caffe实现自己的层
http://blog.csdn.net/xizero00/article/details/52529341
将这篇博客所讲进行了实现
1.LayerParameter也在caffe.proto文件中
2.头文件直接复制博客的,命名为image_scale_layer.hpp,然后放在caffe/include/caffe/layers下
3.实现文件也是直接复制博客的,命名为image_scale_layer.cpp,放在caffe/src/caffe/layers下
4.制作minist的lmdb数据,放在examples/mnist下,这个部分另一篇博客已经总结
5.在examples目录下创建文件夹imagescale,复制博客中网络的prototxt,并放在这个目录下
6.复制博客中solver的prototxt,放在examples/imagescale目录下
7.复制博客的bash文件,放在caffe目录下。然后运行这个bash文件就完成
按照博客的流程, 最后在运行shell脚本时出现了错误:


我的solver的确在那个目录下,我也不知道为何会报这个错误。之后我将脚本的命令直接输入在终端,即:
./build/tools/caffe train --solver=examples/imagescale/solver.prototxt
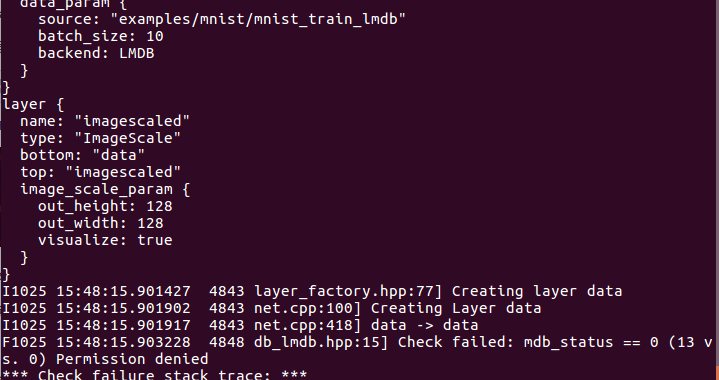
会出现以下错误

这时我反应过来应该是我没有生成mnist_train_lmdb这个文件,按照之前博客的方式生成之后再执行这个命令就正确了。但执行那个脚本还是报一样的错误。
之前我按照上一个博客的命令sudo sh ./examples/mnist/create_mnist.sh 生成mnist_train_lmdb,会报下面的错误:

因为我是远程访问的服务器,所以会造成现在这种permission denied的情况
总结整个流程:1.实现自己层的.hpp文件,并放在include/caffe/layers目录下
2.实现自己层的.cpp或.cu,并放在src/caffe/layers目录下。注意:
需要在.cpp添加注册的宏定义:1.INSTANTIATE_CLASS(MyNeuronLayer);
2.REGISTER_LAYER_CLASS(MyNeuron);
如果有my_neuron_layer.cu,则添加:INSTANTIATE_LAYER_GPU_FUNCS(MyNeuronLayer);
都是在cpp的末尾加
如果不加,会报以下错误:

3.修改src/caffe/proto/caffe.proto文件,这个文件要修改两个地方:在LayerParameter加ID号,添加实现类所需要的参数。这样你在编写 train.prototxt 或者 test.prototxt 或者 deploy.prototxt 时就能把新 Layer 的描述写进去,便于修改网络结构和替换其他相同功能的 Layer 了
4.编译
5.你还可以在src/caffe/test/中增加layer的测试代码,对所写的layer前传和反传进行测试,就像另一篇自己写的博客caffe单独测试添加的layer,但写测试代码
有点麻烦
http://www.cnblogs.com/zf-blog/p/6551278.html
中间写的过程怎么知道自己写的正确不正确,怎么去debug是我需要继续思考的
caffe实现自己的层的更多相关文章
- caffe添加python数据层
caffe添加python数据层(ImageData) 在caffe中添加自定义层时,必须要实现这四个函数,在C++中是(LayerSetUp,Reshape,Forward_cpu,Backward ...
- caffe之(五)loss层
在caffe中,网络的结构由prototxt文件中给出,由一些列的Layer(层)组成,常用的层如:数据加载层.卷积操作层.pooling层.非线性变换层.内积运算层.归一化层.损失计算层等:本篇主要 ...
- caffe之(二)pooling层
在caffe中,网络的结构由prototxt文件中给出,由一些列的Layer(层)组成,常用的层如:数据加载层.卷积操作层.pooling层.非线性变换层.内积运算层.归一化层.损失计算层等:本篇主要 ...
- (原)torch和caffe中的BatchNorm层
转载请注明出处: http://www.cnblogs.com/darkknightzh/p/6015990.html BatchNorm具体网上搜索. caffe中batchNorm层是通过Batc ...
- caffe源码 卷积层
通俗易懂理解卷积 图示理解神经网络的卷积 input: 3 * 5 * 5 (c * h * w) pading: 1 步长: 2 卷积核: 2 * 3 * 3 * 3 ( n * c * k * k ...
- caffe win添加新层
1.编写.h和.cpp .cu文件 将.hpp文件放到路径caffe-windows\caffe-master\include\caffe\layers下 将.cpp文件和.cu放到路径caffe-w ...
- caffe 中 python 数据层
caffe中大多数层用C++写成. 但是对于自己数据的输入要写对应的输入层,比如你要去图像中的一部分,不能用LMDB,或者你的label 需要特殊的标记. 这时候就需要用python 写一个输入层. ...
- 【撸码caffe 五】数据层搭建
caffe.cpp中的train函数内声明了一个类型为Solver类的智能指针solver: // Train / Finetune a model. int train() { -- shared_ ...
- caffe(5) 其他常用层及参数
本文讲解一些其它的常用层,包括:softmax_loss层,Inner Product层,accuracy层,reshape层和dropout层及其它们的参数配置. 1.softmax-loss so ...
随机推荐
- mac系统怎么给文件夹加密?mac文件夹加密教程
mac系统怎么给文件夹加密?目前来说,若想要对你的Mac OS下面的文件进行加密的话有三种方法可以可以做到,第一种方法,Mac自带磁盘工具:第二种方法,例如BatterZip此类Mac压缩解压工具打包 ...
- BZOJ:2819 NIM(树链剖分||DFS序 &&NIM博弈)
著名游戏设计师vfleaking,最近迷上了Nim.普通的Nim游戏为:两个人进行游戏,N堆石子,每回合可以取其中某一堆的任意多个,可以取完,但不可以不取.谁不能取谁输.这个游戏是有必胜策略的.于是v ...
- 【Codeforces 915E】 Physical Education Lessons
[题目链接] 点击打开链接 [算法] 线段树,注意数据量大,要动态开点 [代码] #include<bits/stdc++.h> using namespace std; ; ,root ...
- python解决list unicode转中文显示
#!/usr/bin/python# #-*-coding:UTF-8-*- import xlrd book = xlrd.open_workbook('Interface_data.xlsx') ...
- 浅谈JAVA中如何利用socket进行网络编程(一)
转自:http://developer.51cto.com/art/201106/268385.htm Socket是网络上运行的两个程序间双向通讯的一端,它既可以接受请求,也可以发送请求,利用它可以 ...
- Struts2自定义返回Json类型result
本来Struts2有自己的json类型的返回结果,并提供了插件,但是它有一个问题,那就是它会将所有序列化的字段都返回,如果想要制定返回Action的某一个属性,则需要在配置result时,配置参数(这 ...
- idea设置控制台不打印日志
这样做的好处是当想打印数据到控制台查看就特别方便,这个在大数据spark sql使用的多.当然如果代码报错也会打印,这个不必担心. 方案Ⅰ 方法是将这个log日志文件放到idea的资源目录里即可 lo ...
- Linux 常用命令二 pwd cd
一.pwd命令 显示整个路径名: wang@wang:~$ pwd /home/wang 二.cd命令 切换到其他路径(相对路径方式): wang@wang:~$ cd workpalce/ wang ...
- tableView 顶部多出一部分解决方法
1.self.automaticallyAdjustsScrollViewInsets = NO; 此方法解决之后 不能保证tableView 能彻底的滑动到底部 2. self.edgesForEx ...
- CAD中的相对坐标和绝对坐标
绝对坐标就是你作图的整个界限的原点,也就是CAD系统默认的原点坐标. 相对坐标就是相对于当前的点的坐标. 这两种坐标都有,可以根据习惯和需要自己看使用哪种. 一.绝对坐标 ①笛卡尔坐标(X,Y,Z) ...
