jQuery学习之------选择器
a.id选择器
<div id=”test1”></div>
var div1=$(“#test1”); //同css的写法一样id选择器用#号实现
div1.css(‘color’,’red’);
b.class选择器:
<div class=”test2”></div>
var div2=$(“.test2”); //同css的写法一样class选择器用.号实现
div2.css(‘color’,’red’);
c. 元素选择器
搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持
JavaScript的实现方法
var divs = document.getElementsByTagName('div'); //获取页面中的所有的div元素
jQuery的实现:
$("div");//对比发现jQuery的选择器功能要比原生的JavaScript简便的多
选择name属性为'setColor'的a标签
$("#menu_con a[name='setColor']").css('color','blue');
d. 全选择器(*选择器)
全选择我们早在css中使用过,如:
*{padding:0px;margin:0px}
同样在jQuery和原生JS中全选择也被使用:
js:
var elements1 = document.getElementsByTagName('*');
jQuery:
var elements2 = $("*");
e.层级选择器
子元素
$('div > p') //div下的第一个p元素
后代元素
$('div p') //表示div下的所有p元素
兄弟元素
$(".prev + div") //选取prev后面的第一个的div兄弟节点
相邻元素
$(".prev ~ div") //选取prev后面的所有的div兄弟节点
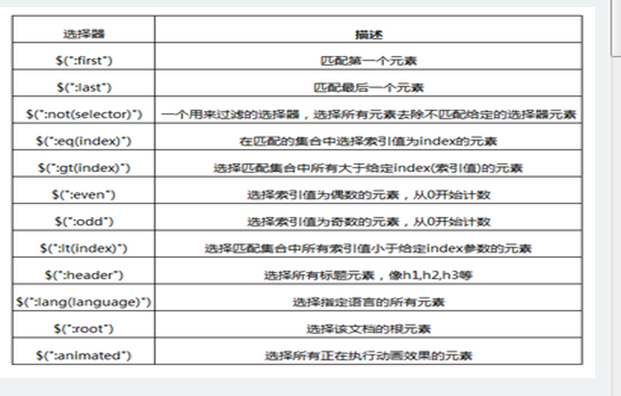
f.基本筛选选择器

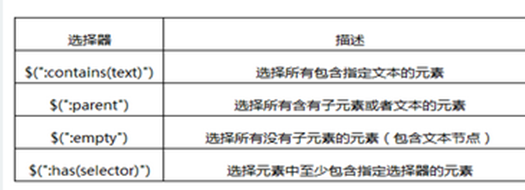
g.内容选择器

$(".tag:first a:contains('更多')").css('color','#C71585');
h. jQuery选择器之子元素筛选选择器
$('.first-div a:first-child')
//查找该div下的所有的父级元素的第一个a标签
$('.first-div a:last-child')
查找该div下的所有的父级元素的最后一个a标签
$('.first-div a:only-child')
查找该div下所有父级元素下只有一个a标签的元素
$(".last-div a:nth-child(2)")
//查找class="last-div"下的第二个a元素
$('.last-div a:nth-last-child(2)')
查找class="last-div"下的倒数第二个a元素
例子:
<div class="left first-div">
<div class="div">
<a>:first-child将被选中</a>
<a>第二个元素</a>
<a>:last-child</a>
</div>
<div class="div">
<a>:first-child将被选中</a>
</div>
<div class="div">
<a>:first-child将被选中</a>
<a>第二个元素</a>
<a>:last-child</a>
</div>
</div>
//查找class="first-div"下的第一个a元素
//针对所有父级下的第一个
$('.first-div a:first-child').css("color", "#CD00CD");
i.表单元素选择器
<script type="text/javascript">
//查找所有 input, textarea, select 和 button 元素
//:input 选择器基本上选择所有表单控件
$(":input").css("border", "1px groove red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为text的input元素
$(":text").css("background", "#A2CD5A");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为password的input元素
$(":password").css("background", "yellow");
</script>
<script type="text/javascript">
//匹配所有input元素中的单选按钮,并选中
$(":radio").attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的复选按钮,并选中
$(":checkbox").attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的提交的按钮,修改背景颜色
$(":submit").css("background", "#C6E2FF");
</script>
<script type="text/javascript">
//匹配所有input元素中的图像类型的元素,修改背景颜色
$(":image").css("background", "#F4A460");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为按钮的元素
$(":button").css("background", "red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为file的元素
$(":file").css("background", "#CD1076");
</script>
jQuery学习之------选择器的更多相关文章
- jquery 学习(一) - 选择器
基本选择器(html) <div>123</div> <div id="n1">123</div> <span>321& ...
- jQuery学习- 子选择器与可见性选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jQuery学习- 内容选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jQuery学习- 层叠选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jQuery学习- 位置选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jQuery学习-属性选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jQuery学习-基本选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- jquery学习:选择器&dom操作
分类; 1.基本选择器 1.标签选择器(元素选择器) * 语法:$("html标签名”) 获得所有匹配标签名称的元素 2.id选择器 * 语法:$("#id的属性值" ...
- jQuery学习(三)——选择器总结
1.基本选择器 id选择器:$(“#id名称”); 元素选择器:$(“元素名称”); 类选择器:$(“.类名”); 通配符:* 多个选择器共用(并集) 案例代码: <!DOCTYPE html& ...
随机推荐
- ROS学习笔记十:URDF详解
Unified Robot Description Format,简称为URDF(标准化机器人描述格式),是一种用于描述机器人及其部分结构.关节.自由度等的XML格式文件. 一.URDF语法规范 参见 ...
- magento controller直接渲染Block 以及传参
class Jago_Deal_IndexController extends Mage_Core_Controller_Front_Action { public function ajaxActi ...
- 使用dubbox开发REST应用
新建项目,添加Maven支持. 在pom.xml中添加依赖. <dependency> <groupId>org.jboss.resteasy</groupId> ...
- 随机带权选取文件中一行 分类: linux c/c++ 2014-06-02 00:11 344人阅读 评论(0) 收藏
本程序实现从文件中随即选取一行,每行被选中的概率与改行长度成正比. 程序用一次遍历,实现带权随机选取. 算法:假设第i行权重wi(i=1...n).读取到文件第i行时,以概率wi/(w1+w2+... ...
- P1372 又是毕业季I
题目背景 “叮铃铃铃”,随着高考最后一科结考铃声的敲响,三年青春时光顿时凝固于此刻.毕业的欣喜怎敌那离别的不舍,憧憬着未来仍毋忘逝去的歌.1000多个日夜的欢笑和泪水,全凝聚在毕业晚会上,相信,这一定 ...
- Objective-C 是动态语言
Objective-C 的动态性是由 runtime 相关的库赋予的. 当然其他语言也完全可以运行在一个 Runtime 库上而获得动态性,由于多数高级语言的诞生都对应着一种编译器,因此将编译器的特性 ...
- iOS截取特定的字符串(正则匹配)
有时候我们会有需求从一个字符串中截取其他的字符串,根据情况的不同,我们来分析几种方法~~ 一. 固定长度字符串中截取固定位置长度的字符串 // 这是比较简单的一种情况:比如截取手机号的后4位 let ...
- 解决idea开启tomcat报Configuration Error: deployment source 'xxx:war exploded' is not valid错
这个问题比较棘手, 出错了的时候Tomcat服务器不能正常运行, 导致网页无法打开, 小组成员都说"Tomcat炸了"! 好在这个这个xml配置文件是自动生成的,重新生成一下就好了 ...
- 微信小程序图片上传java后台(前后端代码)
小程序代码 upload:function(e){ var that = this; wx.showActionSheet({ itemList: ['从相册选择','拍照'], itemColor: ...
- JavaSE-10 多态
学习要点 多态的优势和应用场合 父类和子类之间的类型转换 instanceof运算符的使用 父类作为方法形参实现多态 父类作为返回值实现多态 使用多态的原因 需求描述: 在宠物管理系统中,宠物饿了,需 ...
