oeasy教您玩转vim - 31 - # 文字区块
文字区块
回忆上节课内容
上上次讲的翻页
上次先让屏幕位置固定,移动光标
H-
Head移动到屏幕的顶端M-
Middle移动到屏幕的中间L-
Low移动到屏幕的底部
然后让光标固定,移动屏幕的相对位置
zt-
topzz- 光标在屏幕中间
zb-
bottom
逐段移动
#首先下载文本找到tomsawyer.txtgit
clone http://github.com/overmind1980/vimtutorial.git
#然后把文本打开
cd vimtutorial
vi tomsawyer.txt
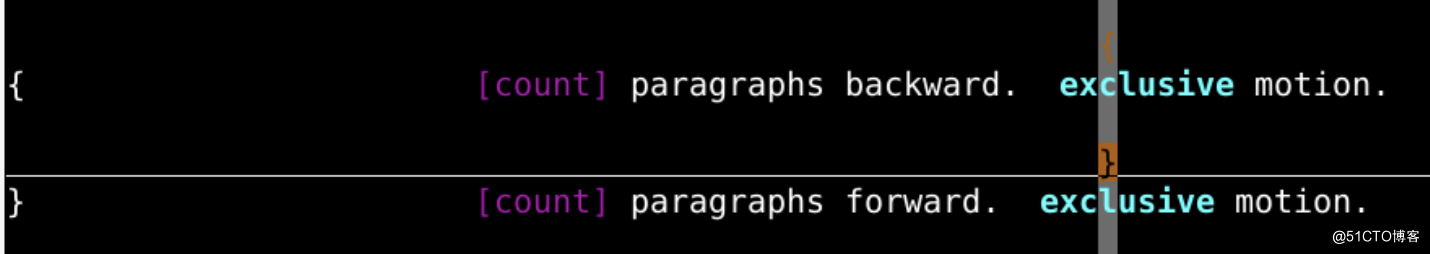
使用大括号
}
让光标向后移动一段
{
让光标向前移动一段
段落是用回车符区分的一段段的文字
可以使用
[count]翻倍:h }来查看文档


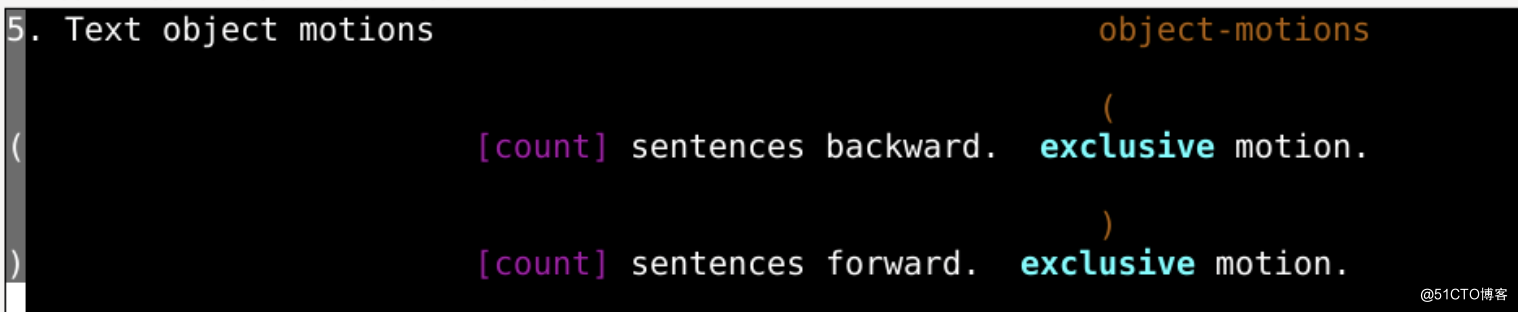
逐句移动
使用小括号
)
让光标向后移动一句
(
让光标向前移动一句
句子是靠
.区分的文字块可以使用
[count]翻倍:h )来查看文档


总结
这次内容很简单,主要针对文本类素材
移动段落
{向前
}向后
移动句子
(向前
)向后
如果我想在程序中快速移动
怎么办呢?
下次再说
[Github地址] (https://github.com/overmind1980/vimtutorial)
[Gitee地址] (https://gitee.com/overmind1980/vimtutorial)
[蓝桥实验楼 邀请码FJWYIMGB] (https://www.lanqiao.cn/courses/2840)
oeasy教您玩转vim - 31 - # 文字区块的更多相关文章
- oeasy教您玩转vim - 56 - # 字符可视化模式
可视化编辑 回忆上节课内容 我们学习了关于模式匹配中使用参数 单个参数 :%s/<h2>\(.*\)</h2>/ - \1/g 多个参数 :%s/<img src=\ ...
- oeasy教您玩转vim - 57 - # 行可视化
可视化编辑 回忆上节课内容 上次我们了解到可视模式 其实可视化对应三种子模式 字符可视模式 v 行可视模式 大写V 块可视模式ctrl+v 我们先来了解字符可视化模式 快捷键 v 可配合各种mot ...
- oeasy教您玩转vim - 53 - # 批量替换
查找细节 回忆上节课内容 我们温习了关于搜索的相关内容 /正向,?反向 n保持方向,N改变方向 可以设置 是否忽略大写小写 是否从头开始查找 是否高亮显示 还有一些正则表达式的使用方法 行头行尾 ^$ ...
- oeasy教您玩转linux010203显示logo
我们来回顾一下 上一部分我们都讲了什么?
- oeasy 教您玩转linux010101查看内核uname
linux([?l?n?ks]) 是什么????? 咱们这次讲点什么呢?这次咱们讲讲这个 linux([?l?n?ks]),什么是 linux([?l?n?ks])呢?这linux([?l?n?ks] ...
- oeasy教您玩转linux010202软件包管理apt
顾一下 上一部分我们都讲了什么?
- oeasy教您玩转linux010201持续输出yes
我们来回顾一下 上一部分我们都讲了什么?
- oeasy教您玩转linux010108到底哪个which
到底哪个which 回忆上次内容 我们上次讲了查找命令位置whereis 我想找到whereis的位置怎么办?
- oeasy教您玩转python - 006 - # hello world
Hello World! 回忆上次内容 python3 的程序是一个 5.3M 的可执行文件 python3 里面全都是 cpu 指令 可以执行的那种指令 我们可以把指令对应的汇编找到 objdu ...
- oeasy教您玩转linux-010110内容回顾
我们来回顾一下 我们都讲了什么?
随机推荐
- 基于FPGA的数字钟设计---第三版
欢迎各位朋友关注"郝旭帅电子设计团队",本篇为各位朋友介绍基于FPGA的数字钟设计---第三版. 功能说明: 1. 在数码管上面显示时分秒(共计六个数码管,前两个显示小时:中间两个 ...
- Ceph存储池管理
目录 Ceph存储池 1. Ceph的存储流程 1. 数据写入 2. 数据读取 2. 资源池的配置 2.1 资源池创建 pgp是什么 (Placement Group for Placement pu ...
- CSS——引入方式
1.行内式 <div style="color: white;background-color: #369;text-align: center">行内设置</d ...
- Vue——计算属性和侦听属性
一.计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如,有一个嵌套数组对象:我们想根据 author 是否已经有一些书来显示不同的 ...
- 资源编排ROS之模块:实现模板代码复用(基础篇)
背景 资源编排服务(Resource Orchestration Service, 简称ROS)是阿里云提供的一项简化云计算资源管理的服务.您可以遵循ROS定义的模板规范编写资源栈模板,在模板中定义所 ...
- 构建X264 .a 静态库 For iOS
一.构建X264准备 1.下载X264源代码到本地,并解压.修改文件夹名称为x264 ftp://ftp.videolan.org/pub/x264/snapshots/ 2.下载gas-prepro ...
- 微信iOS消息拦截插件教程-手机越狱环境搭建
微信iOS消息拦截插件教程-手机越狱环境搭建 标签(空格分隔): ios越狱开发 环境 背景介绍 本教程所有内容免费 本教程来源于一次知识分享,如果有需要了解更多的 请联系QQ:480071411 i ...
- GK2023游记
不会有人高考之后二十多天才更博客吧...(写的很烂,单纯想补个坑) 大概就是写一下纯 whk 的高三生活,是不是流水账无所谓,就算当个记录了 高三生活开头就不太平,高三的班主任和高二一样(姑且叫他 田 ...
- 使用python批量获取excel的sheet名称
这个脚本的重用是批量读取excel并获取每个excel的所有sheet名输出到一个文件中. 环境:python 3.7.3 1 # -*- coding:utf-8 -*- 2 3 ''' 4 本代码 ...
- css作用 文本属性 颜色属性
Css作用:美化页面 各种css属性 接触的 css属性 width: height: background: Color 选择符和声明 声明包括 属性:属性值 选择符:{ 属性:属性值 } 1:文本 ...
