排查指南 | 两个案例学会从埋点排查 iOS 离线包
简介: 首次打开离线包白屏以及报错“-1009”等该如何处理呢?


离线包原理
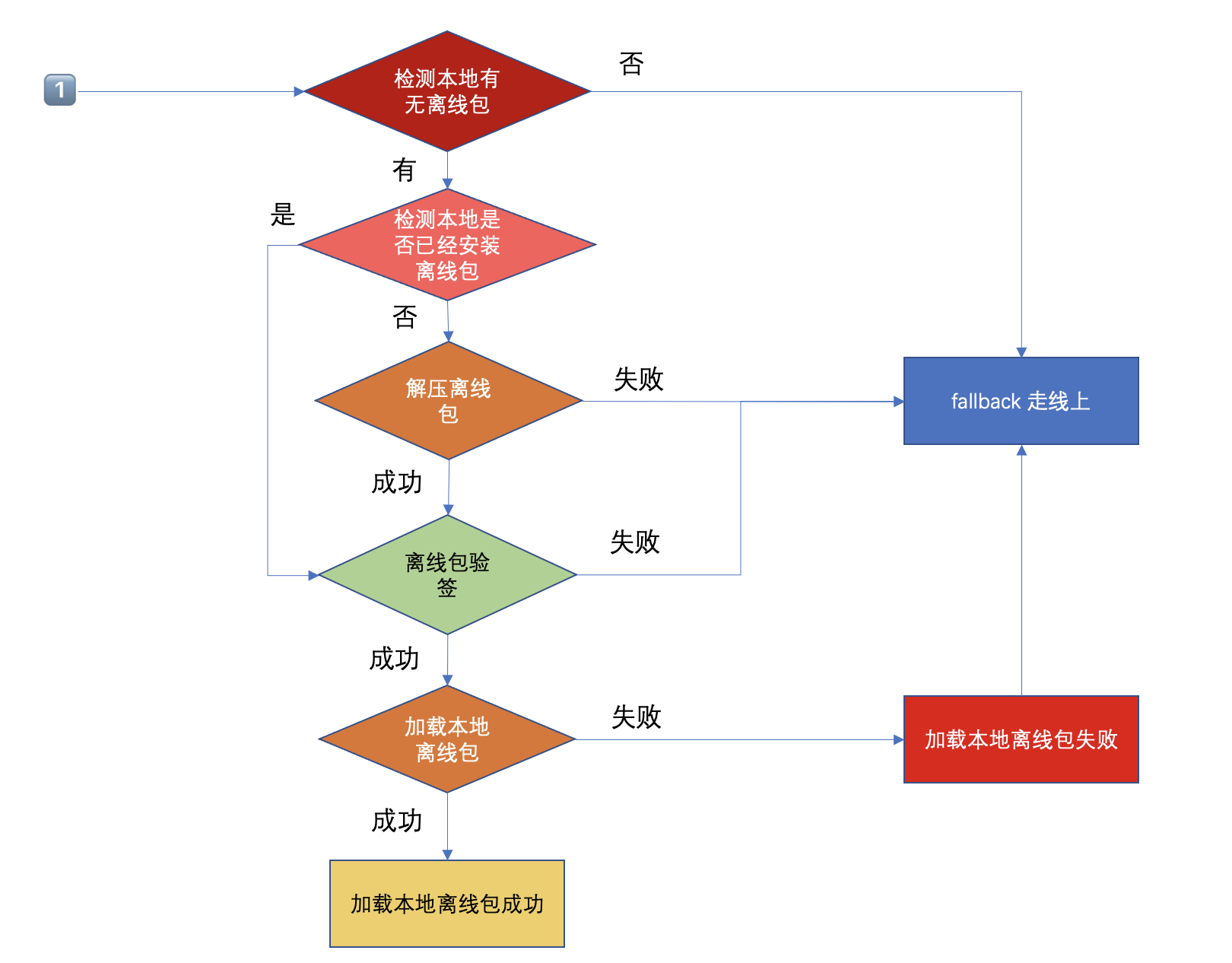
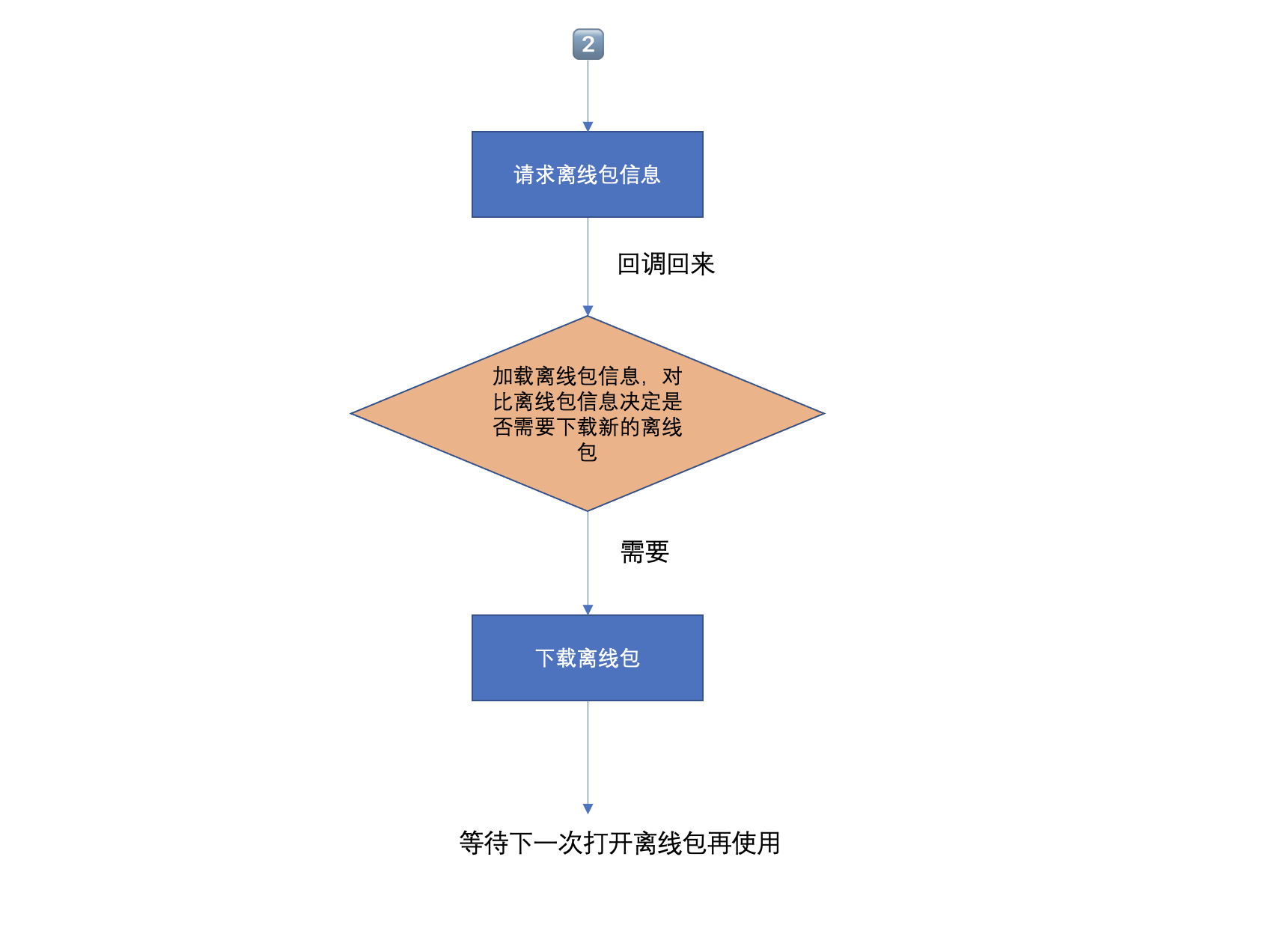
以一次启动离线包的流程为例,离线包的加载流程分为两种场景,第一种是离线包下载好的场景,流程如图1所示,第二种是离线包没下载好的场景,如图2所示:

 图1:离线包加载主流
图1:离线包加载主流
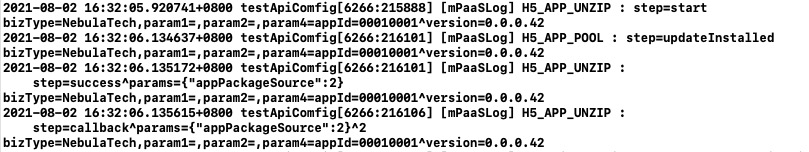
我们可以从埋点来跟踪离线包具体的加载流程*:
- 检查本地是否有离线包,本地有则执行第四步解压,解压之后再进行校验,校验通过加载本地离线包,如果本地已经安装过,那就不需要解压直接走解压后的流程
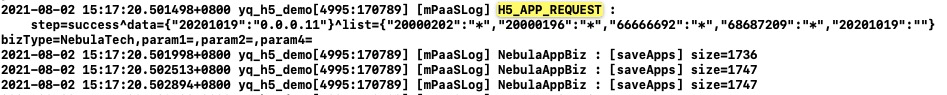
- 网络请求离线包信息,这一步和上一步是异步进行的,对应的埋点有 H5_APP_REQUEST
- 对比请求回来的离线包信息,再决定是否下载离线包,对应的埋点有 H5_APP_DOWNLOAD
- 解压离线包,对应的埋点有 H5_APP_UNZIP
- 如果开启了离线包验签,校验离线包的合法性,对应的埋点有 H5_APP_VERIFY、H5_AL_SESSION_VERIFYTAR_FAIL
- 加载本地离线包,对应的埋点有 H5_AL_SESSION_MAP_SUCCESS、H5_AL_SESSION_FALLBACK
注意:fallback走线上需要等到离线包请求这个异步请求回调回来之后返回的 fallback + mainUrl 确定 Webview 打开的URL。
*参考资料:离线包日志埋点
案例1:首次打开离线包白屏
STEP1:按照离线包加载流程分析,首次打开离线包一定是需要走线上的fallback,因为本地没有,走线上之前一定需要先知道离线包的线上地址也就是URL,所以需要查看日志分析是否是请求离线包信息那一步出错了。






STEP2:分析日志打开线上离线包的时候URL为空,在离线包请求还没有回调回来之前就打开离线包,所以出现了白屏。
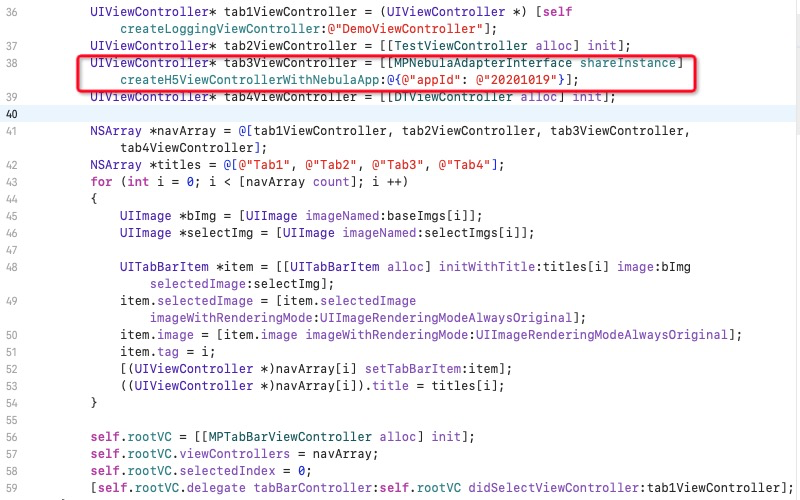
STEP3:检查代码


将创建的离线包控制器作为根视图,时机过早,所以导致了该问题。
STEP4:结合客户需求给出建议,可以使用本地预制离线包解决首次过早打开离线包出现白屏的问题。
案例2:打开预置离线包,报错(-1009)
STEP1:断网情况下打开预制离线包失败显示网络无法连接说明打开预制包失败了,所以走了线上,由于没有网络所以显示网络无法连接,问题出在本地预制的离线包上。
STEP2:按照离线包的加载流程分析,在本地有预制包的情况下出现走线上的情况分别有两种情况,离线包验证签名失败和加载本地离线包失败。
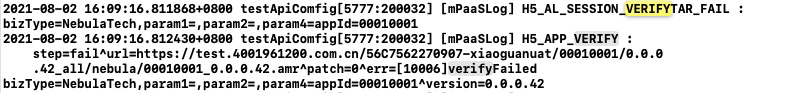
STEP3:日志分析


观察到有验签失败的字样。
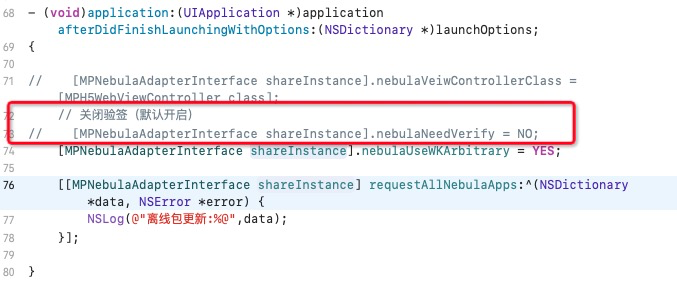
STEP4:检查代码客户端是否关闭了验签,默认是开启的,如果没有关闭,那么客户端需要设置对应的公钥,或者关闭验签。


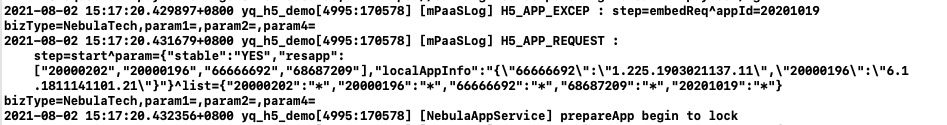
STEP5:关闭验签再试一遍,继续分析日志:






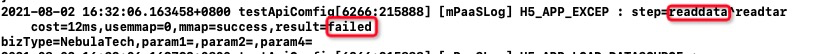
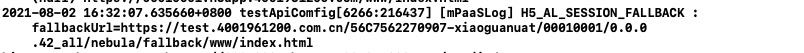
H5_AL_SESSION_FALLBACK加载本地离线包失败,最终走的线上,观察解压离线包成功没有问题,问题出在加载离线包那一步,日志中查找到H5_APP_EXCEP离线包异常埋点,是读取数据时候失败了。
STEP6:问题有可能出现在该离线包上面,所提供一个正常的离线包给客户做成本地预制离线包,断网打开验证,没有问题,问题就出在该离线包上。
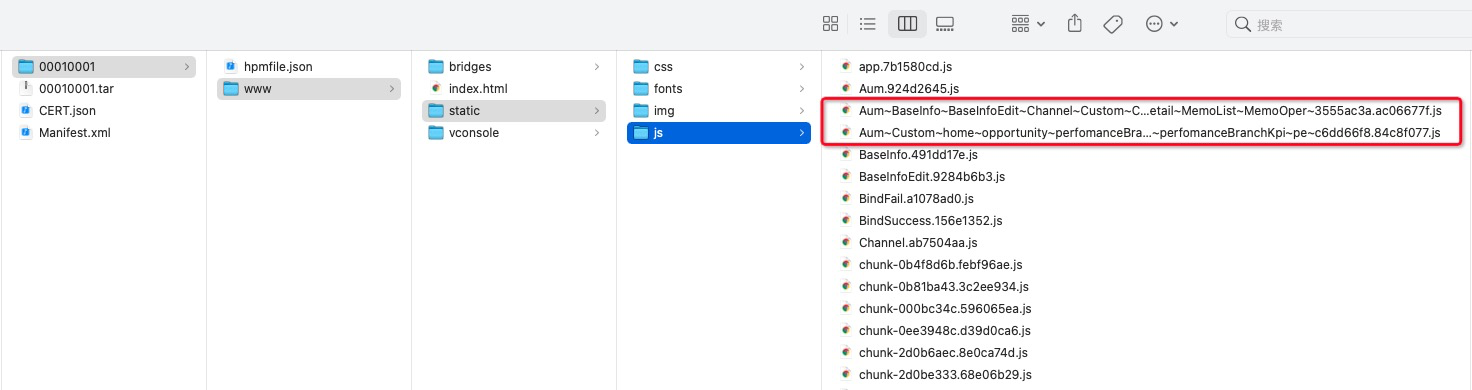
STEP7:解开预制的离线包,观察离线包是否路径字符总长度是否超过了限制导致读取数据失败。


JS文件名称过长,导致总的字符长度超过了限制,需要客户修改离线包*。
*参考资料:生成离线包
思考和总结
通过上面两个案例的介绍,我们可以清晰的看到案例一最终出现问题的原因是请求离线包信息这个请求没有回调回来,客户就打开离线包时没有获取到URL,问题出现在了请求离线包那一步了,而案例二最终定位到加载本地包失败那一步。
了解了离线包的具体加载流程,再结合 nebula 容器自动化埋点日志,就可以具体定位问题到离线包加载的哪一步了。
本文作者:阿里云 mPaaS TMA 团队(杨强 荣阳)
原文链接
本文为阿里云原创内容,未经允许不得转载。
排查指南 | 两个案例学会从埋点排查 iOS 离线包的更多相关文章
- 数据库连接池配置(案例及排查指南) 原创: 有赞技术 有赞coder 4天前
数据库连接池配置(案例及排查指南) 原创: 有赞技术 有赞coder 4天前
- 图解Kubernetes——故障排查指南
针对越来多的Kubernetes容器云,对Kubernetes集群的故障排查却成了一个棘手问题.本文虫虫给大家以直观图示方式介绍如何排查Kubernetes的故障.该篇是系列文章续——故障排查篇. 概 ...
- 两个案例轻松理解MyBatis中的TypeHandler!
在做开发时,我们经常会遇到这样一些问题,比如我有一个Java中的Date数据类型,我想将之存到数据库的时候存成一个1970年至今的毫秒数,怎么实现?再比如我有一个User类,User类中有一个属性叫做 ...
- 关于mybatis中typeHandler的两个案例
在做开发时,我们经常会遇到这样一些问题,比如我有一个Java中的Date数据类型,我想将之存到数据库的时候存成一个1970年至今的毫秒数,怎么实现?再比如我有一个User类,User类中有一个属性叫做 ...
- JuiceFS CSI Driver 常见问题排查指南
Kubernetes 作为资源调度和应用编排的开源系统,正在成为云计算和现代 IT 基础架构的通用平台.JuiceFS CSI Driver 实现了容器编排系统的存储接口,使得用户可以在 Kubern ...
- Android之圆点导航的两个案例(ViewPager)
案例一效果: 布局文件: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" ...
- 如何编写.NET Core Global Tools (附两个案例)
一.什么是 .NET Core Global Tools 2018年5月31日(北京时间)微软发布了 .NET Core 2.1 正式版,.NET Core 2.1 为我们带来了一个新的特性:.NET ...
- 快速学会慢查询SQL排查
转载请注明出处️ 作者:测试蔡坨坨 原文链接:caituotuo.top/c56bd0c5.html 你好,我是测试蔡坨坨. 在往期文章中,我们聊过数据库基础知识,可参考「数据库基础,看完这篇就够了! ...
- SQL Server 2012实施与管理实战指南(笔记)——Ch6连接的建立和问题排查
6.连接的建立和问题排查 会话的建立分成2个部分: 1.连接,即找到这个实例 2.认证,告诉sql server谁要连接 目录 6.连接的建立和问题排查 6.1协议选择和别名 6.1.1 服务器网络配 ...
- 关于jquery插件模板的两个案例
/** * jquery tips 提示插件 jquery.tips.js v0.1beta * * 使用方法 * $(selector).tips({ //selector 为jquery选择器 * ...
随机推荐
- JAVA 相关
1. google guava cache 2. presto 3. loadingcache 4. aspect
- drf(JWT认证)
一. jwt实现过程 1. 构建jwt过程 第一: 用户提交用户名和密码给服务端,如果登录成功,使用jwt创建一个token,并给用户返回 eyJ0eXAiOiJqd3QiLCJhbGciOiJIUz ...
- 常用命令---less---more
常用命令---less---more 常用选项 less 和 more 都是 Linux 和类 Unix 系统中的文本阅读工具,主要用于分页查看文件内容.虽然两者都能让用户逐屏查看大文件,但 less ...
- KingbaseES V8R6 创建索引create index concurrently被阻塞
前言 CREATE INDEX CONCURRENTLY(CIC)是DBA们最常用的语句之一,它的好处是不阻塞DML语句. 但在大事务.长事务较多的系统,它可能被阻塞得很久. 本篇就从这个阻塞的案例开 ...
- KingbaseES V8R6 运维案例 --flashback drop table
一.KingbaseES V8R6 flashback drop table介绍 使用FLASHBACK删除和恢复表 删除表时,数据库不会立即删除与该表关联的空间.数据库重命名表,并将其和任何关联的对 ...
- SpringMVC转发和重定向的区别是什么
转发和重定向 视图解析器 <!--视图解析器--> <bean class="org.springframework.web.servlet.view.InternalRe ...
- CSS浮动---float
一.标准文档流的特性 1.空白折叠 无论多少个空格.换行.tab,都会折叠为一个空格. 2.高矮不齐,底边对齐 3.自动换行,一行放不下就换行写 二.行内元素和块级元素的注意点 1.行内元素不能设置宽 ...
- vue3 快速入门系列 —— 基础
vue3 快速入门系列 - 基础 前面我们已经用 vue2 和 react 做过开发了. 从 vue2 升级到 vue3 成本较大,特别是较大的项目.所以许多公司对旧项目继续使用vue2,新项目则使用 ...
- 1 CSS的引入方式
1 CSS的引入方式 CSS样式有三种不同的使用方式,分别是行内样式,嵌入样式以及链接式.我们需要根据不同的场合不同的需求来使用不同的样式. 行内样式 行内样式,就是写在元素的style属性中的样式, ...
- #搜索#CF525D Arthur and Walls
题目 给出一个\(n*m\)的矩阵,里面有""和"."两种符号,要求把最少的""变成".", 使得".&quo ...
