在原生APP中集成Unity容器

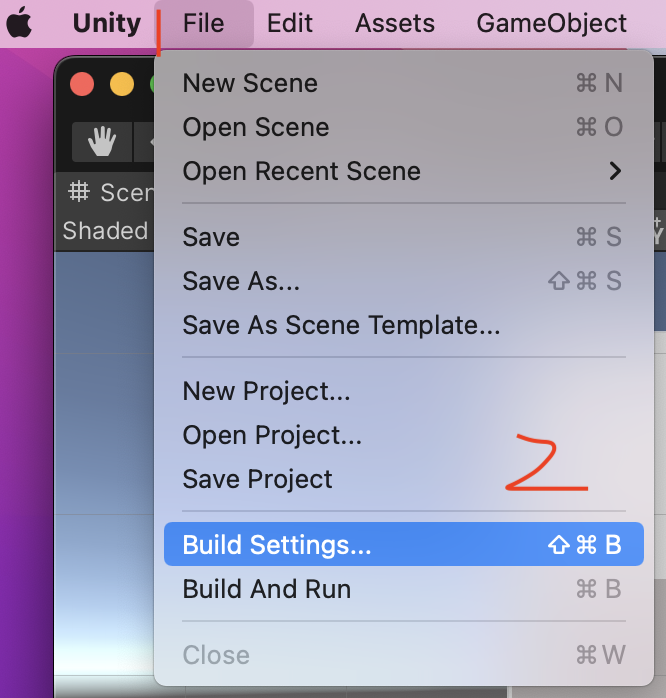
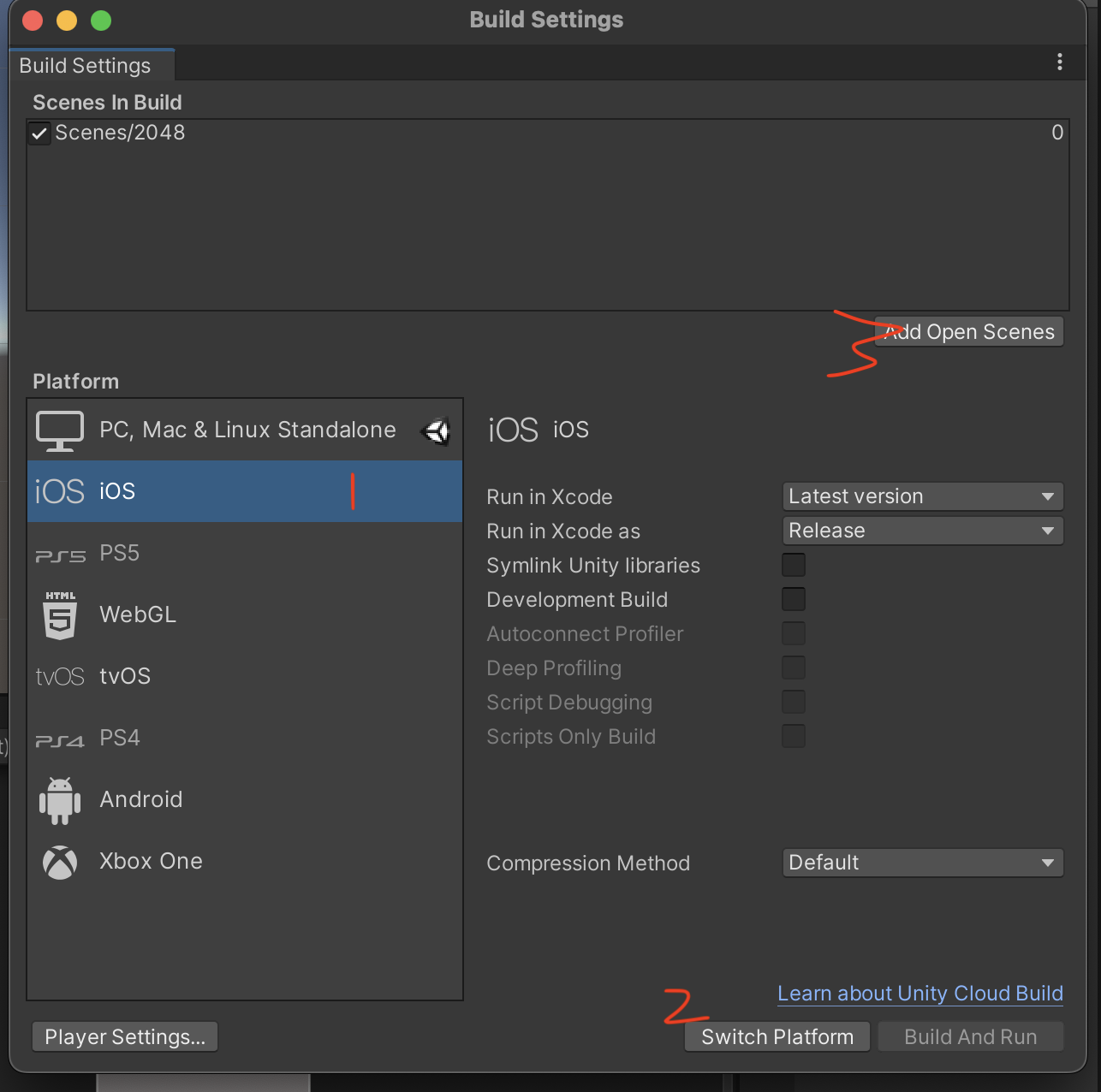
2.选择要导出的平台,这里选择iOS,然后点击右下角的"Switch Plateform"按钮,然后点击上面的“Add Open Scenes”添加场景

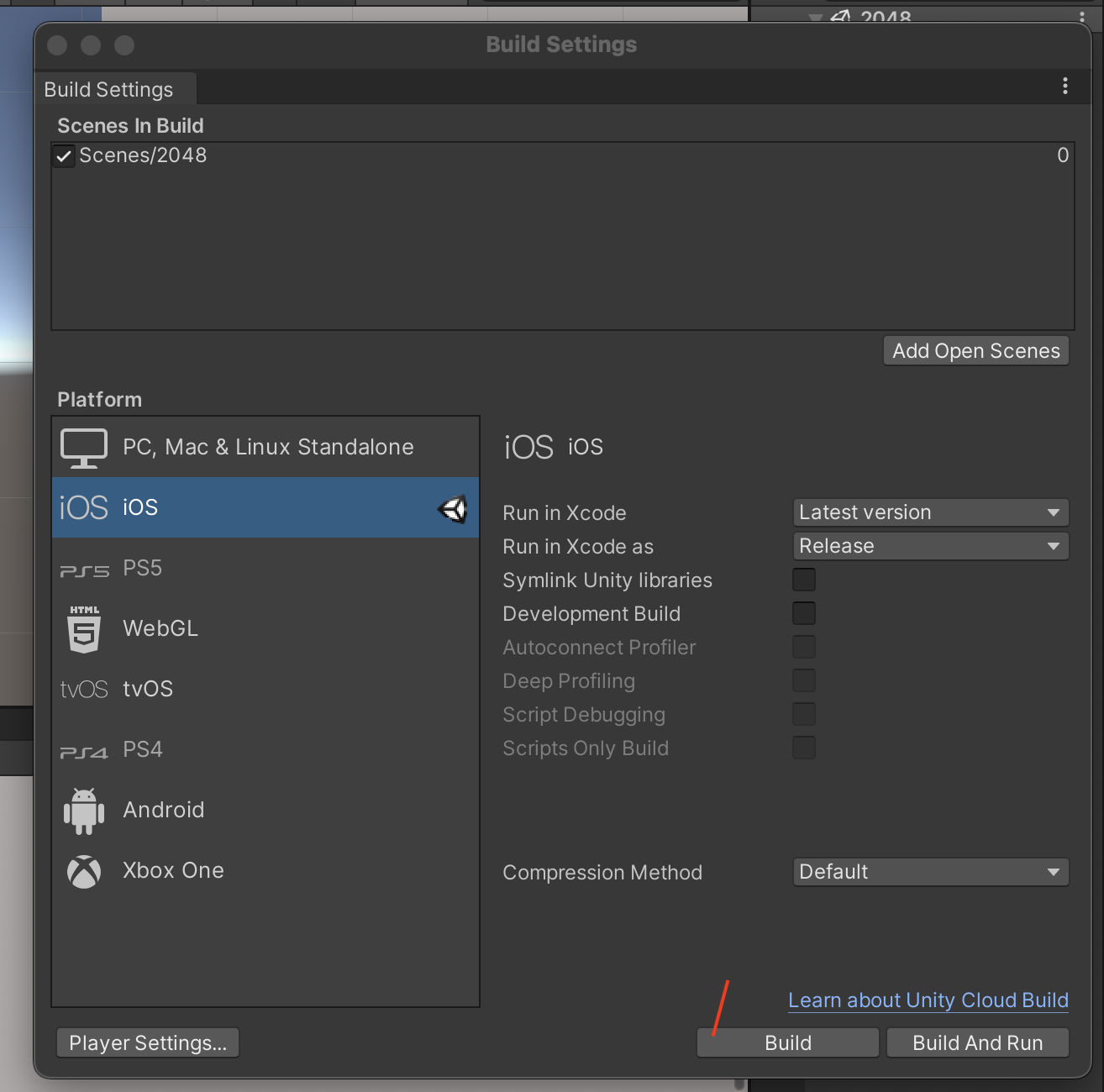
3.点击“Build”,导出iOS项目



__attribute__ ((visibility("default")))
@interface FrameworkLibAPI : NSObject
// call it any time after UnityFrameworkLoad to set object implementing NativeCallsProtocol methods
+(void) registerAPIforNativeCalls:(id<NativeCallsProtocol>) aApi;
@end
@implementation FrameworkLibAPI id<NativeCallsProtocol> api = NULL;
+(void) registerAPIforNativeCalls:(id<NativeCallsProtocol>) aApi
{
api = aApi;
} @end
extern "C" {
void showHostMainWindow(const char* color) { return [api showHostMainWindow:[NSString stringWithUTF8String:color]]; }
}
- (void)initUnity
{
[self setUfw: UnityFrameworkLoad()];
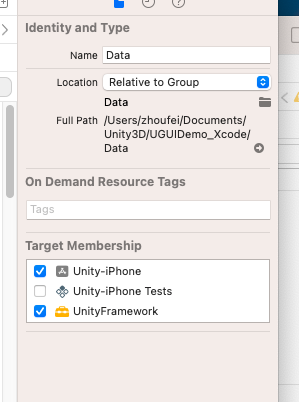
// Set UnityFramework target for Unity-iPhone/Data folder to make Data part of a UnityFramework.framework and uncomment call to setDataBundleId
// ODR is not supported in this case, ( if you need embedded and ODR you need to copy data )
[[self ufw] setDataBundleId: "com.unity3d.framework"];
[[self ufw] registerFrameworkListener: self];
[NSClassFromString(@"FrameworkLibAPI") registerAPIforNativeCalls:self];
}
#if UNITY_IOS || UNITY_TVOS
public class NativeAPI {
[DllImport("__Internal")]
public static extern void showHostMainWindow(string lastStringColor);
}
#endif
void OnGUI()
{
GUIStyle style = new GUIStyle("button");
style.fontSize = 45;
if (GUI.Button(new Rect(10, 300, 600, 100), "Show Main With Color", style)) showHostMainWindow();
} void showHostMainWindow()
{
#if UNITY_ANDROID
try
{
AndroidJavaClass jc = new AndroidJavaClass("com.unity.mynativeapp.SharedClass");
jc.CallStatic("showMainActivity", lastStringColor);
} catch(Exception e)
{
appendToText("Exception during showHostMainWindow");
appendToText(e.Message);
}
#elif UNITY_IOS || UNITY_TVOS
NativeAPI.showHostMainWindow(lastStringColor);
#endif
}
self.btnSendMsg = [UIButton buttonWithType: UIButtonTypeSystem];
[self.btnSendMsg setTitle: @"Send Msg" forState: UIControlStateNormal];
[self.btnSendMsg addTarget: self action: @selector(sendMsgToUnity) forControlEvents: UIControlEventPrimaryActionTriggered]; - (void)sendMsgToUnity
{
[[self ufw] sendMessageToGOWithName: "Cube" functionName: "ChangeColor" message: "yellow"];
} /*
goName: 场景中的游戏物体GameObject
name: 这个游戏物体挂载的脚本中的一个方法
msg: 参数
*/
- (void)sendMessageToGOWithName:(const char*)goName functionName:(const char*)name message:(const char*)msg
{
UnitySendMessage(goName, name, msg);
} void UnitySendMessage(const char* obj, const char* method, const char* msg);
string lastStringColor = "";
void ChangeColor(string newColor)
{
appendToText( "Changing Color to " + newColor ); lastStringColor = newColor; if (newColor == "red") GetComponent<Renderer>().material.color = Color.red;
else if (newColor == "blue") GetComponent<Renderer>().material.color = Color.blue;
else if (newColor == "yellow") GetComponent<Renderer>().material.color = Color.yellow;
else GetComponent<Renderer>().material.color = Color.black;
}
在原生APP中集成Unity容器的更多相关文章
- iOS原生项目中集成React Native
1.本文的前提条件是,电脑上已经安装了CocoaPods,React Native相关环境. 2.使用Xcode新建一个工程.EmbedRNMeituan [图1] 3.使用CocoaPods安装Re ...
- 怎么在我们的App中集成条码扫描功能?
现在很多App都有条码扫描功能,有的手机比如某米在照相机中集成了条码扫描功能,但是还有一部分手机没有这样的集成,比如韩国某星,需要自己下载一个条码扫描App.今天我们就来看看怎么在自己的App中集成一 ...
- APICloud原生APP中ajax需要用api.ajax
报错截屏: APICloud原生APP中ajax请求需要用api.ajax(api对象的ajax方法来替代),否则会将引起请求失败. APICloud api.ajax
- c#中的Unity容器
DIP是依赖倒置原则:一种软件架构设计的原则(抽象概念).依赖于抽象不依赖于细节 IOC即为控制反转(Inversion of Control):传统开发,上端依赖(调用/指定)下端对象,会有依赖,把 ...
- 在APP中集成iAd Banner展示广告盈利
如果你已经做了一款超牛X的APP.你也许还有一件是需要操心.APP够好了,怎么盈利呢?你可以对下载你的APP的用户收费.也可以完全的免费,然后在APP里放广告来实现盈利.现在来说,除非一款APP真的是 ...
- 在Android App中集成Google登录
技术文章 来源:码农网 发布:2016-09-19 浏览:194 摘要:今天,几乎所有的web和移动app都自带谷歌和Facebook登录,这对app开发者和用户来说是一个非常有用的功能,因为几乎每个 ...
- 如何在WCF中集成unity
第一种是代码方式: 点击打开链接http://blogs.microsoft.co.il/gadib/2010/11/30/wcf-and-unity-20/ 还有一种方式可以扩展成配置文件,有时间再 ...
- RN与现有的原生app集成
https://facebook.github.io/react-native/docs/integration-with-existing-apps.html RN可以很好地支持往一个原生的app上 ...
- 转发-UI基础教程 – 原生App切图的那些事儿
UI基础教程 – 原生App切图的那些事儿 转发:http://www.shejidaren.com/app-ui-cut-and-slice.html 移动APP切图是UI设计必须学会的一项技能,切 ...
- 原生App切图的那些事儿
如何切图? 了解iphone界面的尺寸 最小的分辨率是320x480,我们把这个尺寸定为基准界面尺寸(baseline),基准尺寸所用的图标定为1倍图(1x). 在实际设计过程中,为了降低设计成本,一 ...
随机推荐
- java中this的内存原理以及成员变量和局部变量
this的内存原理 1.this的作用: 区分局部变量和成员变量 eg: public class Student{ private int age; public void method(){ in ...
- Django4全栈进阶之路20 项目实战(在线报修):项目需求分析
为了实现一个在线报修系统,您可以按照以下步骤进行: 创建Django项目和应用 使用Django的命令行工具创建一个Django项目,并在该项目中创建一个名为"RepairApp" ...
- JSPModel
JSPModel what JSP开发模型就是JSP Model,是用JSP语言写的 why 为了更好地使用jsp技术开发 How JSPModel1 Why 因为在jsp开发中,包含了数据处理/业务 ...
- rt下降40%?程序并行优化六步法
1 背景 性能优化是我们日常工作中很重要的一部分,主要有以下原因: 降低服务器和带宽等硬件成本:用更少的资源处理更多的请求 提高现实世界的运行效率:人机处理效率存在数量级的偏差,同样机器世界的效率提升 ...
- AcWing 1024. 装箱问题
有一个箱子容量为 V,同时有 n 个物品,每个物品有一个体积(正整数). 要求 n 个物品中,任取若干个装入箱内,使箱子的剩余空间为最小. 输入格式 第一行是一个整数 V,表示箱子容量. 第二行是一个 ...
- Vue 路由router
简单案例: App.vue是核心组件,其中的<router-link>相当于a标签,to相当于href,export是暴露函数,这样某组件才能被其他组件识别到 代码: <templa ...
- 自定义组件模拟v-model
在项目中常常会遇到一个组件中引入好几个子组件的情况,而引入的子组件和子组件之间又需要有数据交互,如果使用父组件作为桥梁进行数据交互这个也是可以的,只是有些麻烦,so最理想的是子组件和子组件自己去交互, ...
- 【RS】多光谱波段和全色波段的区别
<p><strong>1.全色波段(Panchromatic Band)</strong></p> 全色图像是单通道的(即单波段灰色影像),其中全色是指 ...
- 自然语言处理(NLP)
"自然语言处理(Natural Language Processing, NLP)是计算机科学领域与人工智能领域中的一个重要方向.它研究能实现人与计算机之间用自然语言进行有效通信的各种理论和 ...
- VUE路由传参的实用方式
本文讲解了VUE项目中路由之间的传值方式,涉及到的方法都是开发时常用的,希望对大家有多帮助. 1. 方式一:使用router-link标签 1.1 params 传参 首先定义好路由 const ro ...
