Winform 控件库 MaterialSkin.2 使用教程(鸿蒙字体版)
️MaterialSkin.2 控件库在之前的文章中已经介绍过了,就不啰嗦了 - > Winform 好看控件库推荐:MaterialSkin.2
️官方库里使用的是 Google 的 Robot 字体,印象里它好像是随着 Android 4.0 一块发布的一款开源字体,对中文的显示效果不是很友好,之前更新了思源黑体的版本,中文好看了一点,但是不多,感觉当时选用的字体文件有点问题,显示效果没有想象中好,而且上次的 dll 文件很大,所以改了一个使用 HarmonyOS Sans SC 字体的版本,显示效果要比之前思源黑体好很多。
Overview
换字体后的效果:
主页:

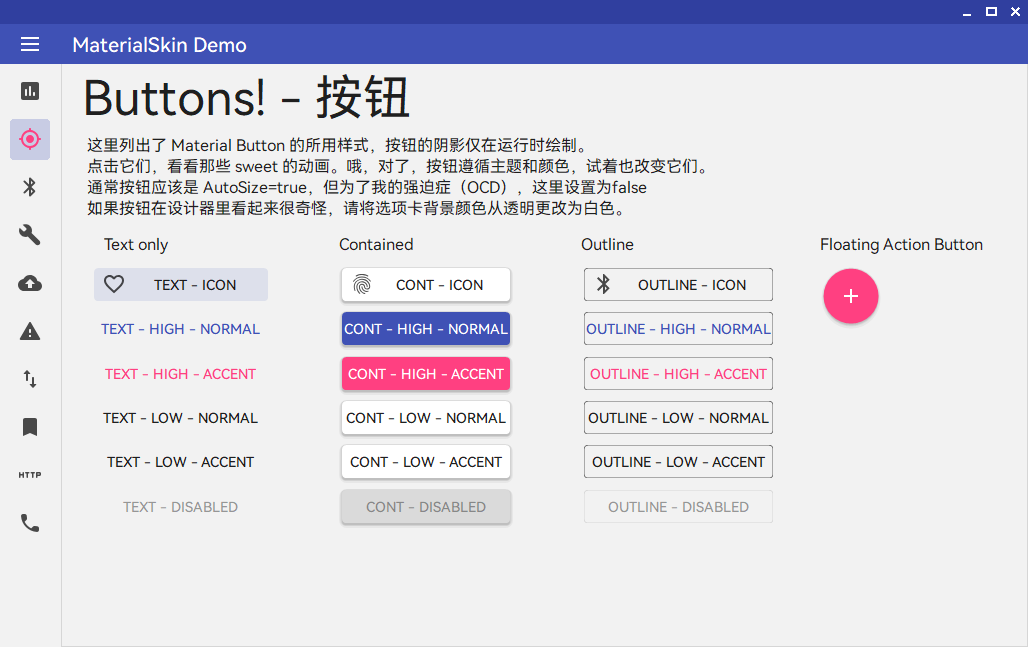
按钮样式

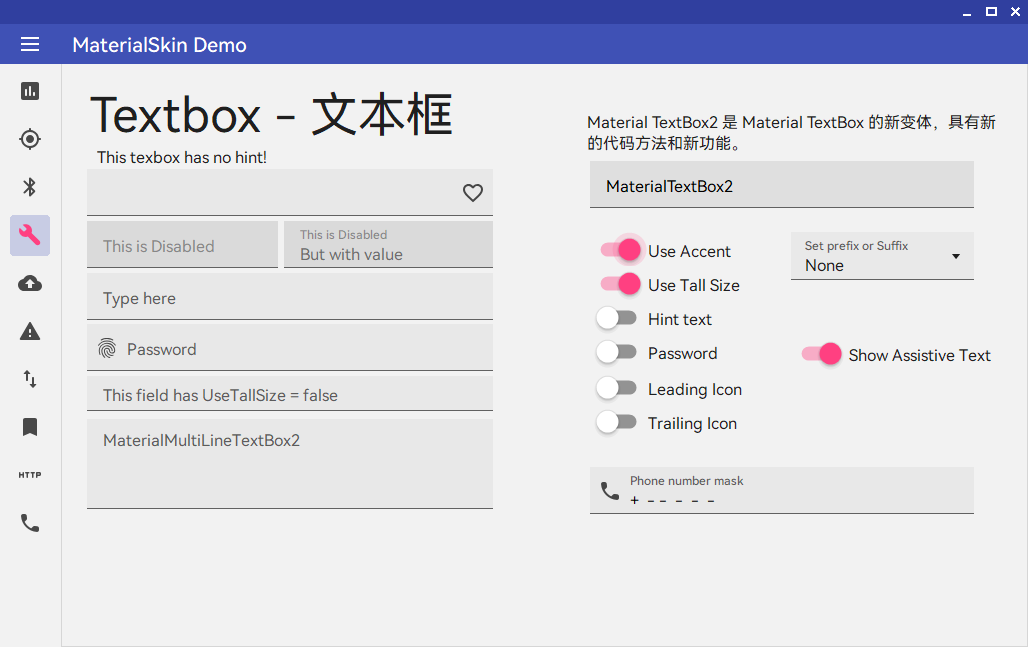
文本框

表格

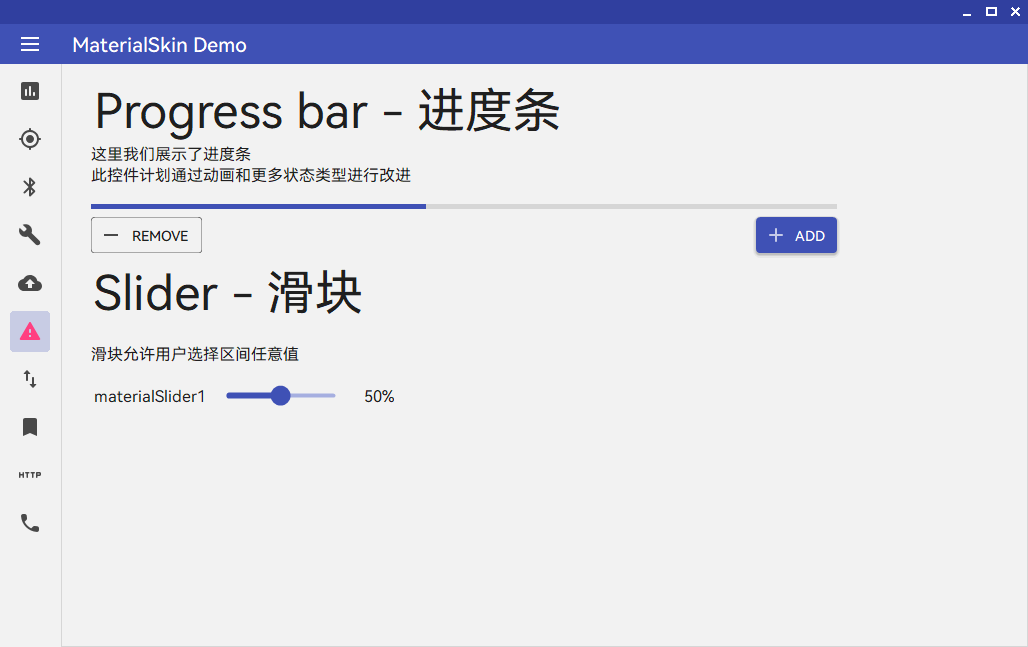
进度条

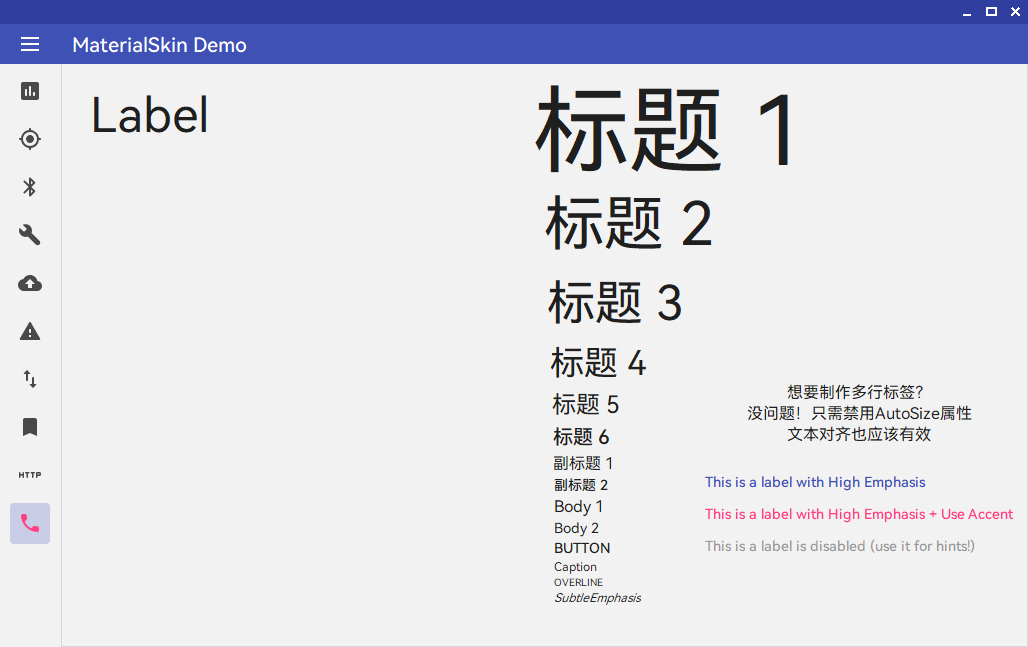
文本标签

感觉鸿蒙字体通用性蛮好的,中英文混排效果都不错,文字多了以后也很清爽,同时MaterialSkin.2控件库的设计也足够美观,唯一的缺点就原作者不更新了,但是最近作者发布了一个issue来寻找愿意继续维护控件库的,大家有兴趣的话可以去留言回复:传送门

更改鸿蒙字体后的dll文件以及演示Demo还有项目源码都已经上传至 Github:传送门
百度网盘地址:
链接: https://pan.baidu.com/s/1DfGntuLXNet9C7yMA7zdQw 提取码: qdz6
Simple Tutorial
这里教一下大家怎样自己实现一个上面演示 Demo 里的侧边栏:
新建一个Winform(.NET Framework)项目,教程内容选用 Framework 4.6.1 ,引入 MaterialSkin.dll 文件,步骤就不贴图了,建好项目以后右键引用=>添加引用=>浏览=>找到dll文件添加就OK了:

窗体样式
- 为窗体引入命名空间:
using MaterialSkin.Controls; - 为窗体继承
MaterialForm
using MaterialSkin.Controls;
namespace WindowsFormsApp1
{
public partial class Form1 : MaterialForm
{
public Form1()
{
InitializeComponent();
}
}
}

看一下工具箱里有没有生成
MaterialSkin.2的控件,没有的话手动添加一下。
侧边栏
侧边栏的原理是通过给窗体绑定一个TabControl来实现的,原生的TabControl也是可以的,我这里就还是用空间库的MaterialTabControl:
添加需要展示的标签页:

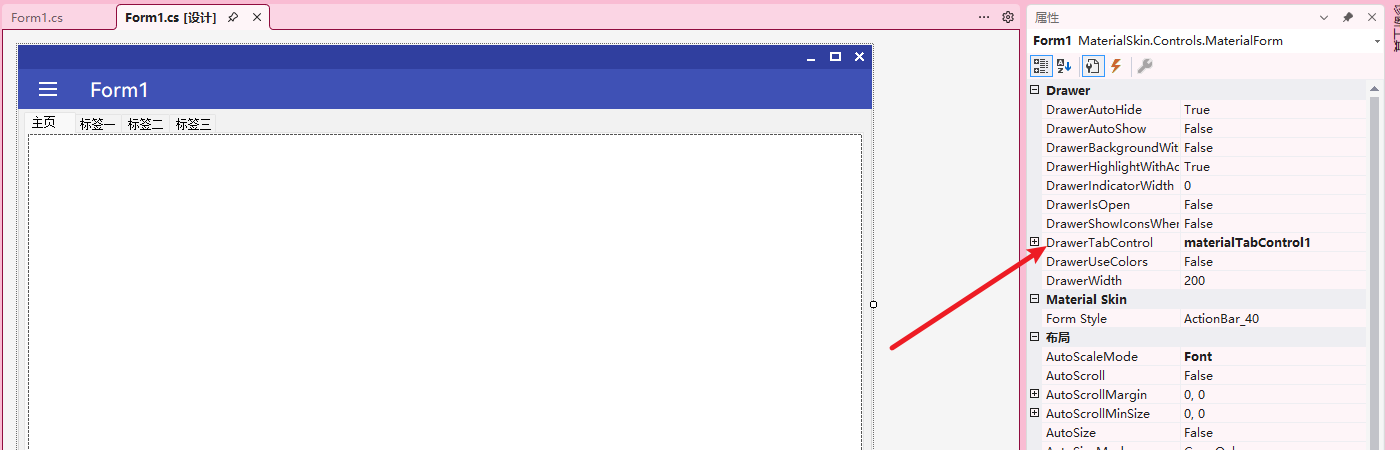
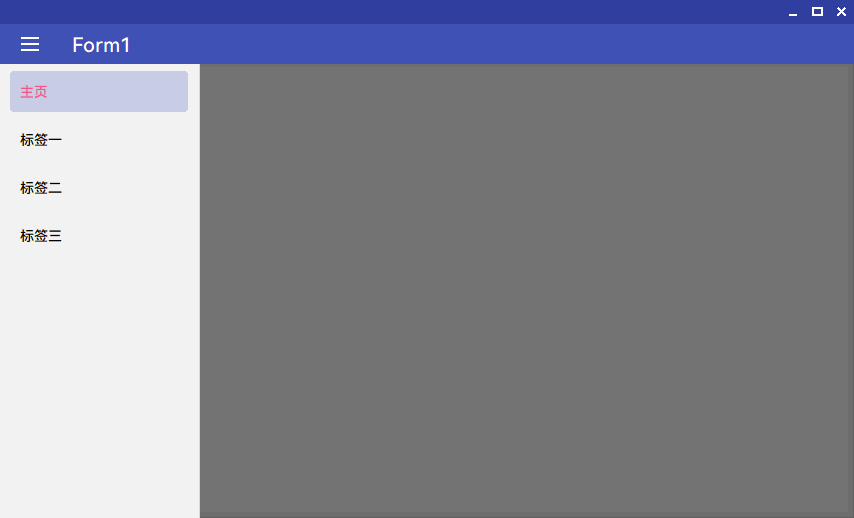
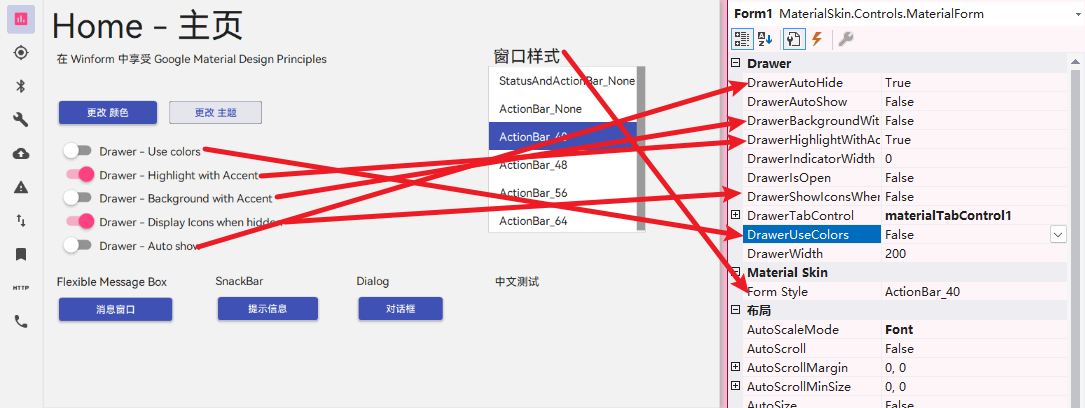
然后选中窗体,它有一个Drawer属性集合,里面有一个DrawerTabControl属性,在这里绑定上选项卡,然后一个简单的侧边栏就OK了:


上面Demo里主页的一些配置相都是通过修改Drawer里面的一些属性完成的,这个大家可以下来自己调:

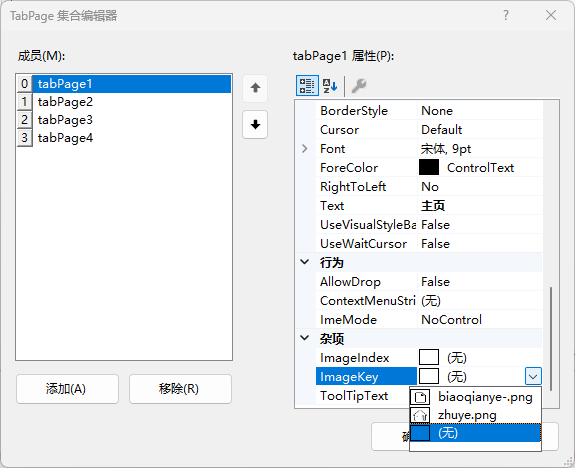
然后来实现Demo左侧侧边栏的图标,这个是通过给绑定的TabControl的各个标签添加图片完成的,在他的源码里是给TabControl绑定了一个ImageList然后通过ImageKey来完成的,你也可一个标签一个标签的添加图片,都可以。我这里同样使用Imagelist,拖一个到设计器:

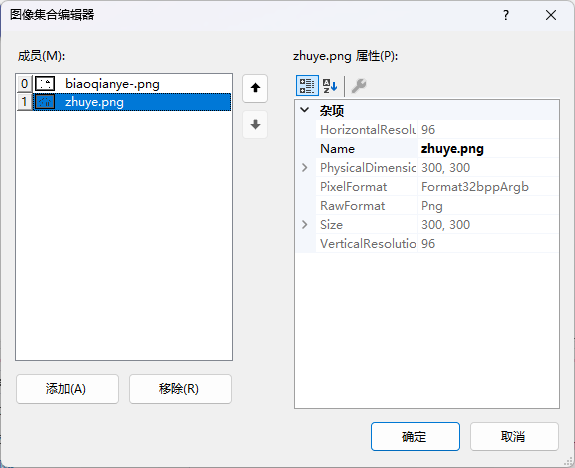
图片可以用你已有的素材,我习惯到 iconfont 上找,当然了图标也不要太花哨了,最好是线性、手绘或者简约的,太复杂的显示效果就不好了,我这里选了两张,然后下载至本地(下载PNG),然后添加到ImageList里:


之后绑定ImageList到TabControl里,给每个标签设置图片就可以了:


大家如果感兴趣的话可以研究下它的MaterialSkinExample的源码,基本上每个控件如何使用以及常用属性在源码中都有体现。
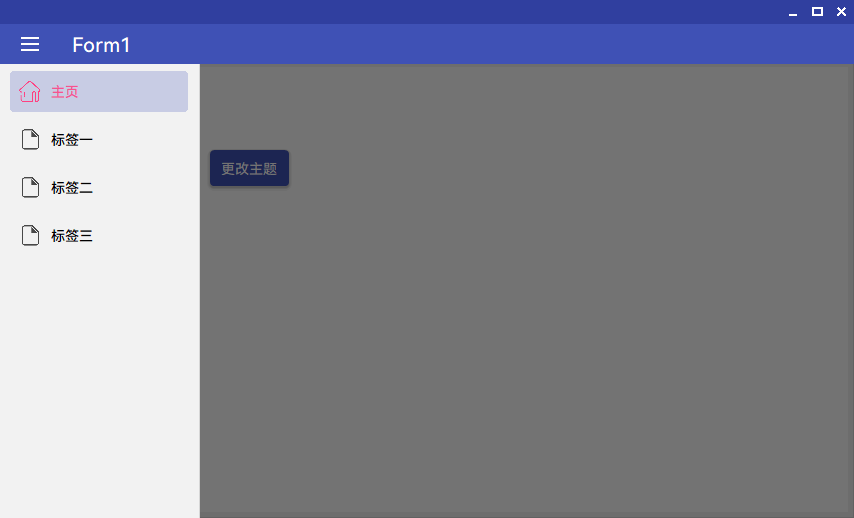
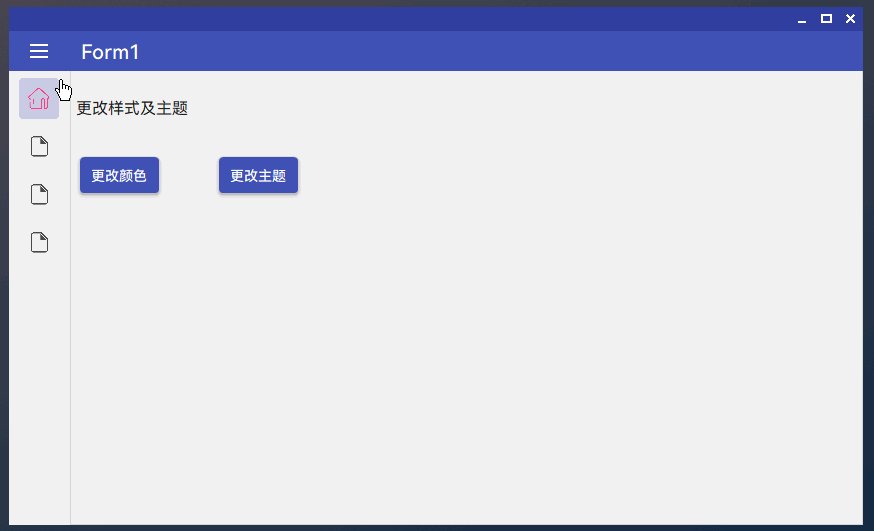
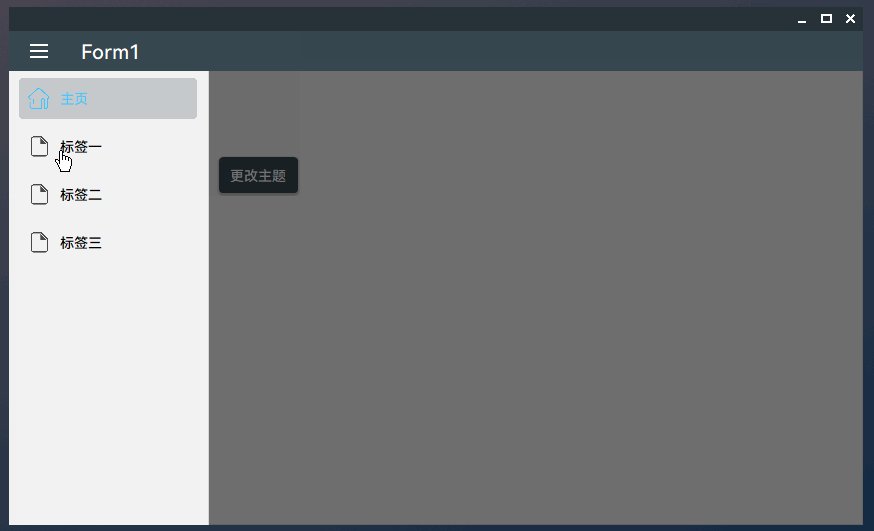
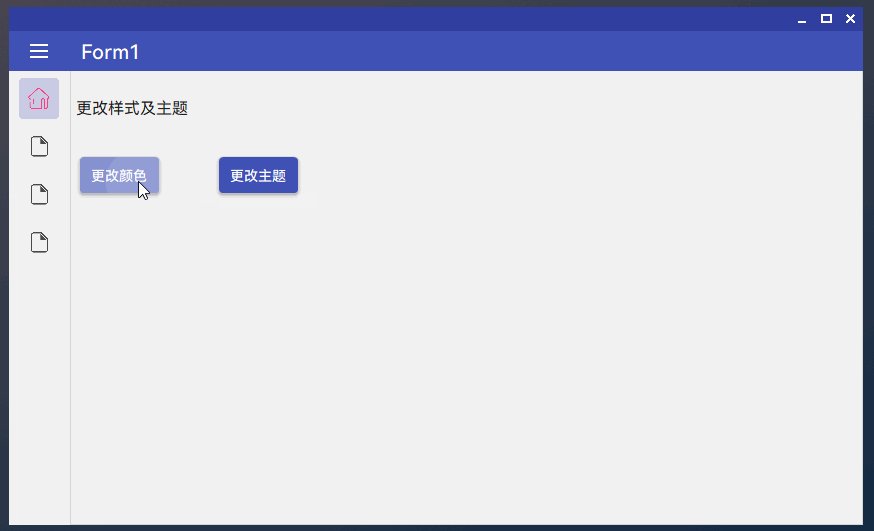
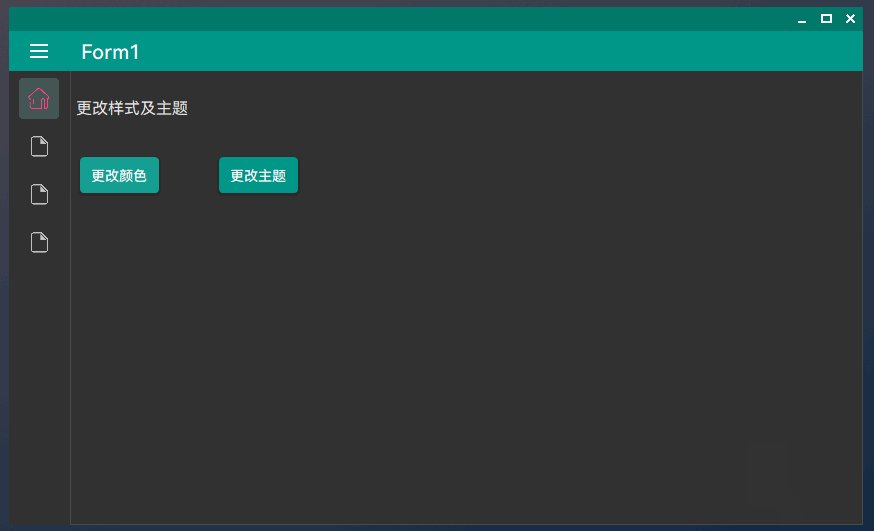
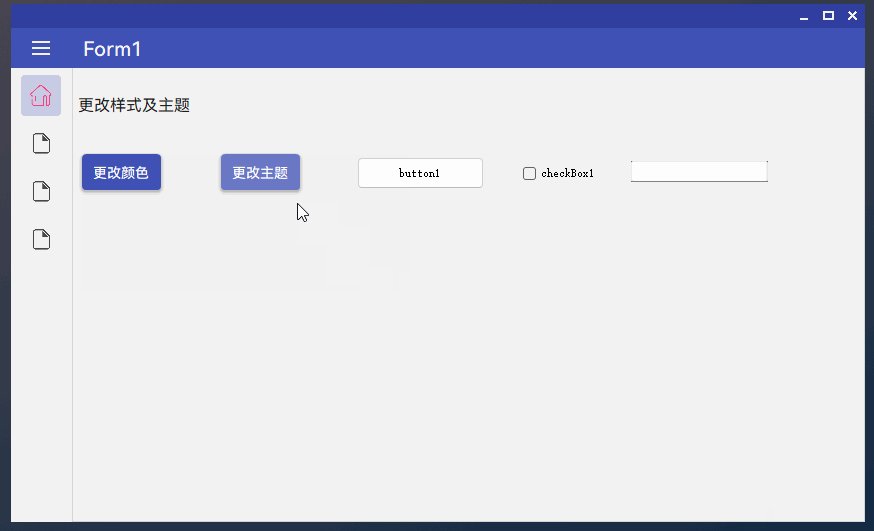
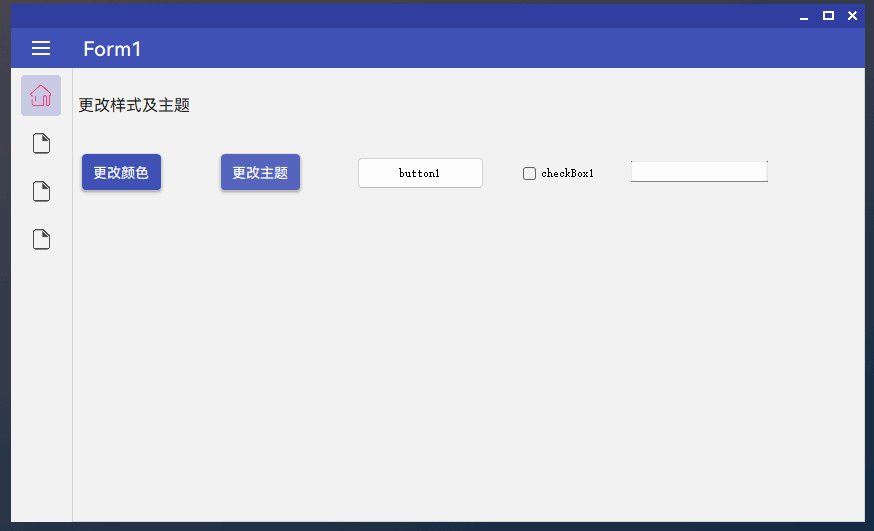
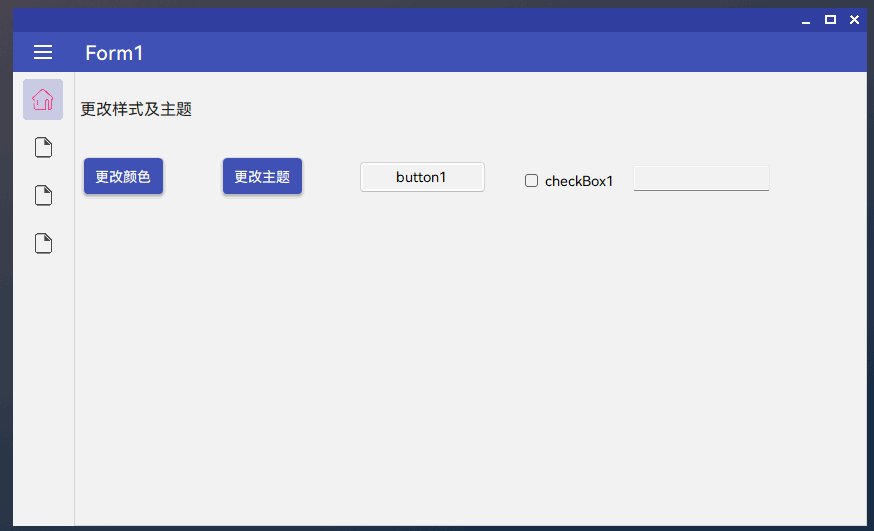
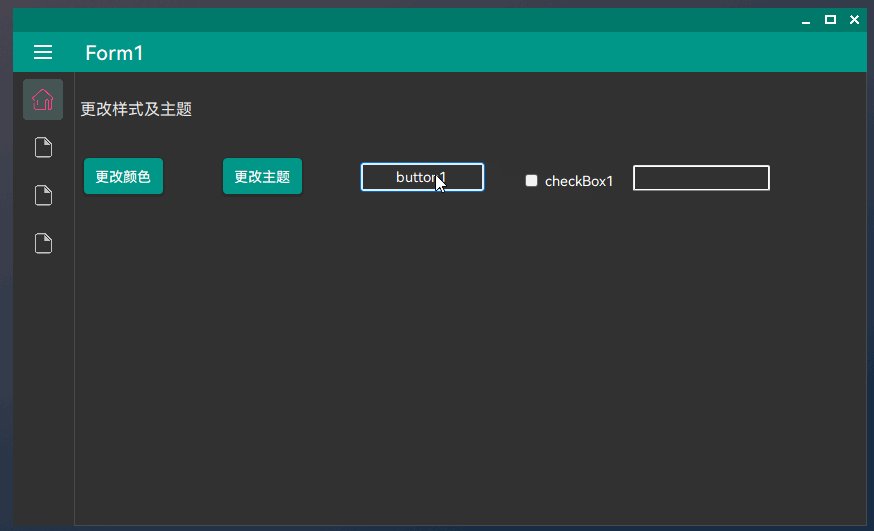
颜色及明暗主题切换
把Demo里的主页简单实现一下,主题样式改变主要通过控件库的MaterialSkinManager来实现,需要你预先定义好一些主题颜色,将窗口添加到管理器中:
using MaterialSkin;
using MaterialSkin.Controls;
namespace WindowsFormsApp1
{
public partial class Form1 : MaterialForm
{
private readonly MaterialSkinManager materialSkinManager;
public Form1()
{
InitializeComponent();
// 初始化 MaterialSkinManager
materialSkinManager = MaterialSkinManager.Instance;
// 强制改所有组件的背景色,否则会阻
materialSkinManager.EnforceBackcolorOnAllComponents = true;
// 将窗口添加到 MaterialSkinManager ,并设置主题
materialSkinManager.AddFormToManage(this);
materialSkinManager.Theme = MaterialSkinManager.Themes.LIGHT;
materialSkinManager.ColorScheme = new ColorScheme(Primary.Indigo500, Primary.Indigo700, Primary.Indigo100, Accent.Pink200, TextShade.WHITE);
}
// 明暗主题切换
private void materialButton2_Click(object sender, System.EventArgs e)
{
materialSkinManager.Theme = materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? MaterialSkinManager.Themes.LIGHT : MaterialSkinManager.Themes.DARK;
updateColor();
}
private int colorSchemeIndex;
// 主题颜色切换
private void materialButton1_Click(object sender, System.EventArgs e)
{
colorSchemeIndex++;
if (colorSchemeIndex > 2)
colorSchemeIndex = 0;
updateColor();
}
private void updateColor()
{
//These are just example color schemes
switch (colorSchemeIndex)
{
case 0:
materialSkinManager.ColorScheme = new ColorScheme(
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal500 : Primary.Indigo500,
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal700 : Primary.Indigo700,
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal200 : Primary.Indigo100,
Accent.Pink200,
TextShade.WHITE);
break;
case 1:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Green600,
Primary.Green700,
Primary.Green200,
Accent.Red100,
TextShade.WHITE);
break;
case 2:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.BlueGrey800,
Primary.BlueGrey900,
Primary.BlueGrey500,
Accent.LightBlue200,
TextShade.WHITE);
break;
}
Invalidate();
}
}
}

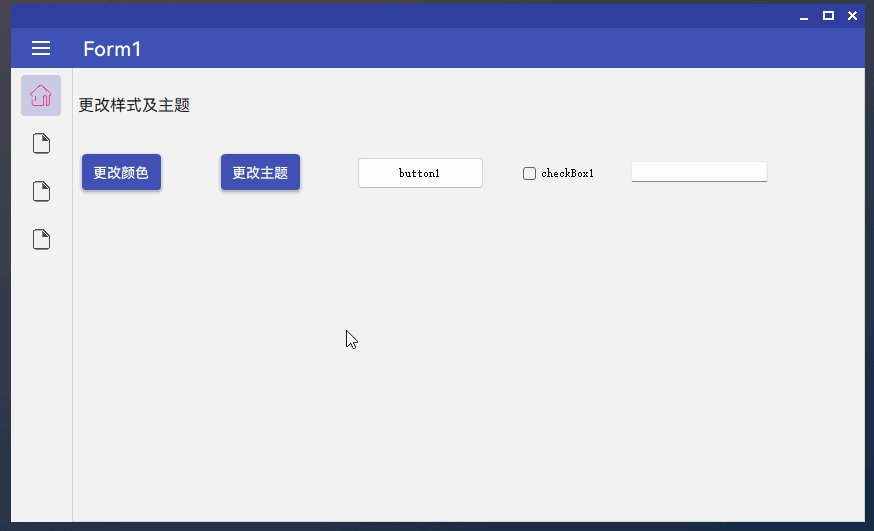
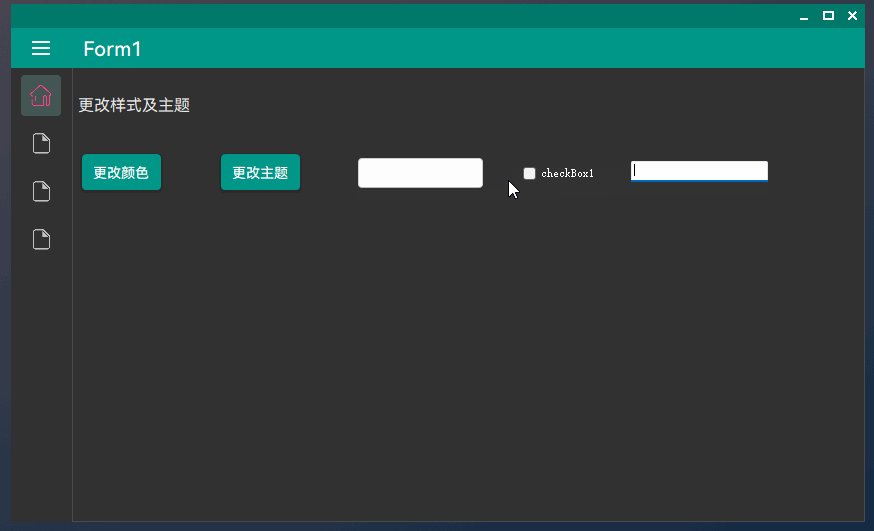
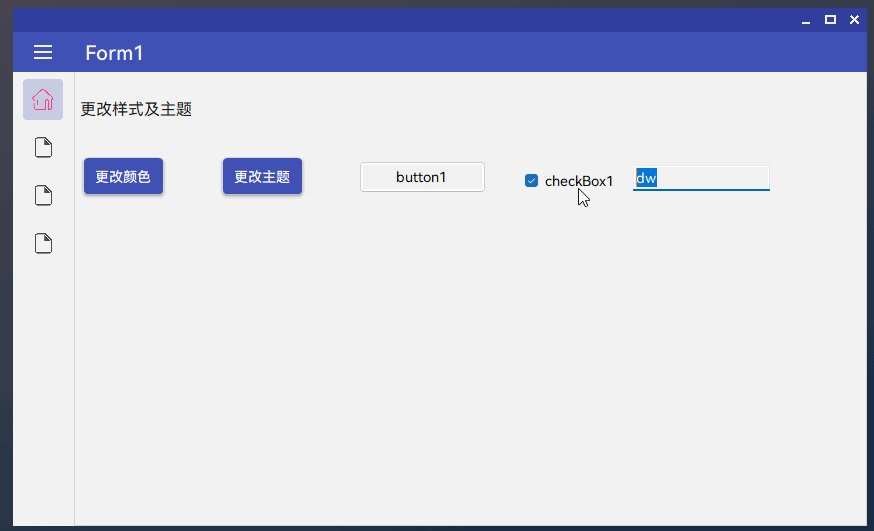
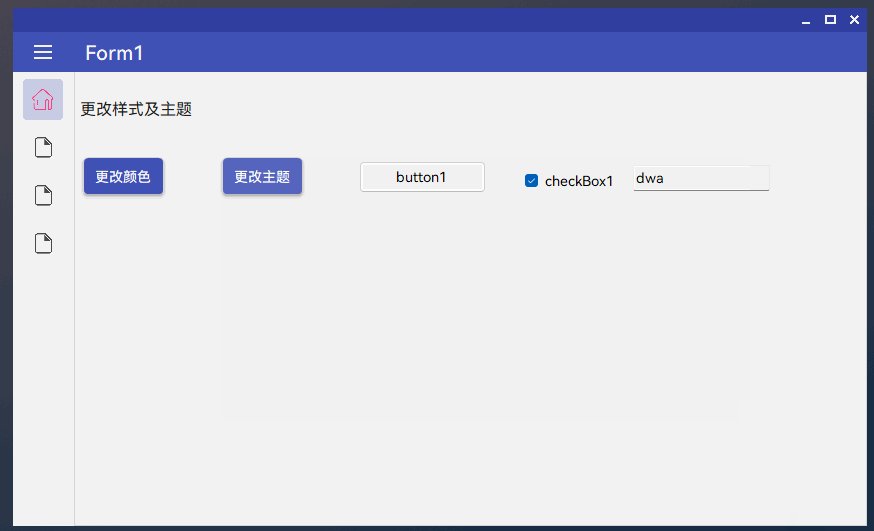
MaterialSkin.2还有一个比较厉害的地方是它的明暗主题切换不仅仅只用于它自身控件库中的控件,页面中的其他控件它也可以强制让它们跟随主题变化,通过EnforceBackcolorOnAllComponents属性:
EnforceBackcolorOnAllComponents = false
EnforceBackcolorOnAllComponents = true
小Demo就到这里吧,剩余部分大家可以试着参考项目的源码自己实现一下。
End
我自己感觉Winform的控件库里面MaterialSKin.2已经很酷了,我自己的一些Winform项目中也有在用,大家在使用过程中遇到什么问题可以一起交流学习,欢迎大家用我封装的中文链接库哈,Bye
️如果要在商业行为上使用我封转了中文字体的库文件,你必须让你上级知道引用的控件库由个人开发出来,未经过专业测试,有可能会存在各种bug的风险,而这些bug需要你们参照源码进行修复。
Winform 控件库 MaterialSkin.2 使用教程(鸿蒙字体版)的更多相关文章
- 《Dotnet9》系列-开源C# Winform控件库1《HZHControls》强力推荐
大家好,我是Dotnet9小编,一个从事dotnet开发8年+的程序员.我最近在写dotnet分享文章,希望能让更多人看到dotnet的发展,了解更多dotnet技术,帮助dotnet程序员应用dot ...
- 《Dotnet9》系列-开源C# Winform控件库强力推荐
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- WinForm 控件库
1:Telerik 介绍: Telerik 是保加利亚的一个软件公司,专注于微软.Net平台的表示层与内容管理控件.Telerik 提供高度稳定性和丰富性能的组件产品,并可应用在非常严格的环境中. 现 ...
- Github 开源:升讯威 Winform 开源控件库( Sheng.Winform.Controls)
Github 地址:https://github.com/iccb1013/Sheng.Winform.Controls 本控件库中的代码大约写于10年前(2007年左右),难免有不成熟与欠考虑之处, ...
- Winform 开源控件库( Sheng.Winform.Controls)
升讯威 .Net WinForm 控件库提供了超过15种 Winform 控件,你可以直接使用本控件库,更可以通过本控件库学到 Winform 控件开发的方法和理念. 你可以学习到: 如何基于 Con ...
- DevExpress控件库 开发使用经验总结1 DevExpress简介、安装、使用
2015-01-24 最近公司开发的WinForm客户端图书行业ERP管理系统,界面端采用了DevExpress控件库.界面效果非常绚丽,类似于Office2007.2010的界面风格. 其中的控件功 ...
- FineUIPro控件库深度解析
FineUIPro控件库 FineUIPro是一套基于jQuery的专业ASP.NET控件库,始于2008年的开源版FineUI控件库. 当年为了提升项目的开发效率,降低代码复杂度,减少对CSS和Ja ...
- Winform DevExpress控件库(一) DevExpress控件库的安装与新建第一个DevExpress项目
前言:因为这段时间要接触到DevExpress控件库,而我本身甚至对winform的控件都了解甚少,所以处在学习中,写下博客主要是为了方便后期的回顾,当然也可以给一些新人第一次接触时做为学习的参考,以 ...
- DevExpress控件库 开发使用经验总结2 DevExpress汉化之WinForm开发模式汉化
2015-01-24 DevExpress控件库默认安装后,使用的本地资源为英文.Developer Express .NET产品都有本地化资源,比如按钮属性,控件属性描述,菜单项,确认和错误的信息等 ...
- winform项目中开发的一套UI控件库
https://github.com/houyhea/winform-control-lib winform-control-lib 曾经在一个winform项目中开发的一套UI控件库 类图: 效果 ...
随机推荐
- 《CTFshow-Web入门》03. Web 21~30
@ 目录 web21 题解 原理 web22 题解 原理 web23 题解 原理 web24 题解 原理 web25 题解 原理 web26 题解 web27 题解 web28 题解 web29 题解 ...
- Nextcloud 维护管理
Nextcloud 维护管理 目录 Nextcloud 维护管理 1.管理员被禁用怎么办 2.管理员密码忘了怎么办 1.管理员被禁用怎么办 通过命令行解禁管理员用户: 方法一:通过命令行解禁管理员用户 ...
- 为什么大家都在用 WebP?
WebP 是谷歌在 2010 年提出的一种新型的图片格式,放到现在来讲,已经不算是"新"技术了,毕竟已经有了更新的 JPEG XL 和 AVIF .但是在日常工作中,大家时常会碰到 ...
- 【uniapp】【微信小程序】wxml-to-canvas
真是搞吐了,研究了整整两天,困死我了 本来使用生成二维码插件好好的,插件页也支持导出二维码图片,可是领导说要带上文件的名称,那就涉及html转图片了,当然也可以改二维码插件的源码,不过源码做了混淆,看 ...
- Falcon-7B大型语言模型在心理健康对话数据集上使用QLoRA进行微调
文本是参考文献[1]的中文翻译,主要讲解了Falcon-7B大型语言模型在心理健康对话数据集上使用QLoRA进行微调的过程.项目GitHub链接为https://github.com/iamaru ...
- dedebiz友情链接样式修改
文件位置 /system/taglib/flink.lib.php 45行位置 根据自己需求修改就行
- Strimzi Kafka Bridge(桥接)实战之二:生产和发送消息
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本文是<Strimzi Kafka B ...
- ⭐malloc(易造成内存泄漏)(及时释放内存)
1,关于malloc以及相关的几个函数 #include <stdlib.h>(Linux下) void *malloc(size_t size); void fr ...
- FragmentStatePagerAdapter
public abstract class FragmentStatePagerAdapter extends PagerAdapter java.lang.Object ↳ android.s ...
- Mind2Web: Towards a Generalist Agent for the Web 论文解读
主页:https://osu-nlp-group.github.io/Mind2Web 训练集:https://huggingface.co/datasets/osunlp/Mind2Web 概要 本 ...
