记录--静态网站 H5 跳小程序,以及踩坑
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
背景
我司有智慧功成家APP和对应的小程序,现在已经实现APP分享到微信,微信点击分享链接直接进入小程序。
目前有一个问题就是我们APP在网警那边还没有完全审批下来,已经搞了几个月了,还不知道啥时能上线。微信对于这类分享是有限制的,可以分享1000次,后面不给分享了。
我们就得想办法绕过微信分享,查了资料后,发现【H5跳小程序】是一个不错的方案。(微信开发者官方文档-H5跳小程序)但是照着官网做也是遇到不少坑,在此记录下,顺便梳理一下流程。
PS:该方案不仅可以直接在微信打开小程序,还可以直接从其他应用(如飞书)、或者浏览器打开小程序,就是我们需要的效果!
流程
1) 准备环境
- 开发者账号必须是非个人的认证账号
- 必须是开发者管理员账号扫码登录微信开发者工具,否则报没有权限的错误(这里我就踩了很多次坑)
2)开发静态网站
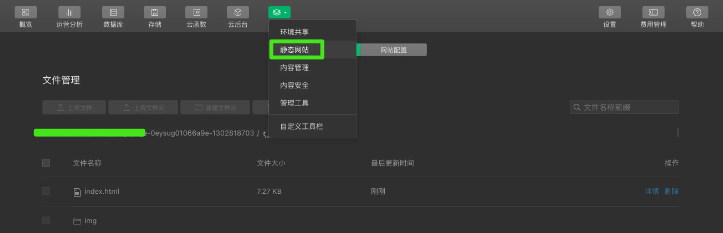
- 需要先开通,云开发 -- 更多 -- 静态网站,需要付费的,选择公司支付即可。

- 参考(微信开发者官方文档-H5跳小程序)可以完成百分之八十的工作,里面写得很明白了,需要准备啥,替换啥。
- 如果只是需要在微信里面打开小程序,那只需要代码里面的
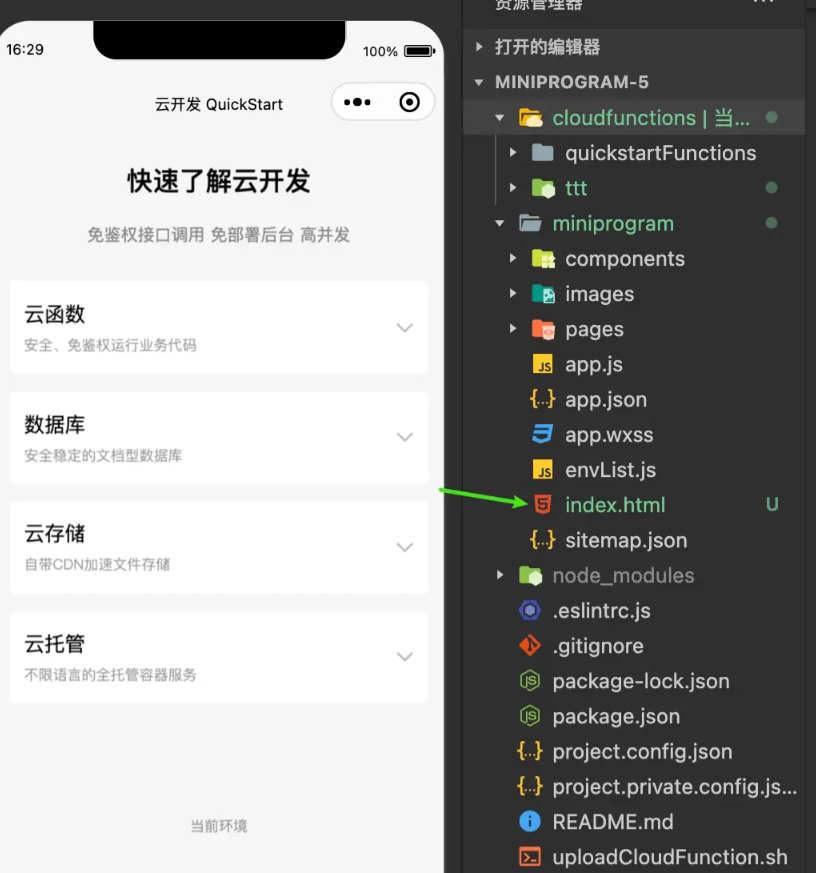
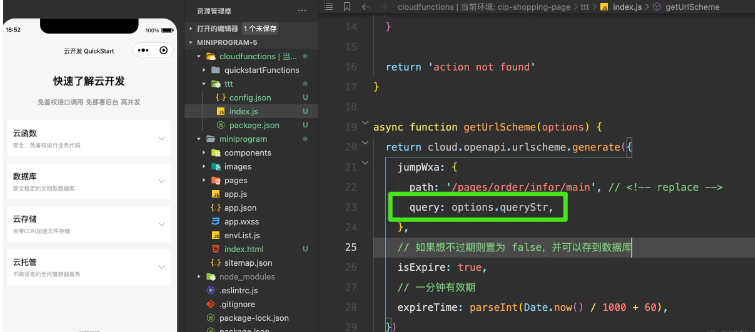
isWeixin部分的逻辑,其他地方不用管,或者删除即可。 - 这个静态html可以在vscode里面开发,也可以在微信开发者工具里面随便新建一个云开发项目,在里面写html。(我的如下图的
/miniprogram/index.html)

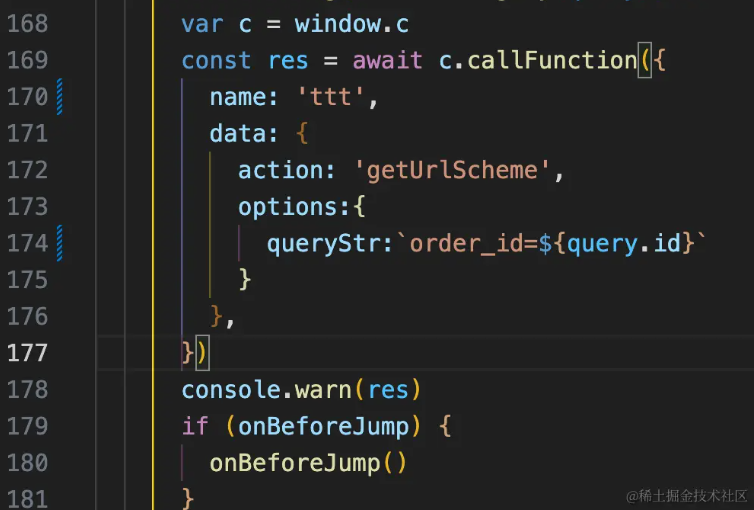
- 动态设置参数 我们的路由是需要有动态参数的,我们是通过
setAttribute处理的,如下图wx-open-launch-weapp标签的path属性,但是id是外界url参数传过来的,于是需要额外处理。
<!-- 1/3 微信环境 -->
<div id="wechat-web-container" class="hidden">
<wx-open-launch-weapp id="launch-btn" appid="wx5113d940bb040b62"
path="pages/order/infor/main?id=771378468155056130">
<script type="text/wxtag-template">
<style>.action-btn {
width: 670px;
height: 88px;
line-height: 88px;
background: #FF2E22;
border-radius: 44px;
text-align: center; font-size: 36px;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
border: none;
}</style>
<button class="action-btn">去小程序支付</button>
</script>
</wx-open-launch-weapp>
</div>
js逻辑部分的isWeixin里面增加如下代码
var launchBtn = document.getElementById('launch-btn')
// 动态设置path
const query = {}
for (const [k, v] of new URL(window.location).searchParams) {
query[k] = v
}
const path = `pages/order/infor/main?id=${query.id}`
launchBtn.setAttribute('path', path)
- 部署出去后的域名是:your-env-name-0eysug01066a9e-1302818703.tcloudbaseapp.com ,然后在后面增加id的query参数即可。your-env-name-0eysug01066a9e-1302818703.tcloudbaseapp.com/?id=123456
3)开发云函数 上面第二步只能满足在微信里面打开小程序,如果需要支持其他h5环境也能打开,则需要开发云函数。

- 新建一个云函数,如
ttt(ttt与html里面的云函数匹配,默认代码是public,改为ttt即可)( 这里我已经新建了ttt, 所以演示的写的是xxx。)


- 新建后,代码是没有这个云函数的,需要在开发者工具中自己创建云函数的文件夹,在
cloudfunctions里面创建ttt文件夹,然后把官方文档的index.js复制进去。 - 重点注意1,因为里面用到了
wx-server-sdk,所以需要npm init -y+npm i - 重点注意2,因为代码里面用到了
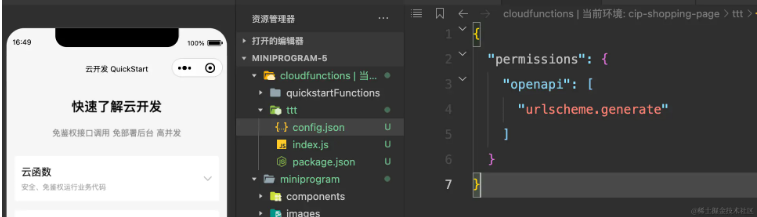
getUrlScheme,所以需要再生产一个config.json文件,并配置为如下,否则不会返回openlink, 微信开发者-参考问答
{
"permissions": {
"openapi": [
"urlscheme.generate"
]
}
}

- 最后
index.js也要做修改,接收query的参数

- 然后需要配置权限,还是参考官方文档。
- 然后发布云函数,右击
ttt文件夹,选择上传并部署,不传node_modules
wx-open-launch-weapp 里面img 要用线上地址
wx-open-launch-weapp 里面img 要用线上地址,不能用本地地址,如下使用本地地址,最终渲染的页面没有这个图片,使用线上地址后正常显示。
<wx-open-launch-weapp appid="wx-fake-123456" path="pages/order/infor/main?id=771378468155056130">
<script type="text/wxtag-template">
<img src="./img/1-1.png" alt="1-1" width="149" height="55" class="img-1-1">
</script>
</wx-open-launch-weapp>
<wx-open-launch-weapp appid="wx123456" path="pages/order/infor/main?id=771378468155056130">
<script type="text/wxtag-template">
- <img src="./img/1-1.png" alt="1-1" width="149" height="55" class="img-1-1">
+ <img src="https://fake-site.com/img/1-1.png" alt="1-1" width="149" height="55" class="img-1-1">
</script>
</wx-open-launch-weapp>
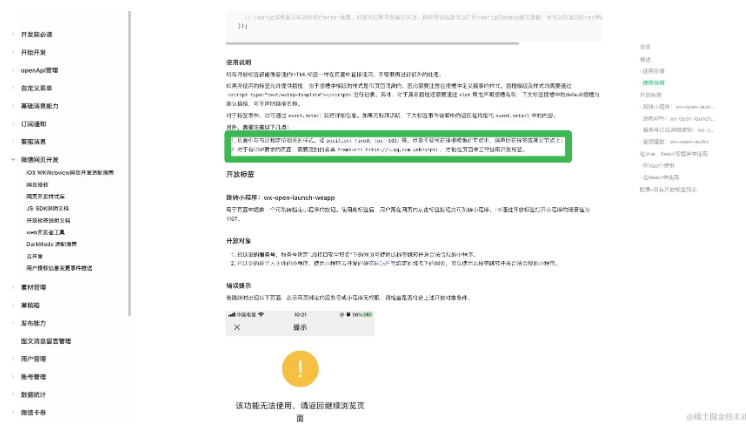
wx-open-launch-weapp 里面定位要放到父节点
另外,需要注意以下几点:
- 页面中与布局和定位相关的样式,如
position: fixed; top -100;等,尽量不要写在插槽模版的节点中,请声明在标签或其父节点上; - 对于有CSP要求的页面,需要添加白名单
frame-src https://*.qq.com webcompt:,才能在页面中正常使用开放标签。

把原来放在 .img-1-1 的定位样式,放到 .img-wrap 上 代码如下:
<div class="img-wrap">
<wx-open-launch-weapp appid="wx123456" path="pages/order/infor/main?id=771378468155056130">
<script type="text/wxtag-template">
<img src="https://fake-site.com/img/1-1.png" alt="1-1" width="149" height="55" class="img-1-1">
</script>
</wx-open-launch-weapp>
</div>
完结
如果还有不懂的,可以参考 小程序开发——微信外环境静态h5跳转小程序
本文转载于:
https://juejin.cn/post/7295805817055395878
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--静态网站 H5 跳小程序,以及踩坑的更多相关文章
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- 小程序 & taro 踩坑指南
小程序 & taro 踩坑指南 微信开发者工具, 不支持 react bug https://github.com/NervJS/taro/issues/5042 solution just ...
- [转]微信小程序开发踩坑记录
本文转自:http://www.cnblogs.com/NKnife/p/6283605.html 1.由于小程序wx.request()方法是异步的,在app.js执行ajax后,各分页加载app. ...
- 小程序内嵌H5——判断小程序环境的坑
现在各种小程序风靡,这边H5的需求还没有搞定,产品又要求做小程序版本,做可以,关键是618前上线,我-- whatever,618要做推广,日期订了,剩下的就只能是排期,定方案,尽可能完成. 最后和产 ...
- 微信小程序开发踩坑记录
1.由于小程序wx.request()方法是异步的,在app.js执行ajax后,各分页加载app.js的全局数据时,无法按顺序加载.例: //app.js App({ ajax:function() ...
- mpvue微信小程序项目踩坑记录
1.mpvue入门教程, http://mpvue.com/mpvue/quickstart.html # . 先检查下 Node.js 是否安装成功 $ node -v v8.9.0 $ npm - ...
- 小程序 - API 踩坑记录(更新中...)
API 小程序API结构导览图: 声明: 请尊重博客园原创精神,转载或使用图片请注明: 博主:xing.org1^ 出处:http://www.cnblogs.com/padding1015/
- 微信小程序开发踩坑日记
2017.12.29 踩坑记录 引用图片名称不要使用中文,尽量使用中文命名,IDE中图片显示无异样,手机上图片可能出现不显示的情况. 2018.1.5 踩坑记录 微信小程序设置元素满屏,横向直接w ...
- 微信小程序开发踩坑记
前言 微信小程序自去年公测以来,我司也申请了一个帐号开发,春节前后开始开发,现在终于告一个段落了.谨以此文记录下踩过的坑. 坑1:scroll-view与onPullDownRefresh冲突 由于有 ...
- 微信小程序开发踩坑与总结 -
原文链接:https://segmentfault.com/a/1190000008516296 前段时间把公司小程序项目开发完成了,所以来写写自己开发过程中碰到的问题和解决方法,以及用到的提高效率的 ...
随机推荐
- NC19975 [HAOI2008]移动玩具
题目链接 题目 题目描述 在一个4*4的方框内摆放了若干个相同的玩具,某人想将这些玩具重新摆放成为他心中理想的状态,规定移动时只能将玩具向上下左右四个方向移动,并且移动的位置不能有玩具,请你用最少的移 ...
- Android 自动化测试项目
1 前言 在 Android自动化测试框架uiautomator2详解 中,介绍了 uiautomator2 框架的环境配置.元素定位工具以及常用接口. 本文对 uiautomator2 框架 ...
- 【OpenGL ES】绘制圆形
1 前言 [OpenGL ES]绘制三角形 中介绍了绘制三角形的方法,[OpenGL ES]绘制正方形中介绍了绘制正方形的方法,本文将介绍绘制圆形的方法. OpenGL 以点.线段.三角形为图 ...
- JavaScript选择器
Js选择器 JS选择器常用的有getElementById().getElementsByClassName().getElementsByName().getElementsByTagName(). ...
- 解决unable to find valid certification path to requested target
问题描述 最近java程序去调用远程服务器接口时报错了: I/O error on POST request for "https://XXX.xyz/create": sun.s ...
- Java设计模式-建造者模式Builder
介绍 建造者模式(Builder Pattern) 又叫生成器模式,是一种对象构建模式.它可以 将复杂对象的建造过程抽象出来(抽象类别),使这个抽象过程的不同实现方 法可以构造出不同表现(属性)的对象 ...
- centos7源码方式安装zabbix-4.0
1.关闭防火墙 systemctl stop firewalld.service #临时关闭firewall systemctl disable firewalld.service #禁止firewa ...
- vmware之NAT模式配置
题外话之前的题外话,本文迁移自别的社区,三年前大学实习时写下本文,过了几年再回过头来看,虽然讲得浅显,作为入门笔记也勉强合格. ---------------------------------- ...
- 项目实战:医疗流式细胞术数据文件(.fcs)导出excel表工具
需求 解析医疗实验室数据文件*.fcs. Demo导出数据 医疗流式细胞术数据文件标准(.fcs) 流式细胞术数据文件标准于1984年发布,以促进流式细胞术数据分析软件与在不同类型的 ...
- 混合类Mixins介绍
介绍 混合类是封装了一些通用行为的基类,旨在重用代码.通常,混合类本身并没有什么用,仅扩展这种类也行不通 因为在大多数情况下,它都依赖于其它类中定义的方法和属性.通过多继承,可将混合类与其它类一起使用 ...

