flutter 尝试创建第一个页面(三)
新建目录 assets 存放图片
在pubspec..yaml 中添加
flutter: # The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/阿尼亚.jpg
- assets/可可爱爱阿尼亚.jpg
在 目录 lib main.dart文件中添加以下代码
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// 每个项目最外层,必须有MaterialApp
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '心语航标',
theme: ThemeData(
primarySwatch: Colors.purple,
),
// 通过Home 指定首页
home: MyHome(),
);
}
}
class MyHome extends StatelessWidget{
@override
Widget build(BuildContext context) {
// 在flutter 中 ,每个控件都是一个类
return Scaffold(
appBar: AppBar(
title: Text("心语航标"),
centerTitle: true,
//右侧行为按钮
actions:<Widget>[
IconButton(
icon: Icon(Icons.search),
onPressed: () {},
)
],
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.all(0),
children:const <Widget>[
UserAccountsDrawerHeader(
accountEmail: Text('newemail@aniya.com'),
accountName: Text('阿尼亚'),
currentAccountPicture: CircleAvatar(
backgroundImage:AssetImage('assets/阿尼亚.jpg') ,),
//美化当前控件的
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/可可爱爱阿尼亚.jpg'),
fit: BoxFit.cover, // 可选的,根据需要设置图片的适应方式
),
)
),
ListTile(title:Text('用户反馈'),trailing: Icon(Icons.feedback),),
ListTile(title:Text('系统设置'),trailing: Icon(Icons.settings),),
ListTile(title:Text('我要发布'),trailing: Icon(Icons.send),),
ListTile(title:Text('注销'),trailing: Icon(Icons.exit_to_app),)
],
),
),
);
}
}
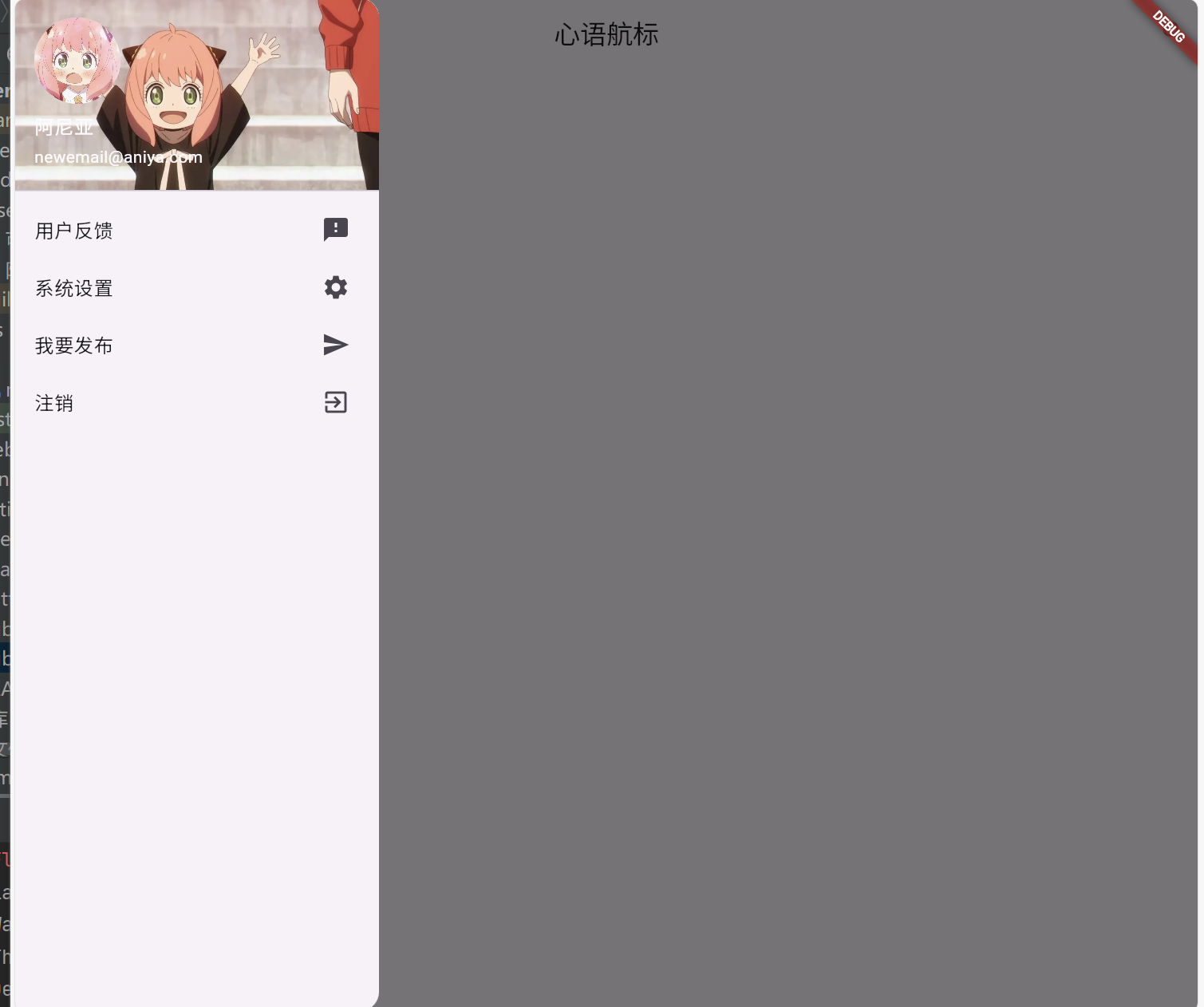
显示效果

flutter 尝试创建第一个页面(三)的更多相关文章
- 《Symfony 5全面开发》教程03、使用Controller创建第一个页面
我们使用Phpstorm打开我们的项目目录,展开项目目录文件夹. Symfony项目其实也是composer项目,如果你新拿到一个Symfony项目, 你可以在控制台中使用composer insta ...
- symfony2 安装并创建第一个页面
1.安装和配置 参考 http://symfony.cn/docs/book/installation.html 使用安装工具: windows系统 Open your command console ...
- [Umbraco] 创建第一个页面
如何创建一个页面,很简单. 进入settings,首先右键点击“Document Types”, 在出现的菜单点击"Create",在弹出的窗口中 Master Document ...
- Flask学习 1创建第一个页面
#!/usr/bin/env python # encoding: utf-8 """ @version: v1.0 @author: cxa @file: hello. ...
- SSH(三)创建包和第一个页面
在ssh web项目src下一次创建 com.ssh/ .action .dao .entity .service 四个包,example: 在entity包下创建class,name: produc ...
- javascript 中数组的创建 添加 与将数组转换成字符串 页面三种提交请求的方式
创建js数组 var array=new Array(); Java中创建数组 private String[] array=new String[3]; 两个完全不同的,js中是可变长度的 添加内容 ...
- ASP.NET MVC 5 03 - 安装MVC5并创建第一个应用程序
不知不觉 又逢年底, 穷的钞票 所剩无几. 朋友圈里 各种装逼, 抹抹眼泪 MVC 继续走起.. 本系列纯属学习笔记,如果哪里有错误或遗漏的地方,希望大家高调指出,当然,我肯定不会低调改正的.(开个小 ...
- BI之SSAS完整实战教程3 -- 创建第一个多维数据集
上一篇我们已经完成了数据源的准备工作,现在我们就开始动手,创建第一个多维数据集(Cube). 文章提纲 使用多维数据集向导创建多维数据集 总结Cube设计器简介 维度细化 总结 一.使用向导创建多维数 ...
- Ionic学习记录(一):ionic及cordova安装、创建第一个应用、项目结构
目录: 一.ionic的安装 二.创建第一个应用程序 三.浏览器中预览应用 四.项目结构 五.添加页面 一.ionic的安装 使用Ionic创建和开发应用程序主要通过Ionic命令行实用程序(“CLI ...
- 【技术博客】Flutter—使用网络请求的页面搭建流程、State生命周期、一些组件的应用
Flutter-使用网络请求的页面搭建流程.State生命周期.一些组件的应用 使用网络请求的页面搭建流程 在开发APP时,我们常常会遇到如下场景:进入一个页面后,要先进行网络调用,然后使用调用返 ...
随机推荐
- 无缝融入 Kubernetes 生态 | 云原生网关支持 Ingress 资源
简介:Kubernetes 一贯的作风是通过定义标准来解决同一类问题,在解决集群对外流量管理的问题也不例外.Kubernetes 对集群入口点进行了进一步的统一抽象,提出了 3 种解决方案:Node ...
- [FE] yarn, npm 切换镜像源
yarn 设置命令如下,会修改 ~/.yarnrc 内容. $ yarn config set registry https://registry.yarnpkg.com npm 设置命令如下,会修改 ...
- dotnet 6 通过 DOTNET_ROOT 让调起的应用的进程拿到共享的运行时文件夹
我的应用是独立发布的,在用户的设备上不需要额外去安装 .NET 运行时.但是我的应用有一个需求是下载另一个应用作为插件,由本应用调起插件进程.本文告诉大家如何解决调用插件的进程时,赋值给插件进程运行时 ...
- 全网最详细SpringCloud-实用篇
SpringCloud-实用篇 学习安排 技术分类 1.微服务 ①架构对比 架构 单体架构 分布式架构 描述 将业务的所有功能集中在一个项目中开发,打成一个包部署. 根据业务功能对系统做拆分,每个业务 ...
- 四:大数据架构回顾-IOTA架构
IOTA大数据架构是一种基于AI生态下的全新的数据架构模式,2018年,易观首次提出这一概念.IOTA的整体思路是设定标准数据模型,通过边缘计算技术把所有的计算过程分散在数据产生.计算和查询过程当中, ...
- Splashtop调查显示:居家办公生产效率更高
抱歉,本文又是个吃瓜新闻.不得不发,你懂得~ 端午节要到了,应该请大家赛龙舟,吃粽子来着. 研究表明,即使文字顺序打乱,读者都还是能毫无障碍地读懂一篇文章.或许,大家只是一目十行的看一下主要关键词就可 ...
- MATLAB txt文件抽稀并分为多个txt文件
chouxi.m a = load("file.txt"); % len = length(a); interval = 9;%间隔+1 b = a(1:interval:end, ...
- 训练营 |【AIRIOT大学计划暑期训练营】第三期即将开营,报名从速!
培养新生力量,聚焦产业融合.为了促进物联网产业的纵深发展和创新,推进教育链.产业链与创新链的有机衔接,提高学生理论.实践和创新能力,为行业培养更多优秀人才,航天科技控股集团股份有限公司将于2023年7 ...
- selenium 滚动截图参考
Selenium本身并不直接支持滚动截图,但是你可以通过编程方式实现滚动截图.下面是一个Python的例子,使用Selenium和PIL库实现滚动截图: from selenium import we ...
- 【漏洞复现】Apache RocketMQ 代码注入漏洞(CVE-2023-37582)
产品介绍 Apache RocketMQ是美国阿帕奇(Apache)基金会的一款轻量级的数据处理平台和消息传递引擎. 漏洞概述 Apache RocketMQ 存在代码注入漏洞,该漏洞源于当 Name ...
