移动web布局方法
继续更新移动端的一个布局,这也是经典中的经典,当初只知道个rem和vwvh适配,其实这里面还有很多的门道不只是一个适配这么简单
一.前置
1.背景缩放
我们都知道做移动端,给的图都是二倍图,你拿来用直接缩减一半,这样在手机上显示出来也会很清晰
那么我们背景图片怎么来进行缩放呢
推荐一个多倍图切图神奇 cutterman
background-size除了cover contain还可以输入px和百分比
原尺寸100px

二.移动开发
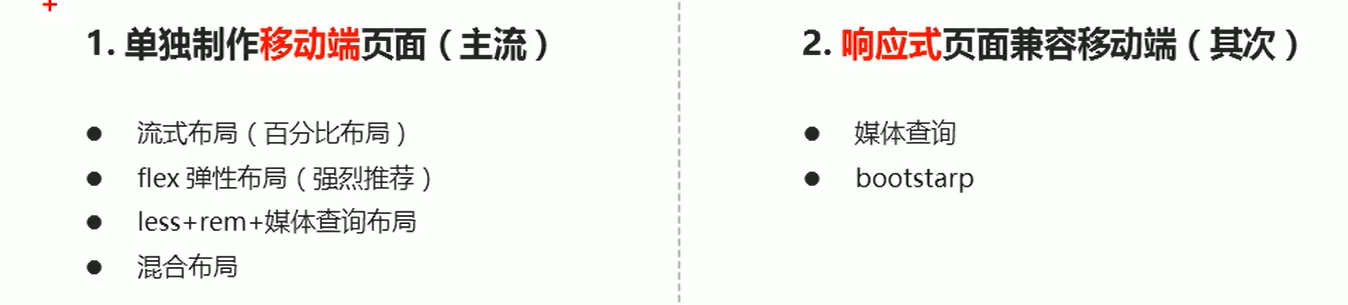
1.主流方案

单独制作页面

2.移动端解决方案
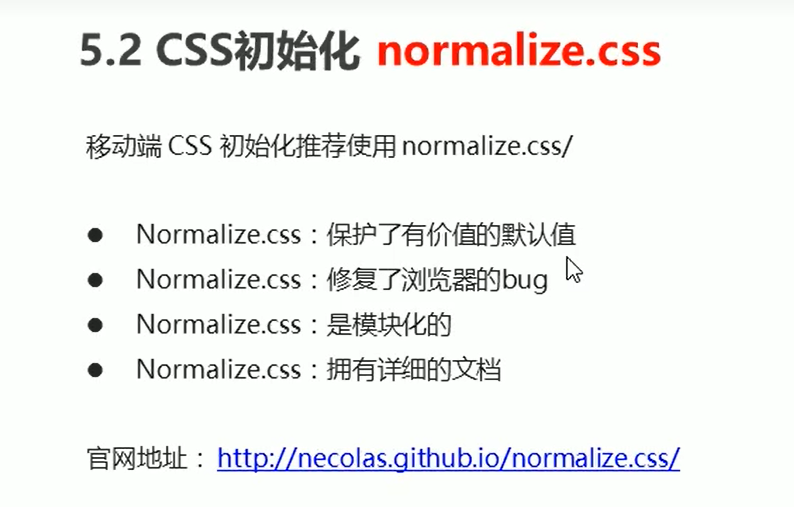
注意初始化的css文件可以直接下载normalize.css

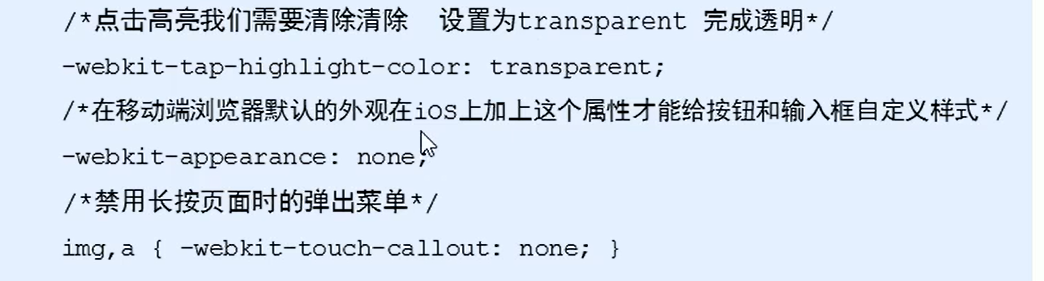
特殊样式

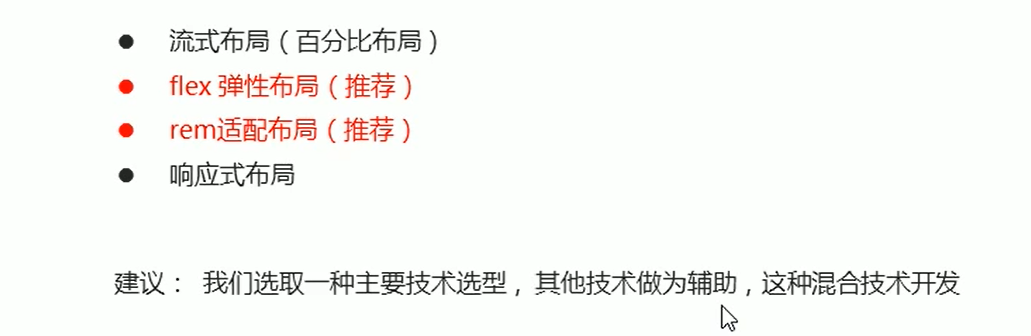
3.布局方案

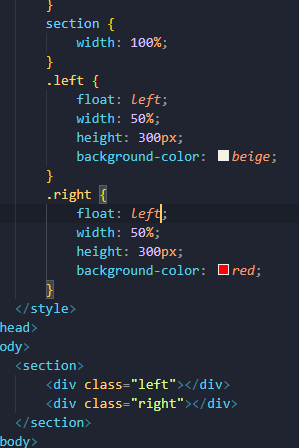
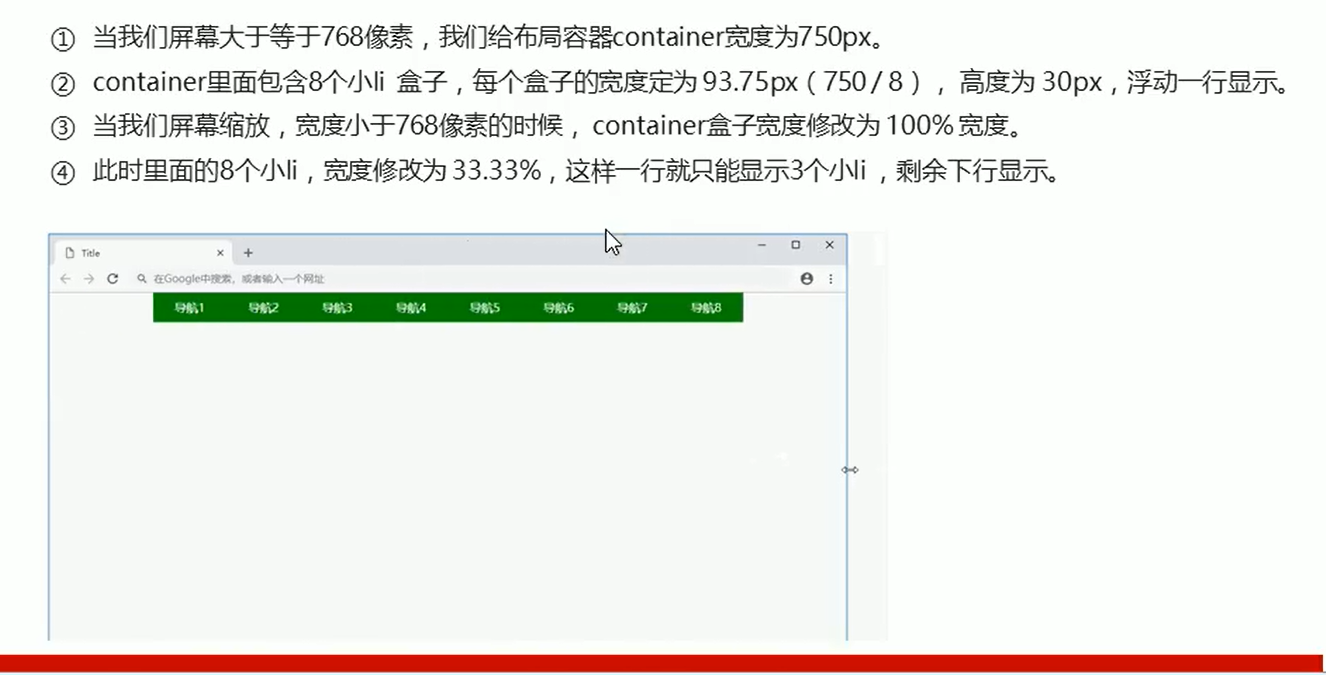
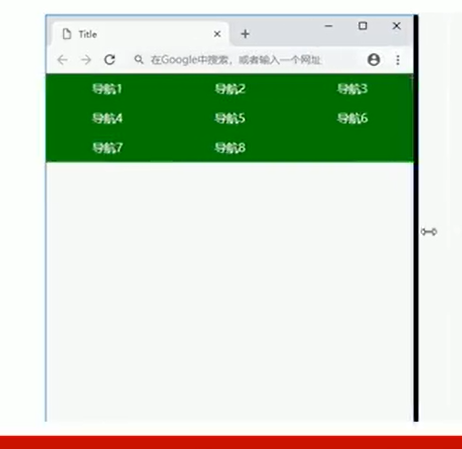
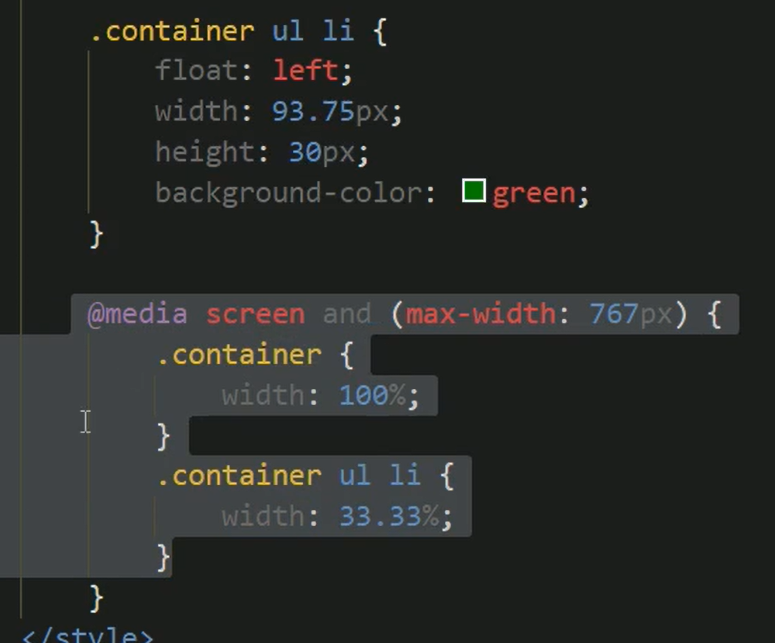
1.流式布局
也就是百分比布局,宽度百分比,高度固定

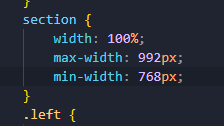
但是有个bug,就是这个布局如果屏幕缩减到一定宽度,可能会导致布局错乱
所以一般会搭配max-width或者min-width来使用
整个盒子小于等于992,大于等于768是正常自适应范围,超过这两个区间不再自适应就停到那个状态

项目:(京东)
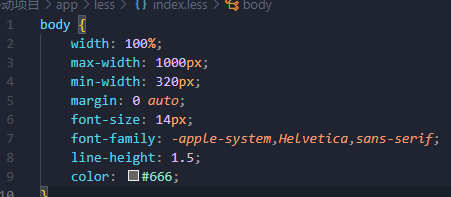
由于下面的布局都是占满屏幕所以可以直接给body设置wid100% 但是限制一个范围,320是现在手机最小分辨率,max-width1000,参考京东手机端官网

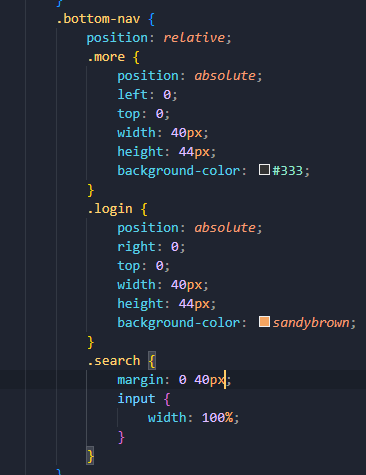
这个部分用到了三栏布局因为中间是自适应的

通过定位来做


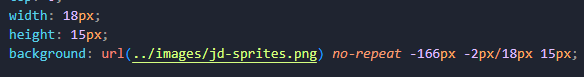
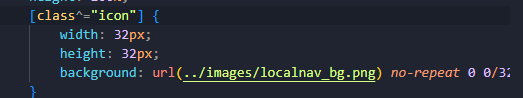
注意二倍精灵图并不能想这样做

因为这样后面的background-size是基于整张背景图的来
精灵图的二倍图应该把我们取到的坐标除以2,同时size应该为精灵图除以2的宽高

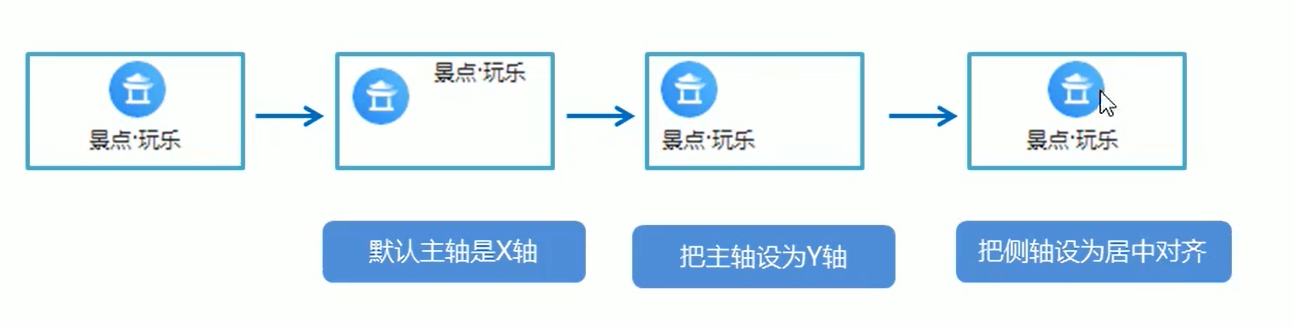
2.flex布局
这样一个导航解决思路 双重flex



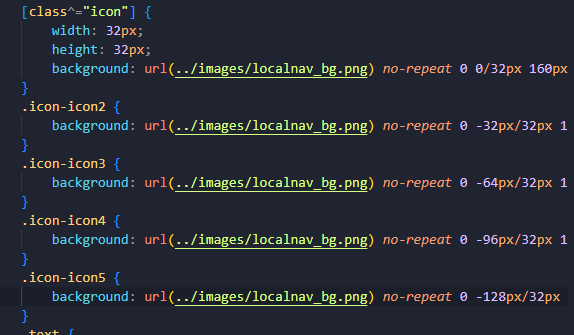
如果要换背景图,或者就是统一写一个样式,后面有一些自己的单独样式可以这样来写
这个点方便在只用写一个类名,而且类名都是不同的

重点在选择器,用到属性选择器,而且类似于正则,表示以什么开头的属性

这是一个公共属性然后自己有自己的背景就可以单独去添加

3.rem+less+媒体查询适配
前面流式布局和flex布局不能让文字大小随着屏幕变化而变化,而且高度都是固定不能自适应

首先是媒体查询方案,就是通过媒体查询去设置不同宽度的fontsize大小

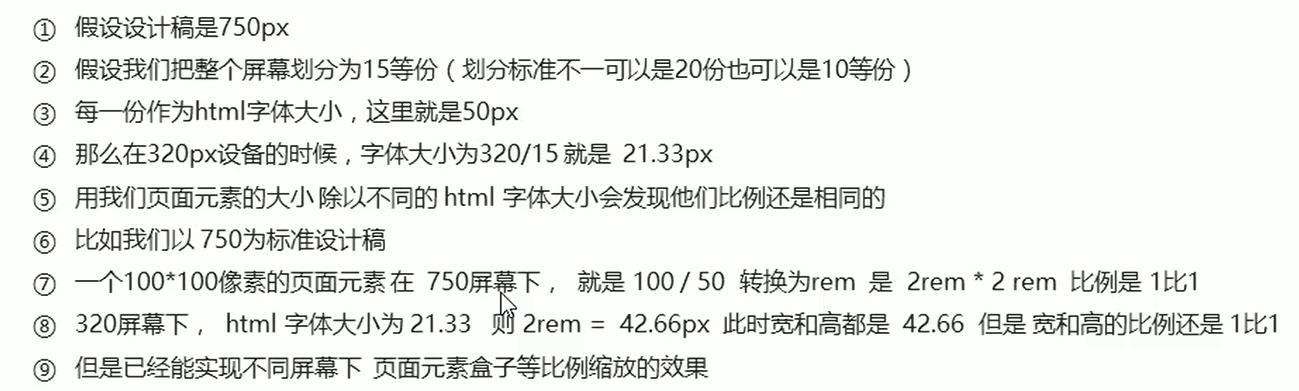
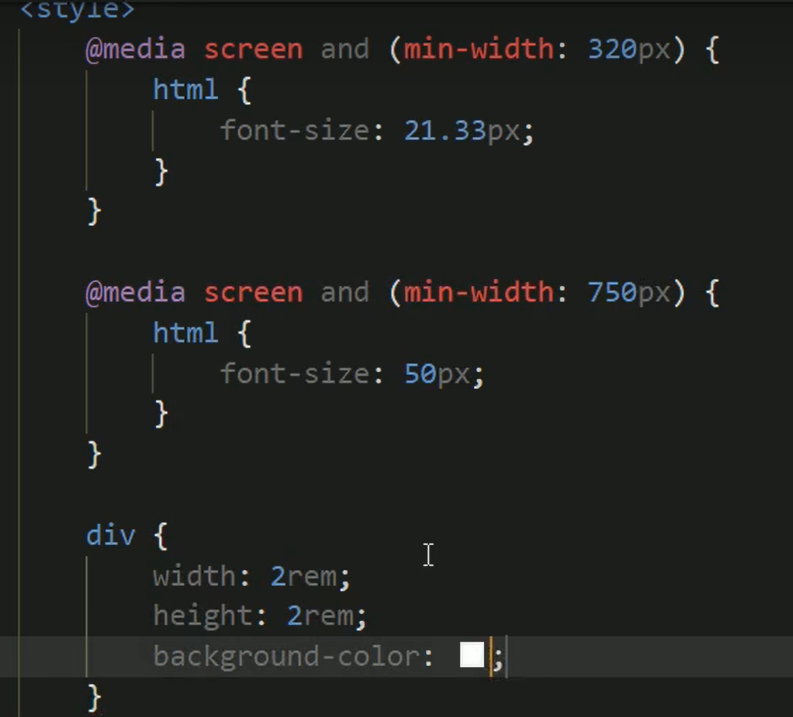
方案一:
rem是可以自适应的所以做一套即可,剩下的屏幕会自己去适应


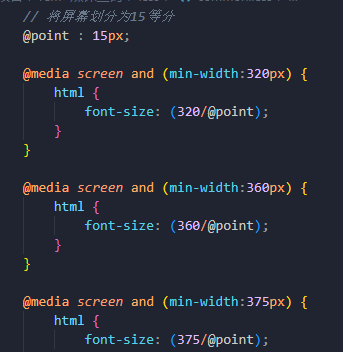
首先我们需要写一个公共样式里面装我们对于各个屏幕设置的媒体查询

该模式下区别于flex和百分比,可以直接将宽度设置为rem

该布局方案只是涉及单位用到这些,但是布局还是要用到flex或者float
4.rem+flexible
现在就只需要按照设计稿做一份,剩下的屏幕适配媒体查询就不用写了
vscode插件cssrem,可以自动将px转化为rem,直接写px值即可
但是他默认的html字体大小为16px
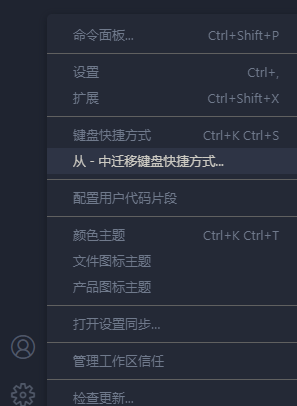
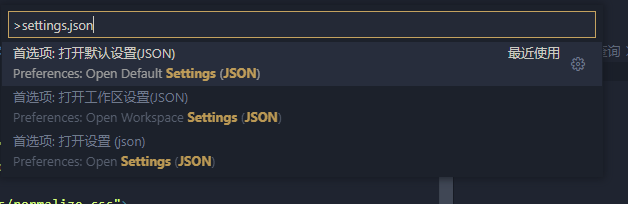
要修改的话打开vscode设置,命令面板搜索settings.json

打开默认设置

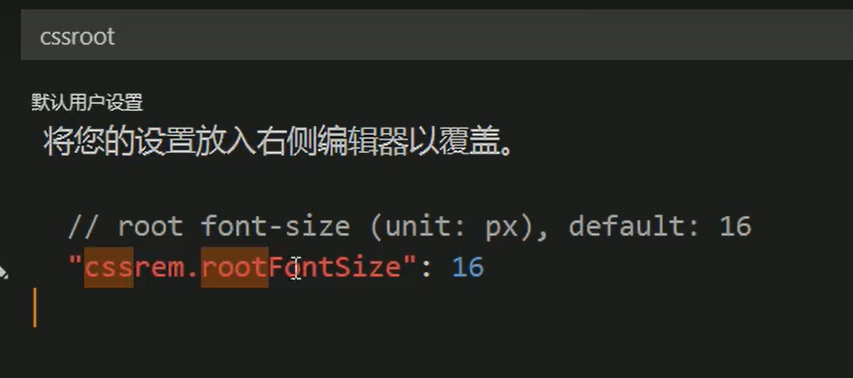
搜索cssroot将其修改为你设计稿的html字体大小

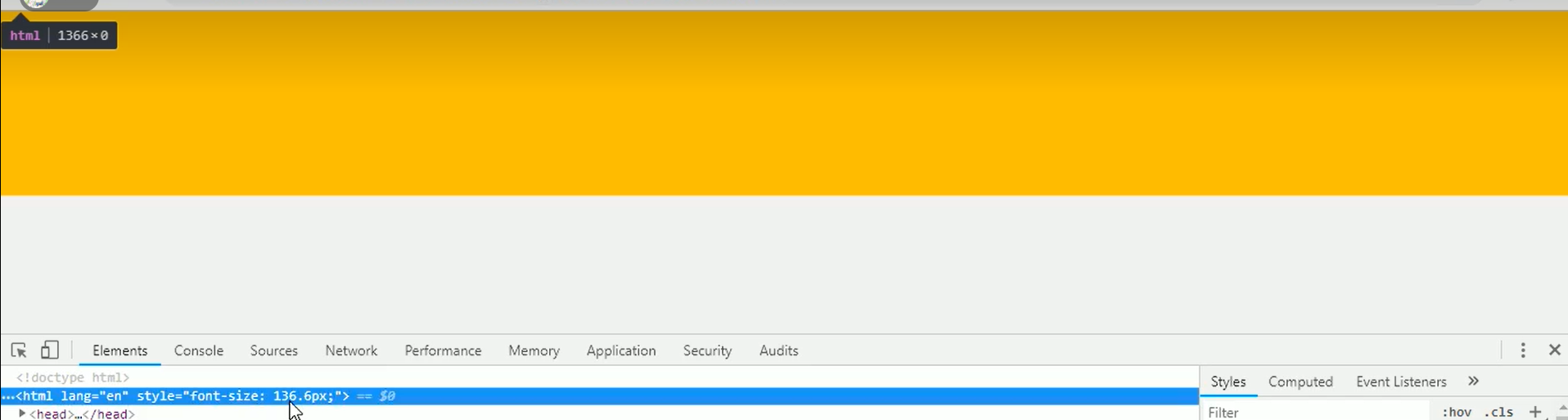
做移动端,如果电脑查看用flexible去做适配会有问题,会超大,这个时候要限制它的大小要配合媒体查询来做

注意important

5.响应式布局(媒体查询)



6.响应式布局(bootstrap)
4.总结
先考虑是单独给移动端一个网址还是响应式一个网址既可以移动端又可以pc端

然后选择布局方式

完全可以选择一种,然后其他也可以用的混合开发
移动web布局方法的更多相关文章
- 响应式web布局设计实战总结教程
响应性web设计的理念是:页面的设计与开发应当根据用户行为与设备环境(包括系统平台,屏幕尺寸,屏幕定向等)进行相应的响应及调整.具体的实践方式由多方面组成,包括弹性网格和布局,图片,css Media ...
- flex 布局 初次接触这个好使又不是特别好用的布局方法
刚开始学前端的童鞋们应该也是一样先学习的table然后再学习了盒子模型,感觉终于学会了简单的网页布局,使用各种display,float,position绞尽脑汁给页面布局成自己想要的页面样式,然而, ...
- (转) Tomcat部署Web应用方法总结
原文:http://blog.csdn.net/yangxueyong/article/details/6130065 Tomcat部署Web应用方法总结 分类: Java web2011-01-11 ...
- Tomcat部署Web应用方法总结
转载:http://m.blog.csdn.net/blog/u012516903/15741727 Tomcat部署Web应用方法总结 在Tomcat中部署Java Web应用程序有两种方式:静态部 ...
- Tomcat学习(一)------部署Web应用方法总结
Tomcat部署Web应用方法总结 在Tomcat中部署Java Web应用程序有两种方式:静态部署和动态部署. 在下文中$CATALINA_HOME指的是Tomcat根目录. 一.静态部署 静态部署 ...
- QMdiArea及QMdiSubWindow实现父子窗口及布局方法
版权声明:若无来源注明,Techie亮博客文章均为原创. 转载请以链接形式标明本文标题和地址: 本文标题:QMdiArea及QMdiSubWindow实现父子窗口及布局方法 本文地址:http ...
- android实例讲解----Tomcat部署Web应用方法总结
参考文档:http://blog.csdn.net/yangxueyong/article/details/6130065 Tomcat部署Web应用方法总结 一.架构介 ...
- idea新建maven项目后生成web.xml方法和添加到tomcat方法
idea新建maven项目后生成web.xml方法和添加到tomcat方法 参考:https://www.cnblogs.com/Liang-Haishan216/p/9302141.html 1.首 ...
- 结合CSS3的布局新特征谈谈常见布局方法
写在前面最近看到<图解CSS3>的布局部分,结合自己以前阅读过的一些布局方面的知识,这里进行一次基于CSS2.3的各种布局的方法总结. 常见的页面布局 在拿到设计稿时,作为一个前端人员,我 ...
- 移动Web布局
移动Web开发之移动页面布局 前言 本文针对手机设备设计的页面,并非兼容全设备的响应式布局,常见的MobileWeb页面如H5页面.手机页面.WAP页.webview页面等等.在不同尺寸的手机设备上, ...
随机推荐
- 【GUI软件】小红书评论采集v4.0升级版:自动采集1w多条,含二级评论!
目录 一.爬取目标 1.1 效果截图 1.2 演示视频 1.3 软件说明 二.代码讲解 2.1 爬虫采集模块 2.2 软件界面模块 2.3 日志模块 三.获取源码及软件 一.爬取目标 您好!我是@马哥 ...
- 【OpenVINO™】使用OpenVINO™ C# API 部署 YOLO-World实现实时开放词汇对象检测
YOLO-World是一个融合了实时目标检测与增强现实(AR)技术的创新平台,旨在将现实世界与数字世界无缝对接.该平台以YOLO(You Only Look Once)算法为核心,实现了对视频中物体的 ...
- 如何使用go module导入本地包
go module是Go1.11版本之后官方推出的版本管理工具,并且从Go1.13版本开始,go module将是Go语言默认的依赖管理工具. 到今天Go1.14版本推出之后Go modules 功能 ...
- SQL如何删除所有字段都相同的重复数据?
SQL Server数据库:有时候在处理数据时会遇到不加主键的表,导致数据表内出现了一模一样的数据,刚开始第一时间想到的方式是,把两条数据全部删除,然后再插入一条,但是这种可能数据量比较少的话,还可以 ...
- 推荐一款微信公众平台Python开发神器!
1.引言 在当今数字化时代,微信公众平台成为了企业和个人连接用户的重要渠道.为了高效地管理和与用户互动,开发者需要一个强大而灵活的工具. Weixin-Python 正是这样一个为微信公众平台量身打造 ...
- 【漏洞复现】蓝凌OA sysUiComponent 任意文件上传漏洞
阅读须知 此文所提供的信息只为网络安全人员对自己所负责的网站.服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作.利用此文所提供的信息而造成的直接 ...
- kubernets之横向伸缩pod与集群节点
一 pod的自动伸缩容的应用背景 在面对负载并发过高的时候,我们或许希望能够提高RS,RC以及Deployment等的replicas的参数来增加pod的cpu,mem等,或者是通过提高每个容器的r ...
- SuperSocket AppServer.NewRequestReceived 不触发 接受不到字节
SuperSocket AppServer.NewRequestReceived 不触发 接受不到字节 针对.netframework版本 1.6.* 使用 FixedHeaderReceiveFil ...
- protoc-gen-go: error:inconsistent package names: , prototest
如果你已经安装proto ,以及go生成proto插件.但还是报这种错误,请看一下是否 protoc --go_out=./ *.proto 指令打错了
- k8s——pod(label和selector)
k8s的label和selector 在Kubernetes中,label和selector是两个重要的概念,它们一起用于实现资源对象的关联和调度. label 创建label 有两种方式创建labe ...
