在 HTML 页面中使用 React
该方案使用场景:在html页面中使用react,主js文件index.js和其它非react功能使用js模块化的方式开发,适合轻量级中小型应用
index.html代码:
引入react、react-dom、babel、moment、antd等


<!DOCTYPE html>
<html lang='zh-CN'> <head>
<title>React in HTML</title> <meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="libs/antd/antd.min.css">
<link rel="stylesheet" href="css/index.css"> <style type="text/css"> </style> <script type="text/javascript" src="libs/jquery-1.9.1.js"></script> <script type="text/javascript" src="libs/react/react.production.min.js"></script>
<script type="text/javascript" src="libs/react/react-dom.production.min.js"></script>
<script type="text/javascript" src="libs/babel/babel.min.js"></script>
<script type="text/javascript" src="libs/moment/moment-with-locales.min.js"></script>
<script type="text/javascript" src="libs/antd/antd-with-locales.min.js"></script> </head> <body>
<input id='btn' type="button" class="index-btn" value="显示React组件" /> <script type="text/babel" src="components/HelloReact.jsx"></script> <script type="module" src="index.js"></script>
</body> </html>
index.js代码:


import { ReactComponentContainer } from './ReactComponentContainer.js'
let isShow = true;
let helloReactContainer;
$('#btn').on('click', function () {
if (isShow) {
helloReactContainer = new ReactComponentContainer('helloReact', HelloReact, { name: 'React' });
helloReactContainer.show();
isShow = false;
$(this).val('隐藏React组件');
} else {
helloReactContainer.hide();
isShow = true;
$(this).val('显示React组件');
}
});
ReactComponentContainer.js代码:
该模块用于在html中显示隐藏react组件


class ReactComponentContainer {
component
componentProps
componentContainerId
constructor(componentContainerId, component, componentProps) {
if ($('#' + componentContainerId).length == 0) {
$('body').append('<div id="' + componentContainerId + '"></div>');
}
this.componentContainerId = componentContainerId;
this.component = component;
this.componentProps = componentProps;
}
render(isShow) {
ReactDOM.render(
React.createElement(
antd.ConfigProvider,
{
locale: antd.locales.zh_CN
},
React.createElement(this.component, Object.assign({ isShow: isShow }, this.componentProps))
),
document.getElementById(this.componentContainerId)
);
}
show() {
this.render(true);
}
hide() {
this.render(false);
}
}
export { ReactComponentContainer }
HelloReact.jsx代码:


class HelloReact extends React.Component {
dateFormat = 'YYYY-MM-DD'
timeFormat = 'HH:mm:ss'
constructor(props) {
super(props);
let now = new Date().valueOf();
this.state = {
dateStr: moment(now).format(this.dateFormat),
timeStr: moment(now).format(this.timeFormat)
}
this.onChangeDate = this.onChangeDate.bind(this);
this.onChangeTime = this.onChangeTime.bind(this);
this.updateDatePickerAndTimePicker = this.updateDatePickerAndTimePicker.bind(this);
}
onChangeDate(date, dateString) {
this.setState({ dateStr: dateString });
}
onChangeTime(time, timeString) {
this.setState({ timeStr: timeString });
}
updateDatePickerAndTimePicker() {
let now = new Date().valueOf();
this.setState({
dateStr: moment(now).format(this.dateFormat),
timeStr: moment(now).format(this.timeFormat)
});
}
render() {
return <div style={{ display: this.props.isShow ? '' : 'none' }}>
<h1>Hello {this.props.name}, Now is {this.state.dateStr} {this.state.timeStr}</h1>
<antd.DatePicker onChange={this.onChangeDate} value={moment(this.state.dateStr, this.dateFormat)} />
<antd.TimePicker onChange={this.onChangeTime} value={moment(this.state.timeStr, this.timeFormat)} />
<br />
<antd.Button type="primary" size="default" style={{ marginTop: '10px' }} onClick={this.updateDatePickerAndTimePicker} >更新日期时间控件值</antd.Button>
</div>;
}
}
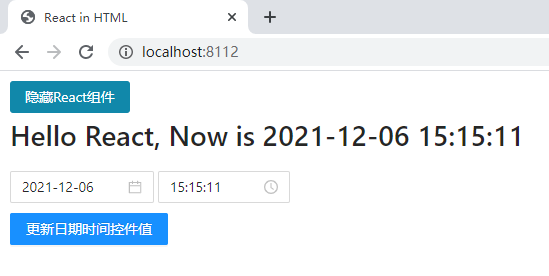
效果图:

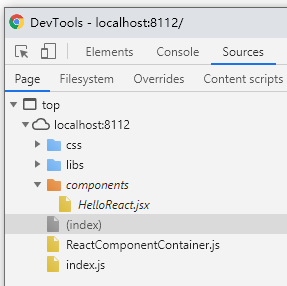
浏览器按F12弹出DevTools,在Sources选项卡中可以看到组件代码,方便打断点调试

遇到的问题:
无法使用es6的import语法导入react组件,es6的import和require.js都不认识jsx
react组件不是按需加载,只适合小型应用
Gitee代码地址:
https://gitee.com/s0611163/react-in-html
在 HTML 页面中使用 React的更多相关文章
- react用脚手架创建一个react单页面项目,react起手式
官网地址:https://react.docschina.org/ 确保本地安装了Node.js node的版本大于8.10 npm的版本大于5.6 1.在本地的某个位置创建一个文件夹,执行以下 ...
- 在ASP.NET MVC项目中使用React
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:最近在开发钉钉的微应用,考虑到性能和UI库的支持,遂采用了React来开发前端. 目前 ...
- 在项目中使用react
1. 运行 ’cnpm i react react-dom -S' 安装包 react:专门用于创建组件和虚拟DOM,同时组件的生命周期都在这个包中 react-dom:专门进行DOM操作,主要应用场 ...
- react native 之 在现有的iOS工程中集成react native
在现有的iOS工程中集成react native, 或者说将react native引入到iOS 项目,是RN和iOS混合开发的必经之路 参考官网教程:https://reactnative.cn/d ...
- config.js配置页面中的样式和图片路径
这个文章用在什么地方,我先说一下,上周啊,我接到一个任务.因为公司业务要对接不同的银行,例如在工行下颜色是红色的,在其他银行下默认为蓝色,所以在页面一致的情况下,保证页面中的按钮和ICON是可以配置的 ...
- react18中antd的Upload组件上传头像,并且拿到服务器返回的头像的url地址在页面中显示头像
业务需求:上传头像,上传完毕后拿到头像的url,把头像展示在页面中,最终把头像url和其他用户信息一起发送给服务器 上传头像流程 导入 Upload 组件和图标(一个加号,一个加载中) import ...
- 页面中多个script块之间的关系
一:函数声明与函数定义表达式在函数调用间的区别 <script type="text/javascript"> doA(); var doA = function(a ...
- 【手记】WebBrowser响应页面中的blank开新窗口及window.close关闭本窗体
注:本文适用.net 2.0+的winform项目 目的: 点击页面中的target="_blank"链接时,弹出新窗体 页面中有window.close()操作时,关闭窗体 上述 ...
- 【问题】Asp.net MVC 的cshtml页面中调用JS方法传递字符串变量参数
[问题]Asp.net MVC 的cshtml页面中调用JS方法传递字符串变量参数. [解决]直接对变量加引号,如: <button onclick="deleteProduct('@ ...
- WEB页面中常见的四种控件的必须的测试
以下为常规的需求,除非需求有明确说明,如密码输入框中可以输入空格. 输入框 1. 为空,但页面中明确说明不能为空(带有星号或者只有这一个输入框),有以下两种情况: a. 不进行输入或者使其为空:焦 ...
随机推荐
- 最小生成树(Kruskal Prim)
最小生成树 (克鲁斯卡尔算法) Kruskal 给定一个n个点m条边的无向图,图中可能存在重边和自环,边权可能为负数. 求最小生成树的树边权重之和,如果最小生成树不存在则输出impossible. 给 ...
- classpath 和 classpath* 的区别
classpath 和 classpath* 的区别 classpath 和 classpath* 是两种不同的类路径搜索模式,它们在寻找资源文件时有所不同: classpath:classpath ...
- SpringCore完整学习教程5,入门级别
本章从第6章开始 6. JSON Spring Boot提供了三个JSON映射库的集成: Gson Jackson JSON-B Jackson是首选的和默认的库. 6.1. Jackson 为Jac ...
- mysql alter与update的区别
alter是更改表名,字段的 而updata是更改数据的,一定要记住要联合where使用,否则就会全部更改. updata与set联用 alter与change column和add联用
- Hnswlib 介绍与入门使用
Hnswlib是一个强大的近邻搜索(ANN)库, 官方介绍 Header-only C++ HNSW implementation with python bindings, insertions a ...
- IoC入门案例
1.管理什么?(Service和Dao) 2.如何将被管理的对象告知IoC容器?(配置) 3.被管理的对象交给IoC容器,如何获取IoC容器?(接口) 4.IoC容器得到后,如何从容器中获取到bean ...
- Android阅读器之文本、图片和表格测量
文章摘要 本文将介绍如何在Android开发中实现文本.图片和表格的测量.我们将使用Android Studio和Java语言,并利用Android SDK中的相关类库. 正文 文本测量 在Andro ...
- bash shell笔记整理——less命令
less命令的作用 less和cat.more最大的差别在于不会一次性加载整个文件,速度比较快!另外less具备翻页功能,可以向上/向下翻页! 语法 less [选项] [文件名] *选项* *使用说 ...
- 学习JVM---入门
1.JVM体系结构 JVM的位置 JVM体系结构 2.类加载器 双亲委派机制 package java.lang; /** * 测试自定义java.lang.String类能否运行成功 * 体会双亲委 ...
- 神经网络优化篇:详解梯度检验(Gradient checking)
梯度检验 梯度检验帮节省了很多时间,也多次帮发现backprop实施过程中的bug,接下来,看看如何利用它来调试或检验backprop的实施是否正确. 假设的网络中含有下列参数,\(W^{[1]}\) ...
