响应式开发bootstrap
响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
平时我们响应式尺寸划分
- 超小屏幕(手机,小于768px):设置宽度为100%
- 小屏幕(平板,大于等于768px):设置宽度为750px
- 中等屏幕(桌面显示器,大于等于992px):宽度设置为970px
- 大屏幕(大桌面显示器,大于等于1200px):宽度设置为1170px
1 .container {
2 height: 150px;
3 background-color: pink;
4 margin: 0 auto;
5 }
6 /* 1. 超小屏幕下 小于 768 布局容器的宽度为 100% */
7 @media screen and (max-width: 767px) {
8 .container {
9 width: 100%;
10 }
11 }
12 /* 2. 小屏幕下 大于等于768 布局容器改为 750px */
13 @media screen and (min-width: 768px) {
14 .container {
15 width: 750px;
16 }
17 }
18 /* 3. 中等屏幕下 大于等于 992px 布局容器修改为 970px */
19 @media screen and (min-width: 992px) {
20 .container {
21 width: 970px;
22 }
23 }
24 /* 4. 大屏幕下 大于等于1200 布局容器修改为 1170 */
25 @media screen and (min-width: 1200px) {
26 .container {
27 width: 1170px;
28 }
29 }

容器布局
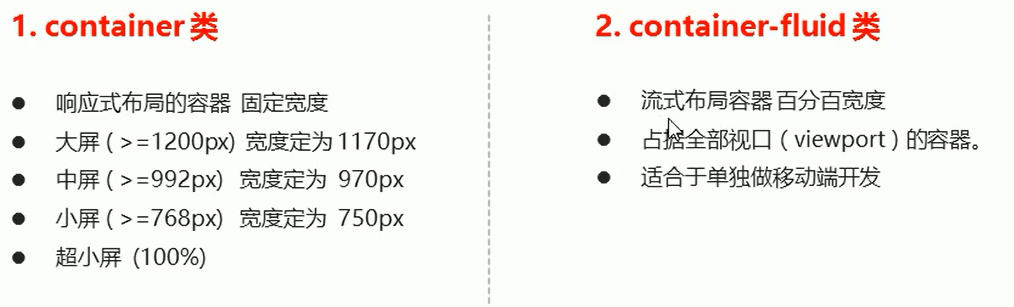
bootstrap需要为页面内容和栅格系统包裹一个.container,bootstrap预先定义好了这个类,叫.container它提供了两个做此用处的类。
1.container类

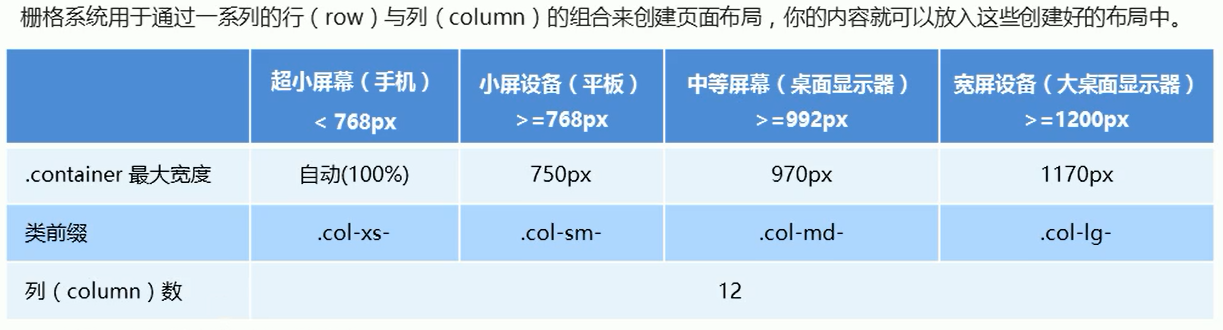
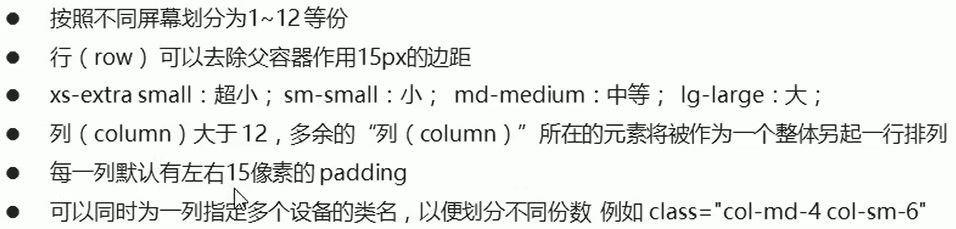
栅格选项参数


响应式开发bootstrap的更多相关文章
- BootStrap常用组件及响应式开发
BootStrap常用组件 PS:所有的代码必须写在<class="container/container-fluid">容器当中 常用组件包含内容: 字体图标 下拉菜 ...
- 借鉴bootstrap的方法,快速实现响应式开发
响应式开发 注意:任何框架都是一个辅助手段,只需借鉴其中的核心思想,把其中核心的东西提炼出来即可.不要因为,提到响应式就想到只能够用bootstrap来实现,框架现有的东西是可以提高我们的效率,但是其 ...
- 响应式开发(四)-----Bootstrap CSS----------Bootstrap CSS概览和相关注意事项
本章先记录一些与Bootstrap CSS相关的一些特点和注意事项以及兼容性. HTML 5 文档类型(Doctype) Bootstrap 使用了一些 HTML5 元素和 CSS 属性.为了让这些正 ...
- 移动端开发之响应式开发和bootstrap基础
响应式开发 (就是利用媒体查询针对不同宽度的设备进行布局和样式的设置,从而设配不同设备的目的) 响应式布局容器响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果 原理:不同屏幕下,通过媒体查 ...
- 带你玩转JavaWeb开发之五-如何完成响应式开发页面
响应式页面开发 使用BootStrap开发一个响应式的页面出来 响应式开发就是同一个页面在PC端与手机端Pad端显示不同的效果,以给用户更好的体验 需求分析 开发一套页面,让用户能够在PC端, Pad ...
- 《微信小程序七日谈》- 第二天:你可能要抛弃原来的响应式开发思维
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩 上篇文 ...
- springboot 使用webflux响应式开发教程(二)
本篇是对springboot 使用webflux响应式开发教程(一)的进一步学习. 分三个部分: 数据库操作webservicewebsocket 创建项目,artifactId = trading- ...
- 移动端使用rem同时适应安卓ios手机原理解析,移动端响应式开发
rem单位大家可能已经很熟悉,rem是随着html的字体大小来显示代表宽度的方法,我们怎样进行移动端响应式开发呢 浏览器默认的字体大小为16px 及1rem 等于 16px 如果我们想要使1rem等于 ...
- 基于screen.width的伪响应式开发
一.站在用户的角度看问题 一个用户,访问一个web页面的真实场景是怎样的呢? 下面是某用户访问某站点的一个场景: 1. 小明打开了自己的电脑,访问了鑫空间-鑫生活: 2. 小明体内洪荒之力无法控制,疯 ...
- 响应式开发(二)-----Bootstrap框架的介绍
简介 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架,是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的, ...
随机推荐
- [GDOIpj221C] 流水线
第三题 流水线 提交文件: line.cpp 输入文件: line.in 输出文件: line.out 时间空间限制: 2 秒, 256 MB 在计算机组成原理这门课中,小明的老师布置了实现 CPU ...
- 4 HTTP的“四层”和“七层”
目录 1 四层:TCP/IP 网络分层模型 2 七层:OSI网络分层模型 3 TCP/IP 协议栈的工作方式 1 四层:TCP/IP 网络分层模型 四层是指TCP/IP 网络分层模型. 第一层:&qu ...
- SpringBoot发送虚拟请求~
1.创建一个测试用的TestController @RestController public class TestController { @GetMapping("/test" ...
- K8S核心技术
一.命令行工具Kubectl kubectl 是 Kubernetes 集群的命令行工具,通过 kubectl 能够对集群本身进行管理,并能 够在集群上进行容器化应用的安装部署 1.基本语法 kube ...
- 数字孪生为何开始逐渐与GIS进行融合?
近年来,数字孪生技术和地理信息系统(GIS)在各自领域的快速发展引起了广泛关注.这两个技术的结合被认为是一种强大的联合,可以为各行各业带来革命性的变革和创新.那么,为何数字孪生开始逐渐与GIS进行融合 ...
- 【C#】【IO】【实例】接上一个统计的新功能
先用Python来创建多层级文件夹: import os root_path = r"C:\Users\Desktop\文案整理\Practice" for item in ran ...
- 2022年发布jar到Maven公共仓库最全攻略
2022年jar包发布到Maven公共仓库最全攻略 分几个步骤: 1.注册 issues.sonatype.org 账号 2.创建 issues 填写项目地址(github.gitee等) 3.验证域 ...
- javacv实现屏幕录制(一)
javacv实现屏幕录制(一) javacv从入门到入土系列,发现了个好玩的东西,视频处理,于是我想搞个屏幕录屏,我百度了一下,copy那些代码我没有实现过,那些代码也没有说明,只好去官网看文档找资料 ...
- Luogu P4592 [TJOI2018]异或 做题记录
随机跳的. 树上维护序列,显然树剖.维护异或,显然 01trie. 01trie 维护区间异或,显然可持久化一下. 看到时限很大,显然可以双 log. 于是跑一边树剖,再根据 id 暴力建一个 可持久 ...
- BFS(一)单词接龙
对应 LeetCode 127 单词接龙 问题定义 给定一个字典序列 wordList,一个初始的单词 beginWord 和一个目标单词 endWord,现在要求每次变换满足以下条件将 beginW ...
