从0到1,手把手带你开发截图工具ScreenCap------001实现基本的截图功能
ScreenCap---Version:001
说明
- 从0到1,手把手带你开发windows端的截屏软件ScreenCap
- 当前版本:ScreenCap---001
- 支持全屏截图
- 支持鼠标拖动截图区域
- 支持拖拽截图
- 支持保存全屏截图
- 支持另存截图到其他位置
警告
- 注:博主所有资源永久免费,若有帮助,请点赞转发是对我莫大的帮助
- 注:博主本人学习过程的分享,引用他人的文章皆会标注原作者
- 注:本人文章非盈利性质,若有侵权请联系我删除
- 注:获取资源或者咨询问题请联系Q:2950319782
- 注:博主本人很菜,文章基本是二次创作,大佬请忽略我的随笔
- 注:我会一步步分享实现的细节,若仍有问题联系我
GitHub
- 仓库master下的ScreenCap项目
- 若您无法正常访问,每次项目的资源会随文章一同发布,下载压缩包即可,永久免费
- 压缩包可能较GitHub更新不及时,请谅解
开发环境
- win10系统
- 编译器qtcreator4.11.1
- QT版本:5.14.2
- C++11
问题解决
需求
- 提供开始截图的按钮,点击开始截图
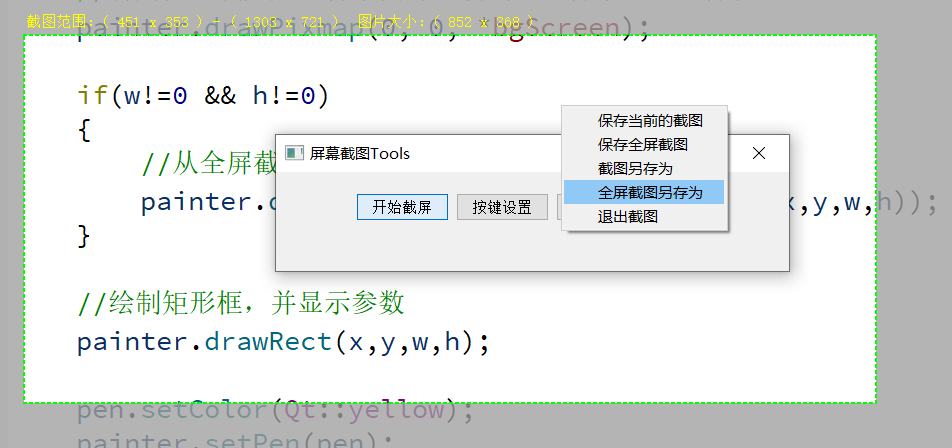
- 在截图界面提供右键菜单选择
- 菜单实现保存当前的截图
- 保存全屏截图
- 截图另存为
- 全屏截图另存为
- 退出截图
- 鼠标可以拖拽截屏区域
- 图片属性实时计算
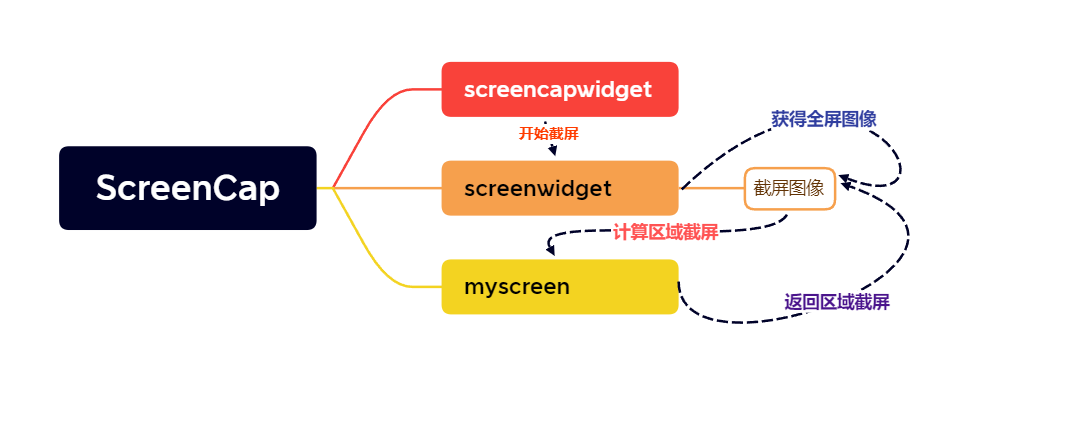
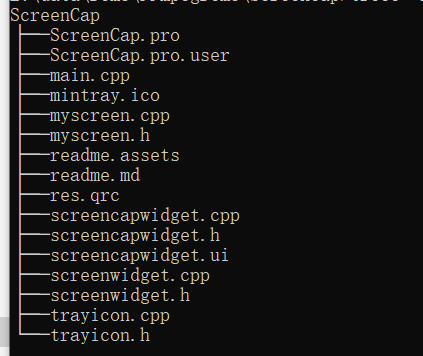
结构
思路
screencapwidget
- 首先需要创建页面ScreenCapWidget,提供开始截屏,按键设置,默认位置的按钮
- 首先实现开始截屏的功能,这里不能直接在窗口线程实现,需要单独创建一个screenwidget类实现截屏的主要操作
- 获取到screenwidget的实例后,应该处理截屏的逻辑了,创建实例的时候直接调用screenwidget父类widget的showFullScreen函数,将screenwidget以全屏的方式显示出来,整个屏幕是当前截屏的操作区域,遮挡其他操作,这里我们重写一下screenwidget的showEvent事件
screenwidget
- 而这个screenwidget类不应该一直存在,应该是调用开始截屏的时候才开始创建,这里为了保证同一时刻只有一个screenwidget类创建,应该使用单例模式,确保只有一个实例
- screenwidget创建的时候不需要ui文件,这里我们只需要使用widget里的绘图事件和菜单功能,自己使用代码实现
- 在头文件里首先维持一个静态的QScopedPointer对象self,用于实现单例模式
- 定义一个公共的静态接口Instance以实现其他类来生成screenwidget对象
- 下面来实现类的默认构造函数,提供菜单功能,实现保存当前的截图,保存全屏截图,截图另存为,全屏截图另存为,退出截图的功能
- 因为screencapwidget调用其fullShowScreen函数,这里重写showEvent函数
- showEvent函数中,直接获取当前主屏幕的全屏图像保存在fullScreen中,为提示用户截屏开始了,这里获取到全屏对象后,模糊处理全屏,维持一个背景值bgScreen实现背景处理
- 截屏界面的交互逻辑等会再实现,先处理关键的部分,创建一个myscreen类,实现截屏实现的数据主要逻辑
- 重写完showEvent后,已经获取到全屏图像了,需要开始处理部分截图了,即处理鼠标事件,首先处理鼠标按下press事件,第一次按下的位置就是起始位置,再根据此时myscreen的STATUS处理对应的事件
- 处理鼠标移动的事件,如果还在myscreen还在选择状态,那么移动完的位置就是截屏的结束位置,myscreen在移动状态,那么计算偏移量减去移动开始时候的起始位置movPos即可,将偏移量传入myscreen的move函数中,计算move后的截屏区域
- 主要的鼠标事件处理完了,下面处理release和右键事件
- 鼠标事件处理完了之后,要截屏的图像的区域我们已经知道了,下面重写paint事件
myscreen
- 该类主要实现对截屏的数据计算,来给screenwidget重写事件提供详细的数据
- 这里的类不需要窗口文件,创建纯粹的cpp类即可
- 需要获得从screenwidget类传入的qsize参数,这里使用带qsize参数的构造函数
- 首先截屏需要维护屏幕长和宽的值,maxHeight和maxWidth,这里的数据应该是谁调用谁能获取,全部设置为私有属性,还需要设置其getWidth和getHeight方法
- 还需要维持截屏区域的左上角和右下角的point值leftUpPos和rightDownPos,并设置getLeftUp和getRightDown方法
- 处理鼠标事件的时候,需要判断当前截图的状态,维持枚举值STATUS,保存选择截屏区域,拖拽截屏,
- 这里需要实现判断鼠标是否在现有的截屏区域内isInArea和计算移动后的截屏位置的move函数
其他功能
关键代码
注:关键代码只负责解释各部分的逻辑关系,详解看代码注释
screencapwidget处理开始截屏的功能,创建screenwidget的唯一实例,并显示全屏窗口
//ScreenWidget全屏显示
ScreenWidget::Instance()->showFullScreen();
与showFullScreen相关的screenwidget的重写showEvent事件
//重写窗口被显示的事件
void ScreenWidget::showEvent(QShowEvent *)
{
//设置初始位置
QPoint point(-1,-1);
myscreen->setStart(point);
myscreen->setEnd(point); //获取当前屏幕对象
QScreen* pscreen = QApplication::primaryScreen();
//调用QScreen的grabwindow进行全屏截图
*fullScreen = pscreen->grabWindow(0,0,0,myscreen->getWidth(),myscreen->getHeight()); //设置透明度实现模糊背景
QPixmap pix(myscreen->getWidth(),myscreen->getHeight());
pix.fill((QColor(160,160,160,200)));
bgScreen = new QPixmap(*fullScreen);
QPainter p(bgScreen);
p.drawPixmap(0,0,pix);
}
screenwidget实现单例模式的主要代码
//定义单例模式,确保截屏的时候只能有一个
ScreenWidget* ScreenWidget::Instance()
{
//还没有创建实例
if(self.isNull())
{
//加把锁,只能有一个线程访问
static QMutex mutex;
//自动加解锁
QMutexLocker locker(&mutex);
//再次判断有没有实例,防止等待的时间中有线程获取到实例了
if(self.isNull())
{
self.reset(new ScreenWidget);
}
}
return self.data(); }screenwidget提供的菜单功能
//创建一个菜单文件
menu = new QMenu(this);
//添加菜单的功能
menu->addAction("保存当前的截图",this,SLOT(saveScreen()));
menu->addAction("保存全屏截图",this,SLOT(saveFullScreen()));
menu->addAction("截图另存为",this,SLOT(saveScreenOther()));
menu->addAction("全屏截图另存为",this,SLOT(saveFullOther()));
menu->addAction("退出截图",this,SLOT(hide()));
screenwidget维持myscreen的类,并在screenwidget的构造函数中实例化myscreen类,传入当前屏幕的大小,二者同步生成
myScreen* myscreen;
//获取屏幕大小
myscreen = new myScreen(deskGeometry.size());
获取到当前屏幕的qrect对象,调用size函数获取屏幕的size值,使用宏展开式,不单独处理了,需要的时候直接绽开计算
#define deskGeometry qApp->primaryScreen()->geometry()
处理图片移动
void myScreen::move(QPoint p)
{
//计算move后的四个点坐标
int lx = leftUpPos.x() + p.x();
int ly = leftUpPos.y() + p.y();
int rx = rightDownPos.x() + p.x();
int ry = rightDownPos.y() + p.y();
//确保移动后的截屏不会超出屏幕范围
if(lx < 0)
{
lx = 0;
rx -= p.x();
}
if(ly < 0)
{
ly = 0;
ry -= p.y();
}
if(rx > maxWidth)
{
rx = maxWidth;
lx -= p.x();
}
if(ry > maxHeight)
{
ry = maxHeight;
ly -= p.y();
} //更新移动后的值
leftUpPos = QPoint(lx,ly);
rightDownPos = QPoint(rx,ry);
startPos = leftUpPos;
endPos = rightDownPos;
}
处理鼠标press
void ScreenWidget::mousePressEvent(QMouseEvent *e)
{
int status = myscreen->getStatus();
//选择区域的状态
if(status == myScreen::SELECT)
{
//把鼠标按下的位置设置为开始位置
myscreen->setStart(e->pos());
}
//拖拽截屏
else if(status == myScreen::MOV)
{
//鼠标不在截屏的区域内,是要重新选择截屏区域
if(myscreen->isInArea(e->pos()) == false)
{
//新按下的位置设置为开始位置,并重置状态为选择
myscreen->setStart(e->pos());
myscreen->setStatus(myScreen::SELECT);
}
//在截屏区域内,是要拖拽截屏
else
{
//开始移动的起始位置就是现在鼠标按下的位置
movPos = e->pos();
this->setCursor(Qt::SizeAllCursor);
}
}
this->update();
}
处理鼠标move
void ScreenWidget::mouseMoveEvent(QMouseEvent *e)
{
//在选择状态
if(myscreen->getStatus() == myScreen::SELECT)
{
myscreen->setEnd(e->pos());
}
//在移动状态
else if(myscreen->getStatus() == myScreen::MOV)
{
//计算鼠标偏移量
QPoint p(e->x() - movPos.x(),e->y() - movPos.y());
myscreen->move(p);
movPos = e->pos();//保存上一次鼠标的位置
}
//触发窗口的更新,重新绘制屏幕截图和矩形框
this->update();
}
从0到1,手把手带你开发截图工具ScreenCap------001实现基本的截图功能的更多相关文章
- 手把手带你开发一款 IIS 模块后门
https://cloud.tencent.com/developer/article/1507913 首先准备工具 VS2017 IIS 开始开发 先打开 VS 创建一个 winfrom 项目然后添 ...
- 从0开始,手把手教你开发并部署上线一个知识测验微信小程序
上线项目演示 微信搜索[放马来答]或扫以下二维码体验: 项目源码 项目源码 其他版本 Vue答题App实战教程 Hello小程序 1.注册微信小程序 点击立即注册,选择微信小程序,按照要求填写信息 2 ...
- ShareIntentUtil【调用系统自带的分享的工具类】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 根据参考资料的文章,整理了调用系统自带分享的工具类(实现了适配7.0FileProvider的功能),需要搭配<Android ...
- win7系统自带截图工具快捷键是什么?怎么设置快捷键
win7自带的截图工具很好,很强大,比从网上下载的截图工具好用多了,很少会出现问题.但是它能不能像QQ截图工具一样可以使用快捷键呢?今天小编和大家分享下心得,希望能够给你的工作带来快捷. 工具/原料 ...
- ubuntu自带截图工具
ubuntu自带的截图工具感觉能够满足基本的截图功能,可以不必安装另外的截图软件. 一般用到的截图类型有三种:全屏.当前活动窗口.自定义区域,其中自定义区域截图是最灵活也是我们用的最多的方式.在ubu ...
- Android:手把手带你深入剖析 Retrofit 2.0 源码
前言 在Andrroid开发中,网络请求十分常用 而在Android网络请求库中,Retrofit是当下最热的一个网络请求库 今天,我将手把手带你深入剖析Retrofit v2.0的源码,希望你们会喜 ...
- Java开发不懂Docker,学尽Java也枉然,阿里P8架构师手把手带你玩转Docker实战
转: Java开发不懂Docker,学尽Java也枉然,阿里P8架构师手把手带你玩转Docker实战 Docker简介 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一 ...
- Android性能优化:手把手带你全面实现内存优化
前言 在 Android开发中,性能优化策略十分重要 本文主要讲解性能优化中的内存优化,希望你们会喜欢 目录 1. 定义 优化处理 应用程序的内存使用.空间占用 2. 作用 避免因不正确使用内 ...
- 手把手教你开发chrome扩展
转载:http://www.cnblogs.com/walkingp/archive/2011/04/04/2003875.html 手把手教你开发chrome扩展一:开发Chrome Extenst ...
- 手把手教你开发Chrome扩展三:关于本地存储数据
手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单 手把手教你开发Chrome扩展二:为html添加行为 手把手教你开发Chrome扩展三:关于本地存储数据 HTML5 ...
随机推荐
- 【日常踩坑】修复 chrome 打不开微信或者部分第三方应用内链接
目录 默认浏览器为 chrome 时,打不开微信或者部分第三方应用内链接(或者没有反应) 修复问题:卸载 KGChromePlugin 参考资料 默认浏览器为 chrome 时,打不开微信或者部分第三 ...
- 谁家面试往死里问 Swagger 啊?
大家好,我是小富- 前言 说个挺奇葩的事,有个老铁给我发私信吐槽了一下它的面试经历,他去了个国企单位面试,然后面试官跟他就Swagger的问题聊了半个多小时.额- 面试嘛这些都不稀奇,总能遇到是千奇百 ...
- MATLAB入门小操作(数据类型)
这是一篇有助于快速上手MATLAB软件的文章(新手向).(学习过其他的语言更容易看懂) 数据类型 这篇文章我想从MATLAB中的数据类型出发去列举一些经常使用的操作.MATLAB中的数据类型包括其他语 ...
- JS深入学习笔记 - 第一章.构造函数原型与原型链
1.构造函数和原型 1.1 概述 在典型的 OOP语言中(如Java),都存在类的概念,类就是对象的模板,对象就是类的实例,但在ES6之前,JS并没有引入类的概念. 在ES6之前,对象不是基于类创建的 ...
- JNI动态注册以及JNI签名
一.动态注册和静态注册 注册native方法有两种方式,动态注册和静态注册.静态注册是在编译时进行注册,而且在java中声明的native方法和c/c++中的本地方法的对应关系是恒定的:比如说在com ...
- 深信服 9-15笔试 C卷
深信服 9-15笔试 C卷 15题填空,4道编程 填空 填空比较基础,考察了数据结构(队列,二叉树),和简单编程,二进制等. 1.1 2 3 4 5 入队,然后队首弹出,6 7 8 9 10 入队,然 ...
- Solution -「SP 106」BINSTIRL
Description Link. 求 \(\begin{Bmatrix}n \\ m\end{Bmatrix}\bmod2\) Solution 求 \[\begin{aligned} \begin ...
- 如何创建可引导的 macOS Sonoma 安装介质
2023 年 9 月 26 日(北京时间 27 日凌晨)macOS Sonoma 正式版现已发布. 如何创建可引导的 macOS Sonoma 安装介质 如何创建可引导的 macOS 安装器 | 如何 ...
- 运行在容器中Postgres数据库数据损坏后如何恢复?
前言 在使用 K8S 部署 RSS 全套自托管解决方案- RssHub + Tiny Tiny Rss, 我介绍了将 RssHub + Tiny Tiny RSS 部署到 K8s 集群中的方案. 其中 ...
- Speex详解(2019年09月25日更新)
Speex详解 整理者:赤勇玄心行天道 QQ号:280604597 微信号:qq280604597 QQ群:511046632 博客:www.cnblogs.com/gaoyaguo 大家有什么不明白 ...