结合 element -Plus组件库,压缩图片大小,限制图片格式
业务背景:业务上需求满足上传的图片不能太大,但是有时候上传的图片确实超过了限制大小,所以前端这边可以将图片压缩再上传,
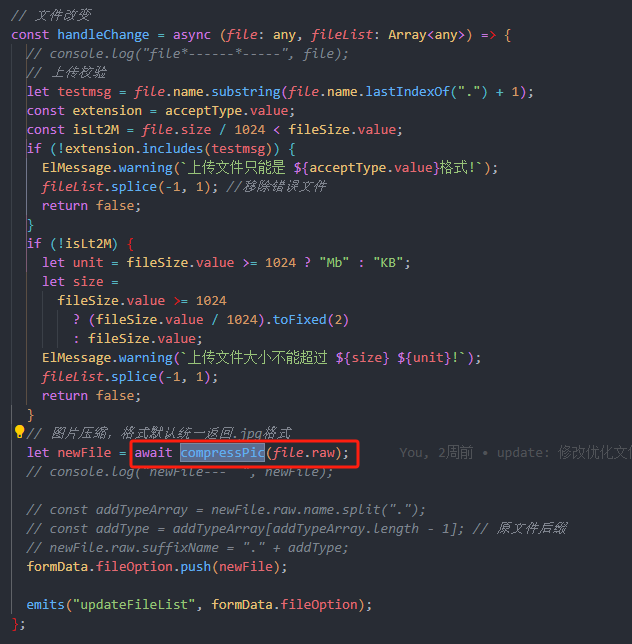
亦或者是上传给后端接口的图片只能是指定格式,我们前端需要将图片后缀转化,也可以处理!封装的使用方法如下:
使用 canvas 对图片进行压缩处理:
/*
* 压缩图片
* param file: 接受的文件对象
* param option: 图片压缩的参数 具体可以看一下 canvas的官网介绍 :https://www.canvasapi.cn/HTMLCanvasElement/toDataURL
*/
export function compressPic(
file: any,
option?: {
maxWidth?: number;
maxHeight?: number;
minSize?: number;
mimeType?: string;
quality?: number;
}
): any {
const maxWidth = option?.maxWidth || 750; // 最大宽度
const maxHeight = option?.maxHeight || 750; // 最大高度
const minSize = option?.minSize ?? 300 * 1024; // 最小压缩文件大小 300kb
const mimeType = option?.mimeType || "image/jpeg"; // 默认图片类型
let qualitys: number = option?.quality || 0.8; // 默认压缩阙值0.75
// 根据文件大小设置不同的默认压缩质量
if (parseInt((file.size / 1024).toFixed(2)) < 1024) {
qualitys = 0.85;
}
if (5 * 1024 < parseInt((file.size / 1024).toFixed(2))) {
qualitys = 0.92;
} // 如果上传的是多个文件,递归处理每个文件
if (file[0]) {
return Promise.all(
Array.from(file).map((e: any) => compressPic(e, option))
);
} else {
return new Promise((resolve) => {
// 这里我注释了是因为我们没有这个需求,如果有这个需求的可以将这个注释放开就可以了
// // 如果图片大小小于300KB,直接返回原始图片数据
// if (file.size < minSize) {
// resolve({
// file: file,
// });
// } else {
// 创建FileReader对象,异步读取存储在客户端上的文件内容
const reader: FileReader = new FileReader();
// 读取操作完成时触发该事件,使用格式(必须将接收到的数据从onload发送到其他函数):reader.onload = e => {}
reader.onload = ({ target }: ProgressEvent<FileReader>) => {
// console.log("target----", target); //创建img元素
const image = new Image() as any;
// 图片加载完成后异步执行,当image的src发生改变,浏览器就会跑去加载这个src里的资源,这个操作是异步的。
image.onload = async () => {
// 创建一个新的画布元素和上下文,用于绘制压缩后的图片
const canvas = document.createElement("canvas");
const context = canvas.getContext("2d") as any;
// 计算目标图片的宽度和高度,以适应最大宽度和高度的要求
let targetWidth = image.width;
let targetHeight = image.height; // 缩放图片尺寸以适应最大宽度和高度
if (targetWidth > maxWidth || targetHeight > maxHeight) {
const scaleFactor = Math.min(
maxWidth / targetWidth,
maxHeight / targetHeight
);
targetWidth *= scaleFactor;
targetHeight *= scaleFactor;
}
// 设置画布的尺寸
canvas.width = targetWidth;
canvas.height = targetHeight;
// 清空画布并在画布上绘制压缩后的图片
context.clearRect(0, 0, targetWidth, targetHeight);
context.drawImage(image, 0, 0, targetWidth, targetHeight);
// 将压缩后的图片数据转换为 data URI。可以使用 type 参数其类型,默认为 PNG 格式。qualitys越小,文件体积越小
const canvasURL = canvas.toDataURL(mimeType, qualitys);
// 解码 data URI,获取图片的二进制数据。atob:是ascii to binary,用于将ascii码解析成binary数据,即Base64的解码过程。
const buffer = atob(canvasURL.split(",")[1]);
let length = buffer.length;
//创建一个 Uint8Array 类型的向量,用于存储图片的二进制数据
const bufferArray = new Uint8Array(new ArrayBuffer(length));
while (length--) {
bufferArray[length] = buffer.charCodeAt(length);
}
// 创建一个压缩后的文件对象
const miniFile = new File([bufferArray], file.name, {
type: mimeType,
}); // 解析压缩后的文件对象
resolve({
uid: file.uid,
raw: miniFile,
origin: file,
beforeSrc: target?.result,
afterSrc: canvasURL,
beforeKB: Number((file.size / 1024).toFixed(2)),
afterKB: Number((miniFile.size / 1024).toFixed(2)),
});
};
// 设置图片的 src,触发图片加载
image.src = target?.result;
};
// 读取文件内容,并在读取完成后触发 onload 事件
reader.readAsDataURL(file);
// }
});
}
}
页面使用:
1、组件中引入封装的方法

2、在页面中直接使用方法就 OK,传入一个文件对象,不传第二个值就是默认值

结合 element -Plus组件库,压缩图片大小,限制图片格式的更多相关文章
- 转-android图片降低图片大小保持图片清晰的方法
http://i.cnblogs.com/EditPosts.aspx?opt=1 android里面对于图片的处理一直是个比较烦人的问题,烦人之处在于一个不小心,就有可能造成OOM. 最近碰到一个关 ...
- 16款优秀的Vue UI组件库推荐
16款优秀的Vue UI组件库推荐 Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基 ...
- [转载]前端——实用UI组件库
https://www.cnblogs.com/xuepei/p/7920888.html Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https:/ ...
- java关于图片处理修改图片大小
最近做了一个关于图片浏览的内容.因为图片都是一些证件的资料的扫描件所以比较大,对系统的影响也是非常之大的,有很大可能直接把系统干死.那么我是这么处理的,给大家分享一下.如果大家有好的方案的话一定要早点 ...
- 强烈推荐优秀的Vue UI组件库
Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基于Vue的UI组件框架开发,并投入正 ...
- Vue UI组件库
1. iView UI组件库 iView官网:https://www.iviewui.com/ 2.Vux UI组件库 Vux官网:https://vux.li/ 3.Element UI组件库 ...
- ui组件库
基于Vue的Quasar Framework 中文网 http://www.quasarchs.com/ quasarframework/quasar: Quasar Frameworkhttps:/ ...
- 【转】优秀的Vue UI组件库
原文来源:https://www.leixuesong.com/3342 Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司 ...
- [转]使用 Angular CLI 和 ng-packagr 构建一个标准的 Angular 组件库
使用 Angular CLI 构建 Angular 应用程序是最方便的方式之一. 项目目标 现在,我们一起创建一个简单的组件库. 首先,我们需要创建一个 header 组件.这没什么特别的,当然接下来 ...
- Python脚本:删除文件夹下的重复图片,实现图片去重
近期在整理相册的时候,发现相册中有许多重复图片,人工一张张筛查删除太枯燥,便写下这个脚本,用于删除文件夹下重复的图片. 第一部分:判断两张图片是否相同 要查找重复的图片,必然绕不开判断两张图片是否相同 ...
随机推荐
- Spring Event 观察者模式, 业务解耦神器
观察者模式在实际开发过程中是非常常见的一种设计模式. Spring Event的原理就是观察者模式,只不过有Spring的加持,让我们更加方便的使用这一设计模式. 一.什么是观察者模式 概念: 观察者 ...
- springBoot使用注解Aop实现日志模块
我们在日常业务操作中需要记录很多日志,可以在我们需要的方法中对日志进行保存操作,但是对业务代码入侵性大.使用切面针对控制类进行处理灵活度不高,因此我们可以使用自定义注解来针对方法进行日志记录 1.注解 ...
- LUA的一些工具备份
table.unpack遇到的问题 做了个中转的服务, socket+json 传递数据, 通过 {...} 封装不定参数然后 json.encode 传递到其他服务器, 然后其他服务器 json.d ...
- 3 分钟把高质量 AI 知识库 FastGPT 装进企业微信
FastGPT V4 已经上线,直接冲上 GitHub Trending. 如果你还不知道 FastGPT 是什么,可以先去看看作者的介绍 使用 FastGPT 构建高质量 AI 知识库 非常多的企业 ...
- SpringCloud搭建保姆级教程
一.搭建服务注册与发现中⼼ 使⽤Spring Cloud Netflix 中的 Eureka 搭建服务注册与发现中⼼ 1.创建SpringBoot应用添加依赖 1.spring web 2.eurek ...
- Solution -「洛谷 P3267」「JLOI 2016」「SHOI 2016」侦察守卫
Description Link. 给你一棵树,放置守卫在某个点上面需要一定代价和一定的有效范围.让你覆盖若干指定点,求最小代价 Solution 算法标签: $\ \ \ \ \ \ \ \ \ $ ...
- Oracle CloudWorld 2023:Safra Catz主题演讲——把客户的成功放在首要位置
Safra Catz在Oracle CloudWorld 2023的开场演讲主题是"把客户的成功放在首要位置".她强调了客户的重要性,并说大家通过合作和技术可以实现几乎一切.她感谢 ...
- Linux——Linux必备的基础知识总结
文章目录 一.Linux操作系统概述 1.发展 2.组成 3.Linux的特性: 二.Linux操作系统安装 1.Linux的选择 2.安装Ubuntu Desktop 3.基本操作 三.Linux文 ...
- CSP初赛知识点
初赛知识点 计算机基础知识 1946年,世界上第一台计算机 ENIAC(埃尼阿克)在美国宾夕法尼亚大学诞生. 冯·诺依曼:计算机之父,提出了计算机体系结构(冯·诺依曼架构) 运算器 控制器 存储器:存 ...
- Vue源码学习(十五):diff算法(二)交叉比对(双指针)
好家伙, 本节来解决我们上一章留下来的问题, 新旧节点同时有儿子的情况本章继续解决 1.要做什么? 本章将解决, 1.在相同tag下子元素的替换问题 2.使用双指针进行元素替换, 实现效果如下: ...
