Layui动画、按钮、表单
Layui动画、按钮、表单
在实用价值的前提之下,我们并没有内置过多花俏的动画。而他们同样在 layui 的许多交互元素中,发挥着重要的作用。layui 的动画全部采用 CSS3,因此不支持ie8和部分不支持ie9(即ie8/9无动画)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HelloWorld</title>
</head>
<link rel="stylesheet" href="/LayuiTest/layui/css/layui.css">
<body>
<script src="/LayuiTest/layui/layui.js"></script>
<div style="padding: 50px">
<button class="layui-btn layui-anim layui-anim-up">up的按钮</button>
<button class="layui-btn layui-anim layui-anim-upbit">upbit</button>
<button class="layui-btn layui-anim layui-anim-scale">scale的按钮</button>
<button class="layui-btn layui-anim layui-anim-scaleSpring">Spring的按钮</button>
<button class="layui-btn layui-anim layui-anim-rotate layui-anim-loop">循环播放按钮</button>
<a href="http://www.layui.com" class="layui-btn ">一个可跳转的按钮</a>
</div>
</body>
</html>
按钮:
向任意HTML元素设定class="layui-btn",建立一个基础按钮。通过追加格式为layui-btn-{type}的class来定义其它按钮风格。内置的按钮class可以进行任意组合,从而形成更多种按钮风格。
你是否发现,主题、尺寸、图标、圆角的交叉组合,可以形成难以计算的按钮种类。另外,你可能最关注的是配色,Layui内置的六种主题的按钮颜色都是业界常用的标准配色。
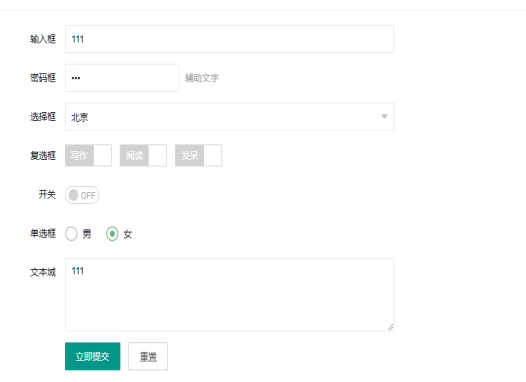
Form学习:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>哇哈哈哈</title>
</head>
<link rel="stylesheet" href="/LayuiTest/layui/css/layui.css">
<body style="padding:50px">
<script src="/LayuiTest/layui/layui.js"></script>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码框</label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">辅助文字</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[dai]" title="发呆">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关</label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form> <script>
//Demo
layui.use('form', function(){
var form = layui.form; //监听提交
form.on('submit(formDemo)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
});
</script>
</body>
</html>
Layui动画、按钮、表单的更多相关文章
- 一款基于jquery ui的动画提交表单
今天要给大家分享一款基于jquery ui的动画提交表单.这款提交表单的的效果是以动画的形式依次列表所需填写的信息.效果非常不错,效果图如下: 在线预览 源码下载 实现的代码. html代码: & ...
- 【layui】提交表单
1 <script type="text/javascript"> layui.use(['form', 'layer', 'jquery'], function () ...
- html bottom html submit按钮表单控件与CSS美化
一.html submit与bottom按钮基本语法结构 1.html submit按钮在input标签里设置type="submit"即可设置此表单控件为按钮. submit按钮 ...
- layui渲染form表单
有时ajax请求的数据返回时,页面已经加载了,此时就无法展示ajax加载的内容,如果要局部刷新表单,则加上如下代码: layui.use('form', function() { var form = ...
- layui中form表单渲染的问题
layui 官网的这部分文档介绍:http://www.layui.com/doc/modules/form.html#render 注意:针对的是表单元素,input select textare ...
- layui模板注册表单
今天晚上用layui模板做了一个简单的注册表单,功能主要有可以js验证密码重复,可以验证手机号码. 这是界面 下面是我的html文件代码 <!DOCTYPE html> <html ...
- form表单中新增button按钮,点击按钮表单会进行提交
原生button控件,在非ie浏览器下,如果不指定type,默认为submit类型.如果不想自动提交表单,指定type=“button”
- layui弹出表单提交后,界面model验证部分起作用
情况1----input属性中type=submit时验证都可以起作用,但是弹出层表单的返回值不能获取,所以用ajax二次提交后会出现重复添加数据的问题 情况2----input属性中type=but ...
- layui 常见的表单元素
第一步:引用文件 效果图(日期.文件上传在下面): <form class="layui-form" action=""> <div clas ...
- Layui我提交表单时,table.reload(),表格会请求2次,是为什么?
重载两次是因为搜索按钮用的是button 改成<a class="layui-btn" data-type="reload">搜索</a> ...
随机推荐
- [BZOJ2456]mode 其它
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=2456 这道题有着神奇的内存限制1MB也就是说我们是没办法把读入的数字存下来的. 由于答案求 ...
- 使用Jquery1.9 版本 来实现全选
在使用Jquery实现全选以及反选的时候, 使用attr()实现的时候,在浏览器第一次运行可以全选,但是第二次再全选,不管用. 通过查找资料,用 prop()方法代替attr()方法就行了. 注意: ...
- 调试SQL Server的存储过程及用户定义函数
分类: 数据库管理 2005-06-03 13:57 9837人阅读 评论(5) 收藏 举报 sql server存储vb.net服务器sql语言 1.在查询分析器中调试 查询分析器中调试的步骤如下: ...
- ijkplayer seekTo回跳以前从指定位置播放解决办法
相信在使用ijkplayer播放视频时候,大部分情况会遇到SEEKTO的问题,就是拖动后,不会从拖动结束的位置播放,而是大部分拖动后,会回跳一段时间,甚至从头开始播放. 官方称这 是正常的,因为视频拖 ...
- IE主页被恶意修改处理办法
HKEY_USERS/.DEFAULT/Software/Policies/Microsoft/Internet Explorer/Control Panel 下的DWORD值“homepage”的键 ...
- C++ 引用、指针
一.引用 1.引用的作用:给变量起一个别名,是c++对c的扩充.原名和别名有相同的地址,根本上就是同一个东西,只是名字不一样.c++的引用机制主要是为了用作函数参数,增强函数传递数据的能力,比如swa ...
- Swift protocol extension method is called instead of method implemented in subclass
Swift protocol extension method is called instead of method implemented in subclass protocol MyProto ...
- STL中unique的使用
作用 unique函数可以删除有序数组中的重复元素,即去重(并不是真正的删除,后面会讲) 定义在头文件<algorithm>中 函数原型 1.只有两个参数,且参数类型都是迭代器: iter ...
- [CodeForces]1059D Nature Reserve
大意:给你一个平面上N(N<=100000)个点,问相切于x轴的圆,将所有的点都覆盖的最小半径是多少. 计算几何???Div2的D题就考计算几何???某人昨天上课才和我们说这种计算几何题看见就溜 ...
- listener.log文件过大导致oracle假死
/home/u01/oracle/product/11gr2/db_1/log/diag/tnslsnr/VM_179_95_centos/listener/trace/listener.log li ...
