QShop商城-快速开始-uni-app小程序
QShop商城-快速开始-uni-app小程序
工具准备
HBuilderX
此项目为UniApp开发,开发工具为HBuilderX,下载地址: https://hx.dcloud.net.cn/Tutorial/install/windows
微信开发者工具
下载最新版的微信开发者工具,用来查看编译效果
打开项目
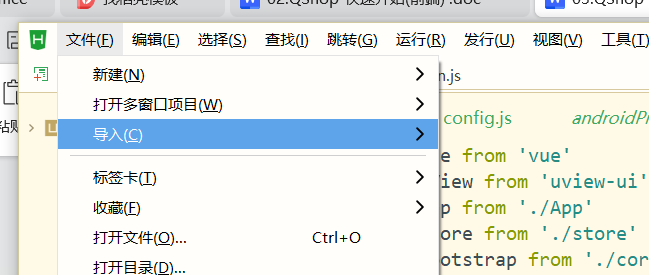
启动HBuilderX,文件=>导入=>从本地目录导入=>选择目录2_UniApp

修改配置
打开manifest.json,设置小程序AppId

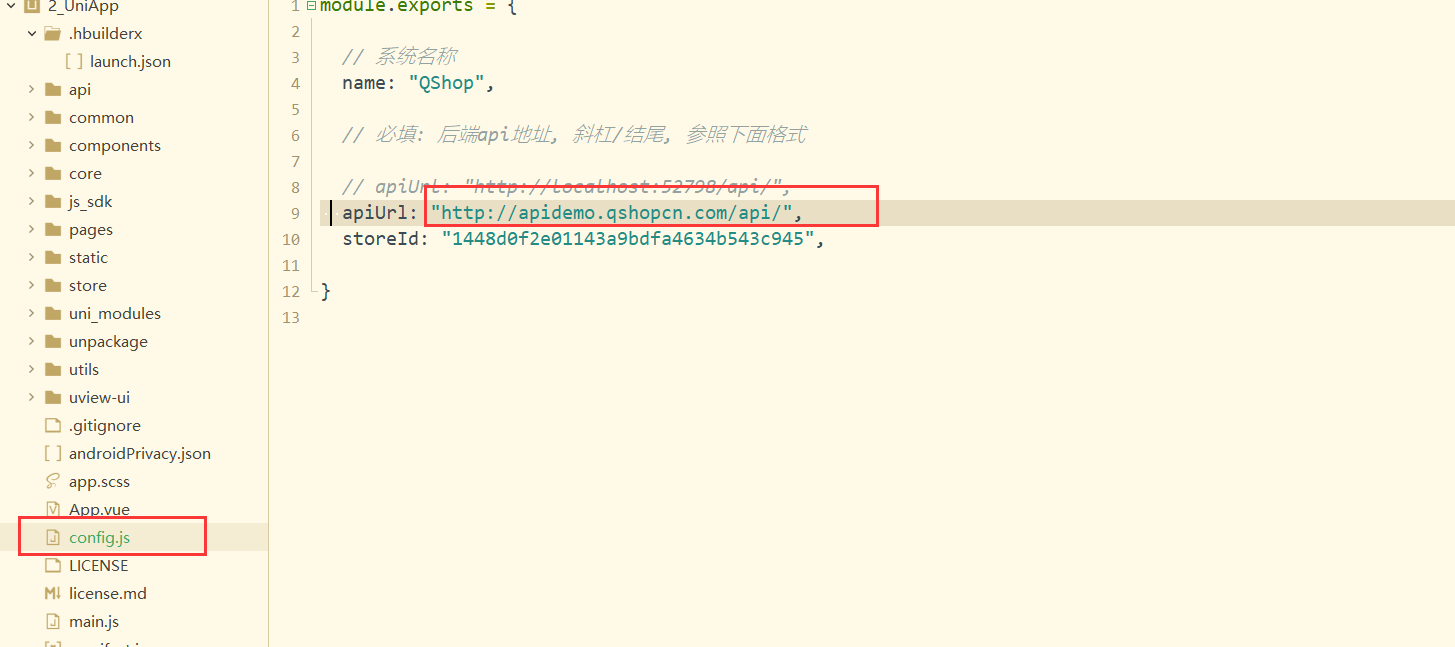
设置后端接口地址,打开 config.js

设置微信开发者工具目录 运行=>运行到小程序模拟器=>运行设置,如下图

启动运行
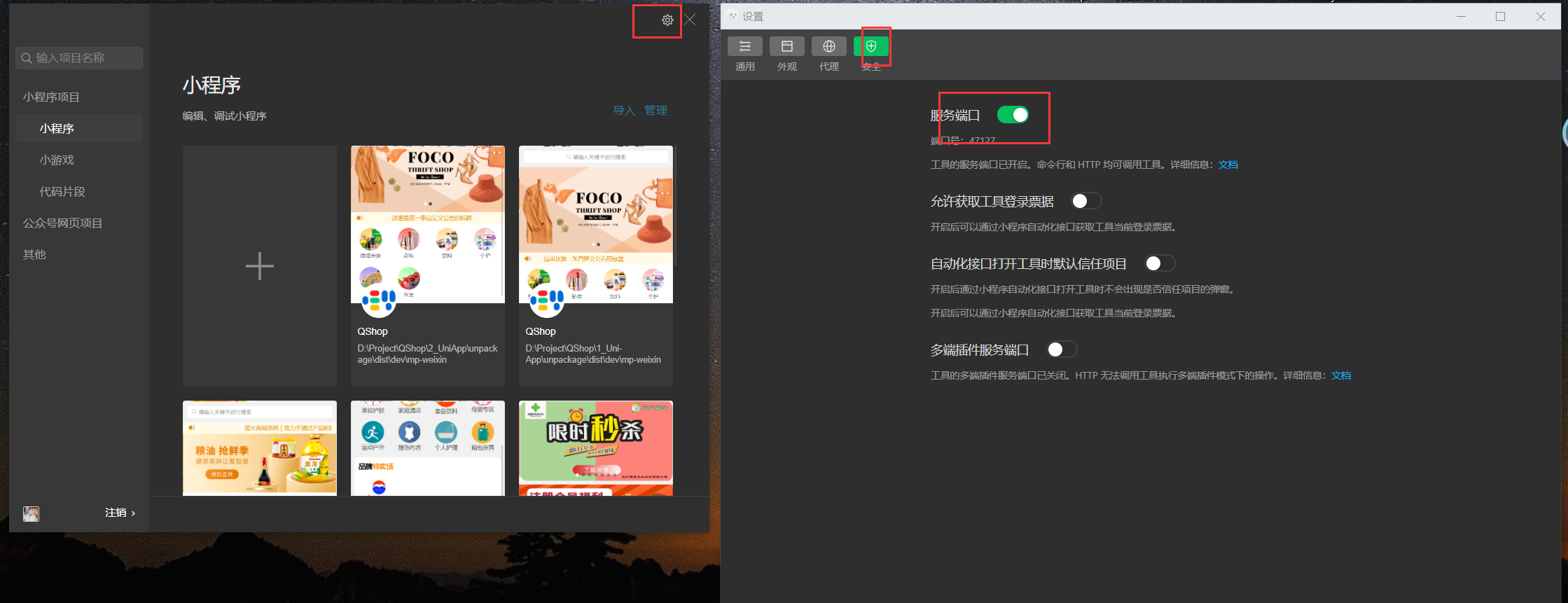
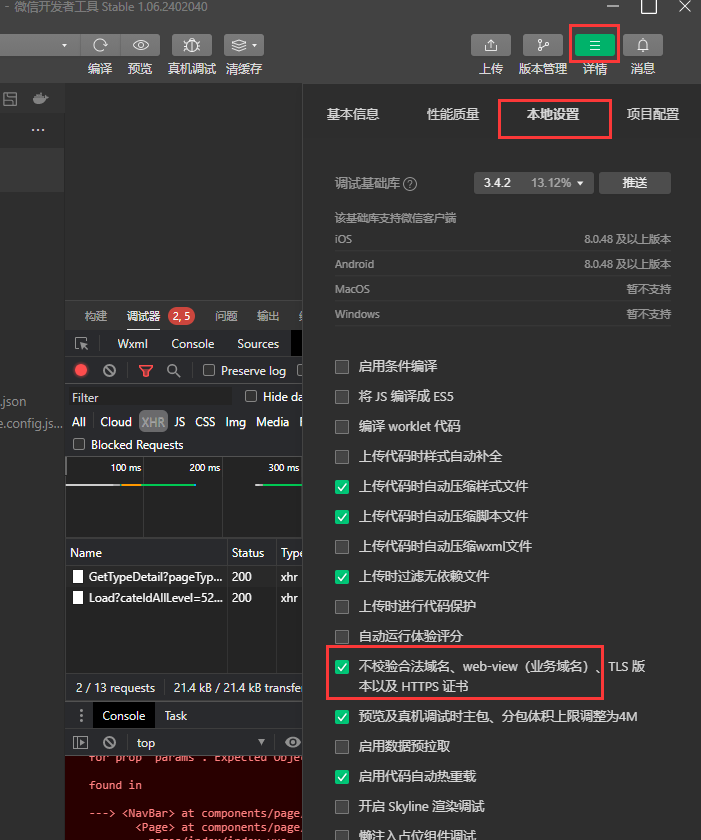
打开微信开发者开发工具,设置打开服务端口.如下图 
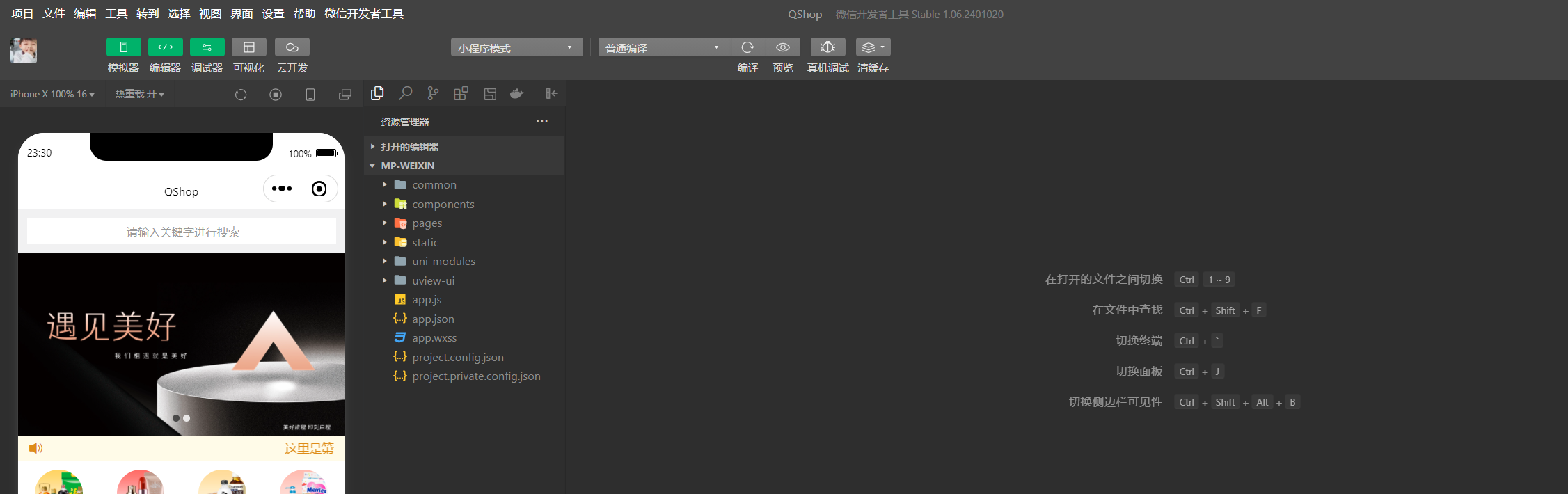
打开HBuilderX 运行=>运行到小程序模拟器=>点击微信开发者工具,HBuilderX编译完后将自动调起微信开发者工具.如下图 
Ps :如出现”当前API域名未添加到微信小程序授权名单”,请在向程序官网设置业务域名,或微信开发者工具设置不检校合法域名,如下图

部署发布
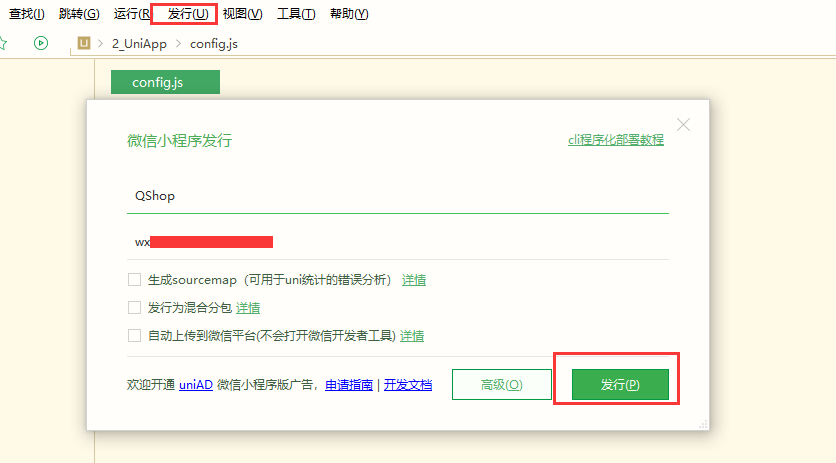
打开HBuilderX 发行=>小程序-微信=>填入信息=>发行,生成完成后将自动打开微信开发者工具
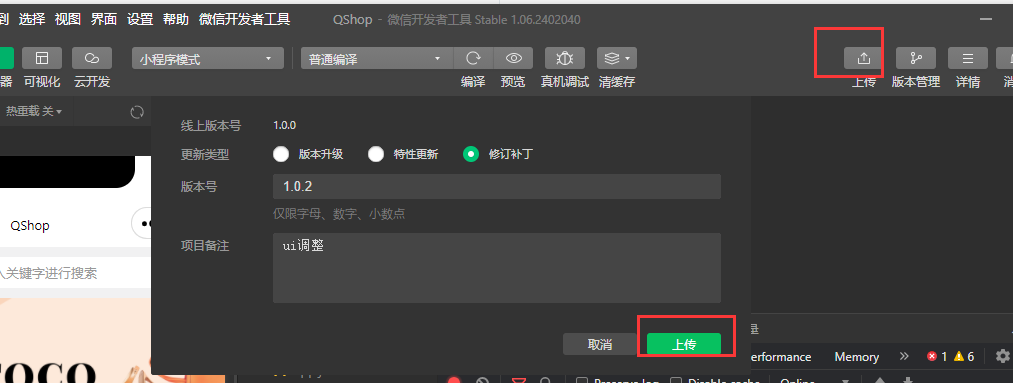
微信开发者工具=>上传代码


QShop商城-快速开始-uni-app小程序的更多相关文章
- Java生鲜电商平台-APP/小程序接口传输常见的加密算法及详解
Java生鲜电商平台-APP/小程序接口传输常见的加密算法及详解 说明:Java生鲜电商平台-APP/小程序接口传输常见的加密算法及详解,加密算法,是现在每个软件项目里必须用到的内容. 广泛应用在包括 ...
- Java生鲜电商平台-电商中"再来一单"功能架构与详细设计(APP/小程序)
Java生鲜电商平台-电商中"再来一单"功能架构与详细设计(APP/小程序) 说明:在实际的业务场景中(无论是TO B还是TO C)不管是休闲食品.餐饮.水果.日用百货.母婴等高频 ...
- uni与小程序,vue的区别
标签区别 uni使用小程序的标签,vue使用web端的标签 标签名变化的: 标签描述\类别 vue uniapp 文本 span\font text 链接 a navigator/ router-li ...
- [微信小程序] 通过快速启动demo分析小程序入门关键点
(1)小程序基础结构 下图是在开发者工具通过快速启动模式创建的小程序的目录结构 可以看到,小程序中主要包含有4中类型不同的文件 .json 后缀的 JSON 配置文件 .wxml 后缀的 WXML 模 ...
- 快速高效实现微信小程序图片上传与腾讯免费5G存储空间的使用
本文介绍了如何在微信小程序开发中使用腾讯官方提供的云开发功能快速实现图片的上传与存储,以及介绍云开发的 5G 存储空间的基本使用方法,这将大大提高微信小程序的开发效率 对于一般的图片上传功能开发,我们 ...
- 小迪安全 Web安全 基础入门 - 第三天 - 抓包&封包&协议&APP&小程序&PC应用&WEB应用
一.抓包工具 1.Fiddler.Fiddler是一个用于HTTP调试的代理服务器应用程序,能捕获HTTP和HTTPS流量,并将其记录下来供用户查看.它通过使用自签名证书实现中间人攻击来进行日志记录. ...
- 小程序学习三 一切的开始app() 小程序的注册
现在打开 app.js //app.js App({ onLaunch(options) { //小程序初始化 // console.log("小程序初始化", options) ...
- 小迪安全 Web安全 基础入门 - 第十天 - 信息打点-APP&小程序篇&抓包封包&XP框架&反编译&资产提取
一.本节知识点思维导图 二.APP-外在资产收集 1.将APP安装在模拟器中,修改模拟器代理设置,使用Fiddler.Burpsuite.Charles等抓包工具抓取APP访问的http协议数据包,抓 ...
- uni微信小程序优化,几行代码就能省100kb的主包空间?
不是标题党,我们公司的项目确确实实是省下了100kb的主包空间,而且还是在没有牺牲任何的性能和业务的前提下实现的. 但是100kb是根据项目大小,所以你用这个插件可能省下超过100kb或者更少. 直接 ...
- uni微信小程序优化,打包后的import vue路径是可删除的
这次的优化我公司项目主包只减小了32kb,但是减小的不仅仅是主包,所有分包均在没有改动任何业务代码的情况下完成了压缩空间的优化. 主包分包压缩空间的优化都要视项目而定,32kb只是我公司的小程序项目. ...
随机推荐
- 直播预告丨Hello HarmonyOS进阶课程第三课——游戏开发实践
为了帮助初识HarmonyOS的开发者快速入门,我们曾推出Hello HarmonyOS系列一共5期课程,从最基础的配置IDE和创建Hello World开始,详细介绍HarmonyOS基础.开发环境 ...
- Mysql之刷盘机制
一.刷盘机制总览 刷盘过程 mysql刷脏数据在写redo之后,逻辑跟oracle一致. checkpoint/commit -> 内存中的redo到redolog文件 -> 内存中的脏数 ...
- mysql 简单进阶 ———— 重构查询[二]
前言 简单整理一下重构查询. 正文 为什么我们需要重构查询,原因也很简单,那就是查询慢. 为什么会查询慢? 查询性能慢底下的最基本的原因是访问的数据太多. 某些查询不可避免地需要筛选大量的数据,但这并 ...
- spring boot 学习前提
前言 总结spring boot的学习前提. 正文 1.spring 程度(可以基本使用,我在学习spring boot的时候,感觉到需要一些spring的基础) 2.maven (这个是包管理,一定 ...
- 重新点亮linux 命令树————screen 命令和系统日志[二十四]
前言 简单介绍一下screen 正文 因为我们终端关闭后,终端就消失了,故而希望有终端保持. 1.yum install screen 进行安装. 2.使用screen 进行进入 3.然后打开tail ...
- 这10款VS Code神仙插件,嵌入式程序员必备
大家好,我是知微! 嵌入式软件开发工程师平时可能更多的是使用Source Insight.Keil.IAR来阅读代码,写代码. VSCode大家都听说过,功能十分强大,而且免费! 或许是因为这款软件上 ...
- 力扣574(MySQL)-当选者(中等)
题目: 表: Candidate 表: Vote id 是自动递增的主键,CandidateId 是 Candidate 表中的 id. 问题:请编写 sql 语句来找到当选者的名字,上面的例子将返回 ...
- selenium.common.exceptions.WebDriverException: Message: 'chromedriver' executable needs to be in PATH.的解决办法
跟着视频学习python爬取网页信息,结果出现如下问题: 在网页上搜索各种资料,最终解决该问题,所以记录一下: 1.查看自己浏览器的版本号,点击"三个点--帮助--关于Google Chro ...
- 力扣58(java)-最后一个单词的长度(简单)
题目: 给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开.返回字符串中 最后一个 单词的长度. 单词 是指仅由字母组成.不包含任何空格字符的最大子字符串. 示例 1: 输入:s = &q ...
- HarmonyOS NEXT应用开发案例——自定义TabBar
介绍 本示例主要介绍了TabBar中间页面如何实现有一圈圆弧外轮廓以及TabBar页签被点击之后会改变图标显示,并有一小段动画效果. 效果图预览 使用说明: 依次点击tabBar页面,除了社区图标之外 ...
