一招轻松解决node内存溢出问题
node启动项目造成内存溢出的解决办法
我们在使用node启动项目的时在项目较大的时候,可能会造成内存溢出。为什么会造成内存溢出呢?
要回答上面这个问题,我们要了解node中是如何分配内存的。
Node中通过JavaScript使用内存时只能使用部分内存(64位系统:1.4 GB, 32位系统:0.7 GB)
如果前端项目比较大,Webpack编译时就会占用很多的系统资源,
此时一旦超出了V8引擎对Node默认的内存限制大小时,就会产生内存溢出的错误。
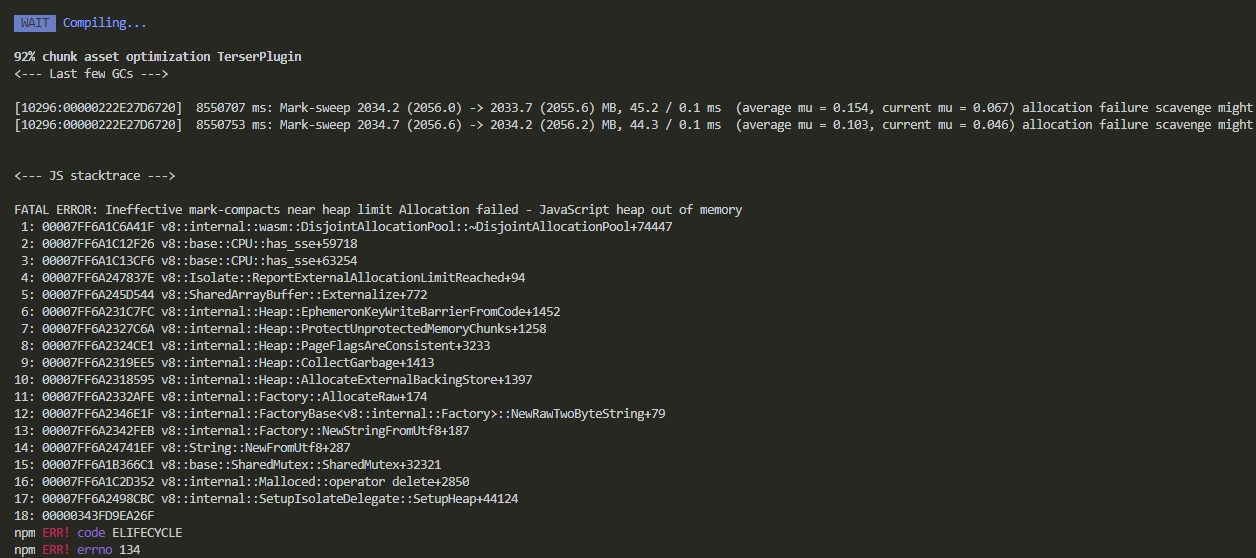
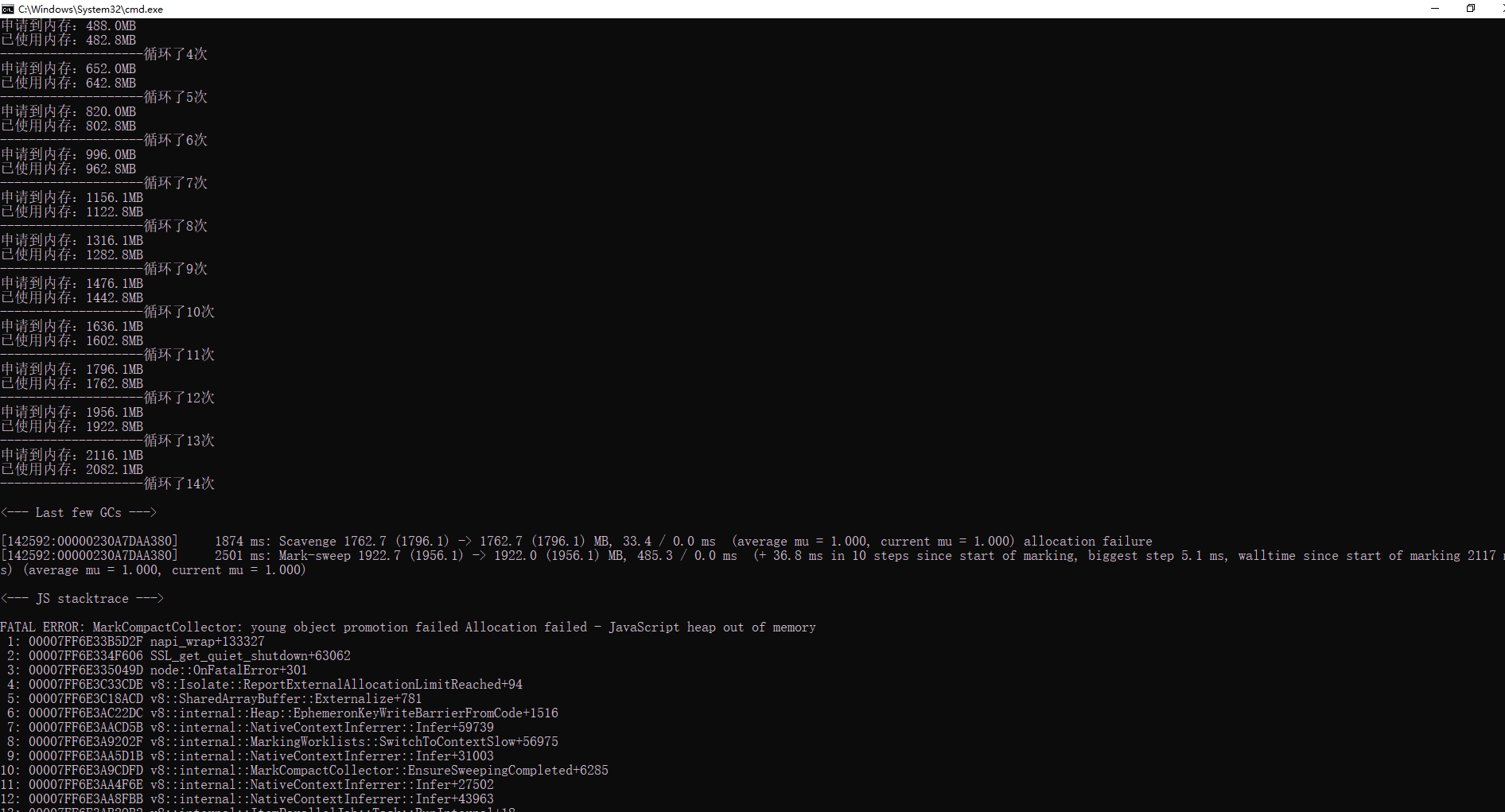
在终端我们就会看见如下关键报错信息:
<--- JS stacktrace --->
<--- Last few GCs --->
这些都表明内存溢出了。
详细报错信息
<--- Last few GCs --->
[130124:0000021FC62BC9D0] 1795 ms: Scavenge 1762.7 (1796.8) -> 1762.6 (1796.8) MB, 34.4 / 0.0 ms
(average mu = 1.000, current mu = 1.000) allocation failure
[130124:0000021FC62BC9D0] 2409 ms: Mark-sweep 1922.7 (1956.8) -> 1922.0 (1956.1) MB, 487.4 / 0.0 ms
(+ 38.4 ms in 10 steps since start of marking, biggest step 5.0 ms, walltime since start of marking 2053 ms)
(average mu = 1.000, current mu = 1.000)
<--- JS stacktrace --->
FATAL ERROR: MarkCompactCollector: young object promotion failed Allocation failed - JavaScript heap out of memory

解决内存溢出的办法
我们知道了内存溢出的原因:现在我们扩展内存就可以了.
# linux & mac下面
export NODE_OPTIONS=--max_old_space_size=8096
# windows 下面 [window推荐使用这个] 你直接在命令行窗口CMD 中输入如下命令就ok了。
set NODE_OPTIONS=--max_old_space_size=8096
# 使用cross-env解决mac 与 windows 的差异
npm install --save-dev cross-env # 安装
cross-env NODE_OPTIONS=--max_old_space_size=8096
了解几个属性
创建 look.js文件
let neiCun = process.memoryUsage();
console.log('内存大小:',neiCun);
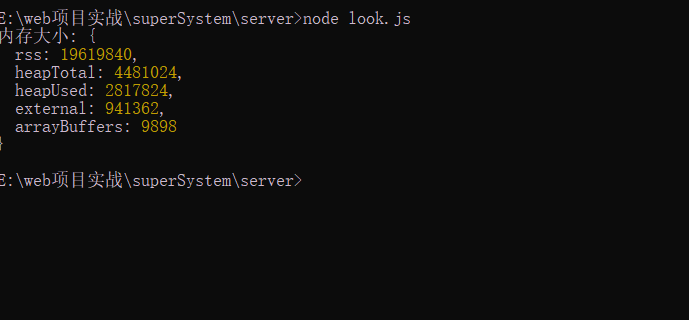
输出
内存大小: {
rss: 19619840,
heapTotal: 4481024,
heapUsed: 2817824,
external: 941362,
arrayBuffers: 9898
}
属性名 说明
rss 常驻集大小,是进程在主内存设备(即总分配内存的子集)中占用的空间量,包括所有 C++ 和 JavaScript 对象和代码。
heapTotal V8 的内存使用量,已申请到的内存 单位是:B
heapUsed V8 的内存使用量,当前已使用的内存 单位是:B
external 绑定到 V8 管理的 JavaScript 对象的 C++ 对象的内存使用量。
arrayBuffers 为 ArrayBuffer 和 SharedArrayBuffer 分配的内存,包括所有 Node.js Buffer。 这也包含在 external 值中。
当 Node.js 被用作嵌入式库时,此值可能为 0,因为在这种情况下可能不会跟踪 ArrayBuffer 的分配
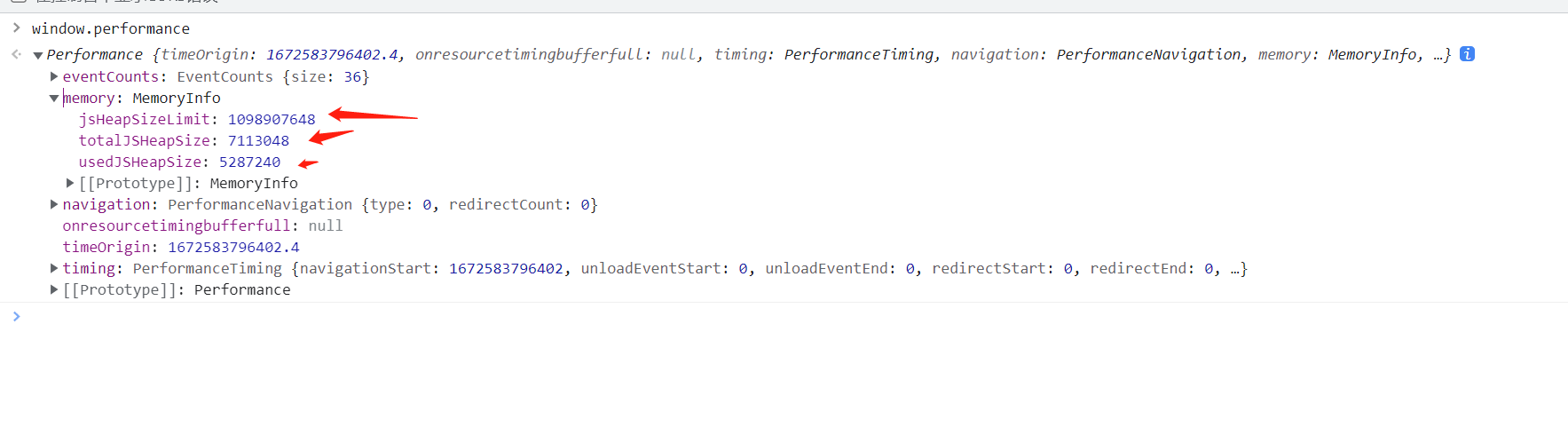
小知识:在浏览器的控制台中输入 window.performance 命令也可以查看内存

jsHeapSizeLimit totalJSHeapSize usedJSHeapSize 的讲解
在控制台输入 window.performance
出现如下一部分的属性
memory:{
jsHeapSizeLimit: 2172649472,
totalJSHeapSize: 215072162,
usedJSHeapSize: 211564498
}
这个几个属性的意思
jsHeapSizeLimit: 2172649472 totalJSHeapSize: 629811769 usedJSHeapSize: 624884689
jsHeapSizeLimit 代表内存大小限制, 2172649472/1024/1024 ≈ 2072M,也就是2G,这也佐证了新的V8已经将内存从1.4G限制提升上来了。
totalJSHeapSize 代表可使用内存 629811769/1024/1024 ≈ 600M
usedJSHeapSize是JavaScript对象占用的内存,不能大于totalJSHeapSize,如果大于,可能出现了内存泄漏

变量何时销毁
内存中主要存储变量等数据:
局部变量当程序执行结束,且没有引用时就会消失。
全局对象回始终存活到程序结束运行
使用--max-old-space-size进行手动内存分配
function getMemory(n) {
let memory = process.memoryUsage();
console.log(`申请到内存:${(memory.heapTotal/1024/1024).toFixed(1)}MB`);
console.log(`已使用内存:${(memory.heapUsed/1024/1024).toFixed(1)}MB`);
console.log(`--------------------循环了${n}次`)
}
// 每次都会接受一个大数组
function useMem(){
let size = 20 * 1024 * 1024;
let arr = new Array(size);
return arr;
}
// 全局变量
let total = [];
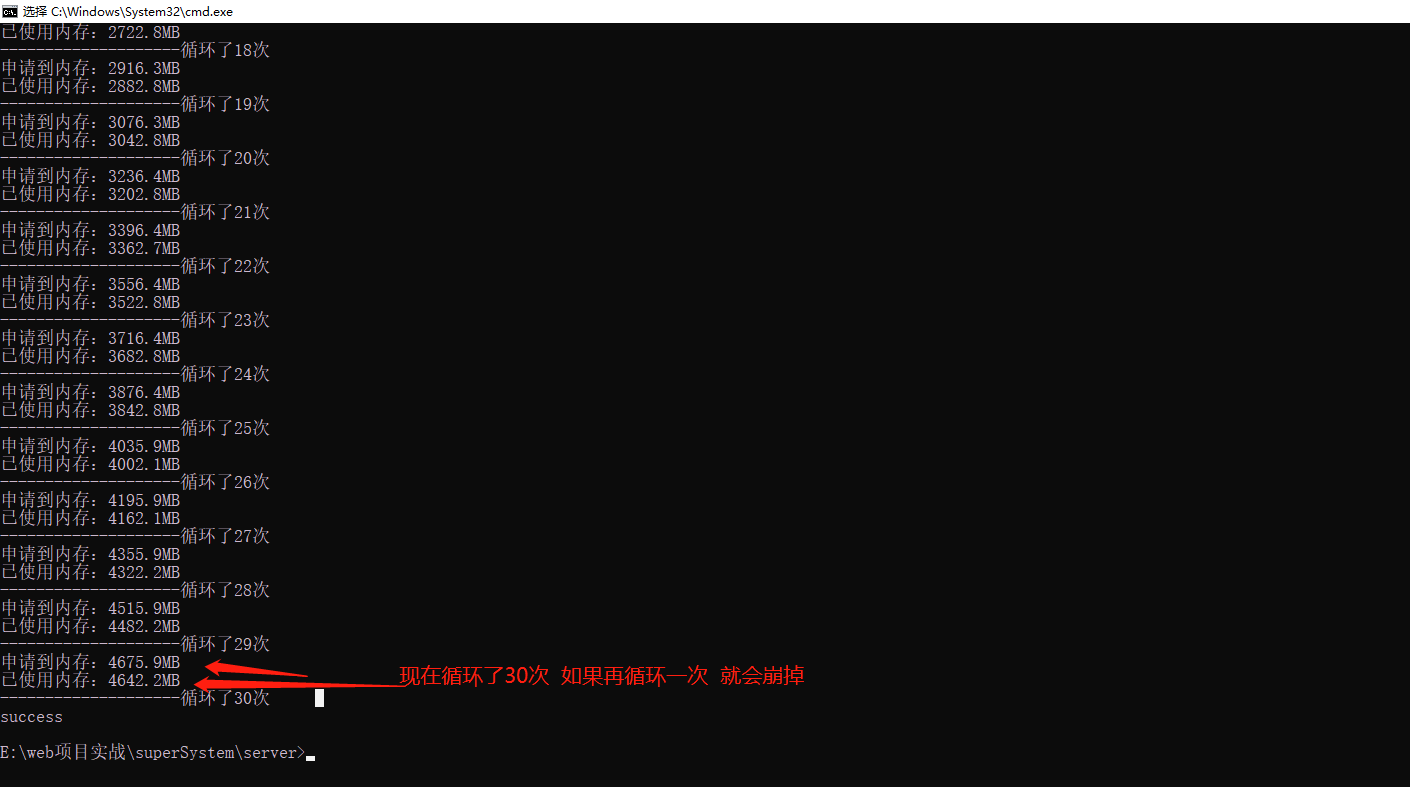
for (let j = 0; j < 30; j++) {
getMemory(j+1);
total.push(useMem());
}
console.log('success');


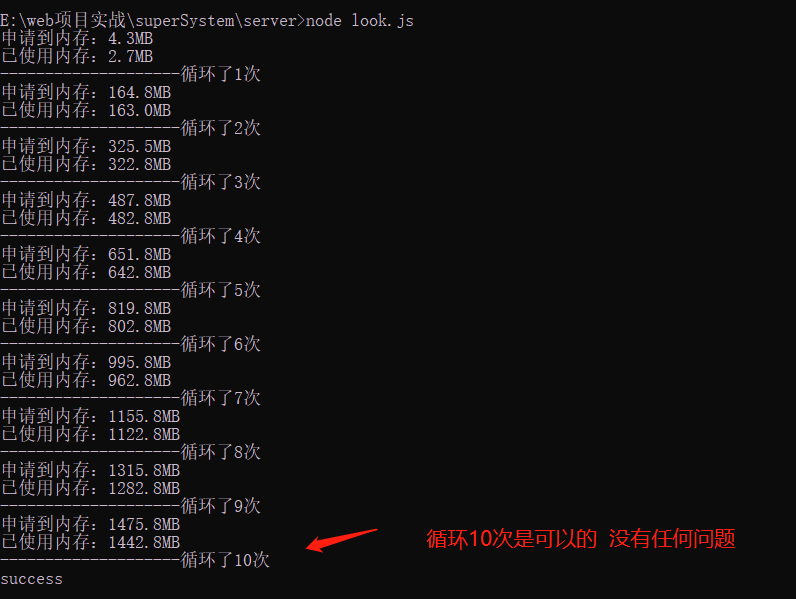
发现的问题
根据上面的图:以上循环10次,是不会超出的,能正常输出success。
当 循环15次,的时候内存就崩掉了。
其中Last few GCs显示的是最后几次垃圾回收的情况,JS stacktrace代表JavaScript的堆栈跟踪。
报错的原因是:JavaScript heap out of memory,达到堆限制分配失败-JavaScript堆内存不足.
对于当前这种情况而言,就可以使用--max-old-space-size命令来扩充堆内存空间了,
一般而言新生代内存空间扩充并没有多大必要,堆内存不足主要还是需要扩充老生代的内存。[重点]
node运行js时添加:--max-old-space-size=8096 这可以将老生代内存空间扩充到 8096 MB。
简单介绍一下 V8 引擎的垃圾回收机制
v8 引擎将内存分为了新生代和老生代。
新创建的对象或者只经历过一次的垃圾回收的对象被称为新生代。
经历过多次垃圾回收的对象被称为老生代。
新生的对象容易早死,老生代活得更久
新生代被分为 From 和 To 两个空间。
To 一般是闲置的,当 From 空间满了的时候会执行 Scavenge 算法进行垃圾回收。
这个算法分为三步:
1.首先检查 From 空间的存活对象,
如果判断这个存活对象是否满足晋升到老生代的条件,
满足条件则晋升到老生代,如果不满足条件则移动 To 空间。
2.如果对象不存活,则释放对象的空间。
3.最后将 From 空间和 To 空间角色进行交换
V8 新生代对象晋升到老生代有两个条件:
1.第一个是判断对象否已经经过一次 Scavenge 回收。
若经历过,则将该对象从 From 空间复制到老生代中;
若没有经历,则复制到 To 空间。
2.第二个是 To 空间的内存使用占比是否超过限制。
当对象从 From 空间复制到 To 空间时,若 To 空间使用超过 25%,
则对象直接晋升到老生代中。
设置 25% 的原因主要是因为算法结束后,
两个空间结束后会交换位置,如果 To 空间的内存太小,会影响后续的内存分配。
使用--max-old-space-size命令来扩充堆内存空间
执行 node --max-old-space-size=8096 .\look.js

在分配内存时不能超过系统的空闲内存
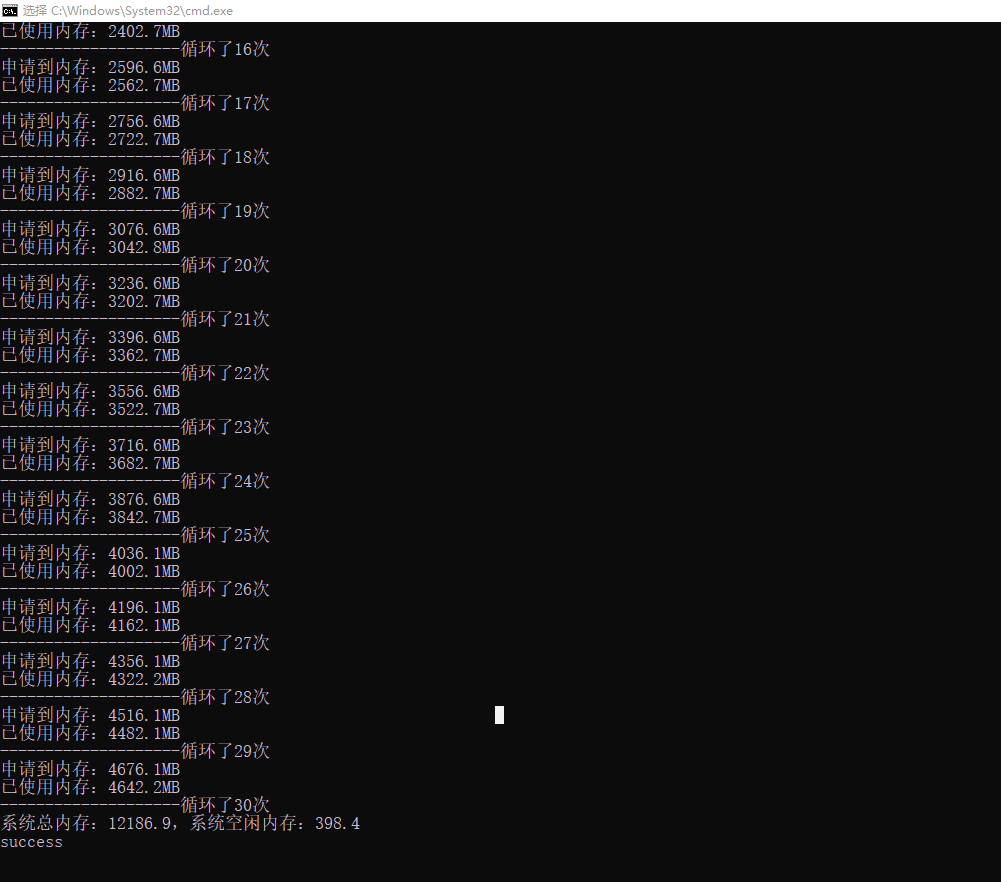
注意: 在分配内存时需要注意系统空闲内存,不能超过系统的空闲内存。并且一般只能接受空闲内存的75%。可以使用导入os来进行查看。
const os = require('os');
let totalmem = os.totalmem(); // 以整数形式返回系统内存总量(以字节为单位B)
let freemem = os.freemem(); // 以整数形式返回空闲的系统内存量(以字节为单位B)。
console.log(`系统总内存:${ (totalmem/1024/1024).toFixed(1) },系统空闲内存:${ (freemem/1024/1024).toFixed(1) }`)

一招轻松解决node内存溢出问题的更多相关文章
- 打包时,node内存溢出问题解决方法
在使用npm run build打包时,遇到node内存溢出问题. 网上查找到的决绝方案.解决方案一: 安装increase-memory-limit插件,扩大node的内存限制 但是,这个解决方案在 ...
- node 内存溢出
遇到这个问题的人可以更快解决 再复制写一篇 利于百度搜索 坑爹的node 内存溢出 react开发项目 安装一个插件依赖 ,然后就报错了 报错如下(自己的没有截图出来 这是从别人的截图---报错基本 ...
- React项目编译node内存溢出
坑爹的node 内存溢出 react开发项目 安装一个插件依赖 ,然后就报错了 报错如下(自己的没有截图出来 这是从别人的截图---报错基本差不多) 之前因为项目大而且旧的原因 使用 过 ...
- [转]怎样解决Myeclipse内存溢出?
在用myeclipes10 开发 遇到了 内存溢出问题,百度了很久,这篇比较完善. 总结起来三个方面去检查 1)myeclipes的配置:myeclipes 10 的安装路径下 的myeclipse. ...
- 解决JVM内存溢出问题
今天遇到了一个问题,当我在增加配置文件(*.xml)内容的时候,重新启动tomcat6时,控制台报错:java.lang.StackOverflowError: 即,栈溢出错误. 内存溢出,即程序运行 ...
- Java乔晓松-android中获取图片的缩略图(解决OutOfMemoryError)内存溢出的Bug
由于android获取图片过大是会出现内存溢出的Bug 07-02 05:10:13.792: E/AndroidRuntime(6016): java.lang.OutOfMemoryError 解 ...
- 缩放图片,解决bitmap 内存溢出out of memory的问题
很多人在android开发中都遇到了生成bitmap时候内存溢出,也就是out of memory(OOM)的问题,网上对这样的问题的的解决说法不一.笔者作为一个初级开发者,在这里向大家提供一种比较实 ...
- 大神的---解决tomcat内存溢出问题----tomcat报错:This is very likely to create a memory leak问题解决
tomcat memory leak解决方案 这种问题在开发中经常会碰到的,看看前辈的总结经验 Tomcat内存溢出的原因 在生产环境中tomcat内存设置不好很容易出现内存溢出.造成内存溢出是不一 ...
- 虚拟机选择配置:解决tomcat内存溢出
用于解决java.tomcat内存溢出:-server -XX:PermSize=128M -XX:MaxPermSize=256m
- 转载:持续集成之解决jenkins内存溢出问题
在jenkins master-slave配置中,总是出现内存溢出问题,更换了机器设备仍然跑不起来: 问题如下: Status Code: 500 Exception: org.apache.c ...
随机推荐
- 什么是Python中的套接字编程?
摘要:本文涵盖了有关使用Python进行套接字编程的所有领域.套接字可以帮助您建立这些连接,而Python无疑可以简化连接. 本文分享自华为云社区<从零开始学python | 什么是Python ...
- Open Harmony移植:build lite编译构建过程
摘要:本文介绍了build lite 轻量级编译构建系统编译构建过程,调用依赖关系等等. 本文分享自华为云社区<移植案例与原理 - build lite编译构建过程>,作者: zhushy ...
- 联合枚举类型:从C语言看枚举与联合类型到TypeScript/Python
枚举,还是从hello world 开奖,大部分的人应该是从C开始的,比如我.当然,这部分也可以跳过. 详说枚举类型: C语言中的enum 计算机入门时候有点印象: enum是C语言中的一个关键字,e ...
- Solon 小技巧收集 - 页面跳转(重定向)
@XMapping("/") public void jump(XContext ctx){ ctx.redirect("http://www.noear.org&quo ...
- Axure 多人协作
创建团队项目 团队 => 从当前文件创建团队项目 签出的文件才能被修改 签出 签入 发布评论 邀请 编辑的5种状态 和SVN差不多的概念 已有项目导入 https://www.bilibili. ...
- PPT 配色方法
https://www.bilibili.com/video/BV1ha411g7f5/?p=10 https://dribbble.com/ 问题1:配色太多,主题色混乱 一个主色,两辅色 问题2: ...
- BBS项目(四):临时评论渲染 文章子评论功能 后台管理页面搭建 添加文章页面搭建
目录 临时评论样式渲染 文章子评论业务逻辑 后台管理页面搭建 后台管理页面模板创建 添加文章页面搭建 富文本编辑器 添加文章初步实现 添加文章功能优化 beautifulsoup模块基本使用 临时评论 ...
- 流媒体传输协议之 RTMP
作者:逸殊 审核:泰一 简介 RTMP 在可靠流式传输(TCP)的基础上提供了双向的消息多路复用服务,在通讯双方之间传输与时间相关的并行流数据,如音频,视频和数据消息.协议实现方通常为不同的消息类型指 ...
- PS CJ37/CJ38 增加和返回预算
一.预算补充CJ37/预算返回CJ38 二.补充预算CJ37,点击保存 预算返回CJ38,点击保存 三.代码示例 预算补充代码 "------------------------------ ...
- POJ2965 The Pilots Brothers' refrigerator (精妙方法秒杀DFS BFS)
这道题和算法进阶指南的一道题解法一样,必须另操作为奇数.见证明过程 证明:要使一个为'+'的符号变为'-',必须其相应的行和列的操作数为奇数;可以证明,如果'+'位置对应的行和列上每一个位置都进行一次 ...
