elementui-自定表头和在input中遇见的问题
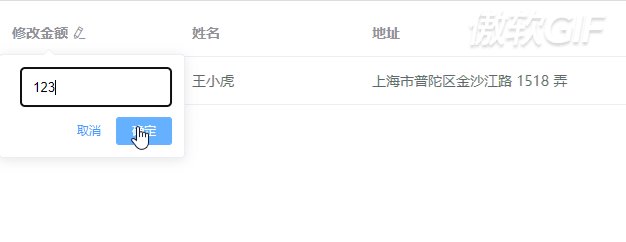
第一个问题:无法关闭 弹出框
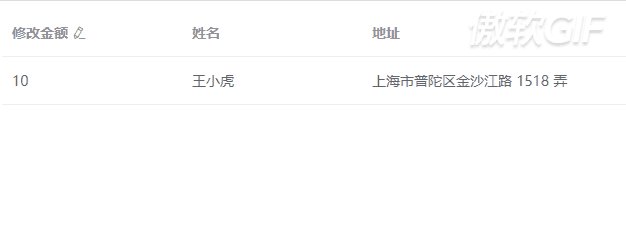
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="金额" width="180">
<template slot="header">
<el-popover placement="top" width="160" v-model="visible">
<div style="text-align: right; margin: 0">
<input class="input" v-model="infoValue" />
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button type="primary" size="mini" @click="okHander">确定</el-button>
</div>
<span slot="reference">
<span>修改金额</span>
<i class="el-icon-edit"></i>
</span>
</el-popover>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
<script>
new Vue({
el: '#app',
data: function() {
return {
visible: false,
infoValue: '',
tableData: [{
date: '10',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, ]
}
},
methods: {
okHander() {
//无法清除输入框中的值
this.infoValue=''
// 关闭弹窗
this.visible = false;
},
}
})
</script>

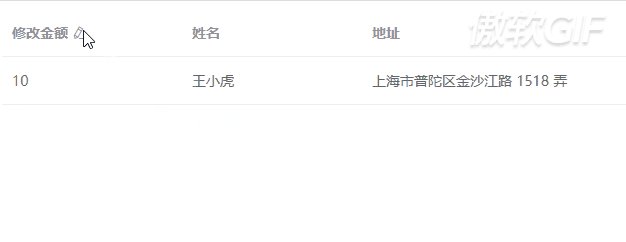
解决关闭弹窗办法
添加 ref="elpopoverRef",通过ref去关闭
<el-popover placement="top" ref="elpopoverRef" width="160" v-model="visible">
<div style="text-align: right; margin: 0">
<input class="input" v-model="infoValue" />
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button type="primary" size="mini" @click="okHander">确定</el-button>
</div>
<span slot="reference">
<span>修改金额</span>
<i class="el-icon-edit"></i>
</span>
</el-popover>
okHander() {
// 关闭弹窗 失败
// this.visible = false;
//关闭弹窗 成功
this.$refs.elpopoverRef.doClose()
},

无法清空input中的值,通过this.infoValue=''

解决清除输入框中的值
<el-popover ref="elpopoverRef" placement="top" width="160" v-model="visible">
<div style="text-align: right; margin: 0">
<input ref="inputIdDemo" class="input" v-model="infoValue" />
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button type="primary" size="mini" @click="okHander">确定</el-button>
</div>
<span slot="reference">
<span>修改金额</span>
<i class="el-icon-edit"></i>
</span>
</el-popover>
okHander() {
// 关闭弹窗
this.$refs.elpopoverRef.doClose();
// 清除input框中的值,这样清除值会成功
this.$refs.inputIdDemo.value=""
//这样清除值会失败的哈
this.infoValue='';
},

尾声
这个案例主要产生了两个奇怪的现象。
第一个就是通过this.visible = false;
无法关闭弹窗。
后来通过查询文档,通过
this.$refs.elpopoverRef.doClose();这样可以关闭弹窗
无法清除input框中的值。
最初我使用this.infoValue=''失败了
紧接着使用vue中的强制刷新但是失败了~
然后还使用了v-if来销毁input还是失败了
最后我只用ref重置value的值。没有想到竟然成功了
其实使用document.getElementById('xx').value=""
也可以将input中的值清空
所以:至于为什么会这样。我觉得应该是element-ui中的一个bug
遇见问题,多使用几种方式也许会有不一样的结果
elementui-自定表头和在input中遇见的问题的更多相关文章
- js 实时监听input中值变化
注意:用到了jquery需要引入jquery.min.js. 需求: 1.每个地方需要分别打分,总分为100; 2.第一个打分总分为40; 3.第二个打分总分为60. 注意:需要判断null.&quo ...
- 实现滑动条与表单中的input中的value交互
最近在写一个考试系统的项目,遇到一些比较有意思的小知识,在这里分享给大家 下面是一个滑动条与input中的value值的交互,即滑动条的颜色会跟随给定input的value值实时变化,虽然表单中的ra ...
- input中空格后的数据不显示
bug,input中空格后的数据不显示 昨天在修bug,有一个bug是用户修改的个人信息的地址栏,输入有空格的话,空格后面的内容存不上,而且没有报错,奇怪了,只好跟踪下. 页面上的输入框就是个 ...
- css设置input中placeholder字体
设置input中placeholder字体颜色 input::-webkit-input-placeholder {color:@a;} input:-moz-placeholder {color:@ ...
- JS 捕获 input 中 键盘按键
JS 捕获 input 中 键盘按键 的相应处理事件是很简单的,google搜索一下很容易找到处理方式,请看如下一种简单的处理方式: HTML代码: <div> <input typ ...
- input中id和name属性的区别。
input中id和name属性的区别. 做网站很久了,但到现在还没有搞明白input中name和id的区别,最近学习jquery,又遇到这个问题,就在网上搜集资料.看到这篇,就整理出来,以备后用. 可 ...
- js下读取input中的value值
很多人(包括我),总想像以前操作js一样,读取到input中的值:document.getElementById('').value; 结果事实证明这样读到得是null. eval(document. ...
- js实时监听input中值的变化
$(function(){ $('#inputid').bind('input propertychange', function() { // input 中的值 var params = $(th ...
- 将前台input中的数据异步传到后台并存入数据库
将前台input中的数据异步传到后台并存入数据库 先看图: 利用ajax异步交互数据,并不是以json数组的形式将数据传到后台,而是利用字符数组的形式将其传到后台.动态新增每一行数据,将每一列对应的数 ...
- 归纳一下input中span提示以及input中onchange事件
一.当input中不含有onclick事件的时候 定义一个class为tip1的span: <td><input type=text name='POSTNAME' nameVal ...
随机推荐
- 全文手敲代码,教你用Java实现扫雷小游戏
摘要:本程序共封装了五个类,分别是主类GameWin类,绘制底层地图和绘制顶层地图的类MapBottom类和MapTop类,绘制底层数字的类BottomNum类,以及初始化地雷的BottomRay类和 ...
- CANN AICPU算子耗时分析及优化探索
摘要:本文以GreaterEqual作为测试算子,该算子计算逻辑较为简单(output = input1 >= input2),旨在尽可能降低计算耗时,使得算子耗时尽可能以数据操作和算子调度作为 ...
- Windows 2012 上网慢如何解决
解决步骤:1.执行netsh int tcp show global 查看默认TCP全局参数等相关设置 Windows 2012 默认ECN 功能是开启的,将其关闭即可 以管理员的身份运行下列 ...
- 接口文档 token发展史 jwt介绍和原理 drf-jwt快速使用
目录 昨日回顾 认证 权限 频率 全局异常处理 接口文档 接口文档编写 drf自动生成接口文档 cookies-session-token发展史 jwt介绍和原理 jwt的构成 base64的编码和解 ...
- 用 ChatGPT 写一篇《ChatGPT 会取代我们的工作吗》
自从 ChatGPT 火爆以后,最常谈到的话题就是 ChatGPT 会取代我们的工作吗?在写这篇内容时我有个大胆的想法,那就是让 ChatGPT 来取代我的工作. 首先,我决定直接让 ChatGPT ...
- Tomcat--隐藏版本号
为何要隐藏版本号: tomcat默认报错页面信息会暴露出版本号 如果tomcat的版本号暴露出来,会有人利用该版本所存在的漏洞进行攻击,系统存在一定的风险,所以要对tomcat的版本号进行隐藏或者删除 ...
- 图解 Promise 实现原理(一)—— 基础实现
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/UNzYgpnKzmW6bAapYxnXRQ作者:孔垂亮 很多同学在学习 Promise 时,知 ...
- 从各方面比较下kafka、activemq、rabbitmq、rocketmq之间的区别
[消息队列]从各方面比较下kafka.activemq.rabbitmq.rocketmq之间的区别 一.单机吞吐量ActiveMQ:万级,吞吐量比RocketMQ和Kafka要低了一个数量级Ra ...
- node-sass安装失败问题
在node 中安装sass依赖总会出现各种各样的问题,第一次遇见这样的问题 Cached binary found at C:\Users\ltzhouhuan\AppData\Roaming\npm ...
- 基于React开发的chatgpt网页版(仿chatgpt)
在浏览github的时候发现了一个好玩的项目本项目,是github大神Yidadaa开发的chatgpt网页版,该开源项目是跨平台的,Web / PWA / Linux / Win / MacOS都可 ...
