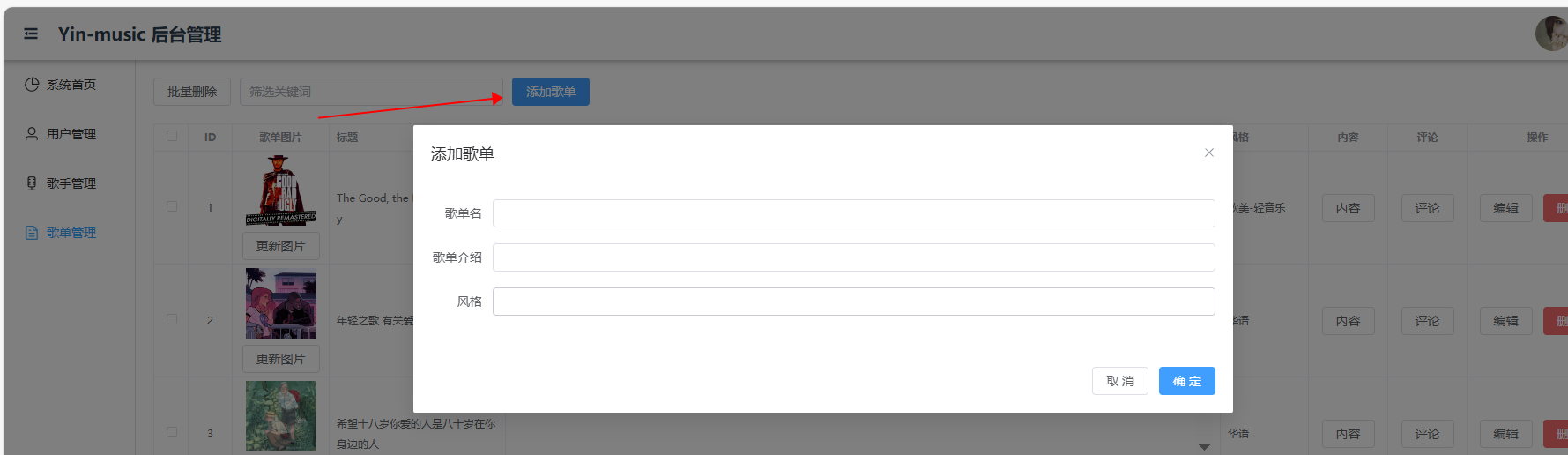
如下图所示,为点击添加歌单的功能弹框。

3.2、客户端
如下图所示,为客户端的登录页面

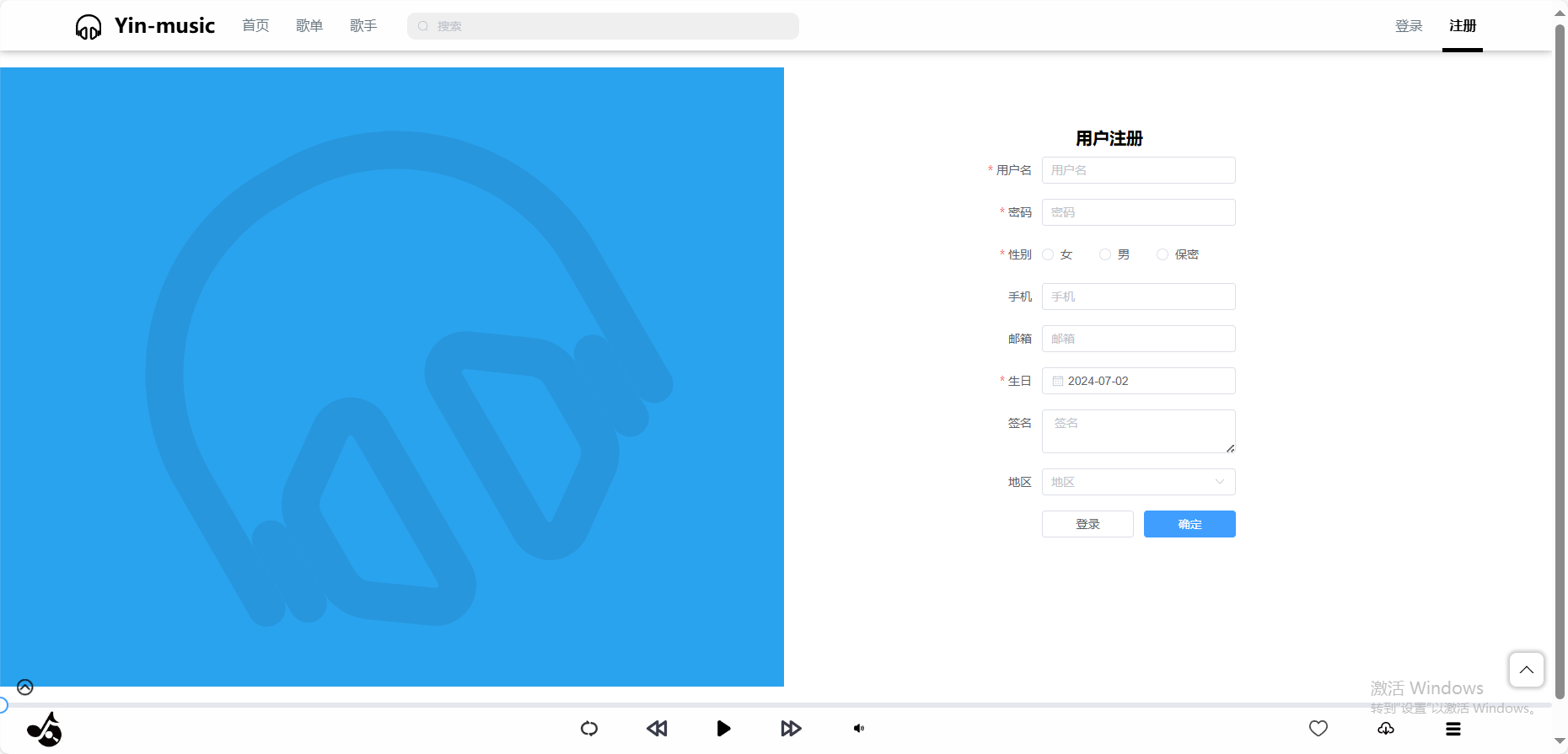
如下图所示,为客户端的注册页面。

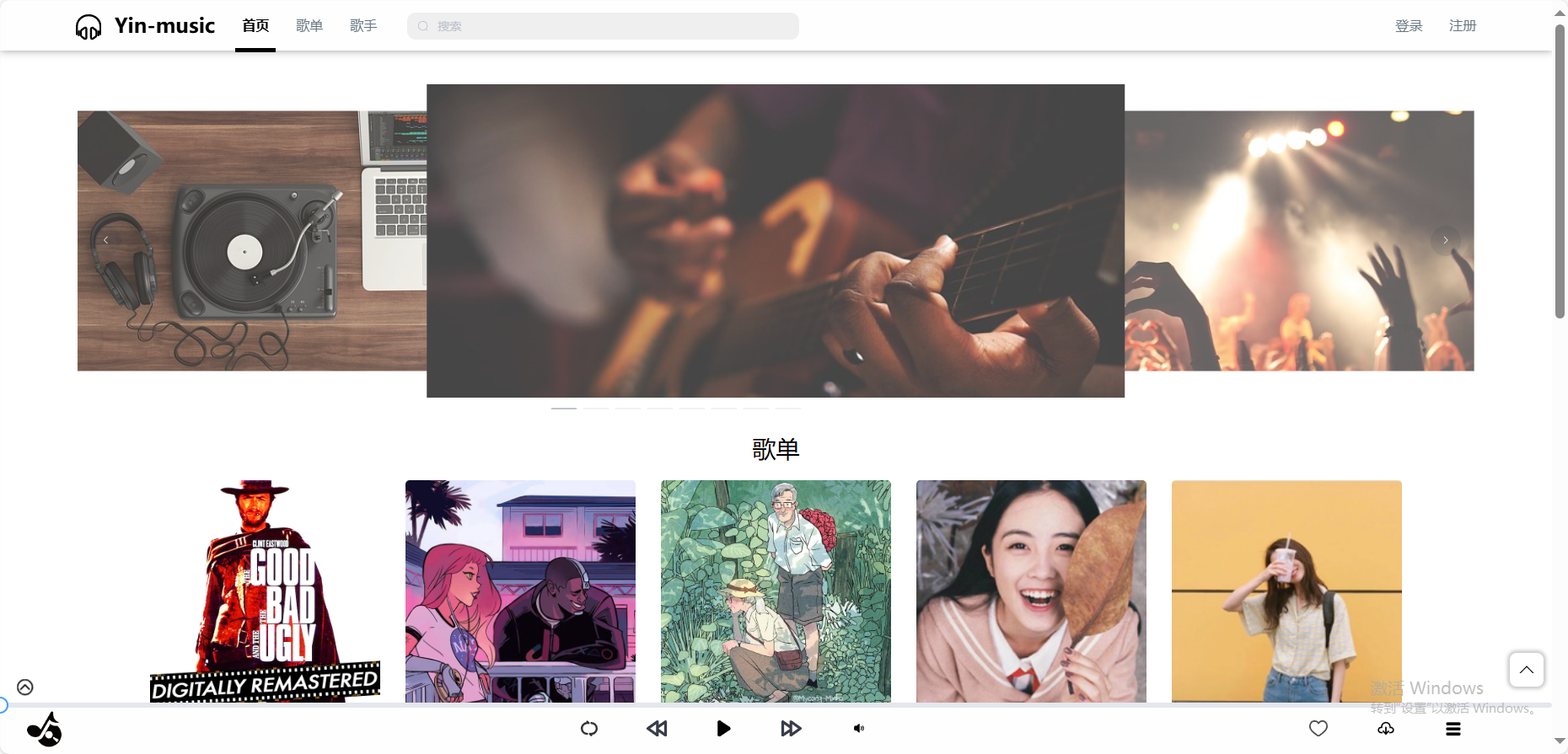
如下图所示,为在线音乐平台的首页

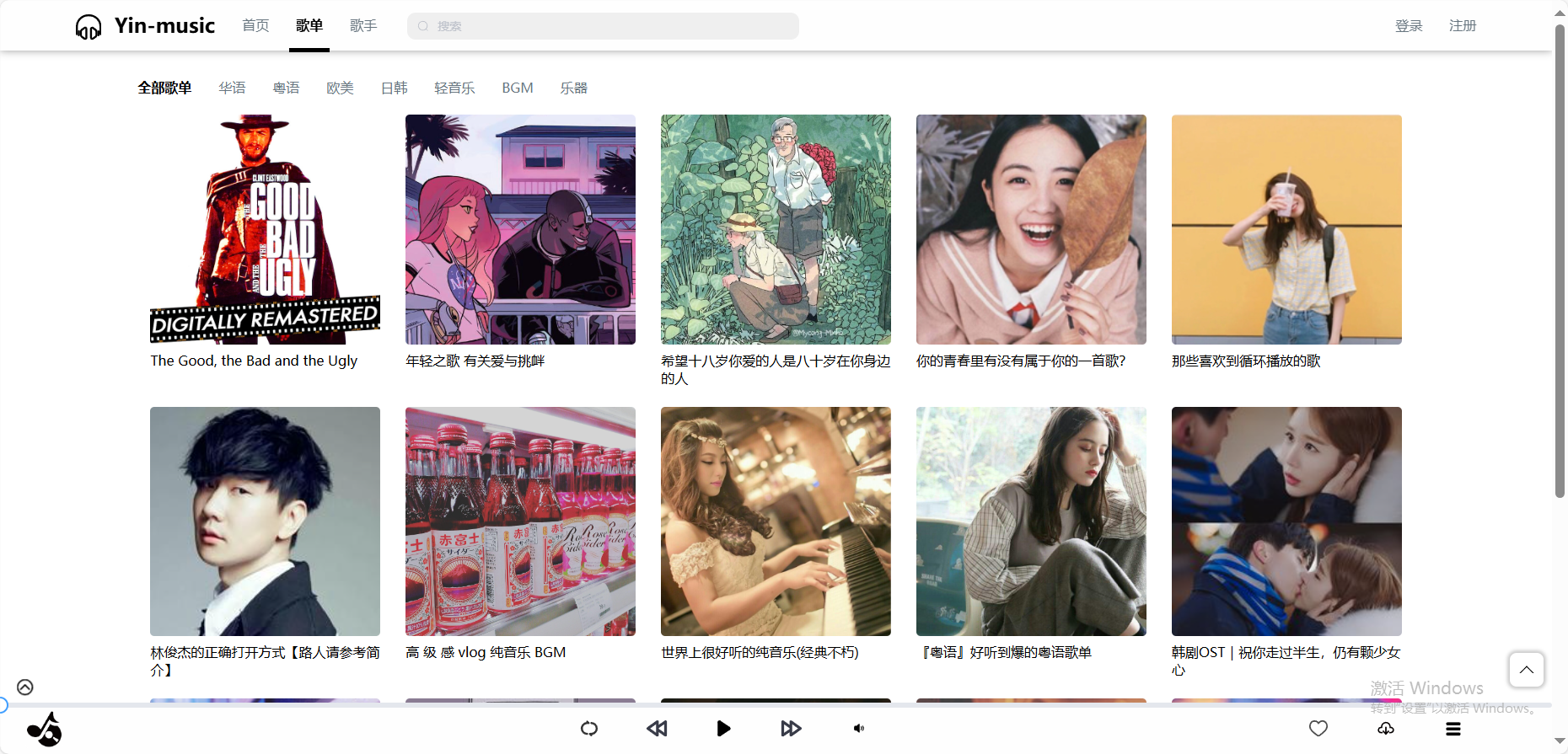
如下图所示,为歌单页面

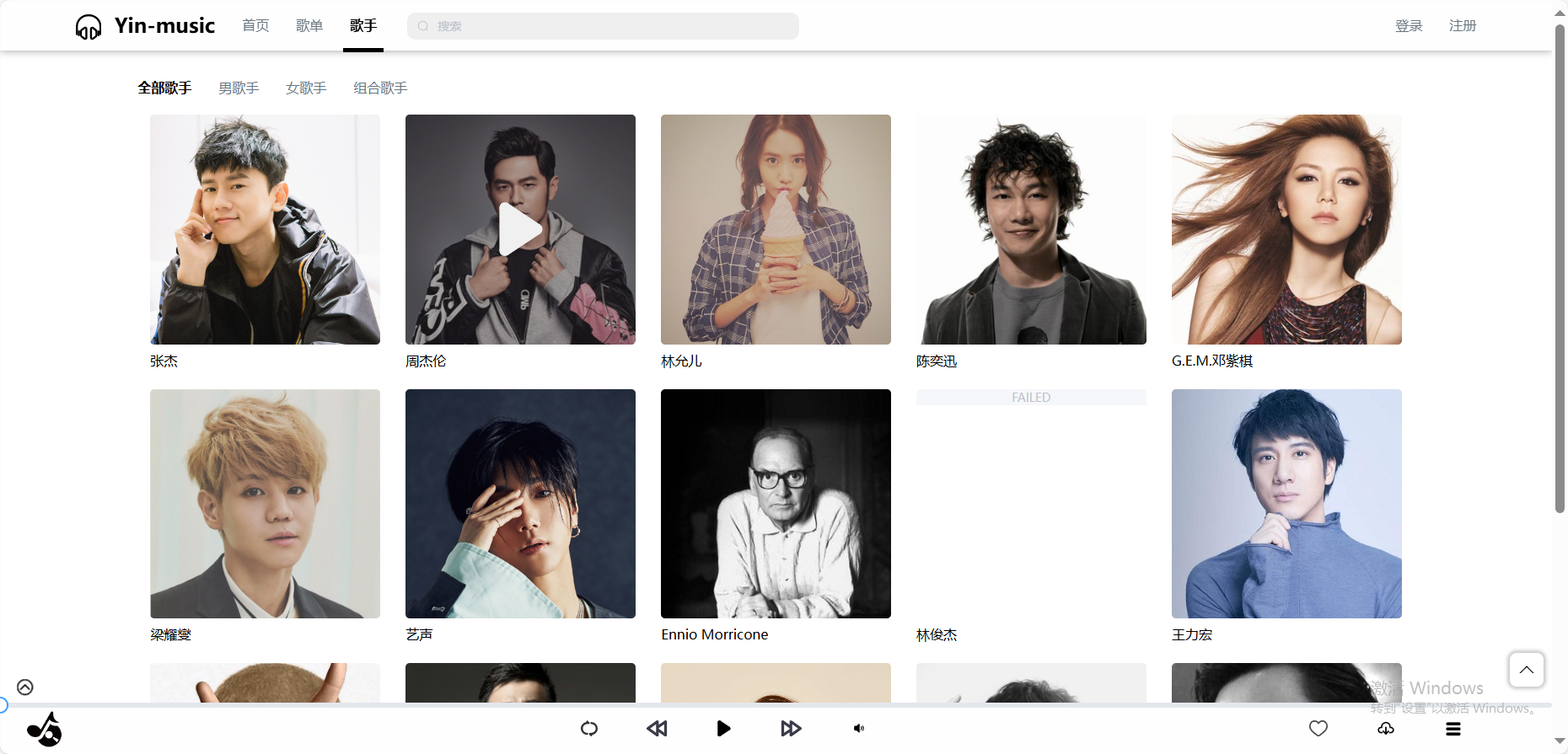
如下图所示为歌手展示页面

如下图所示,为歌手的详情页面。

如下图所示为歌单详情页

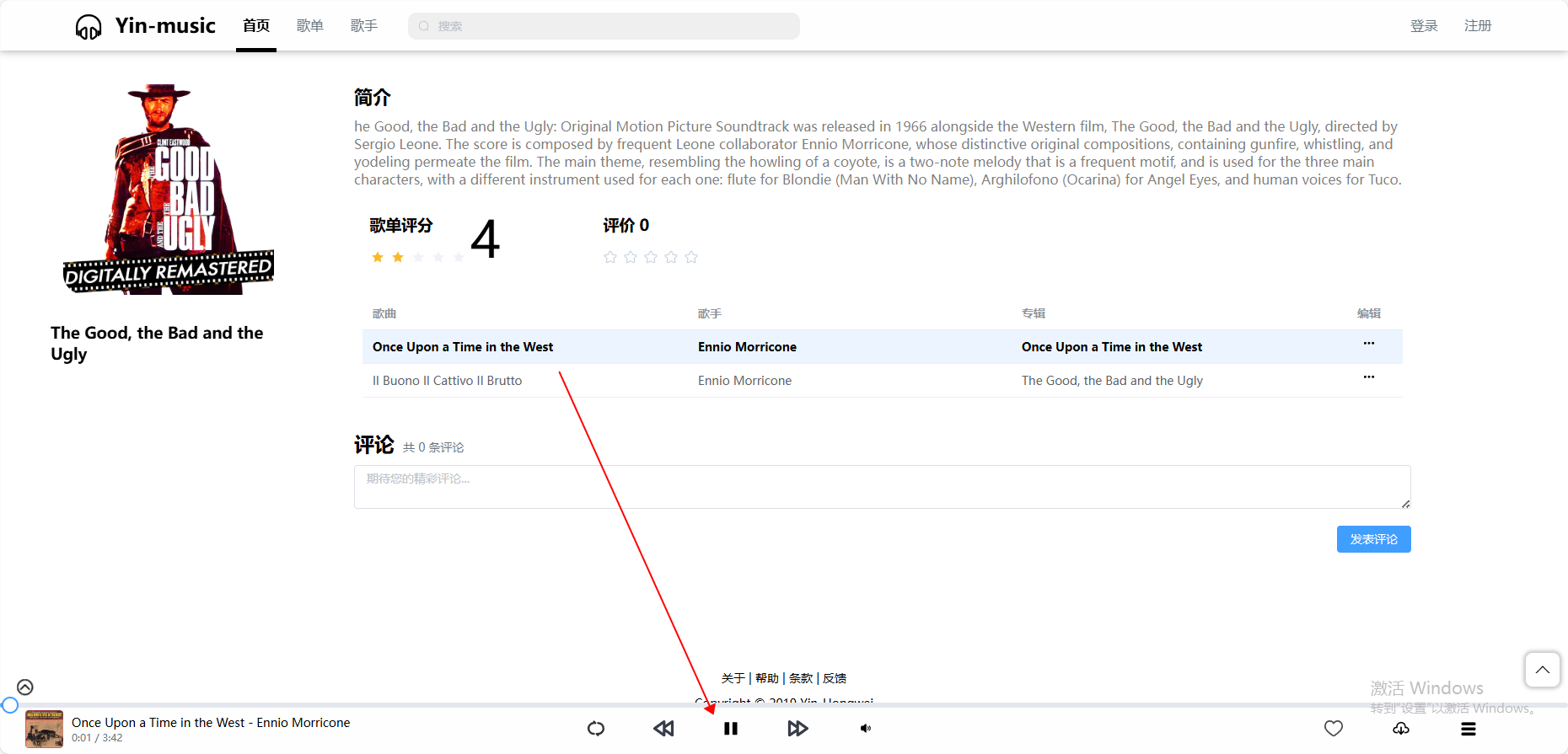
如下图所示,点击歌曲后可播放歌曲。

四、结语
通过Spring Boot与Vue.js的结合,我们成功构建了一个功能丰富、用户友好的在线音乐平台。该平台不仅实现了基本的音乐播放、搜索、评论等功能,还通过Spring Security和Redis等技术增强了安全性和性能。未来,还可以继续扩展更多功能,如社交分享、歌词显示、多终端同步播放等,以满足更多用户的需求。
在当今数字化时代,音乐已经成为人们生活中不可或缺的一部分。随着技术的飞速发展,构建一个用户友好、功能丰富的在线音乐平台成为了许多开发者和创业者的目标。本文将介绍如何使用SpringBoot作为后端框架,结合Vue.js作为前端框架,共同实现一个高效、可扩展的在线音乐平台。本文介绍基于springboot+vue实现的在线求职平台。介绍项目功能,所用技术等。
获取项目源码和视频讲解可点击下方链接:
https://simgle123.top/Home/CourseDetails?id=21
毕业设计&毕业项目:基于springboot+vue实现的在线音乐平台的更多相关文章
- 【开源】基于 SpringBoot 的 web kettle 在线采集平台
kettle-scheduler-boot 开发计划 序号 项目 状态 优先级 1 在线管理,编辑kettle脚本 紧急 2 通过源码实现集群,多线程执行任务 紧急 2 重构jpa部分,改为mybat ...
- SpringBoot+Vue+WebSocket 实现在线聊天
一.前言 本文将基于 SpringBoot + Vue + WebSocket 实现一个简单的在线聊天功能 页面如下: 在线体验地址:http://www.zhengqingya.com:8101 二 ...
- Docker实战部署JavaWeb项目-基于SpringBoot
最近在滴滴云上看到服务器很便宜,1核2G,1年只需要68块钱.下面是我基于Docker部署Javaweb服务的过程.目前我见过的最便宜的服务器,阿里云打折的时候都没有这么便宜啊,果断入手.有需要的话可 ...
- 使用DockerCompose部署微服务项目(基于Springboot搭建一个简易计数器)
准备Dockerfile FROM java:8 #基于jdk8的环境 COPY *.jar /app.jar #拷贝所有的jar包到/app.jar目录下 CMD ["--server.p ...
- JeecgBoot 2.1.1 代码生成器AI版本发布,基于SpringBoot+AntDesign的JAVA快速开发平台
此版本重点升级了 Online 代码生成器,支持更多的控件生成,所见即所得,极大的提高开发效率:同时做了数据库兼容专项工作,让 Online 开发兼容更多数据库:Mysql.SqlServer.Ora ...
- 基于SpringBoot免费开源的微信管家平台,Jeewx-Boot 1.0.3 版本发布
项目介绍 JeewxBoot 是一款基于SpringBoot的免费微信开发平台.支持微信公众号.小程序官网.微信抽奖活动.Jeewx-Boot实现了微信公众号管理.小程序CMS.微信抽奖活动等基础功能 ...
- Jeecg-Boot 2.0 版本发布,基于Springboot+Vue 前后端分离快速开发平台
目录 Jeecg-Boot项目简介 源码下载 升级日志 Issues解决 v1.1升级到v2.0不兼容地方 系统截图 Jeecg-Boot项目简介 Jeecg-boot 是一款基于代码生成器的智能开发 ...
- 一套基于SpringBoot+Vue+Shiro 前后端分离 开发的代码生成器
一.前言 最近花了一个月时间完成了一套基于Spring Boot+Vue+Shiro前后端分离的代码生成器,目前项目代码已基本完成 止步传统CRUD,进阶代码优化: 该项目可根据数据库字段动态生成 c ...
- 轻松搭建基于 SpringBoot + Vue 的 Web 商城应用
背景介绍 首先介绍下在本文出现的几个比较重要的概念: 函数计算(Function Compute): 函数计算是一个事件驱动的服务,通过函数计算,用户无需管理服务器等运行情况,只需编写代码并上传.函数 ...
- Java版基于SpringBoot+Vue.js实现自动创表自动定时采集(各个微信公众号商城产品进行采集)-爬虫篇
随机推荐
- WPF中 x:Name和Name的区别
x:Name 唯一地标识 XAML 定义的对象,以便于从代码隐藏或通用代码中访问对象图中实例化的对象.x:Name 一旦应用于支持编程模型,便可被视为与由构造函数返回的用于保存对象引用或实例的变量等效 ...
- React 的 KeepAlive 探索
什么是 KeepAlive? 用过 Vue 的童鞋都知道 Vue 官方自带了 Keep-Alive 组件,它能够使组件在切换时仍能保留原有的状态信息,并且有专门的生命周期方便去做额外的处理.该组件在很 ...
- 【论文笔记】AlexNet
[深度学习]总目录 由于受到计算机性能的影响,虽然LeNet在图像分类中取得了较好的成绩,但是并没有引起很多的关注. 直到2012年,Alex等人提出的AlexNet网络在ImageNet大赛上以远超 ...
- SMOGN算法Python实现:解决回归分析中的数据不平衡
本文介绍基于Python语言中的smogn包,读取.csv格式的Excel表格文件,实现SMOGN算法,对机器学习.深度学习回归中,训练数据集不平衡的情况加以解决的具体方法. 在不平衡回归问题 ...
- css 文本换行的问题
今天测试再测试功能的时候无意间发现了这个css的bug,我们可以仔细看第一张图的最后两行,明明还没有到结尾就自动换到最后一行去了,按理说应该是撑满当前行再挤到下一行去,于是我就去看了下css的文本溢出 ...
- (八十八)c#Winform自定义控件-转子
官网 http://www.hzhcontrols.com/ 前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kw ...
- lxl学长讲课笔记
lxl 学长讲课笔记 常数种可能性的状态 通过预先处理多种状态的信息,从而快速的转换状态. 经典操作:flip. 分析信息的思路 利用线段树 利用线段树的时候,如何合并两个分支区间的信息,我们需要有如 ...
- C#异步编程是怎么回事(番外)
在上一篇通信协议碰到了多线程,阻塞.非阻塞.锁.信号量...,会碰到很多问题.因此我感觉很有必要研究多线程与异步编程. 首先以一个例子开始 我说明一下这个例子. 这是一个演示异步编程的例子. 输入jo ...
- Scrapy框架(十)--增量式爬虫
增量式爬虫 - 概念:监测网站数据更新的情况,只会爬取网站最新更新出来的数据. - 分析: - 指定一个起始url - 基于CrawlSpider获取其他页码链接 - 基于Rule将其他页码链接进行请 ...
- radis简单学习笔记
原来写接口只用了本机缓存cache 来学习一下radis,用法应该跟cache一样吧,为了配套负载均衡的多服务器是多个服务器都可以读取缓存 一.下载 找了好长时间 github有的时候能上有的时候就上 ...
