web前端开发——css
一、css介绍
1、css是什么?
Cascading Style Sheets缩写,层叠样式表。样式定义如何显示HTML元素,样式通常又会存在于样式表中。
2、为什么需要css?
使HTML页面变得美观;
将HTML页面的内容与样式分离;
提高web开发的工作效率。
3、css的优势
内容与表现分离 网页的表现统一,容易修改 丰富的样式,使页面布局更加灵活 减少网页的代码量,增加网页浏览器速度,节省网络带宽 运用独立页面的css,有利于网页被搜索引擎收录
二、css语法
css语法分为两部分:选择器和声明。
如:
h3{
width: 300px;
color: red;
}
h3为选择器,{ }内的内容就是声明,它包含了属性与属性值。
三、css引入方式
1、引入方式有三种:
1.行内样式(内联样式)
2.内接样式(内嵌方式)
3.外接样式
3.1 链接式
3.2 导入式
2、行内样式:
直接在标签头里面定义样式。
<!doctype html>
<html>
<head>
<meta charset="utf8">
</head>
<body>
<p style="color: blue;">这是一个p标签!</p>
</body>
</html>
3、内接样式:
使用<style>标签在<head>标签里面定义内容的样式。
<!doctype html>
<html>
<head>
<meta charset="utf8">
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>这是一个p标签!</p>
</body>
</html>
4、外接样式——链接式:
使用<link>标签
新建一个css文件:index.css
p {
color: green;
}
在HTML文件中通过link标签引入index.css:
<!doctype html>
<html>
<head>
<meta charset="utf8">
<link rel="stylesheet" href="./index.css">
</head>
<body>
<p>这是一个p标签!</p>
</body>
</html>
5、外接样式——导入式
@import url(); 方式导入样式文件
<style type="text/css">
@import url("./index.css");
</style> -->
6、链接式与导入式的区别:
1、<link/>标签属于XHTML,@import是属性css2.1
2、使用<link/>链接的css文件先加载到网页当中,再进行编译显示
3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中
4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css简介</title> <!-- 2、内接样式: -->
<style type="text/css">
/*写css代码*/
/*标签选择器 是共性的,会修改所有span的格式*/
span{
color: yellow;
}
</style> <!-- 3、外接样式的链接式:使用link -->
<link rel="stylesheet" type="text/css" href="./01-index.css"> <!-- 外接样式的导入式:使用@import url() -->
<style type="text/css">
@import url("./01-index.css");
</style>
</head>
<body>
<!-- 1、行内样式
2、内接样式
3、外接样式
3.1 链接式
3.2 导入式 --> <div>
<!-- 1、行内样式: -->
<p style="color: blue">我是一个段落</p>
</div> <div>
<div>
<span>我是另一个段落</span>
<span>我是另一个段落</span>
<span>我是另一个段落</span>
<a href="#">行云流水</a>
</div>
</div>
</body>
</html>
四、基本选择器
1、选择器就是用来从HTML页面中查找特定元素的,找到元素之后就可以为它们设置样式了。 选择器为样式规则指定一个作用范围。
2、基本选择器种类:
2.1 标签选择器(通过标签名来选择元素)
可以选中所有的标签元素,如div,ul,li,p等
不管标签藏得多深都能选中
选中的是所有的这个名字的标签,而不是某一个,所以说是“共性”的
p {
color: red;
}
2.2 id选择器(通过元素的ID值选择元素)
用#选中id
同一页面中id不能重复
任何标签都可以设置id
id命名规范:以字母开头,可以包含数字、下划线,严格区分大小写
#p1 {
color: red;
}
2.3 类选择器(通过样式类选择元素)
使用 . 选择类
任何的标签都可以加类,类是可以重复的
同一个标签中可以携带多个类,多个类之间用空格隔开
.c1 {
color: red;
}
2.4 通用选择器
使用 * 选择所有元素
性能要差一些
* {
color: black;
}
3、示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css选择器</title>
<style type="text/css">
/*标签选择器*/
p{
color: red;
font_size:20px;
}
span{
color: blue;
}
li{
font_size:40px;
color: pink;
} /*id 选择器*/
#s1{
color: red;
font_size:30px;
}
#s2{
color: pink;
}
#box{
background-color: grey;
} /*类选择器*/
.title{
color: yellowgreen;
font-size: 12px;
}
.alex{
color: red;
} /*通用选择器*/
*{
color: red;
}
</style>
</head>
<body>
<!-- css选择器种类:
1、基本选择器
1.1 标签选择器
可以选中所有的标签元素,如div,ul,li,p等
不管标签藏得多深都能选中
选中的是所有的这个名字的标签,而不是某一个,所以说是“共性”的
1.2 id选择器
用#选中id
同一页面中id不能重复
任何标签都可以设置id
id命名规范:以字母开头,可以包含数字、下划线,严格区分大小写
1.3 类选择器
使用.选择类
任何的标签都可以加类,类是可以重复的
同一个标签中可以携带多个类,多个类之间用空格隔开
类的使用能够决定前端工程师的css水平到底有多牛逼
1.4 通用选择器
使用*选择
性能要差一些 2、高级选择器 --> <div>
<p>This is a paragraph</p>
<ul>
<span>hello whold</span>
<li>in China</li>
</ul>
</div> <div id="box">
<span id="s1">蜀道难</span><br>
<span id="s2">蜀道之难,难于上青天</span>
</div> <div>
<!-- 定义标签h3属于类title -->
<h3 id="h" class="title">三级标题</h3>
<h3>三级标题</h3>
<h3 class="title alex">三级标题</h3>
</div>
</body>
</html>
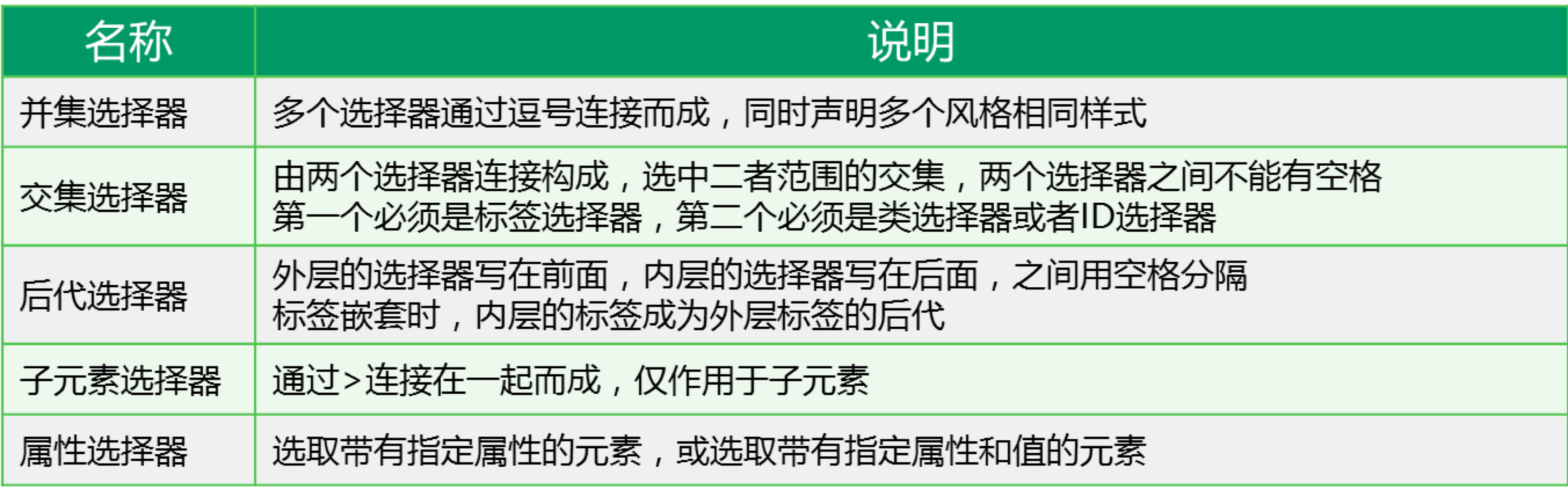
五、高级选择器
1、高级选择器种类:
1、后代选择器
2、子类选择器
3、并集选择器,也称组合选择器
4、交集选择器
5、属性选择器
2、使用说明

3、示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高级选择器</title>
<style type="text/css">
/*1、后代选择器 在css中使用比较频繁*/
div p{
color: red;
} div div p{
color: blue;
}
.container div p{
color: yellowgreen;
} /*2、子代选择器*/
.container>p{
color: yellow;
} /*3、交集选择器*/
h3{
width: 300px;
color: red;
}
.item{
font-size: 30px;
}
h3.item{
background-color: black;
} /*4、组合选择器 设置多个标签中的统一样式*/
a,h4{
color: #666;
font-size: 20px;
text-decoration: none;
} </style>
</head>
<body>
<div class="container">
<p>我是另一个段落1</p>
<div>
<p>我是一个段落</p>
<a href="#">百度</a>
</div>
<p>我是另一个段落2</p> <ul>
<li class="item">
<h3>I am h3</h3>
</li>
<li>
<h4>I am h4</h4>
<a href="#">百度</a>
</li>
</ul>
</div>
</body>
</html>
4、组合选择器:
(1)后代选择器
div p {
color: red;
}
找到div后代中的所有p标签。
(2)子类选择器
div>p {
color: red;
}
找到div的直接子元素中的p标签。
(3)毗邻选择器
div+p {
color: red;
}
找到紧挨着div后面的那个p标签。
(4)弟弟选择器
div~p {
color: red;
}
找到div标签后面的所有同级的p标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高级选择器</title>
<style type="text/css">
/*1、后代选择器 在css中使用比较频繁*/
/*div p{
color: red;
} div div p{
color: blue;
}
.container div p{
color: yellowgreen;
}*/ /*2、子代选择器*/
.container>p{
color: yellow;
} /*3、交集选择器*/
h3{
width: 300px;
color: red;
}
.item{
font-size: 30px;
}
h3.item{
background-color: black;
} /*4、组合选择器 设置多个标签中的统一样式*/
a,h4{
color: #666;
font-size: 20px;
text-decoration: none;
} </style>
</head>
<body>
<div class="container">
<p>我是另一个段落1</p>
<div>
<p>我是一个段落</p>
<a href="#">百度</a>
</div>
<p>我是另一个段落2</p> <ul>
<li class="item">
<h3>I am h3</h3>
</li>
<li>
<h4>I am h4</h4>
<a href="#">百度</a>
</li>
</ul>
</div>
</body>
</html>
<!-- 分类:
1、后代选择器
2、子类选择器
3、并集选择器,也称组合选择器
4、交集选择器
5、属性选择器 -->
5、属性选择器
(1)根据属性名查找:
[title] {
color: red;
}
(2)根据属性名+值进行查找:
[title="hello"] {
color: red;
}
(3)正则匹配查找
找到所有title属性以hello开头的元素:
[title^="hello"] {
color: red;
}
找到所有title属性以hello结尾的元素:
[title$="hello"] {
color: red;
}
找到所有title属性的值中包含有hello的元素:
[title*="hello"] {
color: red;
}
找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:
[title~="hello"] {
color: red;
}
(4)表单常用
input[type="text"] {
backgroundcolor: red;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
/*属性名查找*/
label[for]{
color: red;
font_size:20px;
} /*根据属性名与值查找*/
label[for="pwd"]{
color: yellow;
} /*以xx开头进行查找*/
label[for^="gen"]{
color: blue;
}
/*以xx结尾进行查找*/
label[for$="p2"]{
font-size: 25px;
} /*包含xx*/
label[for*="ser"]{
color: pink;
} input[type="text"]{
background-color: purple;
}
</style>
</head>
<body>
<form action="box">
<label for="user">用户名:</label>
<input type="text" name="" id="user">
<label for="pwd">密码:</label>
<label for="gender">性别:</label>
<label for="vip1">vip1:</label>
<label for="vip2">vip2:</label>
<label for="user2">用户名:</label>
<label for="user3">用户名:</label>
</form>
</body>
</html>
<!-- 属性选择器通常使用在表单控件中 -->
六、伪类选择器
常用伪类选择器:
(1)没有访问的超链接a标签样式:
a:link {
color: blue;
}
(2)访问过的超链接a标签样式:
a:visited {
color: gray;
}
(3)鼠标悬浮在元素上应用样式:
a:hover {
background-color: #eee;
}
(4)鼠标点击瞬间的样式:
a:active {
color: green;
}
(5)input输入框获取焦点时样式:
input:focus {
outline: none;
background-color: #eee;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
/*没有被访问过的a标签的样式*/
.box ul li.item1 a:link{
color: pink;
} /*被访问过的a标签的样式*/
.box ul li.item2 a:visited{
color: yellow;
} /*鼠标悬停时a标签的样式*/
/*.box ul li.item3 a:hover{
color: yellowgreen;
}*/ /*鼠标点住时a标签的样式*/
/*.box ul li.item4 a:active{
color: red;
}*/ /*选中第一个元素*/
/*div ul li:first-child{
color: yellow;
font-size: 30px;
}*/ /*选中最后一个元素*/
/*div ul li:last-child{
color: pink;
font-size: 30px;
}*/ /*选中指定的元素 数值从1开始*/
/*div ul li:nth-child(2){
color: purple;
font-size: 40px;
}*/ /*n表示选中所有,是从0开始的,0的时候表示没有选择*/
/*div ul li:nth-child(n){
color: purple;
font-size: 40px;
}*/ /*选中偶数 数值从0开始*/
/*div ul li:nth-child(2n){
color: yellow;
font-size: 30px;
}
*/
/*选中奇数 */
/*div ul li:nth-child(2n-1){
color: yellowgreen;
font-size: 40px;
}*/ /*隔行换色:隔2换1*/
/*div ul li:nth-child(3n+1){
color: red;
font-size: 40px;
}*/
</style>
</head>
<body>
<div class="box">
<ul>
<li class="item1">
1
<a href="#">张三</a>
</li>
<li class="item2">
2
<a href="#">李四</a>
</li>
<li class="item3">
3
<a href="#">王五</a>
</li>
<li class="item4">
4
<a href="#">赵孙</a>
</li>
</ul>
</div>
</body>
</html>
七、伪元素选择器
常用伪元素选择器:
(1)first-letter :为文本首字母设置特殊样式
p:first-letter {
font-size: 48px;
}
(2)before:在元素的内容前面插入新内容
p:before {
content: "*";
color: red;
}
在所有p标签的内容前面加上一个红色的*
(3)after:在元素的内容后面插入新内容
p:after {
content: "?";
color: red;
}
在所有p标签的内容后面加上一个蓝色的?。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素选择器</title>
<style type="text/css">
/*设置第一个字符样式*/
p:first-letter{
color:red;
font-size: 30px;
} /*在xx之前添加内容,使用这个伪元素选择器一定要结合content使用,content表示添加的内容*/
p:before{
content: "alex";
} /*在xx之后添加内容,与布局有关(清除浮动)*/
p:after{
content: "海燕";
color: green;
font-size: 25px;
}
</style>
</head>
<body>
<p>我是一个段落</p>
</body>
</html>
八、选择器优先级
1、权重:
内联样式:1000
id选择器:100
类选择器:10
元素选择器:1
2、继承性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style type="text/css">
/*给父级设置属性,发现p标签中的内容格式随父级发生变化*/
.father{
color:red;
background-color: grey;
}
/*给父级的子级设置属性,它会覆盖掉父级属性*/
.child{
color:blue;
font-size: 30px;
}
</style>
</head>
<body>
<!-- 给父级设置一些属性,子级继承了父级的属性,有些属性是可以继承的:color、font-*、text-*、line-*(文本元素),像一些盒子元素、定位元素、绝对定位、固定定位的元素是不能继承的 -->
<div class="father" id="f1">
<div class="child">
<p>alex</p>
</div>
</div>
<p>这一行不会被设置背景色</p>
</body>
</html>
3、层叠性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层叠性</title>
<style type="text/css">
/*权重:1 0 0*/
#box{
color: red;
} /*权重:0 1 0*/
.container{
color: blue;
} /*权重:0 0 1*/
p{
color: yellow;
}
</style>
</head>
<body>
<!-- 层叠性:权重大的标签覆盖掉权重小的标签。
权重:谁的权重大,浏览器就显示谁的属性
如何判断谁的权重大:数数,谁的数量多就显示谁的属性。
id的数量 class的数量 标签的数量-->
<p id="box" class="container">猜猜我是什么颜色</p>
</body>
</html>
4、权重比较
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>权重比较</title>
<style type="text/css"> /*权重:2 0 1*/
#box1 #box2 p{
color: yellow;
} /*权重:1 1 1*/
#box2 .wrapper3 p{
clolor:red;
} /*权重:1 0 3*/
div div #box3 p{
color:purple;
} /*权重:0 3 4*/
div .wrapper1 div.wrapper2 div .wrapper3 p{
color:blue;
}
</style>
</head>
<body>
<div id="box1" class="wrapper1">
<div id="box2" class="wrapper2">
<div id="box3" class="wrapper3">
<p>猜猜我是什么颜色</p>
</div>
</div> </div>
</body>
</html>
5、权重相同处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>权重相同时</title>
<style type="text/css"> /*权重:1 1 1*/
/*#box1 .wrapper2 p{
color: red;
}*/ /*权重:1 1 1*/
/*#box2 .wrapper3 p{
color:yellow;
}*/ /* 这里的#box1 #box2 .wrapper3是一个继承关系,即属性是继承来的, 权重为0*/
#box1 #box2 .wrapper3{
color:red;
} /*权重 1 1 1 选中来的*/
/*#box2 .wrapper3 p{
color:green;
}*/ /*继承来的,权重为0*/
/*.wrapper1 #box2 p{
color:pink;
}*/ .wrapper1 #box2 .wrapper3{
color:purple;
}
</style>
</head>
<body>
<!-- 当权重相同时,以后设置的属性为准,即后来者居上。
继承来的属性为0
总结:先看有没有继承来的,如果没有,就数数(id,class,标签),谁的数量大就显示谁的属性;如果有继承来的,权重为0 。如果属性都为继承来的,权重都是0,就遵循就近原则,即谁描述的近就显示谁的属性,若描述的一样近时,就开始数数-->
<div id="box1" class="wrapper1">
<div id="box2" class="wrapper2">
<div id="box3" class="wrapper3">
<p>猜猜我是什么颜色</p>
</div>
</div> </div>
</body>
</html>
6、权重深入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>权重深入:!important</title>
<style type="text/css">
/*!important属性 begin*/
/*p{
color:red;
font-size: 30px;
}*/ /*设置了!important后将以这个属性为准*/
/*.spe1{
color: yellow !important;
font-size: 40px;
}*/ /**/
/* .spe2{
color: yellowgreen;
font-size: 40px;
}*/
/*!important属性 end*/ /*!important对继承来的元素权重的影响 begin*/ /*继承来的,权重为0*/
ul{
color:red;
} /*继承来的,权重为0*/
.list{
color:purple !important;
}
/*!important对继承来的元素权重的影响 end*/
</style>
</head>
<body>
<div>
<!-- !important:设置权重为无限大
不影响继承来的元素权重,只影响选中的元素权重-->
<p class="spe1 spe2">我是什么颜色</p>
<p class="spe2 spe1">我是什么颜色</p>
</div> <div class="list">
<ul>
<li>我是一个li标签</li>
</ul>
</div>
</body>
</html>
九、字体属性

字体颜色:color的表示法有四种,如下,
(1)直接使用颜色单词 color:red;
(2)使用十六进制 #RRGGBB RR表示红色,取值范围为00~FF; GG表示绿色,取值范围为00~FF; BB表示蓝色,取值范围为00~FF;
(3)rgb(r,g,b) 取值范围:(0,0,0)~(255,255,255)
(4)rgba(r,g,b,a) 同rgb,a表示透明度(0~1)
font-family:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font-family介绍</title>
<style type="text/css">
p{
width: 300px;
height: 60px; /*font-size:14px;
line-height:30px;
font-family:"微软雅黑","宋体";*/ /*下面这句等价于上面三句*/
font:14px/30px "微软雅黑","宋体";
}
</style>
</head>
<!-- 注意:
1、网页中不是所有的字体都能用font-family,因为这个字体要看用户电脑里面装没有装,假如你设置字体为:“华文彩云”,如果用户电脑里面没有这个字体,那么就会变成宋体。
页面中,中文我们只使用:微软雅黑、宋体、黑体。
如果页面需要其他字体,那么需要切图。英语:Arial、Times New Roman
2、为了防止用户电脑没有微软雅黑,就要用逗号,隔开多个备选字体,font-family:"微软雅黑","宋体";
备选字体可以有无数个,用逗号隔开。
3、我们要将英文字体放在最前面,这样所有的中文就不能匹配英文字体,就自动变为后面的中文字体,font-family: "Times New Roman","微软雅黑","宋体";
4、所有的中文字体都有英语别名,
微软雅黑:Microsoft Yahei
宋体:SimSun
font属性能够将font-size、line-height、font-family三合一
5、行高可以用百分比,表示字号的百分之多少。
一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% "宋体"; 等价于
font:12px/24px "宋体";
-->
<body>
<p>内容</p>
</body>
</html>
十、文本属性(text)

十一、背景属性(background)

1、background-img
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background-img</title>
<style type="text/css">
div{
width: 900px;
height: 800px;
/*平铺:*/
background-image:url(./1.jpg); /*不平铺:*/
/*background-repeat: no-repeat;*/ /*水平方向平铺:*/
/*background-repeat: repeat-x;*/ /*垂直方向平铺:*/
background-repeat: repeat-y;
}
</style>
</head>
<body>
<div> </div>
</body>
</html>
2、background-position:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background-position</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
div{
width: 900px;
height: 800px;
background-image: url(./1.jpg);
background-repeat: no-repeat; /*设置图片到网页左侧和顶部的距离。还可以设置负值。
1、正值:第一个值表示往右偏移,第二个值表示往下偏移
2、负值:第一个值表示往左偏移,第二个值表示往上偏移*/
/*background-position: 100px 100px;*/
background-position: -50px -100px;
}
</style>
</head>
<body>
<div>
图片
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background-position</title>
<style type="text/css">
*{
padding: 0;
margin:0;
}
div{
width: 150px;
height: 150px;
background-image: url(4.jpg);
background-repeat: no-repeat;
background-position: -540px -100px;
}
</style>
</head>
<body>
<!-- 使用background-position属性显示图片的指定位置 -->
<div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>backgroud-position方向</title>
<style type="text/css">
div{
width: 900px;
height: 800px;
border:1px solid red;
background-image: url(1.jpg);
background-repeat: no-repeat; /*水平方向左对齐,垂直方向居中显示*/
/*background-position: left center;*/ /*水平居中,垂直居中*/
background-position: center center;
/*水平方向居中,垂直方向顶部对齐显示*/
/*background-position: center top;*/
}
</style>
</head>
/*设置图片的显示位置*/
<body>
<div> </div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background-position</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
ul{
list-style: none;
}
body{
/* background-image: url(5.jpg);
background-repeat: no-repeat;
background-position: center top;*/ /*图片显示效果同上面三句*/
background: url("./5.jpg") no-repeat center top;
}
.nav{
width:900px;
margin:0 auto 50px;
background-color: pink;
overflow:hidden;
/*设置圆角*/
border-radius: 5px;
}
.nav ul li{
float:left;
width: 300px;
height: 40px;
color: green;
line-height: 40px;
text-align:center;
}
.nav ul li a{
display: block;
width: 300px;
height: 40px;
color:black;
text-decoration: none;
font:16px "微软雅黑";
line-height: 40px;
}
.nav ul li a:hover{
background-color: yellowgreen;
font:20px "微软雅黑";
} /*.clearfix:after{
content:"";
clear:both;
display:block;
}*/ </style>
</head>
<!-- 给body设置背景图片 -->
<body>
<div class="nav clearfix">
<ul>
<li>
<a href="http://www.baidu.com">百度</a>
</li>
<li>
<a href="http://www.luffycity.com">路飞</a>
</li>
<li>
<a href="#">顶部</a>
</li>
</ul>
</div>
</body>
</html>
3、background-attachment
固定图片背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 1000px;
height: 900px;
border: 1px solid red;
background: url(1.jpg) no-repeat 0 0; /*固定背景*/
background-attachment: fixed;
}
</style>
</head>
<body>
<div>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
<p>内容</p>
</div>
</body>
</html>
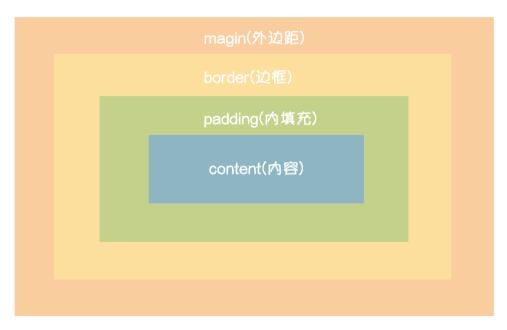
十二、盒模型
在HTML文档中,每个元素都被描绘为一个矩形的盒子,这些矩形盒子通过一个模型来描述其占位空间,这个模型就被称为盒模型。盒模型通过四个边界来描述:margin(外边距),border(边框),padding(内边距),content(内容区域)

盒模型属性:
1、width和height:指定盒子内容的宽度和高度
2、border:
(1)border-width:指定边框四边的宽度

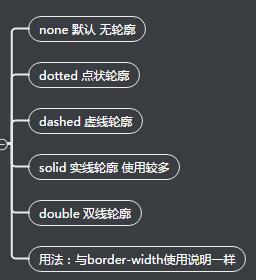
(2)border-style:边框的轮廓样式

(3)border-color:设置边框颜色
(4)border-left:左边框
border-left:1px solid red;
以上效果同:
border-left-width:1px;
border-left-style:solid;
border-left-color:red;
(5)border-right:右边框
同border-left
(6)border-top:上边框
同border-left
(7)border-bottom:下边框
同border-left
(8)border-radius:设置边框的角的样式
border-radius:50% 表示圆
(9)border-shadow:设置阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border属性介绍</title>
<style type="text/css">
/*.box{
width:200px;
height:200px;
border:5px solid red;
}*/ /*按3要素*/
/*.box{
width:200px;
height:200px;
border-width:3px 7px;
border-style:solid dotted double dashed;
border-color:red yellow green;
}*/ /*按方向分*/
/* .box{
width:200px;
height:200px; border-top-width:5px;
border-top-color: red;
border-top-style: solid; border-bottom-width: 7px;
border-bottom-color: green;
border-bottom-style: double; border-right-width: 8px;
border-right-color: pink;
border-right-style: dotted; border-left-width: 5px;
border-left-color: purple;
border-left-style: dashed;
}*/ /*设置没有样式*/
.box{
width:200px;
height:200px;
border:5px solid; /*border:none;*/ border-left:0;
}
</style>
</head>
<body>
<!-- border:边框
有3个要素:1.粗细 2.线性 3.颜色
如果颜色不写,默认为黑色
如果粗细不写,只写solid样式,默认有上下左右3px的宽度,边框颜色默认为黑色 -->
<div class="box"> </div>
</body>
</html>
使用border制作三角形:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用border制作三角形</title>
<style type="text/css">
/*使用transparent(透明色)来制作三角形*/
div{
width:0px;
height:0px; /*border-top:20px solid red;*/
border-bottom:20px solid red; border-left:20px solid transparent;
border-right:20px solid transparent;
}
</style>
</head>
<body>
<div> </div>
</body>
</html>
3、padding:内容区域到边框的距离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding</title>
<style type="text/css">
/*.box{
width:200px;
height:200px;
padding:10px;
border:5px solid black;
background-color: yellow;
}*/ /*1、小属性*/
/*.box{
width:200px;
height:200px;
padding-top:30px;
padding-right: 20px;
padding-left:20px;
padding-bottom:30px;
border:5px solid black;
background-color: yellow;
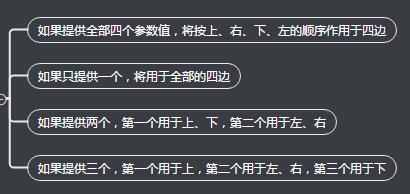
}*/ /*2、综合属性
4个值的时候顺序:上右下左
3个值的时候:上 左右 下
2个值的时候:上下 左右*/
.box{
width:200px;
height:200px;
padding:10px 20px 30px 40px;
/*padding:10px 20px 30px;*/
/*padding:10px 20px;*/
border:5px solid black;
background-color: yellow;
}
</style>
</head>
<body>
<!-- padding:内边距,即边框到内容之间的距离。padding的区域就是背景颜色,并且背景颜色和内容区域颜色一样,也就是说backgroud-color这个属性将填充所有的border以内的区域
padding 有四个方向,所以说我们可以分别描述4个方向的padding,方法有两种:1.写小属性 2.写综合属性,用空格隔开 -->
<div class="box">
内容内容内容
</div>
</body>
</html>
一些标签默认就有padding值的,所以我们常常在布局网页之前就要对所有标签清除样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一些默认带有padding的标签</title>
<style type="text/css">
/*清除padding和margin*/
*{
padding:0;
margin:0;
}
</style>
</head>
<body>
<!-- 通常做站的时候,要清除默认的padding和margin
但是使用*的效率不高,所以我们要使用并集选择器来选中页面中对应的标签,引入一个css文件进行清除:
body,div,dl,dt,dd,ul,ol,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td{
padding:0;
margin:0;
}
-->
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</body>
</html>
4、margin:外边距
用法与padding类似
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style type="text/css">
div{
width:300px;
height:300px;
border:2px solid red;
background-color: yellow;
margin:20px 30px 40px;
} /*分别对四个方向定义*/
/* div{
width:300px;
height:300px;
border:2px solid red;
background-color: yellow;
margin-top:20px;
margin-left:50px;
margin-bottom:60px;
margin-right:70px;
}*/ p{
border:2px solid green;
}
</style>
</head>
<body>
<div> </div>
<p>我是一个p标签</p>
</body>
</html>
外边距合并的情况:
(1)外边距合并只会发生在上下两个方向上,并且只在块级元素上。
(2)当两个垂直外边距相遇时,会形成一个外边距,称为外边距合并。所有毗邻的两个或多个盒元素的margin将会合并为一个margin来共享。毗邻是指同级或者嵌套的盒元素,并且它们之间没有非空、padding、或者border分隔。
(3)父子嵌套设置垂直外边距后,会形成外边距合并,影响页面布局。解决办法:父级或子元素使用浮动或者绝对定位;父级设置overflow:hidden ;父级设置padding;父级设置border。
十三、浮动
1、标准文档流
宏观讲,web网页制作就是一个“流”,就像织毛衣,之上而下;
微观讲,网页制作的特点有三个:
a.空白折叠现象:将多个连续空格或空行默认为一个空格显示
b.高矮不齐、底边对齐:同一行中元素高矮不齐的,以底边为准,进行对齐显示
c.自动换行:如果在一行显示不完,会进行自动换行
2、dispaly属性
(1)作用:控制HTML文档的显示与隐藏,行内元素与块级元素之间的转换
(2)值:
a. block 设置dispaly:block之后,元素变为块级元素,可以为该元素设置宽高
b. inline 将元素设置为行内元素,此时,该元素的宽高失效
c. inline-block 将元素设置为行内块元素,此时元素可以设置宽高
d. none 隐藏元素,此时该标签元素不占位置
注意,另一种隐藏元素的方式,visibility:hidden,此时该标签元素要占位置
在form表单中,textarea、input、select都是行内块元素。
3、float属性
float:left 左浮动
float:right 有浮动
设置浮动效果的相邻元素,会并排显示,并且可以对元素设置宽高
浮动元素特点:
(1)浮动的元素脱离了标准文档流
所有设置了浮动的元素,脱离了标准文档流,提升了元素层级,所以浮动元素不占位置,不区分行内元素和块级元素,都可以设置宽高
(2)浮动的元素相互贴靠
如果父级元素足够宽,设置了浮动的子元素会一个紧挨着一个的显示,若宽度不够就换行显示,但它们的边依然紧贴在一起
(3)浮动的元素有“字围”效果
若一个元素box1设置了浮动,另一个元素box2没有设置浮动,box1不会覆盖box2中的文字,那些文字会被“挤出来”,紧围绕在box1周围
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动-字围效果</title>
<style type="text/css">
.box1{
float:left;
}
p{
background-color: yellow;
}
.box2{
width: 500px;
height: 400px;
background: red;
}
</style>
</head>
<body>
<div class="box1">
<img src="./1.jpg" alt="">
</div>
<div class="box2">我是box2</div>
</body>
</html>
(4)浮动元素有紧凑效果
一个浮动元素没有设置宽高,默认就以它里面的文字宽高进行显示,类似于行内元素
4、清除浮动
当一个盒子的所有子元素设置了浮动后,再新增一个同级盒子(不设置浮动),这个新盒子就会成为这个页面的第一个元素,去覆盖掉之前那个父盒子,所以我们要清除父盒子的浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>为什么清除浮动</title>
<style type="text/css">
*{
padding: 0;
margin:0;
} .father{
width: 1226px;
/*父级盒子一般不设置高度*/
/*height:400px;*/
background-color: pink;
}
.box1{
width: 200px;
height: 200px;
background-color: red;
float:left;
} .box2{
width: 200px;
height: 200px;
background-color: yellow;
float:left;
} .box3{
width: 200px;
height: 200px;
background-color: green;
float:left;
} .father2{
/*当再设置一个父级盒子时,这个盒子便是页面的第一个元素,会去覆盖掉之前那个设置了浮动的父盒子,这样便会影响也难布局*/
width: 1226px;
height:300px;
background-color: purple;
}
</style>
</head>
<body>
<div calss="father">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div> <div class="father2"></div>
</body>
</html>
清除浮动的方式有四种:
(1)给父盒子设置高度,但这种方式不灵活,如果父盒子的子元素哪天变更了高度,就会导致布局不整齐,所以你还得去找到它的父盒子,手动修改父盒子高度。
(2)内墙法,给浮动元素的后面添加一个空的div元素,设置属性clear:both 来清除浮动元素对它的影响,但是这种方式无缘无故添加了一个空div,导致代码冗余。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动-内墙法</title>
<style type="text/css">
*{
padding: 0;
margin:0;
} ul{
list-style:none;
} div{
width: 400px; } div ul li{
float: left;
width:100px;
height:40px;
background-color:red;
} .box{
width: 300px;
height:100px;
background-color: yellow;
} .clear{
clear: both;
}
</style>
</head>
<body> <div>
<ul>
<li>python</li>
<li>linux</li>
<li>web</li>
</ul>
</div>
<div class="clear"></div> <div class="box"></div>
</body>
</html>
(3)伪元素清除法,给浮动元素的父盒子添加伪元素选择器:atfter
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动3-伪元素清除法</title>
<style type="text/css">
*{
padding: 0;
margin:0;
} ul{
list-style:none;
} div{
width: 400px; } div ul li{
float: left;
width:100px;
height:40px;
background-color:red;
} .box{
width: 300px;
height:100px;
background-color: yellow;
}
/*伪元素清除选择器 */
.clearfix:after{
/*方法一*/
content:"";
clear:both;
display: block; /*方法二:新浪网站清除浮动的格式:*/
/*content:".";
display:block;
clear:both;
height:0;
visibility:hidden;*/
} </style>
</head> <body> <div class="clearfix">
<ul>
<li>python</li>
<li>linux</li>
<li>web</li>
</ul>
</div> <div class="box"></div>
</body>
</html>
(4)使用属性overflow:hidden来清除父元素的浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动4-overflow: hidden</title>
<style type="text/css">
*{
padding: 0;
margin:0;
} ul{
list-style:none;
} div{
width: 400px; } div ul li{
float: left;
width:100px;
height:40px;
background-color:red;
} .box{
width: 300px;
height:100px;
background-color: yellow;
} /*使用overflow属性清除浮动*/
.box2{
width:400px;
overflow: hidden;
}
/**/ </style>
</head> <body> <div class="box2">
<ul>
<li>python</li>
<li>linux</li>
<li>web</li>
</ul>
</div> <div class="box"></div>
</body>
</html>
5、属性overflow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border:solid;
/*如果内容有溢出,依然会显示出来*/
/*overflow: visible;*/ /*如果内容溢出,则溢出部分被隐藏掉*/
/*overflow: hidden;*/ /*下面两种方法,如果内容溢出则会出现滚动条:*/
/*右侧和下端都会出现滚动条*/
overflow: scroll;
/*只出现右侧滚动条*/
overflow: auto; /*继承父级元素的overflow属性*/
/*overflow: inherit;*/
}
</style>
</head>
<body>
<div>
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
</div>
</body>
</html>
6、margin塌陷
当给两个没有设置浮动的兄弟盒子设置垂直方向上的margin时,以margin值大的盒子为准,我们称这种现象叫做塌陷。
水平方向不会发生塌陷,设置了浮动的元素不会发生塌陷。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin塌陷</title>
<style type="text/css">
*{
padding:0;
margin:0;
} .father{
width: 400px;
/*height:300px;*/
border:5px solid;
}
.father:after{
content: "";
clear:both;
display: block;
}
.box1{
width:300px;
height:200px;
background-color:red;
margin-bottom:20px;
/*float:left;*/
}
.box2{
width:400px;
height:300px;
background-color:green;
margin-top:50px;
/*float: left;*/
}
/*水平方向不会发生塌陷*/
span{
background-color:purple;
}
span.a{
margin-right:50px;
}
span.b{
margin-left:50px;
}
</style>
</head>
<!-- 当给两个兄弟盒子设置垂直方向上的margin时,两个盒子之间的间距以margin值较大的那个为准,我们称这种现象叫做塌陷
但设置了浮动的盒子垂直方向上不塌陷-->
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
<span class="a">内容</span>
<span class="b">内容</span>
</body>
</html>
7、margin:auto 设置一个标准流下的盒子水平居中显示,盒子必须设置明确的宽度。当盒子设置了浮动、固定定位或绝对定位,margin:auto失效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin- auto</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
div{
width:700px;
height:50px;
background-color:red;
/*水平居中盒子,盒子必须设置明确的宽度*/
margin:0 auto; /*下面两句结合使用同上面一句效果一样*/
/*margin-left:auto;
margin-right:auto;*/ /*盒子里面的内容水平居中*/
text-align:center; /*只有标准流下的盒子才能使用margin:0 auto, 当一个盒子浮动了、固定定位或绝对定位了margin:0 auto就不能使用了*/ float:left;
}
</style>
</head>
<body>
<div>内容</div>
</body>
</html>
8、善于使用父元素的padding而不是margin进行布局
例如,我们想要让一个子盒子显示在父盒子的中间,此时我们最好是给父盒子设置padding-top和padding-left的值,来达到子盒子居中显示的效果。当然还有一种方法就是给子盒子设置margin-top和margin-left来使盒子居中显示,但是此时你必须给父盒子设置border,不然显示效果是:父盒子“掉下来了”,而没有实现子盒子居中的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>善于使用父元素的padding而不是使用margin</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.father{
width: 300px;
height: 260px;
background-color: red; /*当父级没有border时,子级margin实际上踹的是“流”,踹的是页面上的行,所以父级就会掉下来*/
/*border:1px solid;*/ /*设置父级padding-top来实现子盒子的下移操作,当然此时应将父级盒子原来的高度减去padding-top的高度,来保持父盒子的原大小*/
padding-top:40px;
padding-left:30px;
}
.xiongda{
width: 100px;
height: 100px;
background-color: pink; /*以下面这种方式想要达到预期的效果,必须给父级设置border*/
/*margin-top:40px;
margin-left: 50px;*/ }
</style>
</head>
<body>
<div class="father">
<div class="xiongda">
</div>
</div>
</body>
</html>
9、文本属性和字体属性示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>善于使用父元素的padding而不是使用margin</title>
<style type="text/css">
*{
padding:0;
margin:0;
} div{
width: 100px;
height: 100px;
border:1px solid;
/*设置字体大小 ,rem和 em主要用于移动端网页字体大小*/
font-size: 20px; /*标准字体:normal,粗体:bold,更细:lighter 还可以用数字表示,如:20px*/
font-weight: bold; /*字体格式*/
font-family:"Microsoft Yahei","微软雅黑"; /*文本水平对齐方式*/
text-align:center; /*设置下划线*/
text-decoration:underline blue; /*鼠标放上去时显示小手*/
cursor:pointer; /*设置单行文本垂直居中*/
line-height:100px; /*行缩进 1em=20px*/
text-indent:2em;
}
</style>
</head>
<body>
<!-- <div class="father"> -->
<div >
内容
</div>
<!-- </div> -->
</body>
</html>
十四、单行文本、多行文本居中
1、单行文本垂直居中,设置 行高(line-height)=盒子高度;水平居中 设置text-align:center
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>单行文本垂直居中</title>
<style type="text/css">
div{
width:100px;
height: 52px;
border: 2px solid red;
font-size: 16px;
/*水平居中*/
text-align:center;
/*当行高=盒子高度时,文本垂直居中,但是只适用于单行文本*/
line-height: 50px;
}
</style>
</head>
<body>
<div>
内容
</div>
</body>
</html>
2、多行文本居中
设置盒子的padding-top=(盒子高度-文字总行高)/2,同时将盒子高度-(盒子高度-文字总行高)/2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多行文本垂直居中</title>
<style type="text/css">
div{
width: 200px;
/*height: 200px;*/
height: 160px;
border:2px solid red;
font-size: 16px;
/*一个行高30px,4行文字,总行高为30px*4=120px,盒子总高度200px,如果让内容垂直居中,那么就要设置padding-top为(200px-120px)/2=40px,同时盒子的height-40px,以此达到垂直居中*/
line-height: 30px;
padding-top:40px;
}
</style>
</head>
<body>
<div>
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
</div>
</body>
</html>
十五、超链接美化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接美化</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
ul{
list-style: none;
}
.nav{
width:900px;
margin:0 auto 14px;
background-color: pink;
overflow:hidden;
/*设置圆角*/
border-radius: 5px;
}
.nav ul li{
float:left;
width: 160px;
height: 40px;
color: green;
line-height: 40px;
text-align:center;
}
.nav ul li a{
display: block;
width: 160px;
height: 40px;
color:black;
text-decoration: none;
font:16px "微软雅黑";
}
.nav ul li a:hover{
background-color: yellowgreen;
font:20px "微软雅黑";
} /*.clearfix:after{
content:"";
clear:both;
display:block;
}*/ </style>
</head>
<!-- a标签不继承父元素的color属性 -->
<body>
<div class="nav clearfix">
<ul>
<li>
<a href="http://www.baidu.com">百度</a>
</li>
<li>
<a href="http://www.luffycity.com">路飞</a>
</li>
<li>
<a href="#">顶部</a>
</li>
</ul>
</div>
</body>
</html>
十六、定位
定位有三种:相对定位、绝对定位、固定定位
1、相对定位 position:relative
元素如果仅设置相对定位,此时该元素与标准流下的盒子没有什么区别
设置相对定位后,就可以使用四个方向属性:left、right、top、bottom
相对定位:是相对于自己原来的位置定位
相对定位的特性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
div{
width: 200px;
height: 200px;
}
.box1{
background-color: red;
}
.box2{
background-color: green;
position: relative;
top:50px;
left:30px;
}
.box3{
background-color: blue;
}
</style> </head>
<body>
<!--三大特性:
1、不脱标
2、形影分离
3、老家留坑:原来的位置依然保留
所以,相对定位在页面中没有什么太大作用 -->
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
一般不使用相对定位来做压盖效果
作用:
1)微调元素位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin:0;
}
div{
margin:100px;
}
.user{
font-size:25px;
}
.btn{
position:relative;
/*微调元素位置,使其紧挨input输入框*/
top:2px;
left:-5px;
}
</style>
</head>
<body>
<div>
<input type="text" name="username" class="user">
<input type="button" name="" value="点我" class="btn">
</div>
</body>
</html>
2)为绝对定位作参考(父相子绝)
2、绝对定位 position: absolute
特点:绝对定位的元素脱离标准流,做遮盖效果,提升了层级;
设置绝对定位后,不区分行内元素和块级元素,都能设置宽高
参考点:当设置top和left属性时,以该页面左上角为参考点,当设置bottom和left属性时,以首屏左下角为参考点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin:0;
}
body{
width: 100%;
height: 900px;
background-color: green;
}
.box{
width: 100px;
height: 100px;
background-color: red;
/*参考点:当设置top属性时,以页面左上角为参考点来调整位置
设置bottom属性时,以首屏左下角为参考点进行调整*/
position:absolute; top:0px; /*bottom:0px;*/ left:100px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
3、固定定位 position:fixed
固定一个元素的位置,使其不随页面的滚动而滚动
特性:
1)是脱标的
2)提升了层级
3)固定元素,不随页面滚动而滚动
4)参考点:以top描述时,元素以浏览器左上角为参考点;以bottom描述时,元素以浏览器左下角为参考点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
p{
width: 300px;
height: 100px;
background-color: red;
/*固定定位:固定当前这个元素,不会随着页面滚动而滚动。 作用:
1、返回顶部栏
2、固定广告栏
3、固定导航栏*/
position:fixed;
/* top:100px;
left:100px;*/ bottom:100px;
right:400px;
}
</style>
</head>
<body>
<div>
<p>千里莺啼绿映红,水村山郭酒旗风。
南朝四百八十寺,多少楼台烟雨中。</p>
<img src="1.jpg">
<img src="1.jpg">
<img src="1.jpg">
<img src="1.jpg">
<img src="1.jpg">
</div>
</body>
</html>
固定定位案例——返回页面顶部:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位-返回导航栏顶部</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
p{
width: 110px;
height: 80px;
background-color: red;
/*固定定位*/
position:fixed; /* top:100px;
left:100px;*/ bottom:70px;
right:80px;
line-height: 60px;
text-align: center;
color: #ffffff;
}
</style>
</head>
<body>
<div>
<p><a href="#">返回顶部</a></p>
<img src="1.jpg">
<img src="1.jpg">
<img src="1.jpg">
<img src="1.jpg">
<img src="1.jpg">
</div>
<script src="../myjs/js-01.js"></script>
<script type="text/javascript">
$(function(){
$("p").click(function(){
$("html").animate({
"scrollTop":0
},2000)
})
})
</script>
</body>
</html>
固定定位案例——固定导航栏:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定导航栏</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
.wrap{
width: 100%;
background-color: pink;
/*父盒子设置固定定位 一定要加上top和left属性*/
position: fixed;
top:0;
left:0;
}
/*给body设置padding-top,让图片不被导航栏遮住*/
body{
padding-top: 40px;
}
.wrap .nav{
width: 1000px;
overflow: hidden;
margin:0 auto;
}
.wrap .nav ul li{
float:left;
width:200px;
height: 40px;
line-height: 40px;
text-align:center;
}
.wrap .nav ul li a{
width: 200px;
height: 40px;
display: block;
color: #fff;
font:16px/40px "微软雅黑";
}
.wrap .nav ul li a:hover{
background-color: yellowgreen;
font-size:18px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="nav">
<ul>
<li>
<a href="#">网页制作</a>
</li>
<li>
<a href="#">网页制作</a>
</li>
<li>
<a href="#">网页制作</a>
</li>
<li>
<a href="#">网页制作</a>
</li>
<li>
<a href="#">网页制作</a>
</li>
</ul>
</div>
</div>
<img src="3.jpg">
<img src="3.jpg">
<img src="3.jpg">
<img src="3.jpg">
<img src="3.jpg">
<img src="3.jpg">
<img src="3.jpg">
<img src="3.jpg">
</body>
</html>
4、父相子绝、父绝子绝、父固子绝
设置父元素为相对定位,子元素为绝对定位,此时子元素就以父元素左上角为参考点:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box{
width:300px;
height: 300px;
border:3px solid red;
margin:100px;
/*父元素设置相对定位*/
position: relative;
padding:50px;
}
.box p{
width:100px;
height:100px;
background-color:pink;
/*子元素设置了绝对定位*/
position:absolute;
top:0px;
left:0px;
}
.box2{
width:300px;
height:300px;
background-color:green;
/*子元素设置了绝对定位*/
position:absolute;
/*top:100px;
left:20px;*/
}
</style>
</head>
<body>
<!--父相子绝的原则。
父级元素设置相对定位,子元素设置绝对定位,会以父元素左上角为参考点来调整位置
这个父级元素不一定是爸爸,也可以是爷爷或者祖爷爷。
如果爸爸没有设置相对定位,就以爷爷为参考,如果爷爷和爸爸都设置了定位,就以爸爸的位置为参考(就近原则) -->
<div class="box">
<div class="box2"><p></p></div> </div>
</body>
</html>
总结:父相子绝、父绝子绝、父固子绝 都是以父级元素为参考点。
父绝子绝:没有实战意义,一般不这样使用,因为绝对定位是脱离标准流,影响页面布局的。
父相子绝:常用于页面布局,因为父级设置相对定位不脱离标准流,子元素设置绝对定位,仅仅是在当前父级元素内调整位置。
父相子绝,子元素会无视父元素的padding:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子元素无视父元素的padding</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.father{
width:300px;
height:300px;
margin:100px;
border:2px solid red;
padding:50px;
position:relative;
}
.father p{
width:100px;
height:100px;
background-color:yellow;
position:absolute;
top:0;
left:0;
}
</style>
</head>
<body>
<!-- 父相子绝:子元素无视父元素的padding。 -->
<div class="father">
<p></p>
</div>
</body>
</html>
设置绝对定位后,盒子的margin:auto会失效,此时如何使盒子居中显示呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box{
width: 100%;
height: 69px;
background-color: red;
}
.box .c{
width: 960px;
height: 69px;
margin:0 auto;
background-color: pink; /*设置绝对定位后margin:0 auto;会失效。如果想让绝对定位的盒子居中就得用以下方式:*/
position:absolute;
left:50%;
margin-left: -480px;
/*将上面三句当作公式背下来:1、设置子元素为绝对定位,2、left=50%,3、margin-left=该子元素宽度的一半取负数,以此来实现绝对定位盒子居中显示*/
}
</style>
</head>
<body>
<div class="box">
<div class="c"></div>
</div>
</body>
</html>
十七、z-index属性
设置定位元素的层级。
在一个非定位的元素里面设置z-index是无效的
作用:
1)z-index值表示谁压着谁,数值大的压盖住数值小的
2)只有定位了的元素才能有z-index,也就是说不管是相对定位、绝对定位还是固定定位都可以使用z-index,浮动元素不可以
3)值没有单位,就是一个正整数。默认为0
4)如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁就在上面压着别人,定位了的元素,永远压住没有定位的元素
5)从父现象:父亲怂了,儿子再牛逼也没有
从父现象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.father1{
width: 200px;
height: 200px;
background-color: red;
position:relative;
z-index: 1;
}
.father1 .child1{
width: 100px;
height: 100px;
background-color: yellow;
position:absolute;
top:200px;
left:300px;
z-index:3;
}
.father2{
width: 200px;
height: 200px;
background-color: pink;
position:relative;
z-index: 2;
}
.father2 .child2{
width: 100px;
height: 100px;
background-color: yellowgreen;
position:absolute;
top:-70px;
left:300px;
z-index:2;
}
</style>
</head>
<body>
<!-- 父级的z-index大,子元素就大,父级的z-index小,子元素就小, -->
<div class="father1">
<p class="child1"></p>
</div>
<div class="father2">
<p class="child2"></p>
</div>
</body>
</html>
案例:提升导航条层级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定导航栏</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
/*给body设置padding-top,让图片不被导航栏遮住*/
body{
padding-top: 40px;
}
.wrap{
width: 100%;
background-color: pink;
/*父盒子设置固定定位 一定要加上top和left属性*/
position: fixed;
top:0;
left:0; /*设置z-index提高导航条的层级 试一下设置该属性和没试着该属性时,滚动页面box出现的效果*/
z-index: 99999999;
} .wrap .nav{
width: 1000px;
overflow: hidden;
margin:0 auto;
}
.wrap .nav ul li{
float:left;
width:200px;
height: 40px;
line-height: 40px;
text-align:center;
}
.wrap .nav ul li a{
width: 200px;
height: 40px;
display: block;
color: #fff;
font:16px/40px "微软雅黑";
}
.wrap .nav ul li a:hover{
background-color: yellowgreen;
font-size:18px;
}
.box{
position: relative;
width: 100px;
height:100px;
background-color: red;
}
</style>
</head>
<body>
<div class="wrap">
<div class="nav">
<ul>
<li>
<a href="#">网页制作</a>
</li>
<li>
<a href="#">网页制作</a>
</li>
<li>
<a href="#">网页制作</a>
</li>
<li>
<a href="#">网页制作</a>
</li>
<li>
<a href="#">网页制作</a>
</li>
</ul>
</div>
</div>
<img src="3.jpg">
<img src="3.jpg">
<img src="3.jpg">
<img src="3.jpg">
<img src="3.jpg">
<div class="box"></div>
<img src="3.jpg">
<img src="3.jpg">
<img src="3.jpg">
</body>
</html>
web前端开发——css的更多相关文章
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 1+x 证书 Web 前端开发 css 专项练习
官方QQ群 1+x 证书 Web 前端开发 css 专项练习 http://blog.zh66.club/index.php/archives/192/
- web前端开发CSS命名规范参考
做为一个web前端工程师,每天接触HTML.css就像吃饭一样,但是作为一名合作.优秀的web前端工程师,对DIV+CSS命名还是有一定的规范的,本文整理了一份web前端开发中DIV+CSS各种命名规 ...
- Web前端开发CSS规范总结
作为Web前端开发必备语言,CSS为大家广为熟知,今天就跟大家分享下CSS规范总结,Web前端的小伙伴们看过来吧! CSS样式的权值(权重) 权值等级的定义 第一等:代表内联样式,如: style=” ...
- Web前端开发CSS基础
CSS 层叠样式表(英文全称:Cascading Style Sheets),是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS不 ...
- Web前端开发css基础样式总结
颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值 ...
- 4. web前端开发分享-css,js工具篇
web前端开发乃及其它的相关开发,推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs.emmet.io, ...
- web前端开发分享-css,js工具篇
web前端开发乃及其它的相关开发,推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs.emmet.io, ...
- 给 Web 前端开发人员推荐20款 CSS 编辑器
CSS 和 HTML,JavaScript 是网页的基础,作为前端开发人员,对这三者都要很熟悉.特别是未来流行全栈开发的时代,每项技术都是你知识结构中必要的一个节点. 在开发中,选择好工具是非常重要的 ...
随机推荐
- 如何实现Docker镜像和容器实例的备份迁移
题记 大家在使用Docker都会从容器仓库下载镜像,不过这个过程可能依据网络带宽而定,那么如果将一个已经下载好的镜像迁移到另外一个环境中,或者说如何实现Docker容器的备份恢复,或者迁移,接下来我们 ...
- API+RESTful
什么是API? API 划分了服务供需方的边界,是协调不同端开发人员的协议/框架.API两端,程序可以用不同的语言.由不同的团队开发,追求不同的目标,有不同的发布节奏.只要在 API 方面达成一致,两 ...
- codeforces 570 D. Tree Requests (dfs)
题目链接: 570 D. Tree Requests 题目描述: 给出一棵树,有n个节点,1号节点为根节点深度为1.每个节点都有一个字母代替,问以结点x为根的子树中高度为h的后代是否能够经过从新排序变 ...
- Bryce1010的操作系统课程设计
https://download.csdn.net/download/fire_to_cheat_/10221003 上面是课程设计的代码,下载需要一些积分. 1.作业调度 2.磁盘调度 常见的磁盘调 ...
- Snort里如何将读取的包记录存到二进制tcpdump文件下(图文详解)
不多说,直接上干货! 如果网络速度很快,或者想使日志更加紧凑以便以后的分析,那么应该使用二进制的日志文件格式.如tcpdump格式或者pcap格式. 这里,我们不需指定本地网络了,因为所以的东西都被 ...
- sdut2355Binary Search Heap Construction
链接 捣鼓了一下午..按堆建树 写完交 返回TLE..数据不大 感觉不会超了 无奈拿了数据来看什么奇葩数据会超 发现数据跟我输出不一样 看了好久才明白理解错题意了 给出的字符串有两个标签 按前一个来建 ...
- javaScript关闭浏览器 (不弹出提示框)
一段JavaScript脚本程序,负责关闭窗口,如果网页不是通过脚本程序打开的(window.open()),调用window.close()脚本关闭窗口前,必须先将window.opener对象置为 ...
- 老式浏览器支持html5和css3
在IE页面的head标签里面加入 <!-[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/ ...
- js对象数组深度去重和深度排序
使用collect.js处理数组和对象 https://github.com/ecrmnn/collect.js/# 引入collect.js https://github.com/ecrmnn/co ...
- Mac下部署与启动STF
一.stf在Mac下的部署1.安装Java及jdk可自己谷歌(如果不能自建云梯)2.安装nodejs包(我是直接在官网下载的LTS版本) • Node.js v8.12.0 to /usr/local ...
