elementUI实现月、季度、年 时间选择框
elementUI实现月、季度、年 时间选择框
一、通过 el-date-picker 组件来实现月、年的选择
代码如下:
<el-date-picker
v-if="dateType === 'month' || dateType === 'year'"
v-model="time"
:type="dateType"
:picker-options="pickerOptions"
placeholder="请选择"
>
</el-date-picker>
二、通过自定义组件来实现季度的选择框
<div class="el-quarter-picker">
<el-popover
v-model="visible"
:disabled="!canPopover"
:tabindex="null"
placement="bottom-start"
transition="el-zoom-in-top"
trigger="click"> <div class="el-date-picker">
<div class="el-picker-panel__body">
<div class="el-date-picker__header el-date-picker__header--bordered" style="margin:0px; line-height:30px">
<button
type="button"
@click="clickLast"
aria-label="前一年"
class="el-picker-panel__icon-btn el-date-picker__prev-btn el-icon-d-arrow-left"></button>
<span role="button" class="el-date-picker__header-label" @click="clickYear">{{ title }}</span>
<button
type="button"
@click="clickNext"
aria-label="后一年"
class="el-picker-panel__icon-btn el-date-picker__next-btn el-icon-d-arrow-right"></button>
</div>
<div class="el-picker-panel__content" style="margin:0px; width:100%">
<table class="el-month-table" style="">
<tbody>
<tr v-for="line in lineCount" :key="line">
<td v-for="index in (line * 4 <= viewList.length ? 4 : viewList.length - (line - 1) * 4)" :key="index" :class="{ today: viewList[(line - 1) * 4 + index - 1].current, current: viewList[(line - 1) * 4 + index - 1].active }">
<div><a class="cell" @click="clickItem(viewList[(line - 1) * 4 + index - 1])">{{ viewList[(line - 1) * 4 + index - 1].label }}</a></div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div> <el-input
slot="reference"
@change="changeText"
@mouseenter.native="mouseEnter"
@mouseleave.native="mouseLeave"
:placeholder="placeholder"
v-model="text"
:size="size"
:readonly="!canEdit"
:disabled="disabled">
<i slot="prefix" class="el-input__icon el-icon-date"></i>
<i slot="suffix" class="el-input__icon el-icon-circle-close" v-show="showClear" style="cursor:pointer" @click.stop="clear"></i>
</el-input>
</el-popover>
</div>
完整代码,点击链接下载
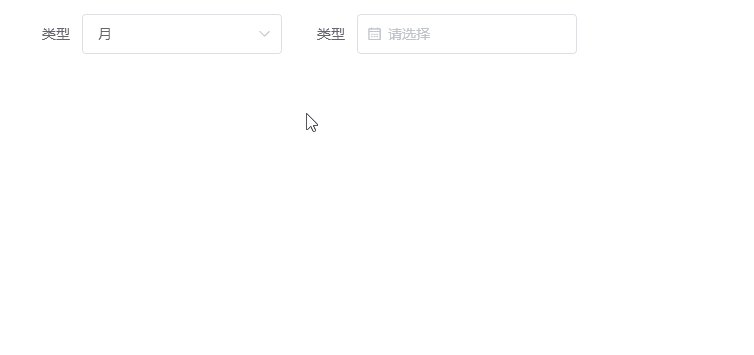
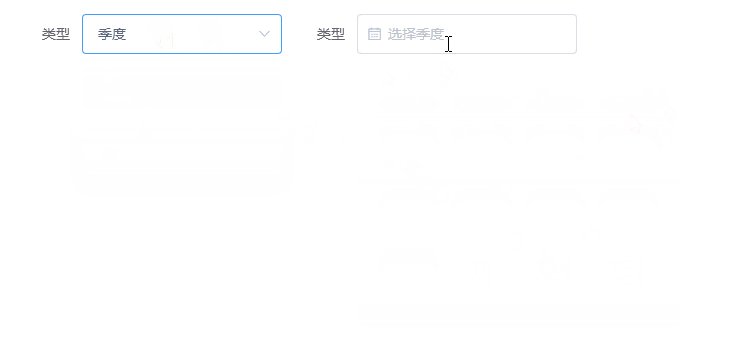
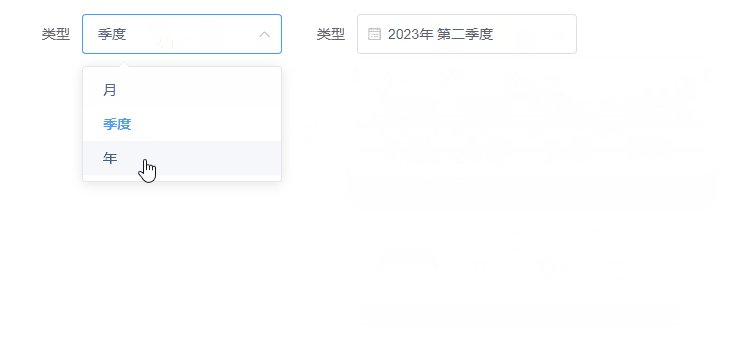
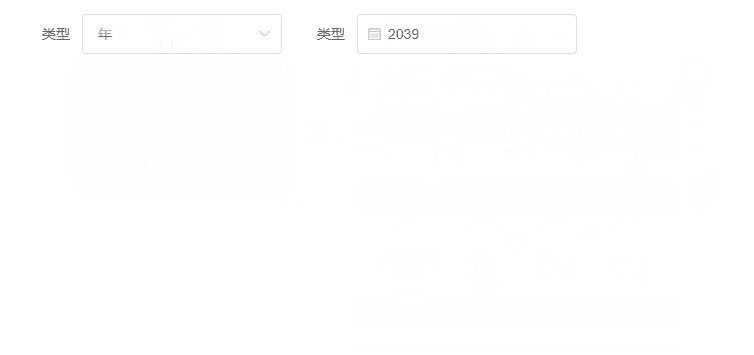
三、整体效果如下

elementUI实现月、季度、年 时间选择框的更多相关文章
- android弹出时间选择框
时间选择框: new DatePickerDialog(this, new OnDateSetListener() { @Override public void onDateSet(DatePick ...
- Vant-UI移动端时间选择框
使用Vant input框时有时需要调用时间选择,时间选择框要结合弹出层使用 <div class="van-cell van-field"> <span cla ...
- 基于element-ui的多选下拉框和tag标签的二次封装
前言: 今年这大半年我主要负责公司的后台教务管理的开发,这个管理系统目前主要是给公司的内部人员去配置公司的核心项目(例如:熊猫小课)的所有数据,例如课程的配置.课程期数的配置.课程版本的配置.活动的配 ...
- elementUI 列表里面含有多选框,当翻页的时候依然保持之前页多选不变
el-table的type="selection"的使用 场景:el-table,type="selection"时,重新请求后,设置列表更新前的已勾选项 踩坑 ...
- vue基于element-ui的三级CheckBox复选框
最近vue项目需要用到三级CheckBox复选框,需要实现全选反选不确定三种状态.但是element-ui table只支持多选行,并不能支持三级及以上的多选,所以写了这篇技术博文供以后学习使用. 效 ...
- java获取当前时间的年周月季度等的开始结束时间
import java.text.SimpleDateFormat; import java.util.Calendar; import java.util.Date; /** * Created b ...
- element-ui select可搜索下拉框无法在IOS或Ipad调起小键盘输入法
参考:https://segmentfault.com/q/1010000021748033 原因:常规select是可以调起小键盘的.但是element-ui的select其实是input.并且这个 ...
- Java+Selenium操作日期时间选择框插件
在自动化测试的时候我们经常会碰到下面的时间日期插件(这个时候这个文本框是不运行我们输入时间的), 我们可以用java获取当前日期,然后用Selenium结合JS代码就可以直接往文本框输入内容. 像这种 ...
- elementUI 学习入门之 radio 单选框
Radio 单选框 基础用法 选项默认可见,选项不宜过多,选项过多建议使用 select 选择器 使用 Radio 组件,需要设置 v-model 绑定变量,选中意味着变量的值为相应 Radio l ...
- js编写时间选择框
效果图: 代码: 新建js:WdatePicker.js /* * My97 DatePicker 4.72 Release * License: http://www.my97.net/dp/lic ...
随机推荐
- Mac 完整卸载mysql
依次执行 cd ~ sudo rm /usr/local/mysql sudo rm -rf /usr/local/mysql* sudo rm -rf /Library/StartupItems/M ...
- Jingle Bio:产品出海的最重要一课是「重营销轻技术」?
名字: Jingle Bio 开发者 / 团队: Luo Baishun 平台: Web 请简要介绍下这款产品 Jingle Bio 是一款不需要任何编程基础就可以轻松驾驭的个人网站制作工具,你可以使 ...
- C#多窗口切换的实现
本文关键字: 多窗口切换 label splitContainer 窗口背景颜色设置 字体设置 窗口布局 按钮事件 按钮 新建项目: 开发MainForm: MainForm先添加1个splitCon ...
- log4cpp的安装及使用
目录 前言 安装 使用 示例代码 配置文件 编译链接 输出 前言 本文的操作均在ubuntu20.04下进行 安装 本文仅介绍从源码编译安装log4cpp的过程. ①在开始编译前,首先要确保系统中安装 ...
- es6高级~promise
1.Promise对象 Promise 对象用于表示一个异步操作的最终完成 (或失败)及其结果值.其作用是为了解决回调地狱 回调地狱:回调函数的结果作为下一个回调函数的参数时,产生回调链,也称之为回调 ...
- Python 按比例获取样本数据或执行任务
按比例获取样本数据或执行任务 By:授客 QQ:1033553122 开发环境 win 10 python 3.6.5 需求 已知每种分类的样本占比数,及样本总数,需要按比例获取这些分类的样本.比如, ...
- Django+Bootstrip 卡片模板设计 经典精品
下面是一个完整的卡片模板代码,包含所有元素,并使用Django的模板语言来处理状态字段的条件渲染.同时还包括示例视图和URL配置. 完整的卡片模板 <div class="card&q ...
- centos7 最小化安装yum不能安装软件解决方案
慕课网神思者老师课常资料带的布署工具中,自带的liunx 系统centos7 yum发现不能安装软件,比如docker 解决方案 首先我们安装好虚拟机启动系统centos7 尝试安装任何软件都会报 ...
- JAVA课后谈1
1.课程中动手动脑的问题 在本次课堂实验中,我暴露出了很多问题,尤其是逻辑思维方面,不能很好的处理数理运算问题.在实际生活中客户的要求千变万化,而我们作为一个合格的程序设计者应该顺应其要求,尽可能的去 ...
- 安装docker并部署java项目
docker部署springboot项目(详细教程)_使用docker部署springboot项目_流星007的博客-CSDN博客 ps:以下是部署到linux 服务器中的 案例(与chatgpt的对 ...
