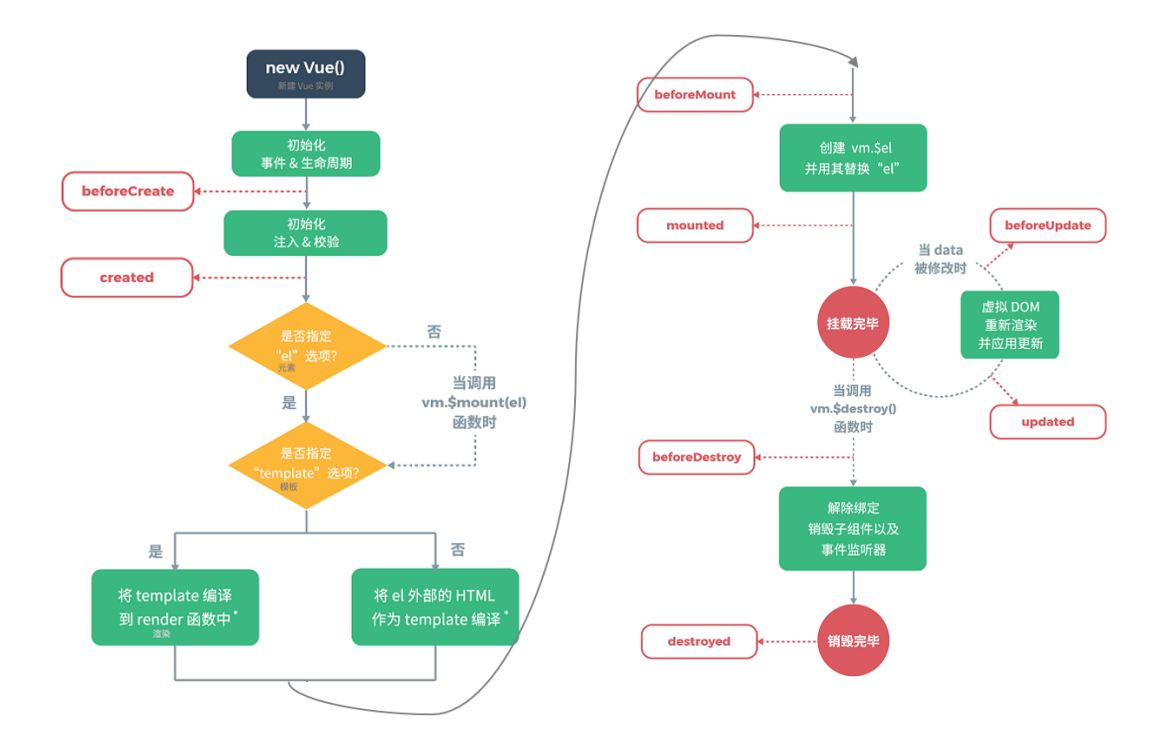
Vue学习笔记-生命周期
















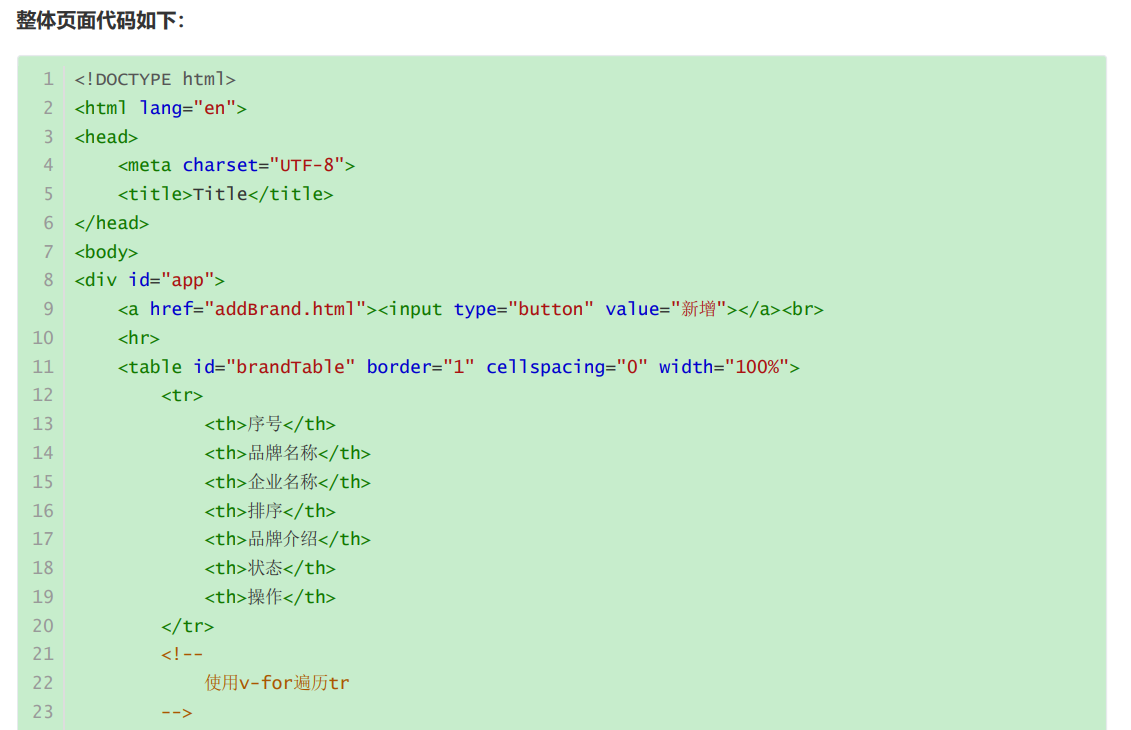
整体页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加品牌</title>
</head>
<body>
<div id="app">
<h3>添加品牌</h3>
<form action="" method="post">
品牌名称:<input id="brandName" v-model="brand.brandName" name="brandName"><br>
企业名称:<input id="companyName" v-model="brand.companyName" name="companyName"><br>
排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" v-model="brand.description"
name="description"></textarea><br>
状态:
<input type="radio" name="status" v-model="brand.status" value="0">禁用
<input type="radio" name="status" v-model="brand.status" value="1">启用<br>
<input type="button" id="btn" @click="submitForm" value="提交">
</form>
</div>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data(){
return {
brand:{}
}
},
methods:{
submitForm(){
// 发送ajax请求,添加
var _this = this;
axios({
method:"post",
url:"http://localhost:8080/brand-demo/addServlet",
data:_this.brand
}).then(function (resp) {
// 判断响应数据是否为 success
if(resp.data == "success"){
location.href = "http://localhost:8080/brand-demo/brand.html";
}
})
}
}
})
</script>
</body>
</html>
Vue学习笔记-生命周期的更多相关文章
- vue学习之生命周期和钩子函数
参考文章:Vue2.0 探索之路——生命周期和钩子函数的一些理解 抛出问题: 我们有时候会在几个钩子函数里做一些事情,那么什么时候做,该在哪个函数里做? 生命周期简介 结合代码看el 和 data以及 ...
- vue学习之五生命周期
一.vue生命周期图解 下图展示了实例的生命周期.你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高. 二.vue钩子函数使用 2.1beforeCreate 在实例初始 ...
- vue学习三:生命周期钩子
生命周期钩子介绍: 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生 ...
- Vue学习之生命周期钩子小结(四)
一.生命周期钩子(函数): 1.每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运 ...
- vue笔记 - 生命周期第二次学习与理解
对于刚接触vue一两个月.才仅仅独立做过一两个vue项目的小白来说,以前一直自我感觉自己知道vue的生命周期, 直到前两天去面试,面试官让我说一下vue的生命周期... 其实我的心中是有那张图的,但是 ...
- vue学习笔记(二) ---- vue实例的生命周期
vue实例的生命周期 什么是生命周期:从Vue实例创建.运行.到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期! 生命周期钩子:就是生命周期事件的别名而已: 生命周期钩子 = 生命周期函 ...
- vue学习笔记:Vue生命周期
概念 一个Vue 实例从开始创建.初始化数据.编译模板.挂载 DOM.渲染→更新→渲染.卸载等一系列过程,这就是 Vue 的生命周期.同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不 ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
随机推荐
- Nexus搭建maven仓库并使用
一.基本介绍 参考:https://www.hangge.com/blog/cache/detail_2844.html https://blog.csdn.net/zhuguanbo/article ...
- Modbus转profinet网关连接位移计在1200程序控制案例
Modbus转profinet网关连接位移计在1200程序控制案例 本案例讲述了兴达易控Modbus转profinet网关(XD-MDPN100)连接现场用台达LD-E镭射位移计检测控制在1200PL ...
- 【RocketMQ】Rebalance负载均衡总结
消费者负载均衡,是指为消费组下的每个消费者分配订阅主题下的消费队列,分配了消费队列消费者就可以知道去消费哪个消费队列上面的消息,这里针对集群模式,因为广播模式,所有的消息队列可以被消费组下的每个消费者 ...
- .NET周刊【9月第4期 2023-09-24】
国内文章 有趣的"可扩展近似计数"算法 https://zhuanlan.zhihu.com/p/656817283 在编程的世界里看见数学的身影,会让我充满好奇和兴奋.这不,在一 ...
- 基于TRE文章的非线性模型化线性方法
之前写过一篇有关TRE优化模型详解的博文: https://www.cnblogs.com/zoubilin/p/17270435.html 这篇文章里面的附录给出了非线性模型化线性的方式,具体内容如 ...
- 《机器人SLAM导航核心技术与实战》第1季:第6章_机器人底盘
<机器人SLAM导航核心技术与实战>第1季:第6章_机器人底盘 视频讲解 [第1季]6.第6章_机器人底盘-视频讲解 [第1季]6.1.第6章_机器人底盘_底盘运动学模型-视频讲解 [第1 ...
- 实训——基于大数据Hadoop平台的医疗平台项目实战
文章目录 医疗平台项目描述 数据每列的含义 数据分析业务需求 架构图 成果图 环境搭建 非常感谢各位的认可,最近太多人找我问东问西,故在此进行说明一下: 首先这个是在Linux上基于Hadoop的搭建 ...
- dms
产品解决方案文档与社区免费试用定价云市场合作伙伴支持与服务了解阿里云 备案控制台 首页关系型数据库NoSQL数据库数据仓库数据管理工具向量数据库免费试用 个人 打卡 发 ...
- 《美英报刊阅读教程(中级精选本)(第五版)》 ISBN: 9787301306864
作者: 端木义万 著 出版社: 北京大学出版社 出版时间: 2019-09 版次: 7 ISBN: 9787301306864 定价: 69.00 装帧: 平装 开本: 16开 纸张: ...
- 安装OpenStack的yum源
# yum install https://buildlogs.centos.org/centos/7/cloud/x86_64/openstack-liberty/centos-release-op ...
