echarts x轴下绘制表
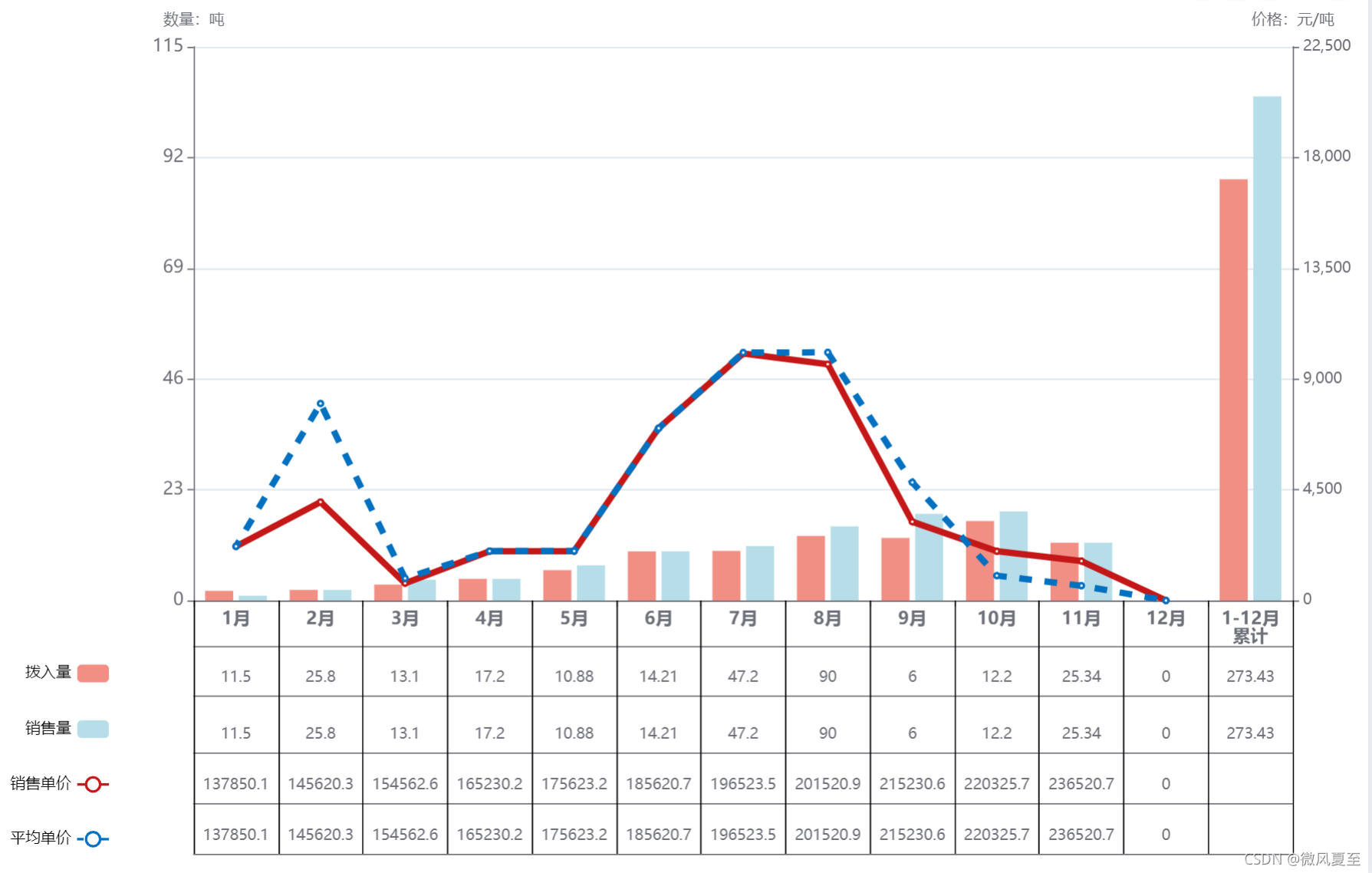
效果图:

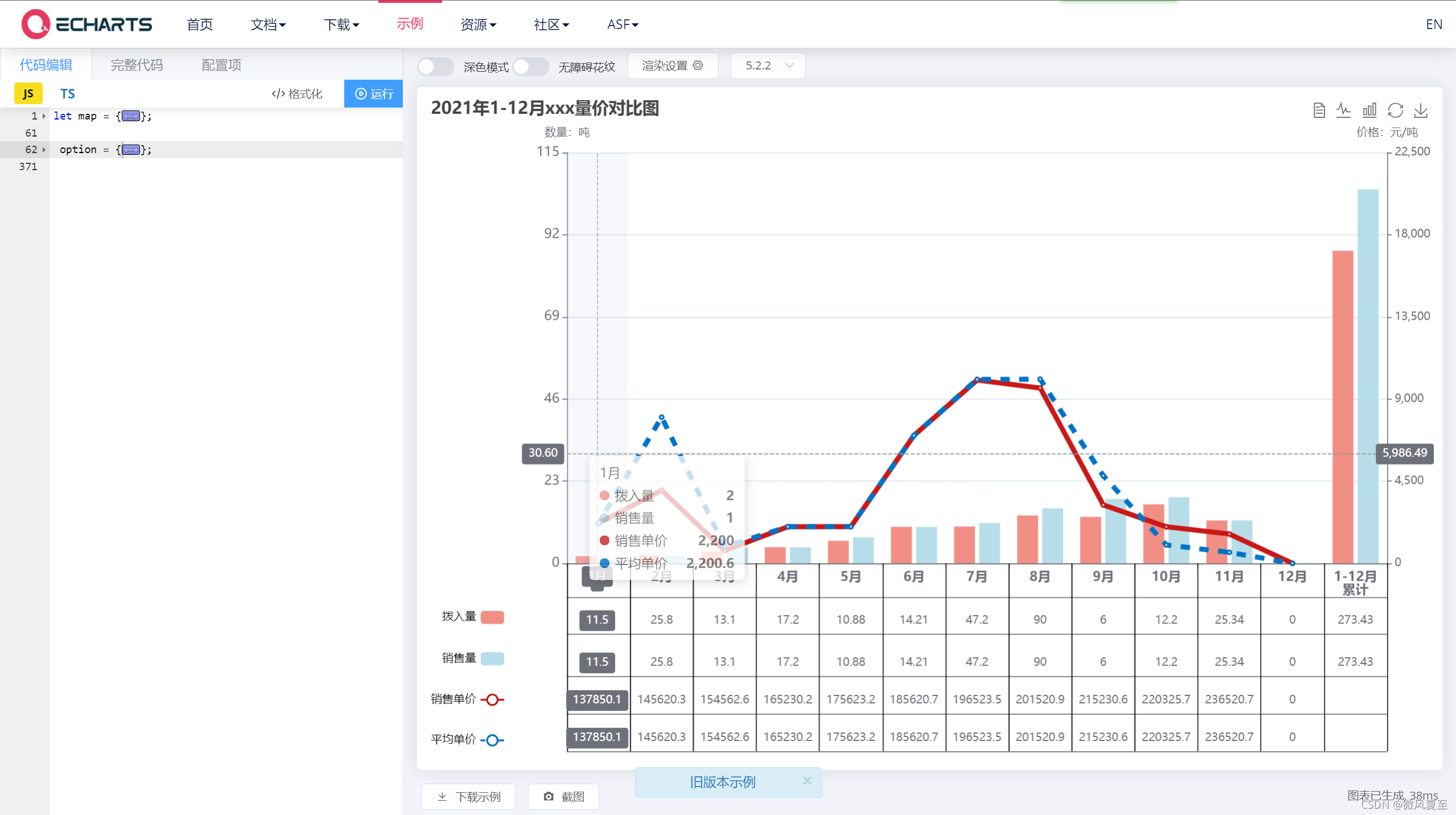
把下面代码复制到官网实例的js代码编辑中即可预览( 附连接:Examples - Apache ECharts)
let map = {
销售单价: [2200.0,4000.9,700.0,2003.2,2005.6,7006.7,10035.6,9602.2,3200.6,2000.0,1602.4,0],
市场价: [2200.6,8005.9,900.0,2006.4,2008.7,7000.7,10075.6,10082.2,4800.7,1008.8,600.0,0],
拨入量: [2.0, 2.2,3.3,4.5,6.3,10.2,10.3,13.4,13.0,16.5,12.0,0,87.5],
销售量: [1.0,2.2,4.3,4.5,7.3,10.2,11.3,15.4,18.0,18.5,12.0,0,104.7]
};
option = {
title: {
text: "2021年1-12月xxx量价对比图"
},
darkMode: true,
grid: {
x: 150,
// y:45,
x2: 50,
y2: 210
// borderWidth:1
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "cross",
crossStyle: {
color: "#999"
}
}
},
toolbox: {
feature: {
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ["line", "bar"] },
restore: { show: true },
saveAsImage: { show: true }
}
},
legend: {
align: "right",
itemGap: 30,
orient: "vertical",
textStyle: { color: "#000" },
bottom: 10,
left: 0,
data: ["拨入量", "销售量", "销售单价", "平均单价"]
},
xAxis: [
{
type: "category",
max: 12,
interval: Math.ceil(12) / 12,
// axisTick: {
// interval: 12/12
// },
axisLabel: {
fontWeight: "bold",
show: true,
textStyle: {
// color: "#f4f4f4",
fontSize: "14px"
}
},
data: ["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月","1-12月\n累计"],
axisPointer: {
type: "shadow"
}
},
{
position: "bottom", // 将分组x轴位置定至底部,不然默认在顶部
offset: 45, // 向下偏移,使分组文字显示位置不与原x轴重叠
// axisLine: {
// show: false // 隐藏分组x轴的轴线
// },
axisTick: {
length: -200, // 延长刻度线做分组线
inside: true, // 使刻度线相对轴线在上面与原x轴相接,默认在轴线下方
lineStyle: { color: "#000" } // 非必须,仅为了演示,明显标示出分组刻度线
// interval: function(index, value) {
// return index === 0 || index === 2 || index === 5; // 在0、5、6处各画一条刻度线
// }
// interval: 1,
},
// min: -30,
max: 12,
interval: 1,
axisLabel: {
inside: true, // 使刻度名称相对轴线在上面与原x轴相接,默认在轴线下方
interval: 0 // 强制显示全部刻度名
},
data: [""]
},
{
position: "bottom", // 将分组x轴位置定至底部,不然默认在顶部
offset: 36, // 向下偏移,使分组文字显示位置不与原x轴重叠
max: 12,
interval: Math.ceil(12) / 12,
axisTick: {
length: 0, // 延长刻度线做分组线
inside: true, // 使刻度线相对轴线在上面与原x轴相接,默认在轴线下方
lineStyle: { color: "#000" } // 非必须,仅为了演示,明显标示出分组刻度线
},
axisLabel: {
inside: true, // 使刻度名称相对轴线在上面与原x轴相接,默认在轴线下方
interval: 0 // 强制显示全部刻度名
}
},
{
position: "bottom", // 将分组x轴位置定至底部,不然默认在顶部
offset: 75, // 向下偏移,使分组文字显示位置不与原x轴重叠
max: 12,
interval: 1,
axisTick: {
length: 0, // 延长刻度线做分组线
inside: true, // 使刻度线相对轴线在上面与原x轴相接,默认在轴线下方
lineStyle: { color: "#000" } // 非必须,仅为了演示,明显标示出分组刻度线
},
axisLabel: {
inside: true, // 使刻度名称相对轴线在上面与原x轴相接,默认在轴线下方
interval: 0 // 强制显示全部刻度名
},
data: [
11.5,
25.8,
13.1,
17.2,
10.88,
14.21,
47.2,
90,
6,
12.2,
25.34,
0,
273.43
]
},
{
position: "bottom", // 将分组x轴位置定至底部,不然默认在顶部
offset: 120, // 向下偏移,使分组文字显示位置不与原x轴重叠
max: 12,
interval: Math.ceil(12) / 12,
axisTick: {
length: 0, // 延长刻度线做分组线
inside: true, // 使刻度线相对轴线在上面与原x轴相接,默认在轴线下方
lineStyle: { color: "#000" } // 非必须,仅为了演示,明显标示出分组刻度线
},
axisLabel: {
inside: true, // 使刻度名称相对轴线在上面与原x轴相接,默认在轴线下方
interval: 0 // 强制显示全部刻度名
},
data: [
11.5,
25.8,
13.1,
17.2,
10.88,
14.21,
47.2,
90,
6,
12.2,
25.34,
0,
273.43
]
},
{
position: "bottom", // 将分组x轴位置定至底部,不然默认在顶部
offset: 160, // 向下偏移,使分组文字显示位置不与原x轴重叠
max: 12,
interval: 1,
axisTick: {
length: 0, // 延长刻度线做分组线
inside: true, // 使刻度线相对轴线在上面与原x轴相接,默认在轴线下方
lineStyle: { color: "#000" } // 非必须,仅为了演示,明显标示出分组刻度线
},
axisLabel: {
inside: true, // 使刻度名称相对轴线在上面与原x轴相接,默认在轴线下方
interval: 0 // 强制显示全部刻度名
},
data: [
137850.1,
145620.3,
154562.6,
165230.2,
175623.2,
185620.7,
196523.5,
201520.9,
215230.6,
220325.7,
236520.7,
0
]
},
{
position: "bottom", // 将分组x轴位置定至底部,不然默认在顶部
offset: 200, // 向下偏移,使分组文字显示位置不与原x轴重叠
max: 12,
interval: 1,
axisTick: {
length: 0, // 延长刻度线做分组线
inside: true, // 使刻度线相对轴线在上面与原x轴相接,默认在轴线下方
lineStyle: { color: "#000" } // 非必须,仅为了演示,明显标示出分组刻度线
},
axisLabel: {
inside: true, // 使刻度名称相对轴线在上面与原x轴相接,默认在轴线下方
interval: 0 // 强制显示全部刻度名
},
data: [
137850.1,
145620.3,
154562.6,
165230.2,
175623.2,
185620.7,
196523.5,
201520.9,
215230.6,
220325.7,
236520.7,
0
]
}
],
yAxis: [
{
type: "value",
name: "数量:吨",
// min: 0,
max: Math.ceil(115),
interval: Math.ceil(115) / 5,
axisLabel: {
formatter: "{value}",
textStyle: {
// color: "#f4f4f4",
fontSize: "14px"
}
}
},
{
type: "value",
name: "价格:元/吨",
// min: 0,
max: Math.ceil(22500),
// splitNumber: 6,
interval: Math.ceil(22500) / 5,
axisLabel: {
formatter: "{value}"
}
}
],
series: [
{
name: "拨入量",
type: "bar",
unit: "吨",
groupName: "拨入/销售量",
data: map["拨入量"],
itemStyle: {
color: "rgb(242, 143, 133)"
}
},
{
name: "销售量",
type: "bar",
unit: "吨",
groupName: "拨入/销售量",
data: map["销售量"],
itemStyle: {
color: "rgb(183, 222, 232)"
}
},
{
name: "销售单价",
type: "line",
yAxisIndex: 1,
unit: "元/吨",
data: map["销售单价"],
itemStyle: {
color: "rgb(196, 23, 23)"
},
lineStyle: {
width: 5
}
},
{
name: "平均单价",
type: "line",
yAxisIndex: 1,
unit: "元/吨",
data: map["市场价"],
itemStyle: {
color: "rgb(0, 112, 192)"
},
lineStyle: {
width: 5,
type: [10, 10],
dashOffset: 5
}
}
]
};
具体复制到如下图位置:

原文链接:https://blog.csdn.net/qq_38974073/article/details/121588908 【本文为转载学习,如需删除请联系】
echarts x轴下绘制表的更多相关文章
- [置顶]
echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐)
echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.axisLabel 属性 axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置.(当然yAxis ...
- echarts x轴文字显示不全(解决方案)
echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.axisLabel 属性 axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置.(当然yAxis ...
- echarts x轴标签文字过多导致显示不全
原文电梯:https://blog.csdn.net/kebi007/article/details/68488694 echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.a ...
- echarts Y轴名称显示不全(转载)
转载来源:https://blog.csdn.net/qq8241994/article/details/90720657今天在项目的开发中遇到的一个问题,echarts Y轴左侧的文字太多了,显示不 ...
- echarts x轴文字显示不全解决办法
标题:echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐):http://blog.csdn.net/kebi007/article/details/68488694
- echarts x轴名称太长
echarts x轴名称太长了,隐藏一部分,鼠标移到名称上,显示全称 function extension(mychart, type) { let extension = document.getE ...
- echarts 让轴自适应数据为小数整数
echarts 让轴自适应数据为小数整数,以解决y轴数值重复的问题 工作中突然遇到这个问题 试了一下用formatter自适应 ok 在yAxis中提阿尼按键属性 axisLabel 1 axis ...
- echarts在IE8下遮挡其他组件的问题
echarts的图在IE8下会浮在上层遮挡住其他组件,解决方式是页面中引入 <meta http-equiv="X-UA-Compatible" content=" ...
- Echarts x轴文本内容太长的几种解决方案
Echarts 标签中文本内容太长的时候怎么办 ? - 1对文本进行倾斜 在xAxis.axisLabe中修改rotate的值 xAxis: { data: ["衬衫11111", ...
- Echarts X轴 Y轴 线的类型、颜色、及标签字体颜色 设置
// 人均效能 var initRjxnChart = function () { var rjxnChart = echarts.init(document.getElementById(" ...
随机推荐
- Linux Redis 服务设置开机自启动
@ 目录 前言 一.准备工作 二.操作步骤 2.1 修改redis.conf文件 2.2 创建启动脚本 2.3 设置redis 脚本权限 2.4 设置开机启动 2.5 验证 总结 前言 请各大网友尊重 ...
- 基于SSD202D芯片的最小嵌入式Linux开发板来了 仅需99元 入门嵌入式Linux必选
- 新版SpringBoot-Spring-Mybatis 数据库相关配置
application.properties server.port=8081 # ========================数据库相关配置===================== sprin ...
- 全网最适合入门的面向对象编程教程:03 类和对象的Python实现-为自定义类添加属性
摘要: 本文主要介绍了,当使用 Python 创建自定义类时,如何为其添加属性,包括为类和实例添加属性两种,以及如何获取自定义的属性等内容. 往期推荐: 学嵌入式的你,还不会面向对象??! 全网最适合 ...
- 聊天chat封装
说明:连接状态,客户端ID,在线状态,连接中,当前聊天会话ID,当前聊天对象ID,总未读数, 聊天功能实现首先要保证当前用户已经登录状态 监听登录时更新会话列表 监听退出时更新会话列表 发起聊天的时候 ...
- PHP 缓存技术
PHP 缓存介绍 什么是缓存 数据交换的缓冲区(称作Cache) 临时文件交换区 缓存作用 减少网络延迟,加快页面打开速度 减少数据查询次数,降低数据库压力 降低系统负荷,极大的提升系统性能 常用缓存 ...
- Asp .Net Core 系列:基于 T4 模板生成代码
目录 简介 组成部分 分类 Visual Studio 中使用T4模板 创建T4模板文件 2. 编写T4模板 3. 转换模板 中心控制Manager 根据 MySQL 数据生成 实体 简介 T4模板, ...
- [oeasy]python0070_ 字体样式_下划线_中划线_闪动效果_反相_取消效果
字体样式 回忆上次内容 m 可以改变字体样式 0-10 之间设置的都是字体效果 0 复原 1 变亮 2 变暗 从3到10 又是什么效果 呢?? 真的可以blink闪烁吗? 3m 3m 实现斜体字的效果 ...
- es6高级~promise
1.Promise对象 Promise 对象用于表示一个异步操作的最终完成 (或失败)及其结果值.其作用是为了解决回调地狱 回调地狱:回调函数的结果作为下一个回调函数的参数时,产生回调链,也称之为回调 ...
- Vue 基于VSCode结合Vetur+ESlint+Prettier统一Vue代码风格
基于VSCode结合Vetur+ESlint+Prettier统一Vue代码风格 插件安装 安装Vetur,ESlint, Prettier - Code formatter插件 安装方法(安装ESl ...
