CSS(三大特性、盒子模型的组成(boder、padding、margin)、ps基本操作)
一、css三大特性
1、层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠

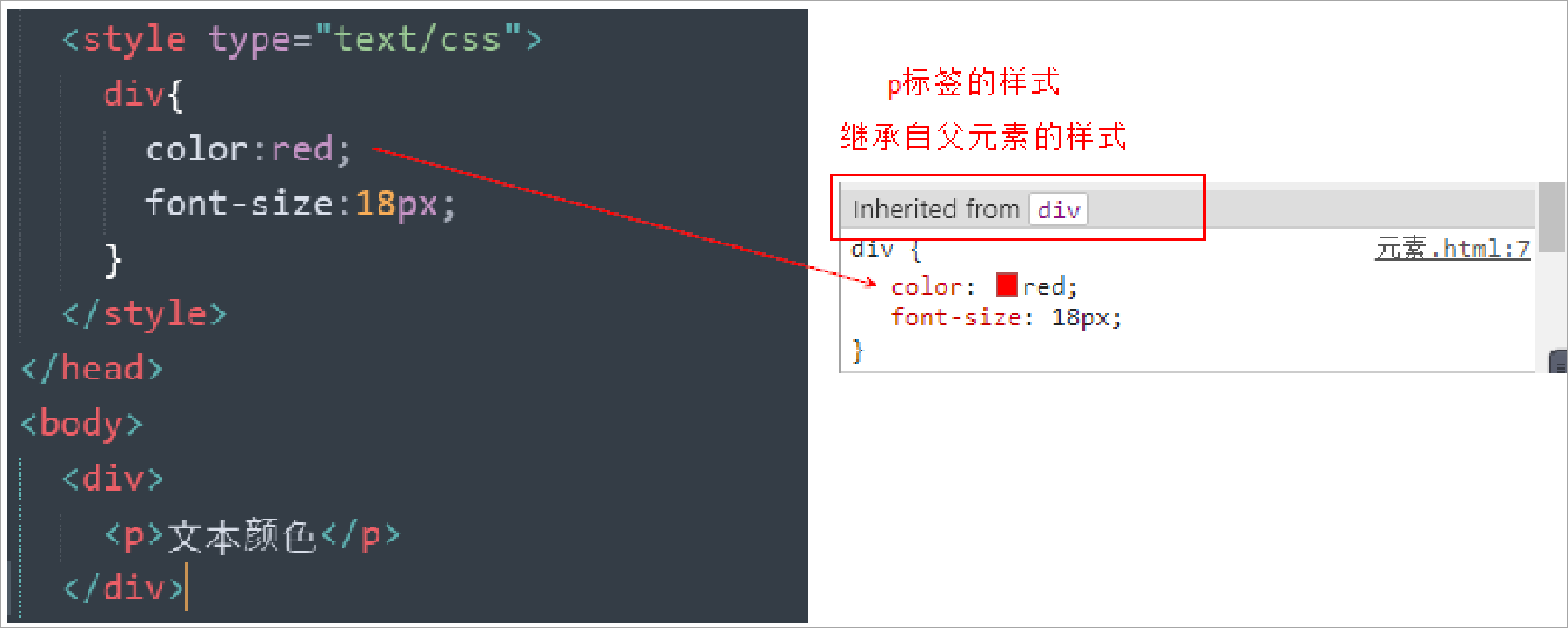
2、继承性
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。恰当地使用继承可以简化代码,降低 CSS 样式的复杂性。

子元素可以继承父元素的样式:
(text-,font-,line-这些元素开头的可以继承,以及color属性)
继承性口诀:龙生龙,凤生凤,老鼠生的孩子会打洞
body {
font:12px/1.5 Microsoft YaHei;
}
行高可以跟单位也可以不跟单位
如果子元素没有设置行高,则会继承父元素的行高为 1.5
此时子元素的行高是:当前子元素的文字大小 * 1.5
body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
3、优先级
当同一个元素指定多个选择器,就会有优先级的产生。
选择器相同,则执行层叠性
选择器不同,则根据选择器权重执行
选择器优先级计算表格:

优先级注意点:
权重是有4组数字组成,但是不会有进位。
可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推..
等级判断从左向右,如果某一位数值相同,则判断下一位数值。
可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000, !important 无穷大.
继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1
二、盒子模型
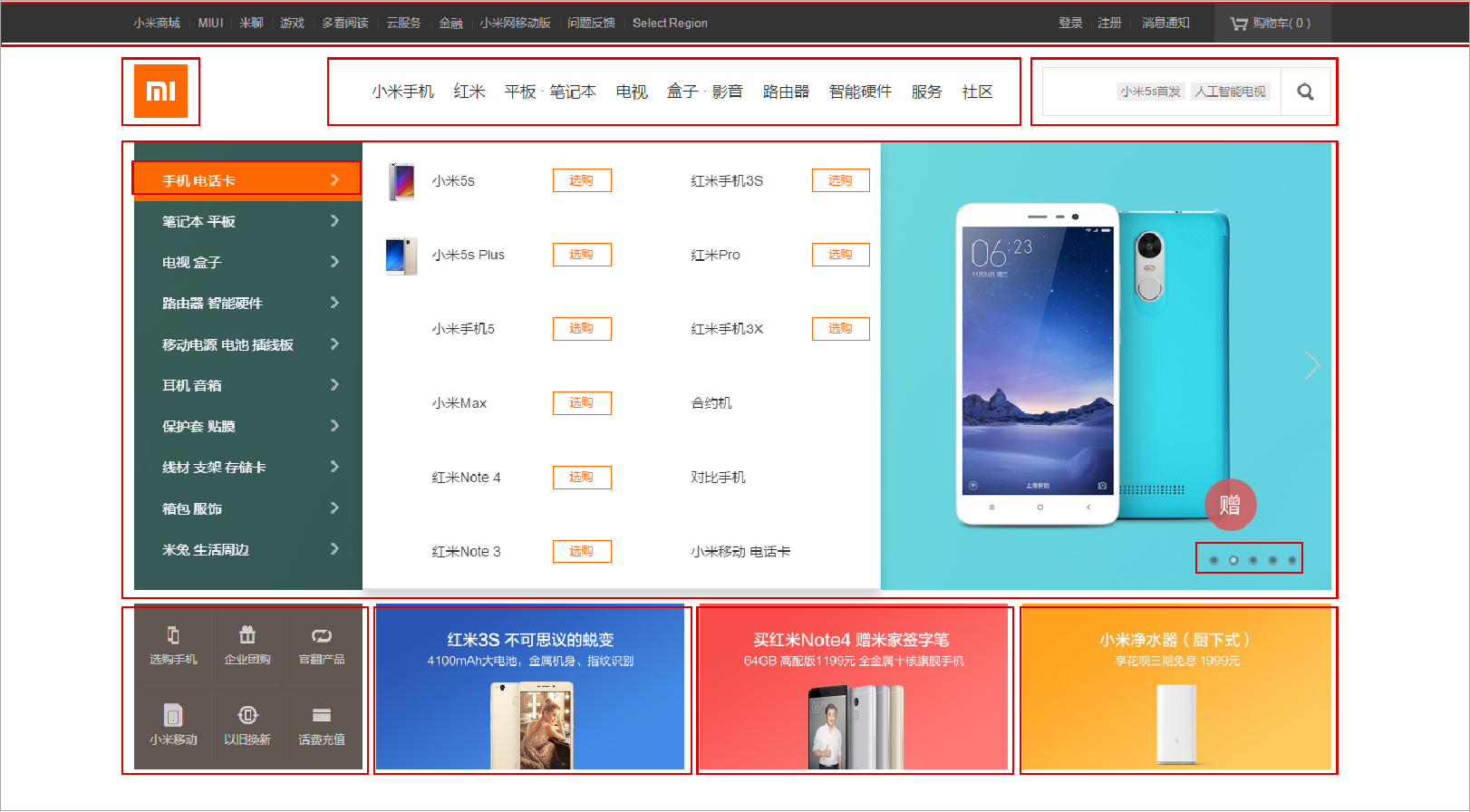
1、网页布局的本质
网页布局的核心本质: 就是利用 CSS 摆盒子。

网页布局过程:
先准备好相关的网页元素,网页元素基本都是盒子 Box 。
利用 CSS 设置好盒子样式,然后摆放到相应位置。
往盒子里面装内容
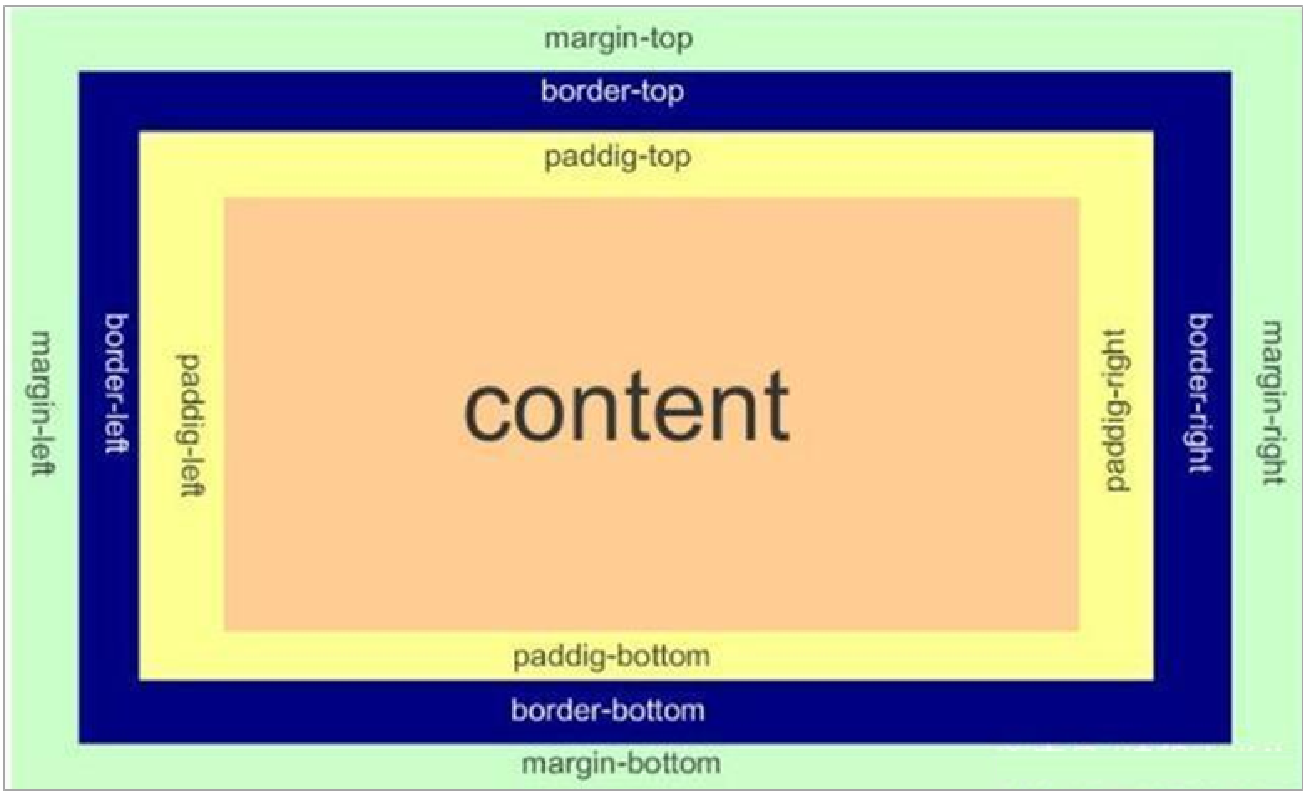
2、盒子模型(Box Model)组成
盒子模型:把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容

3、边框(border)
3.1、边框的使用
1、border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色;
2、语法:
border : border-width || border-style || border-color;

边框样式 border-style 可以设置如下值:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
3、边框的合写分写
边框简写:
border: 1px solid red;
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
3.2、表格的细线边框
1、border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
2、语法:
border-collapse:collapse;
collapse 单词是合并的意思
border-collapse: collapse; 表示相邻边框合并在一起
3.3、边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
测量盒子大小的时候,不量边框。
如果测量的时候包含了边框,则需要 width/height 减去边框宽度
4、内边距(padding)
4.1、内边距的使用方式
1、padding 属性用于设置内边距,即边框与内容之间的距离。
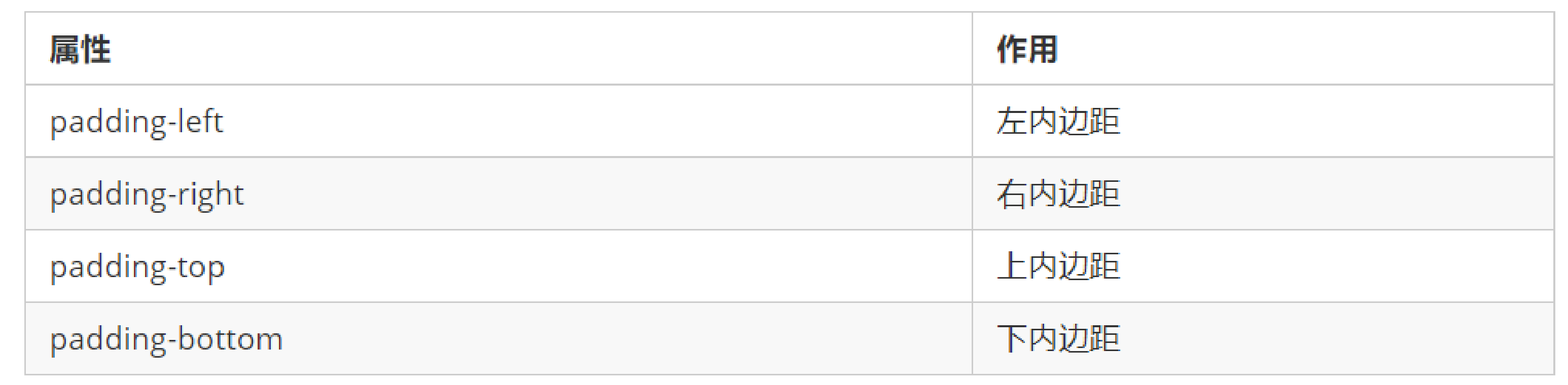
2、语法:
合写属性:

分写属性:

4.2、内边距会影响盒子实际大小
1、当我们给盒子指定 padding 值之后,发生了 2 件事情:
内容和边框有了距离,添加了内边距。
padding影响了盒子实际大小。
2、内边距对盒子大小的影响:
如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
3、解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
5、外边距(margin)
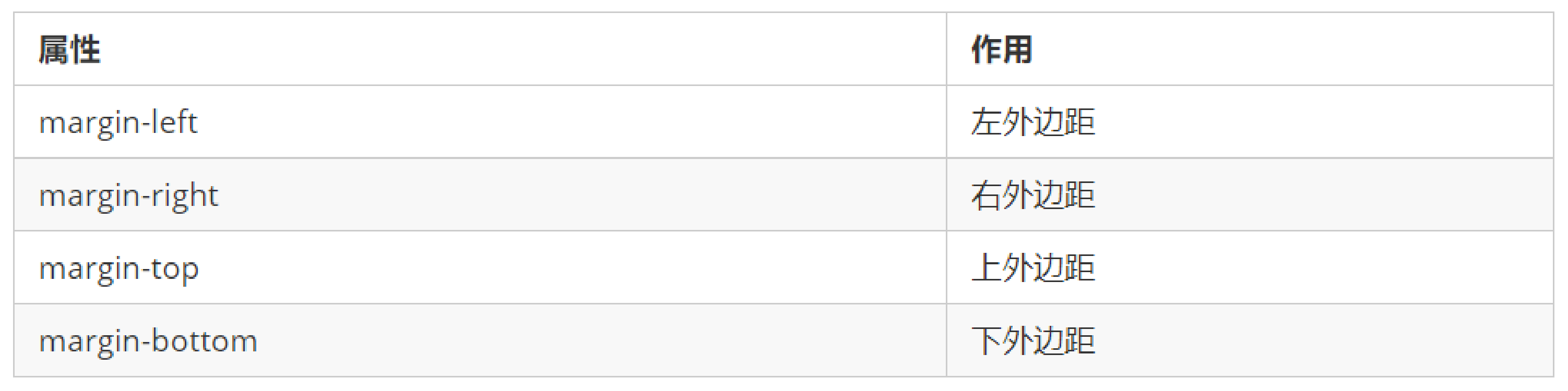
5.1、外边距的使用方式
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。

5.2、外边距典型应用
外边距可以让块级盒子水平居中的两个条件:
盒子必须指定了宽度(width)。
盒子左右的外边距都设置为 auto 。
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
5.3、外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
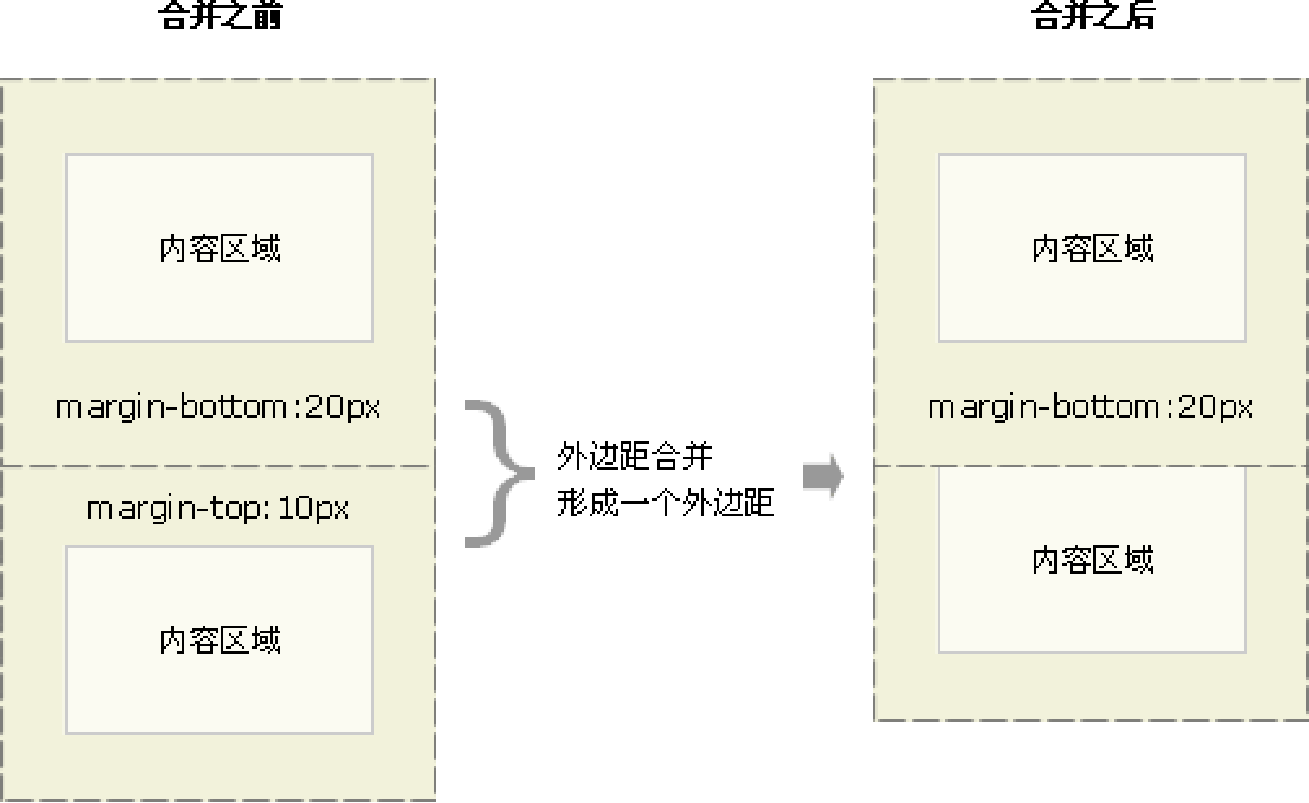
1、相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,
则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:
尽量只给一个盒子添加 margin 值。
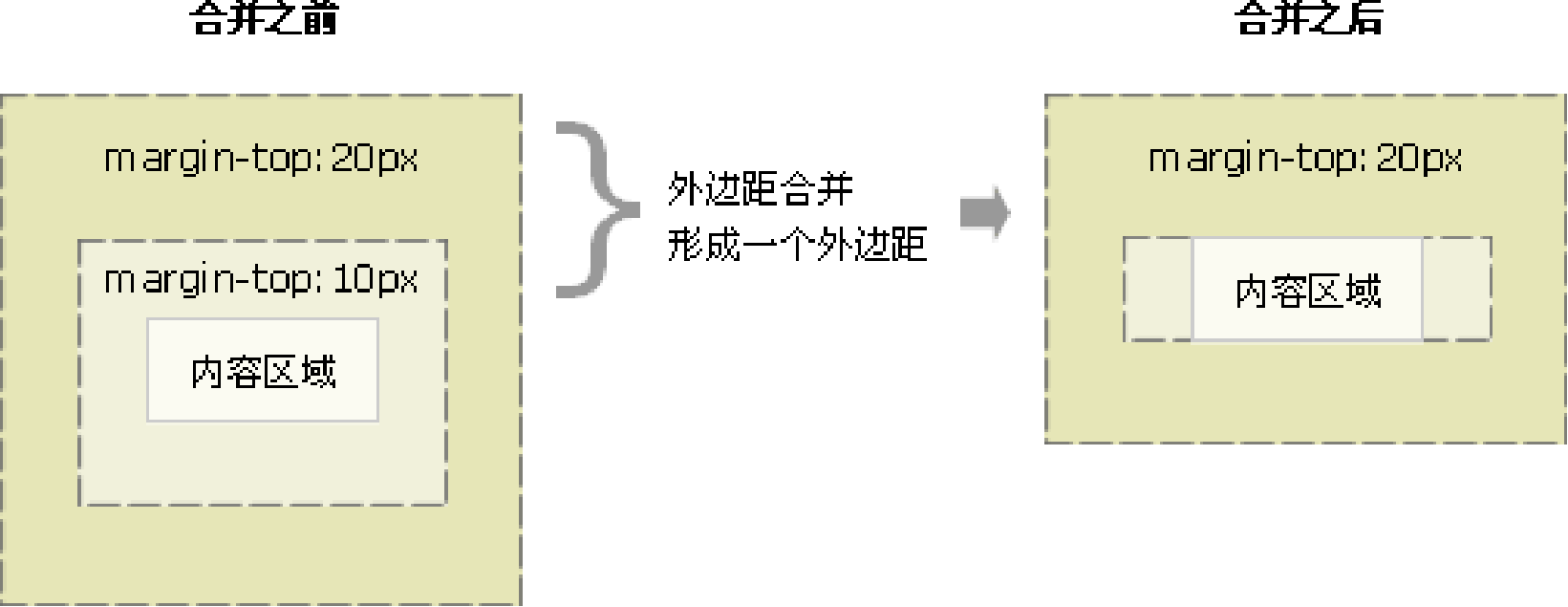
2、嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
可以为父元素定义上边框。
可以为父元素定义上内边距。
可以为父元素添加 overflow:hidden。
5.4、清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
三、PS 基本操作
因为网页美工大部分效果图都是利用 PS(Photoshop)来做的,所以以后我们大部分切图工作都是在 PS 里面完成。
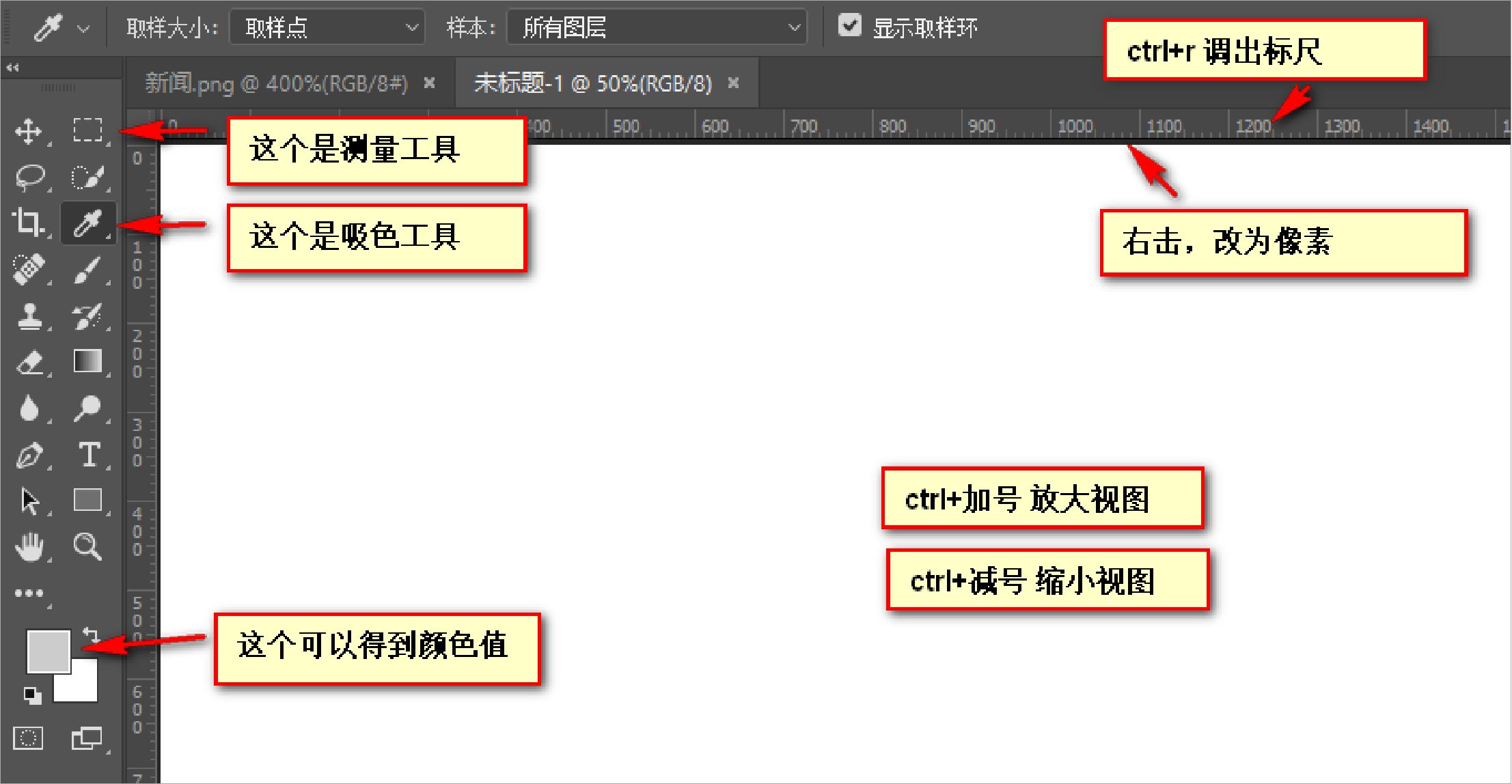
部分操作:
文件→打开 :可以打开我们要测量的图片
Ctrl+R:可以打开标尺,或者 视图→标尺
右击标尺,把里面的单位改为像素
Ctrl+ 加号(+)可以放大视图, Ctrl+ 减号(-)可以缩小视图
按住空格键,鼠标可以变成小手,拖动 PS 视图
用选区拖动 可以测量大小
Ctrl+ D 可以取消选区,或者在旁边空白处点击一下也可以取消选区

四、综合案例总结
1、布局为啥用不同盒子,我只想到用div?
标签都是有语义的,合理地地方用合理的标签。比如产品标题就用h,大量文字段落就用p
2、为啥用那么多类名?
类名就是个给每个盒子起一个名字,可以更好的找到盒子,选取盒子更容易,后期维护也方便。
3、到底用margin还是padding?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现
4、自己做没有思路?
布局有很多种实现方式,可以先模仿,然后再做出自己的风格。
多用辅助工具,比如屏幕画笔,ps等
CSS(三大特性、盒子模型的组成(boder、padding、margin)、ps基本操作)的更多相关文章
- css盒子模型的宽度不包括margin
看到教程上和一些博客上盒子模型的宽度 = content + padding + margin + border,应该是不包括margin的 <!DOCTYPE html> <htm ...
- CSS学习之盒子模型
1. 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张图片里并不能放东西,它自己就是自 ...
- CSS三大特性(继承、优先级、层叠)之个人见解
首先声明一下CSS三大特性——继承.优先级和层叠.继承即子类元素继承父类的样式,比如font-size,font-weight等f开头的css样式以及text-align,text-indent等t开 ...
- python 之 前端开发(CSS三大特性、字体属性、文本属性、背景属性)
11.38 css三大特性 11.381 继承性 1.定义:给某一个元素设置一些属性,该元素的后代也可以使用,这个我们就称之为继承性2.注意: 1.只有以color.font-.text-.l ...
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版.其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型.他们对盒子模型的解释各不相同,先来看看我们熟知的标准盒子模型: 从上 ...
- css中的盒子模型
css中的盒子模型 css中的盒子模型,有两种,一种是“标准 W3C 盒子模型”,另外一种是IE盒子模型. 1.w3c盒子模型 从图中可以看出:w3c盒子模型的范围包括了:margin,borde ...
- CSS中的盒子模型详解
很多人对盒子模型搞晕头了,下面通过一个简单的代码来分析盒子模型的结构! 为了方便方便观看!在第一个div中画了一个表格,并将其尺寸设置成与div内容大小一样!且设置body的margin和paddin ...
- CSS.02 -- 样式表 及标签分类(块、行、行内块元素)、CSS三大特性、背景属性
样式表书写位置 内嵌式写法 <head> <style type="text/css"> 样式表写法 </style> </head&g ...
- CSS布局(一) 盒子模型
一.盒子模型 标准盒子模型 从下图可以看到标准 w3c 盒子模型的范围包括 content.padding.border.margin,并且 content 部分不包含其他部分. 怪异盒子模型 从下图 ...
- Css - 三大特性
css - 三大特性 1.层叠性 如果通过两个相同选择器设置了同一个元素的某个相同的css属性,按照css相同属性的出现顺序,后面的样式会覆盖前面的样式 2.继承性 祖先元素的关于文本的样式会遗传给后 ...
随机推荐
- 基于OpenTelemetry实现Java微服务调用链跟踪
本文分享自华为云社区<基于OpenTelemetry实现Java微服务调用链跟踪>,作者: 可以交个朋友. 一 背景 随着业务的发展,所有的系统都会走向微服务化体系,微服务进行拆分后,服务 ...
- NC22544 车站
题目链接 题目 题目描述 一个国家有n个城市,有n-1条道路连接,保证联通.还有m条铁路,从1~m编号,第i条铁路是从ui到vi的简单路径,多次询问一段区间的铁路的车站. 一个点可以作为区间[L,R] ...
- 一个让java程序员有杀人的冲动的Xerces冲突问题
History Xerces是Java生态圈使用最广泛的XML解析器,基本上所有的类库和框架都会在一定程度上使用它(即使没有直接引用,也有可能间接引用) Xerces在官网中发布的包是没有标注版本的, ...
- 贝壳云P1刷机记录(5.10内核Armbian)
说明 贝壳云基于瑞芯微的RK3328芯片, 芯片介绍, Cortex-A53架构, 4核, 1G内存, 8G eMMC. 板载1个千兆网口, 4个USB3.0. 这个盒子比较赞的地方就是不到百元的价格 ...
- Laravel入坑指南(11)——列队
很高兴,我们来到了Laravel入坑指南的第11篇.这一系列的文章已经接近尾声了,在这一节里面,我们一起讨论列队的用法. 列队,顾名思义,将需要处理的任务一个一个排好队,等待处理程序来处理.这机的列队 ...
- 微信小程序引入iconfont实现添加自定义颜色图标
说明 最近搞微信小程序,需要添加一些图标,发现引入iconfont还是有几个步骤,就记录下来分享以下. 以下配置方法支持自定义颜色的. 操作步骤 1. 在iconfont网站挑选自己需要的图标,添加到 ...
- C++ 多线程的错误和如何避免(9)
有时候使用 std::atomic 比使用 mutexes 更高效 问题分析:使用多线程更新一些简单数据时,比如 int 型,bool 型等等,可以使用 std::atomic,这比 mutex 来得 ...
- 【Android逆向】frida hook so 函数
1. apk来自52pojie 链接:https://pan.baidu.com/s/1vKC1SevvHfeI7f0d2c6IqQ 密码:u1an 2.apktool反编译apk,拿到so文件 ja ...
- Hi3516开发笔记(九):在QtCreator开发环境中引入海思sdk的bsp包,运行显示Qt界面
前言 之前启动Qt界面程序失败了,是因为需要引入HiSDK的BSP中的HiMPP,并对HiMPP进行初始化设置. 在sdk中查询海思SDK头文件和库 在Qt中调用海思BSP 在 ...
- ASP.NET 通过拦截器记录错误日志
前言 主要是记录一下实现的错误日志拦截,可以在拦截器里面控制返回的信息,把错误信息处理后返回给请求端. 代码实战 拦截器 /// <summary> /// 接口异常捕捉过滤器 /// & ...
