原创教程之——reactjs 组件入门教程
在学习react之前,希望你有以下准备:
react的安装
ECMAScript 6基础
本文不讲解react的安装步骤,若需了解请移步官方网站(https://reactjs.org/),那里讲解非常清楚,也很简单。
至于ECMAScript 6,大家可以去阮一峰老师的官网(http://www.ruanyifeng.com)学习。
这篇文章主要解决一下几个要点, 这几个要点也可能是大家在学习react时非常迷惑的地方。
要点一:
什么是组件?
要点二:
如何编写组件?
要点三:
组件之间如何组合使用?
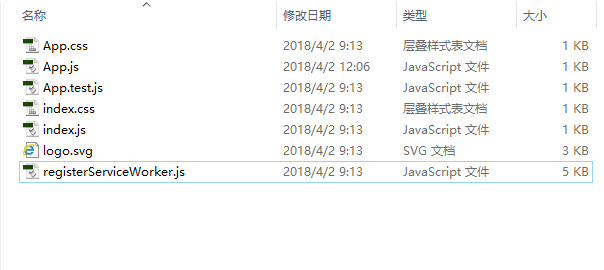
在弄清这些要点之前,我们先来看,react安装后的目录是怎样的,应该在哪个目录下进行开发。
看截图:

可以说这个就是react的标准目录结构,打开src目录:
看截图:

这个目录下就是你将要开发组件的地方。
弄清了react的目录结构,我们正式来讲解要点。
什么是组件?
请记住:export关键字导出的就是组件。
这个就是react的核心思想。一个网站的构成可以看成是很多组件的集合。
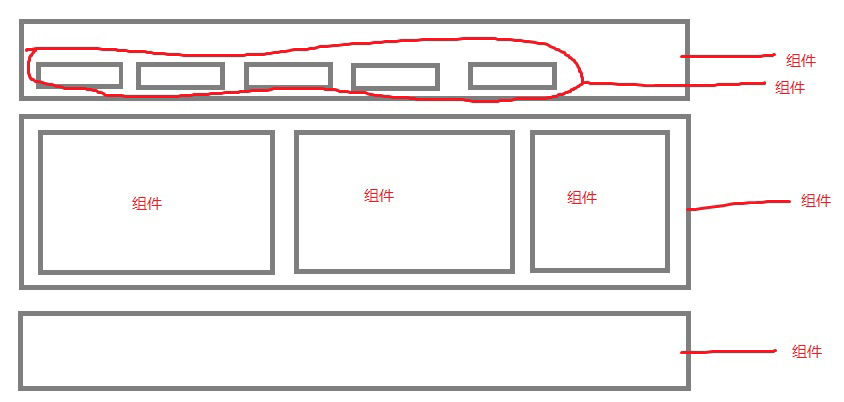
比如一个网站的首页分为头部,主内容区域,底部。那么这三个大区域就可以当作组件。然后每个区域里的内容块又可以当作组件,以此类推,可以划分成更小的组件。我们可以来看一张图:

说形象点组件就像定义的很多功能函数,通过配置参数,组合调用这些函数,最后就可以实现一个完整的网站。
组件的好处就是能重复使用,既能减少开发量,也能让代码干净整洁,逻辑清晰,方便阅读。
组件如此的美好,那该怎么来编写呢?
第二个问题,如何编写组件。
在编写组件之前,我自己通常把组件分成两种,非UI组件和UI组件。
看例子:
- //App.js
- import React, { Component } from 'react';
- import './App.css';
- class App extends Component {
- render() {
- return (
- <div className="App">
- <header className="App-header">
- <h1 className="App-title">Welcome to React</h1>
- </header>
- </div>
- );
- }
- }
- export default App;
这是一个UI组件。是一个非常简单的组件。即便不了解es6的同学,也能秒懂。
由此,我们可以把UI的组件书写结构标准化,如下:
- //MyApp.js
- import React, { Component } from 'react';
- class MyApp extends Component {
- //其它的功能代码
- render() {
- return (
- //UI代码
- );
- }
- }
- export default MyApp;
依次类推,我们也可以把非UI的组件书写结构标准化,如下:
- //Myfn.js
- let Myfn = {
- http(params){
- //代码
- }
- showMessage(msg){
- //代码
- }
- ...
- //其它代码
- }
- export default Myfn;
对比一下,发现两者有以下不同:
UI组件需要class语句
UI组件需要render函数
反之则不需要。
相同点:
react规定,组件名首字母必须大写。
为了便于代码管理和阅读,最好让组件名和组件内部导出的绑定名字统一。
组件写法我们会了,那如何让组件组合使用呢?
以上面的例子说明,如果我想在MyApp.js里使用Myfn,可以这样使用:
- //MyApp.js
- import React, { Component } from 'react';
- import Myfn from './Myfn'; //注意这句,此处的Myfn.js的扩展名可以省去
- class MyApp extends Component {
- //其它的功能代码
- showMsg(msg){
- Myfn.showMessage(msg); //注意这句
- }
- render() {
- //this.showMsg('hello world!')或
- //Myfn.showMessage('hello world!')
- return (
- //UI代码
- );
- }
- }
- export default MyApp;
是不是很简单?
记住一句话:非UI组件通常是导入到UI组件里使用的,非UI组件通常为UI组件渲染时提供逻辑处理。
原创教程之——reactjs 组件入门教程的更多相关文章
- Android Navigation 架构组件入门教程
Android Navigation 架构组件入门教程 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请表明出处:https://www.cnblogs.com/cavalier-/p/1 ...
- highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度
highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度 作者:highcharts | 时间:2014-6-11 14:07:05 | [小 大] | ...
- 转:git教程 ~~非常好的入门教程
--------------------------------------- notes: cdmkdir dirnametouchls > filenamelsecho "this ...
- Monster Audio 使用教程(一)入门教程 + 常见问题
Monster Audio支持的操作系统: windows 7 64bit 至 windows 10 64bit 受支持的VST: Vst 64bit.Vst3 64bit 受支持的声卡驱动: ASI ...
- [转][Unreal3教程]引擎使用操作入门教程
前言 如果你想转载这篇文章,请不要把这篇文章的来源去掉:http://blog.sina.com.cn/zjmjeo 一来是对我辛苦写这篇文章肯定,二来我可以有更多机会和你们这些朋友交流 1.打开引擎 ...
- laravel 中CSS 预编译语言 Sass 快速入门教程
CSS 预编译语言概述 CSS 作为一门样式语言,语法简单,易于上手,但是由于不具备常规编程语言提供的变量.函数.继承等机制,因此很容易写出大量没有逻辑.难以复用和扩展的代码,在日常开发使用中,如果没 ...
- WPF入门教程系列二十三——DataGrid示例(三)
DataGrid的选择模式 默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改 ...
- 转:Scrapy安装、爬虫入门教程、爬虫实例(豆瓣电影爬虫)
Scrapy在window上的安装教程见下面的链接:Scrapy安装教程 上述安装教程已实践,可行.(本来打算在ubuntu上安装Scrapy的,但是Ubuntu 磁盘空间太少了,还没扩展磁盘空间,所 ...
- Scrapy安装、爬虫入门教程、爬虫实例(豆瓣电影爬虫)
Scrapy在window上的安装教程见下面的链接:Scrapy安装教程 上述安装教程已实践,可行.(本来打算在ubuntu上安装Scrapy的,但是Ubuntu 磁盘空间太少了,还没扩展磁盘空间,所 ...
随机推荐
- JavaScript 的类型
var a ="111"; console.log(a.constructor);//function String() { [native code]} var b= Strin ...
- BeautifulSoup实例
Beautiful Soup 4.4.0 中文文档:http://beautifulsoup.readthedocs.io/zh_CN/latest/ #coding:utf-8from bs4 im ...
- CDOJ 1217 The Battle of Chibi
The Battle of Chibi Time Limit: 6000/4000MS (Java/Others) Memory Limit: 65535/65535KB (Java/Othe ...
- python007 Python3 数字(Number)
var1 = 1 var2 = 10 您也可以使用del语句删除一些数字对象的引用.del语句的语法是: del var1[,var2[,var3[....,varN]]]] 您可以通过使用del语句 ...
- BZOJ1592: [Usaco2008 Feb]Making the Grade 路面修整
n<=2000个数,把它修改成不上升或不下降序列所要改变的数值总共最小是多少yy一下可得最后改成的数值肯定是原数组数值中的某一个感觉一下,相邻两个数如果有冲突要改,那肯定把他们改成两者之一的数才 ...
- msp430项目编程07
msp430中项目---简单计算器 1.扫描键盘工作原理 2.电路原理说明 3.代码(显示部分) 4.代码(功能实现) 5.项目总结 msp430项目编程 msp430入门学习
- msp430入门编程24
msp430中C语言的扩展--段的使用 msp430入门学习 msp430入门编程
- App竞品技术分析 (3)减小安装包的体积(转)
http://blog.csdn.net/JspAndAsp/article/details/49339403 1 从几件小事说起 春节在家帮姐姐的iPhone手机安装市面上形形色色的App,忘记她是 ...
- tomcat启动提示java.lang.UnsatisfiedLinkError: D:\soft\devTool\apache-tomcat-7.0.57\bin\tcnative-1.dll: C
https://blog.csdn.net/a274360781/article/details/52411984
- gitlab上fork的项目如何获取源更新
1.添加上游项目地址 git remote add upstream URL 2.查看远程仓库信息 可以看到上游项目地址已经添加进来了 git remote -v 3.获取上游项目更新 获取到的更新会 ...
