一些js 插件的作用
前言:
从一些开源网站上下载下来的 后台管理系统模板一般会有很多的js ,其js 的功能是什么呢?这里随手查询了一下,记录下来
正文:
1.zDialog.js
各种弹窗插件
详细案例:http://www.2ky.cn/Pri_upfile/txdemo/0811/zDialog/zDialogDemo.html
2.基于Bootstrap Ace模板的菜单和Tab页效果,ace.min.js,ace-element.min.js
一款漂亮的后台模板(html/js)可直接部署于项目中
详细介绍:http://www.tuicool.com/articles/aiiQFjb
3.jquery.flot.js Jquery的图表插件float
Flot是一个Jquery下图表插件,具有简单使用,交互效果,具有吸引力外观特点。目前支持 Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+ 等浏览器,是一个基于Javascript和Jquery纯客端户的脚本库
4.jquery.easypiechart.js
主要是用来统计新的访问、跳出率、服务器负载、使用的RAM等,功能很强大,带有HTML5的动画效果,效果非常炫。
5. jquery画小图插件-jquery.sparkline.js
基本的线图,柱图,饼图等等
官网链接:http://omnipotent.net/jquery.sparkline/#s-feedback
6.jquery.slimscroll.js jQuery的内容滚动插件
可以定义高度、宽度,还可以定义位置、滚动条大小、尺寸、颜色以及众多参数自定义
7.jquery.ui.touch.js jQuery触摸效果
结决触摸事件,提供IPhone的滑动效果
8.camera.min.js 幻灯片播放插件
图片轮播效果,幻灯片播放效果
官网地址:http://www.pixedelic.com/plugins/camera/#download_anchor
9.templatemo-script.js自适应屏幕分辨路大小
一般用来实现自适应屏幕的代码
10.jQuery Easing插件
是一款比较老的jQuery插件,在很多网站都有应用,尤其是在一些页面滚动、幻灯片切换等场景应用比较多。它非常小巧,且有多种动画方案供选择,使用简单,而且免费
11.jquery.cookie.js
一个轻量级的cookie 插件,可以读取、写入、删除 cookie。
portal系统
门户,原意是指正门、入口,现多用于互联网的门户(入口)网站和企业应用系统的门户系统.
Spin.js是一个用于创建过程进度提醒控件的框架
ace.min.js 模板的菜单和Tab页效果
http://www.cnblogs.com/landeanfen/p/5043253.html

Bootbox.js 是一个小型的 JavaScript 库用来创建简单的可编程对话框,基于 Twitter 的 Bootstrap 开发。

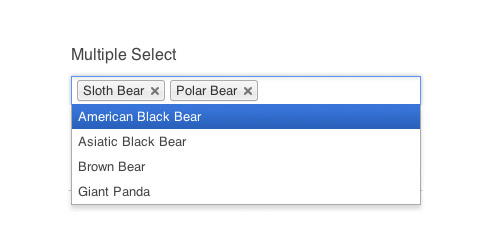
chosen.jquery.min.js
http://www.oschina.net/p/jquery-chosen-plugin/
Query Chosen Plugin 是一个 jQuery 插件,用来将网页中的下拉框进行功能扩展和美化。可实现对下拉框的搜索,多个标签编辑等功能,如下图所示:

prettify.js
语法高亮着色器prettify
prettify是Google提供的一款源代码语法高亮着色器,它提供一种简单的形式来着色HTML页面上的程序代码,最值得亮点的地方是不需要指明代码的语言类型,它会自动进行判断。
jquery.ui.touch-punch.min.js
Touch Punch jQuery UI这个jQuery控件库,附带不支持触摸事件。
Touch Punch插件刚好为这个控件库添加触摸事件支持。通过模拟事件将触摸事件映射到相似的鼠标事件上。使用非常简单,只要将文件引到网页就可以,无需编码。
项目主页: http://touchpunch.furf.com/
下载地址: https://github.com/furf/jquery-ui-touch-punch
jquery.sparkline.min.js 线状图插件

官网地址:http://omnipotent.net/jquery.sparkline/
一些js 插件的作用的更多相关文章
- 适用于各浏览器支持图片预览,无刷新异步上传js插件
文件上传无疑是web应用中一个非常常用的功能,不管是PHP.jsp还是aspx.mvc等都会需要文件上传,但是众所周知当使用自带的文件上传功能时总会出现页面刷新的情况.当然现在有了html5这个好东西 ...
- 图片旋转+剪裁js插件(兼容各浏览器) « 张鑫旭-鑫空间-鑫生活
图片旋转+剪裁js插件(兼容各浏览器) « 张鑫旭-鑫空间-鑫生活 图片旋转+剪裁js插件(兼容各浏览器) by zhangxinxu from http://www.zhangxinxu.com 本 ...
- Bootstrap transition.js 插件
Bootstrap transition.js 插件详解 Bootstrap 自带的 JavaScript 插件的动画效果几乎都是使用 CSS 过渡实现的,而其中的 transition.js 就 ...
- 原生JS插件(超详细)
作为一个前端er,如果不会写一个小插件,都不好意思说自己是混前端界的.写还不能依赖jquery之类的工具库,否则装得不够高端.那么,如何才能装起来让自己看起来逼格更高呢?当然是利用js纯原生的写法啦. ...
- js插件---iCheck是用来做什么的
js插件---iCheck是用来做什么的 一.总结 一句话总结:25 种参数 用来定制复选框(checkbox)和单选按钮(radio button) 定制复选框 定制单选按钮 1.iCheck常用的 ...
- 如何定义一个高逼格的原生JS插件
插件的需求 我们写代码,并不是所有的业务或者逻辑代码都要抽出来复用.首先,我们得看一下是否需要将一部分经常重复的代码抽象出来,写到一个单独的文件中为以后再次使用.再看一下我们的业务逻辑是否可以为团队服 ...
- 网站图片增强JS插件2.0(兼容IE&FF)
网站图片增强JS插件2.0简单介绍:插件可以增强网站互动能力与外链建设,用户在欣赏图片的同时,把看好的图片直接制作成自己喜欢的样式后通过QQ等传播,增强外链建设,通过用户互动创造外链.(支持:放大缩小 ...
- 【jQuery小实例】js 插件 查看图片
---本系列文章所用使用js均可在本博客文件中找到. 像淘宝一样,鼠标放在某一件商品上,展示大图信息,甚至查看图片的具体部位.给人超炫的效果,这种效果实现基于js文件和js插件.大致可以分为三步,添加 ...
- 【PC端】jQuery+PHP实现浏览更多内容(jquery.more.js插件)
参数说明: 'amount' : '10', //每次显示记录数 'address' : 'comments.php', //请求后台的地址 'format' : 'json', //数据传输格式 ' ...
随机推荐
- IT软件人员的技术学习内容(写给技术迷茫中的你) - 项目管理系列文章
前面笔者曾经写过一篇关于IT从业者的职业道路文章(见笔者文:IT从业者的职业道路(从程序员到部门经理) - 项目管理系列文章).然后有读者提建议说写写技术方面的路线,所以就有了本文.本文从初学者到思想 ...
- .Net Collection的一些理解——记录一次向实习生的答疑
公司最近进了个实习生,每天下班前我都会花一些时间来解答一下实习生的一些疑问.今天问起了关于集合排序方法Sort的一些疑问,这让我一下回到自己刚刚入行的时候.那个时候也遇到了集合排序的问题,为发现接口I ...
- java实现支付宝接口--文档..转载
//实现java支付宝很简单,只要从支付宝官方下载 http://help.alipay.com/support/index_sh.htm下载程序,配置一下参数就OK了: 1.先到http:/ ...
- 聊下git pull --rebase
有一种场景是经常发生的. 大家都基于develop拉出分支进行并行开发,这里的分支可能是多到数十个.然后彼此在进行自己的逻辑编写,时间可能需要几天或者几周.在这期间你可能需要时不时的需要pull下远程 ...
- 在阿里云服务器(ECS)上从零开始搭建nginx服务器
本文介绍了如何在阿里云服务器上从零开始搭建nginx服务器.阿里云服务器(ECS)相信大家都不陌生,感兴趣的同学可以到http://www.aliyun.com/product/ecs去购买,或到体验 ...
- BI建模原则和常见问题
BI建模的质量直接影响数据仓库项目的质量,所以在建模前,要对数据仓库的架构组成.大小以及模型功能有明确的定义. 影响BI数据仓库建模的因素众多,往往会随着项目的具体情况不同而变化.但有些原则是相通的, ...
- VMware下CentOS6.8配置GFS文件系统
1.GFS介绍 GFS简要说明,它有两种: 1. Google文件系统:GFS是GOOGLE实现的是一个可扩展的分布式文件系统,用于大型的.分布式的.对大量数据进行访问的应用.它运行于廉价的普通硬件上 ...
- maven核心,pom.xml详解(转)
什么是pom? pom作为项目对象模型.通过xml表示maven项目,使用pom.xml来实现.主要描述了项目:包括配置文件:开发者需要遵循的规则,缺陷管理系统,组织和licenses,项目的u ...
- Leetcode: plus one
June 22, 2015 Given a number represented as an array of digits, plus one to the number. Leetcode: pl ...
- 如何用ZBrush快速绘制身体
Fisker老师用了5节课详细讲解了僵尸的头部制作过程,用了大量时间完善细节部分,在ZBrush3D图形绘制软件中雕刻模型就是这样,需要反复调整与修改,每一个细节都做到极致才是最理想的状态.头部雕刻好 ...
