CSS——阴影

<!DOCTYPE html>
<html>
<head>
<style>
p.one {
text-shadow: 3px 5px 5px #FF0000;
}
p.two {
color: white;
text-shadow: 1px 1px 2px black,
0 0 25px blue,
0 0 5px darkblue;
}
</style>
</head>
<body>
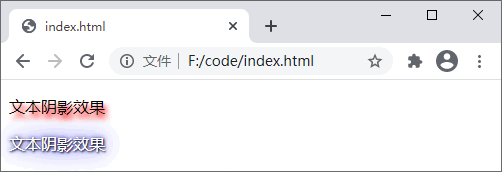
<p class="one">文本阴影效果</p>
<p class="two">文本阴影效果</p>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
border-radius: 10px;
background-color: #CCC;
float: left;
margin: 5px;
}
div.one {
box-shadow: 2px 2px 5px #000;
}
div.two {
box-shadow: 2px 2px 5px #000 inset;
}
div.three {
margin-left: 10px;
box-shadow: 0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;
}
</style>
</head>
<body>
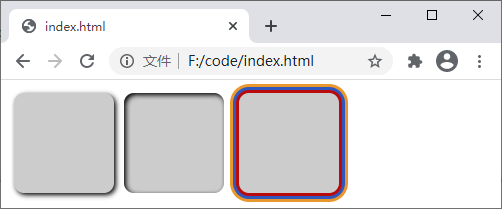
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</body>
</html>

CSS——阴影的更多相关文章
- 你所不知道的 CSS 阴影技巧与细节
关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow 的用法. 最近一个新的项目,CSS-Ins ...
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- 【CSS】346- 你所不知道的 CSS 阴影技巧与细节
偷懒了1个多礼拜,在工作饱和的情况下,怎么坚持学习?今天的分享来自@Coco国服第一切图仔,我们聊聊CSS属性box-shadow- 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 ...
- css阴影--box-shadow的用法
原文:http://blog.csdn.net/freshlover/article/details/7610269 text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边 ...
- css阴影框
选中div浮动的阴影框.example-card:hover {box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1);transform: translate3d(0, ...
- CSS 阴影动画优化技巧一则
本技巧来自这篇文章 -- How to animate box-shadow with silky smooth performance 本文不是直译,因为觉得这个技巧很有意思很有用,遂起一文. bo ...
- css阴影
文字阴影:text-shadow:[颜色 x轴 y轴 模糊半径],[颜色 x轴 y轴 模糊半径]... 区域阴影:box-shadow:[颜色 x轴 y轴 模糊半径],[颜色 x轴 y轴 模糊半径]. ...
- css阴影,边框,渐变,背景
一.box-shadow: 参数1,参数2 阴影位置偏移量 参数3 模糊半径 参数4 扩展半径 负数 0 默认值 正数 参数5 阴影的颜色 参数6 设置内阴影 inset 默认是外阴影 多个阴影使用, ...
- CSS阴影盒子
box-shadow:inset 横向偏移量 纵向偏移量 模糊范围 扩展范围 阴影颜色: 1.inset :(可选) 内阴影,不设置inset,表示盒子外部显示一个投影.也可写在最后. 2.横 ...
- css 阴影使用
文本阴影 p{ text-shadow: 5px 5px 5px #FF0000; } text-shadow: h-shadow v-shadow blur color; text-shadow: ...
随机推荐
- 【我与openGauss的故事】如何管理数据库安全(第一部分)
前言 2021 年 6 月 10 日国家颁布数据安全法对我们国家来说具有重大意义 信息安全法 梳理几点重要意义: (一) 对数据的有效监管实现了有法可依,填补了数据安全保护立法的空白,完善了网络空间安 ...
- HarmonyOS实现几种常见图片点击效果
一. 样例介绍 HarmonyOS提供了常用的图片.图片帧动画播放器组件,开发者可以根据实际场景和开发需求,实现不同的界面交互效果,包括:点击阴影效果.点击切换状态.点击动画效果.点击切换动效. 相关 ...
- VMware Workstation之虚拟机NAT模式
[摘要] 三台虚拟机配置成NAT模式,实现三台虚拟机互通并可以访问互联网. 一.虚拟机配置为NAT,实现访问互联网和宿主机 1.虚拟网络编辑器配置 VMnat8为NAT的虚拟网卡,NAT模式可以基于D ...
- 动态规划(三)——线性dp
一.概念 具有线性阶段划分的动态规划算法叫作线性动态规划(简称线性DP).若状态包含多个维度,则每个维度都是线性划分的阶段,也属于线性DP,如下图所示: 二.线性dp的三大经典例题 1.LIS问题:求 ...
- docker 应用篇————dockerfile[十四]
前言 简单介绍一下dockerfile. 正文 dockerfile就是docker image的构建文件. 然后来运行一下. 然后就产生了test:1.0 这个镜像. 然后启动一下你就发现了这个镜像 ...
- 重新点亮linux 命令树————目录相关[三]
前言 简单介绍一些目录命令 正文 主要介绍三个命令 cd 路径切换 cd 这个命令用于切换当前目录的. 切换有三种形式. 以/开头的是绝对路径,比如/home. 以.开头的是相对路径,比如说./ser ...
- nohup训练pytorch模型时的报错以及tmux的简单使用
问题: 在使用nohup命令后台训练pytorch模型时,关闭ssh窗口,有时会遇到下面报错: WARNING:torch.distributed.elastic.agent.server.api:R ...
- TypeScript 的理解?与 JavaScript 的区别?
一.是什么 TypeScript 是 JavaScript 的类型的超集,支持ES6语法,支持面向对象编程的概念,如类.接口.继承.泛型等 ❝ 超集,不得不说另外一个概念,子集,怎么理解这两个呢,举个 ...
- Django框架——cookie与session简介、django操作cookie与session、django中间件
cookie与session简介 """ 回忆:HTTP协议四大特性 1.基于请求响应 2.基于TCP.IP作用于应用层之上的协议 3.无状态 不保存客户端的状态 4.无 ...
- 【笔记】问题控制与管理&故障、问题、已知错误、变更请求之间的逻辑关系&问题管理流程
[笔记]问题控制与管理&故障.问题.已知错误.变更请求之间的逻辑关系 问题控制与管理 与故障管理的尽可能快地恢复服多的目标不同,问题管理是要防止再次发生故障 例如你制作了一个报表,用户填写了问 ...
