.NET8 Blazor 从入门到精通:(三)类库和表单
Razor 类库
这里只对 RCL 创建和使用的做一些简单的概述,详细内容参考官方文档 使用 Razor 类库 (RCL) 中的 ASP.NET Core Razor 组件。
创建
创建 Razor 类库跟创建普通类库步骤一样,关键步骤如下:
- 从 ASP.NET Core 项目模板列表中选择“Razor 类库”
- 在“其他信息”对话框中,请勿选择“支持页面和视图”
使用
在项目中使用 RCL 中组件的方法跟使用普通类库的方法一样:
- 使用包含 RCL 命名空间的完整组件类型名称
- 如果 Razor 的 @using 指令声明了 RCL 的命名空间,则可以使用不含 RCL 命名空间的名称添加各个组件。 使用以下方法:
- 将 @using 指令添加到各个组件;
- 将 @using 指令添加到 _Imports.razor 文件:
- 在顶级 _Imports.razor 文件中包含 @using 指令,使库的组件可用于整个项目。
- 将指令添加到任何级别的 _Imports.razor 文件,将命名空间应用于文件夹中的单个组件或一组组件。
使可路由组件可从 RCL 获取
若要使 RCL 中的可路由组件可用于直接请求,必须向应用的路由器公开 RCL 的程序集。打开服务器项目的 Program.cs 文件,并添加以下代码:
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode()
.AddInteractiveWebAssemblyRenderMode()
.AddAdditionalAssemblies(typeof(MyComponents.Client._Imports).Assembly)
//添加以下代码,引入RCL的程序集
.AddAdditionalAssemblies(typeof(RazorClassLibrary1._Imports).Assembly);
静态资源
RCL 的静态资产可用于任何使用该库的应用,将静态资产放在 RCL 的 wwwroot 文件夹中,并在应用中使用以下路径引用静态资产:
_content/{PACKAGE ID}/{PATH AND FILE NAME}
- {PACKAGE ID} :库的包 ID ,如果没有指定则包 ID 默认为项目的程序集名称。
- {PATH AND FILE NAME} : wwwroot 下的路径和文件名。
此路径格式还用于应用中由添加到 RCL 的 NuGet 包提供的静态资产。
表单
组件呈现的是标准的 HTML 元素, 实际上可以使用标准的 HTML 表单元素。但还是建议使用各种 Blazor 输入控件, 因为它们带有额外的功能。关于组件更详细的内容,请参考官方文档ASP.NET Core Blazor表单概述。
EditForm
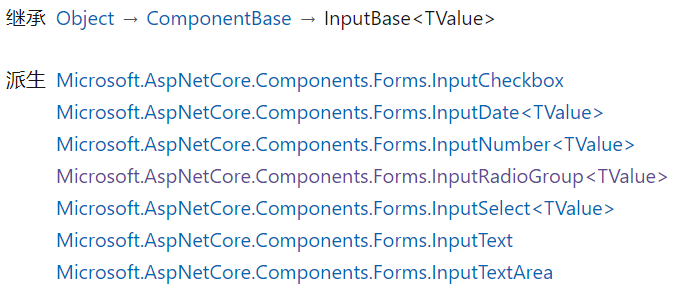
Blazor 中提供了一个可用的输入组件的标准集合,所有组件都派自基类 InputBase<T> :

标准输入组件
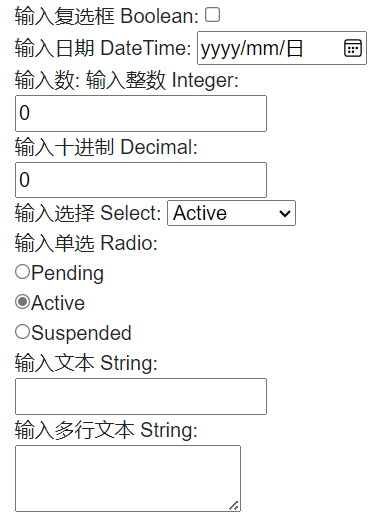
下面是一个标准输入组件使用示例,都比较简单就不再单独介绍:
@page "/demo"
@rendermode InteractiveAuto
<h3>Demo</h3>
<EditForm Model="FormData">
<label>输入复选框 Boolean:</label>
<InputCheckbox @bind-Value=FormData.Boolean /> <br />
<label>输入日期 DateTime:</label>
<InputDate @bind-Value=FormData.DateTime ParsingErrorMessage="必须是日期" /> <br />
<label>输入数:</label>
<label>输入整数 Integer:</label><br />
<InputNumber @bind-Value=FormData.Integer ParsingErrorMessage="必须是整数值" /> <br />
<label>输入十进制 Decimal:</label> <br />
<InputNumber @bind-Value=FormData.Decimal ParsingErrorMessage="必须是十进制值" /> <br />
<label>输入选择 Select:</label>
<InputSelect @bind-Value=FormData.Select>
@foreach (var item in Enum.GetValues(typeof(State)))
{
<option value=@item>@item.ToString()</option>
}
</InputSelect><br />
<label>输入单选 Radio:</label> <br />
<InputRadioGroup @bind-Value=FormData.Radio>
@foreach (var item in Enum.GetValues(typeof(State)))
{
<InputRadio Value=@item />
@item.ToString()
<br />
}
</InputRadioGroup>
<label>输入文本 String:</label> <br />
<InputText @bind-Value=FormData.String /> <br />
<label>输入多行文本 String:</label> <br />
<InputTextArea @bind-Value=FormData.MultiLineStr /> <br />
</EditForm>
@code
{
//指示应从表单数据中提供关联属性的值
[SupplyParameterFromForm]
private TestModel FormData { get; set; } = new TestModel();
class TestModel
{
public bool Boolean { get; set; }
public DateTime? DateTime { get; set; }
public int Integer { get; set; }
public decimal Decimal { get; set; }
public string String { get; set; }
public string MultiLineStr { get; set; }
public State Select { get; set; } = State.Active;
public State Radio { get; set; }= State.Active;
}
public enum State
{
Pending,
Active,
Suspended
}
}
运行效果如下:

验证
表单验证需要注意两点:
- 必须在EditForm内添加一个验证组件 DataAnnotationsValidatorEditForm
- 可以通过两种方式向用户显示验证错误消息,两者互不冲突可以同时使用:
- ValidationSummary:显示表单中所有错误的完整列表
- ValidationMessage:显示特定输入的错误消息
下面是一个简单的示例,注意要使用OnValidSubmit事件,否则验证不会生效:
@page "/demo"
@rendermode InteractiveAuto
@using System.ComponentModel.DataAnnotations
<h3>Demo</h3>
<EditForm Model=@Person FormName="personForm" OnValidSubmit=@SubmitForm>
@* 必须指定一个验证机制 *@
<DataAnnotationsValidator />
@* 显示表单中所有错误的完整列表 *@
<ValidationSummary />
<div class="form-group">
<label for="Name">Name</label>
<InputText @bind-Value=Person.Name/>
@* 显示单个字段的错误消息 *@
<ValidationMessage For="() => Person.Name" />
</div>
<div class="form-group">
<label for="Age">Age</label>
<InputNumber @bind-Value=Person.Age/>
@* 引用"" 和 Razor 表达式@(...) 两种形式都是等效的
1.引用的表格更易于阅读,
2.Razor 表达式可以清楚地知道定义的是表达式而不是字符串 *@
<ValidationMessage For=@(() => Person.Age) />
</div>
<input type="submit" class="btn btn-primary" value="保存" />
</EditForm>
@code {
//验证需要引入命名空间 System.ComponentModel.DataAnnotations
public class PersonModel
{
//指定属性不能为 null 或为空
[Required(ErrorMessage = "姓名不能为空。")]
public string Name { get; set; }
//指定属性的有效值范围(从 18 到 80),还提供适合向用户显示的错误消息
[Range(18, 80, ErrorMessage = "年龄必须在18岁到80岁之间。")]
public int Age { get; set; }
}
[SupplyParameterFromForm]
private PersonModel Person { get; set; } = new PersonModel();
}
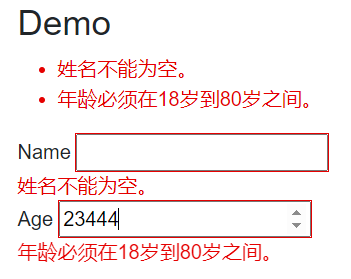
运行效果如下:

HTML 表单
使用常规 HTML <form> 标签创建表单,并指定用于处理提交的表单请求的 @onsubmit 处理程序:
@* 必须提供表名 *@
<form @formname="htmlForm" @onsubmit="SubmitForm">
@* 为了安全起见,必须提供 AntiforgeryToken *@
<AntiforgeryToken />
<div class="form-group">
<label for="Name">Name</label>
<InputText @bind-Value=Person.Name class="form-control" />
</div>
<div class="form-group">
<label for="Age">Age</label>
<InputNumber @bind-Value=Person.Age class="form-control" />
</div>
<input type="submit" class="btn btn-primary" value="保存" />
</form>
在表单中包含 AntiforgeryToken 组件以包含防伪支持,详细内容可参考官方文档 防伪支持。
对于基于 EditForm 的窗体,默认情况下会自动添加 AntiforgeryToken 组件和 [RequireAntiforgeryToken] 属性以提供防伪保护。
.NET8 Blazor 从入门到精通:(三)类库和表单的更多相关文章
- iOS开发-UI 从入门到精通(三)
iOS开发-UI 从入门到精通(三)是对 iOS开发-UI 从入门到精通(一)知识点的综合练习,搭建一个简单地登陆界面,增强实战经验,为以后做开发打下坚实的基础! ※在这里我们还要强调一下,开发环境和 ...
- SpringMVC.入门篇《二》form表单
SpringMVC.入门篇<二>form表单 项目工程结构: 在<springmvc入门篇一.HelloWorld>基础上继续添加代码,新增:FormController.ja ...
- HTML第三章:表单
第三章:表单 表单标签form:<form></form>//相当于一张记录用户信息的单子 常用属性:method:表单的提交方式,常用的值有两个 ...
- MyBatis从入门到精通(三):MyBatis XML方式的基本用法之多表查询
最近在读刘增辉老师所著的<MyBatis从入门到精通>一书,很有收获,于是将自己学习的过程以博客形式输出,如有错误,欢迎指正,如帮助到你,不胜荣幸! 1. 多表查询 上篇博客中,我们示例的 ...
- visual studio 2015 搭建python开发环境,python入门到精通[三]
在上一篇博客Windows搭建python开发环境,python入门到精通[一]很多园友提到希望使用visual studio 2013/visual studio 2015 python做demo, ...
- ASP.NET Aries 入门开发教程9:业务表单的开发
前言: 经过前面那么多篇的列表的介绍,终于到了大伙期待的表单开发了. 也是本系列的最后一篇文章了! 1:表单页面的权限设置与继承 对于表单页面,权限的设置有两种: 1:你可以选择添加菜单(设置为不显示 ...
- ASP.NET MVC 中将数据从View传递到控制器中的三种方法(表单数据绑定)
http://www.cnblogs.com/zyqgold/archive/2010/11/22/1884779.html 在ASP.NET MVC框架中,将视图中的数据传递到控制器中,主要通过发送 ...
- activiti自定义流程之自定义表单(三):表单列表及预览和删除
注:(1)环境配置:activiti自定义流程之自定义表单(一):环境配置 (2)创建表单:activiti自定义流程之自定义表单(二):创建表单 自定义表单创建成功,要拿到activiti中使用,自 ...
- struts2(三)之表单参数自动封装与参数类型自动转换
前言 对struts2的使用不外乎这几点,参数自动封装,拦截器的使用,数据校验,ognl表达(值栈和actionContext的讲解),struts2的标签,struts2的国际化, struts2的 ...
- HTML(三):表单元素
表单元素概述 表单(Form),用于收集用户信息.提交用户请求等处理过程 1.设计表单,并放入一些输入域 2.网站访问者在自己的计算机上填写上述输入域,并提交到服务器端 ...
随机推荐
- Linux 使用 Swap分区
Linux 使用 Swap分区 背景 买的云服务器在使用的时候,资源经常不够,因此需要使用swap分区. Swap分区在系统的物理内存不够用的时候,把硬盘内存中的一部分空间释放出来,以供当前运行的程序 ...
- Xilinx ZYNQ-7000 平台简介
平台介绍 Zynq7000是赛灵思公司(Xilinx)推出的行业第一个可扩展处理平台Zynq系列.旨在为视频监视.汽车驾驶员辅助以及工厂自动化等高端嵌入式应用提供所需的处理与计算性能水平. 在2010 ...
- 生产环境部署Nginx服务器双机热备部署-keepalived(多种模式教程)
前言:今天演示下生产环境keepalived的部署方式,安装模式有很多,比如说主备模型和双主模型,主备分:抢占模式 和 非抢占模式.这里我会一一展开说具体怎么配置 一.双节点均部署Nginx: 第一步 ...
- 缺氧debu模式
OxygenNotIncluded_Data(E:\SteamLibrary\steamapps\common\OxygenNotIncluded\OxygenNotIncluded_Data) 文件 ...
- 【论文阅读】TRO 2021: Fail-Safe Motion Planning for Online Verification of Autonomous Vehicles Using Convex Optimization
参考与前言 Last edited time: August 3, 2022 10:04 AM Status: Reading Type: TRO Year: 2021 论文链接:https://ie ...
- Node.js - fs.path模块
首先我有话说,是谁说的学完ajax就可以去vue了,太天真了我,学会js钻出来个ajax,学完ajax钻出来个node.js这一步步的,当然node不会学到太深入把表面的认识一下就可以了,这之后可能更 ...
- debian12 笔记
前言 最近在win10通过wsl安装了debian linux子系统(wsl2安装报错了..所以改成了wsl),没想到安装的还是最新的debian12 (Bookworm).的确和ubuntu有些不一 ...
- IDEA之调试或运行的小助手日志插件Grep Console:不同颜色区分,查看日志看方便【工欲善其事必先利其器】
简介 Grep Console是一款方便开发者对idea控制台输出日志进行个性化管理的插件.这个插件还是很用的,在满屏的日志中,迅速找到自己关注的内容,调试程序的绝佳工具. 功能特性 Grep Con ...
- 解决IE11兼容问题的一些心得
IE11中,都不支持es6新特性. vue想要兼容IE11不要写箭头函数, UI框架不要写有箭头的回调函数(编译成es5的时候,会通不过), 使用label将es6编译成es5. 使用typescri ...
- C++如何在main函数开始之前(或结束之后)执行一段逻辑?
1. 问题 2. 考察的要点 3. 解决策略 3.1. 方案一:使用GCC的拓展功能 3.2. 方案二:使用全局变量 3.3. 方案三:atexit 4. Demo测试 4.1. 测试代码 4.2. ...
