(转)学习淘淘商城第二十二课(KindEditor富文本编辑器的使用)
http://blog.csdn.net/u012453843/article/details/70184155
上节课我们一起学习了怎样解决KindEditor富文本编辑器上传图片的浏览器兼容性问题,这节课我们一起学习下富文本编辑器与淘淘商城相结合的使用方法。
我们在发表一篇博客或者微博的时候,都会用到富文本编辑器,因为它提供的功能非常丰富,不仅能写文字,还能设置字体大小、颜色,还能插入图片、音频、视频等等。现在流行的编辑器有三个,第一个是KindEditor,这是国内人写的;第二个是百度编辑器,这个不用说了,是百度开源的产品;第三个是ceditor编辑器(http://ckeditor.com/)这是个外国的产品。大家可以根据自己的喜好选择,本节我们便使用KindEditor作为学习的例子。
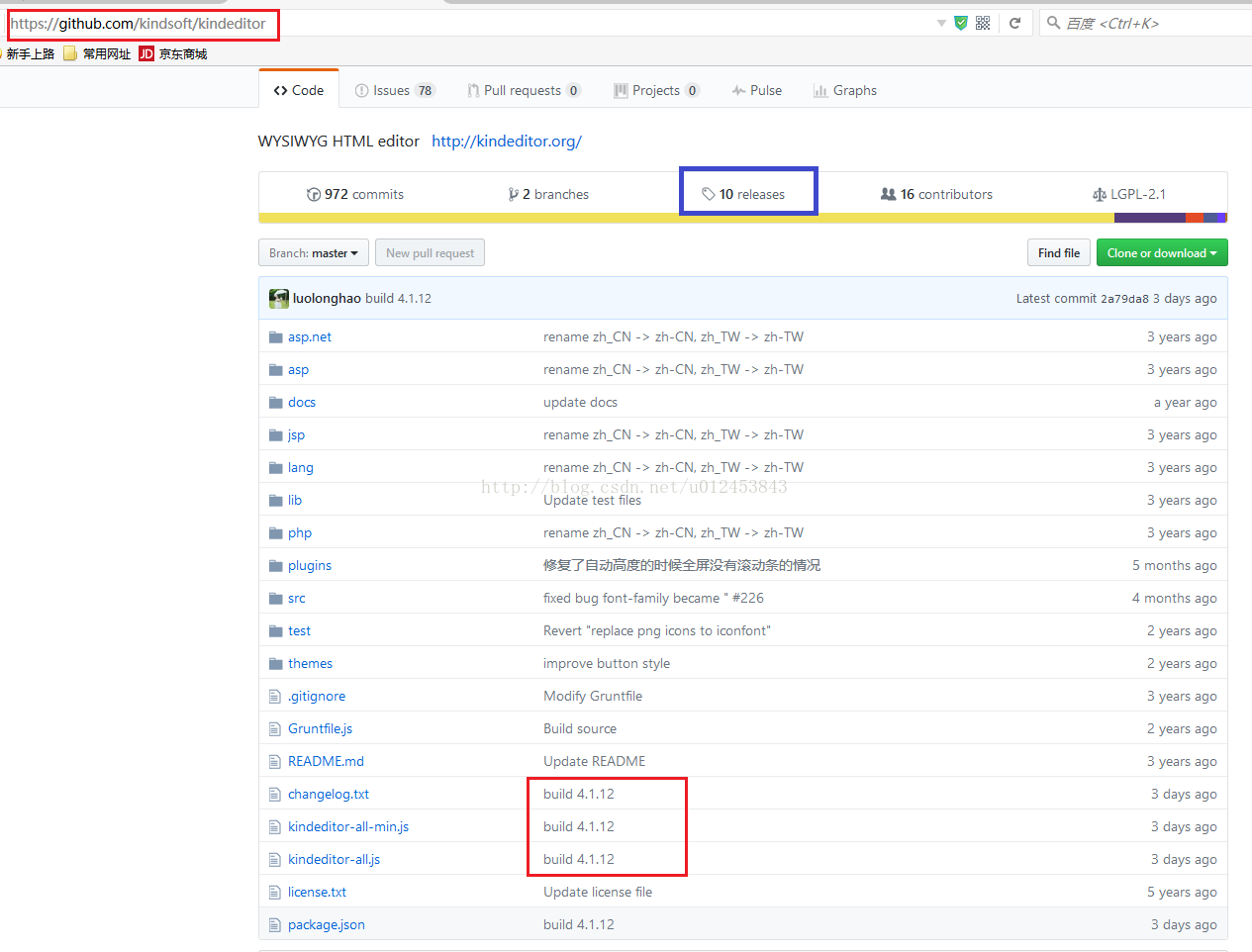
既然要使用KindEditor那么就要下载它的源码,大家可以去GitHub上下载KindEditor的源码,网址:https://github.com/kindsoft/kindeditor,如下图所示,可以看到最新的版本是4.1.12,已经3年没更新过新版本了。如果大家想下载以前的版本,可以点击下图的"10 releases"按钮。

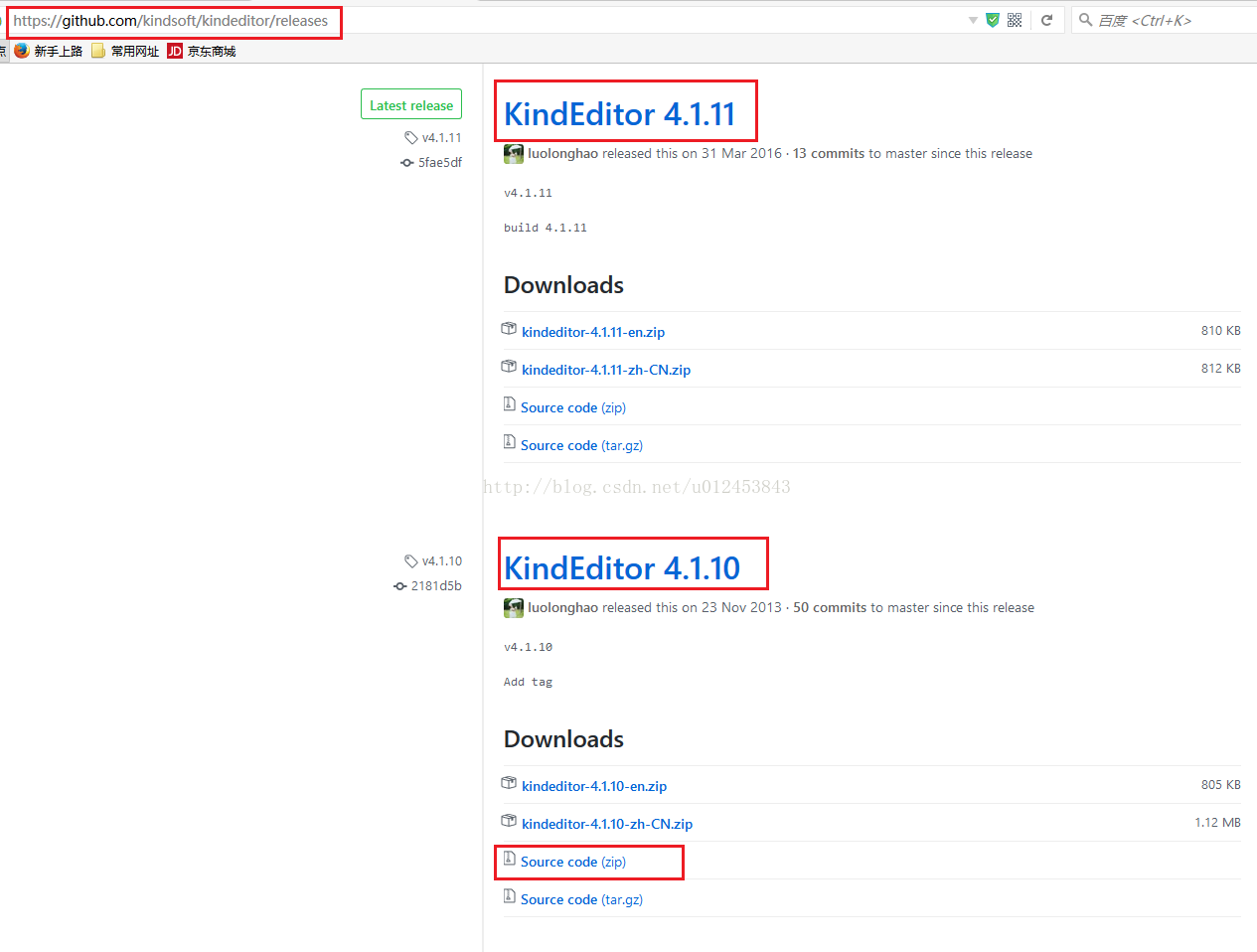
历史版本页面如下图所示,这里我选择下载4.1.10版本的源码,点击"Source code(zip)"进行下载。

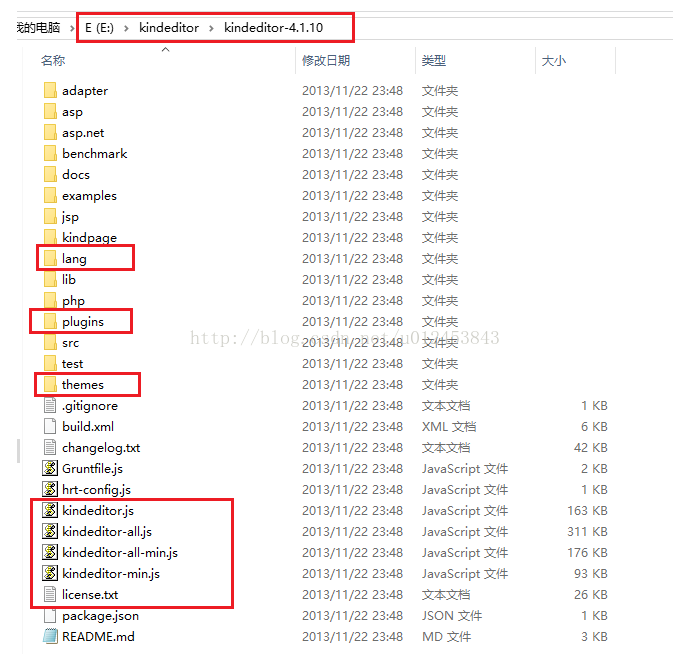
我们解压后可以看到如下图所示的文件,这么多文件不是都需要的,我们留下圈住的文件,剩下的可以删除掉。

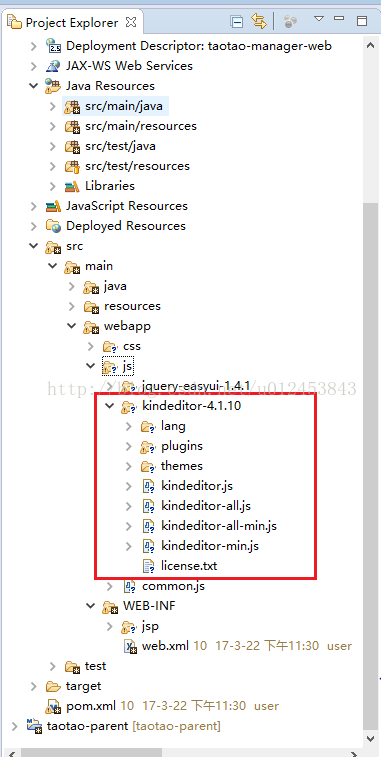
然后我们将文件放到taotao-manager-web工程的webapp下的js的目录下。如下图所示。

下面我们看看taotao-manager-web工程是如何使用KindEditor工程的。
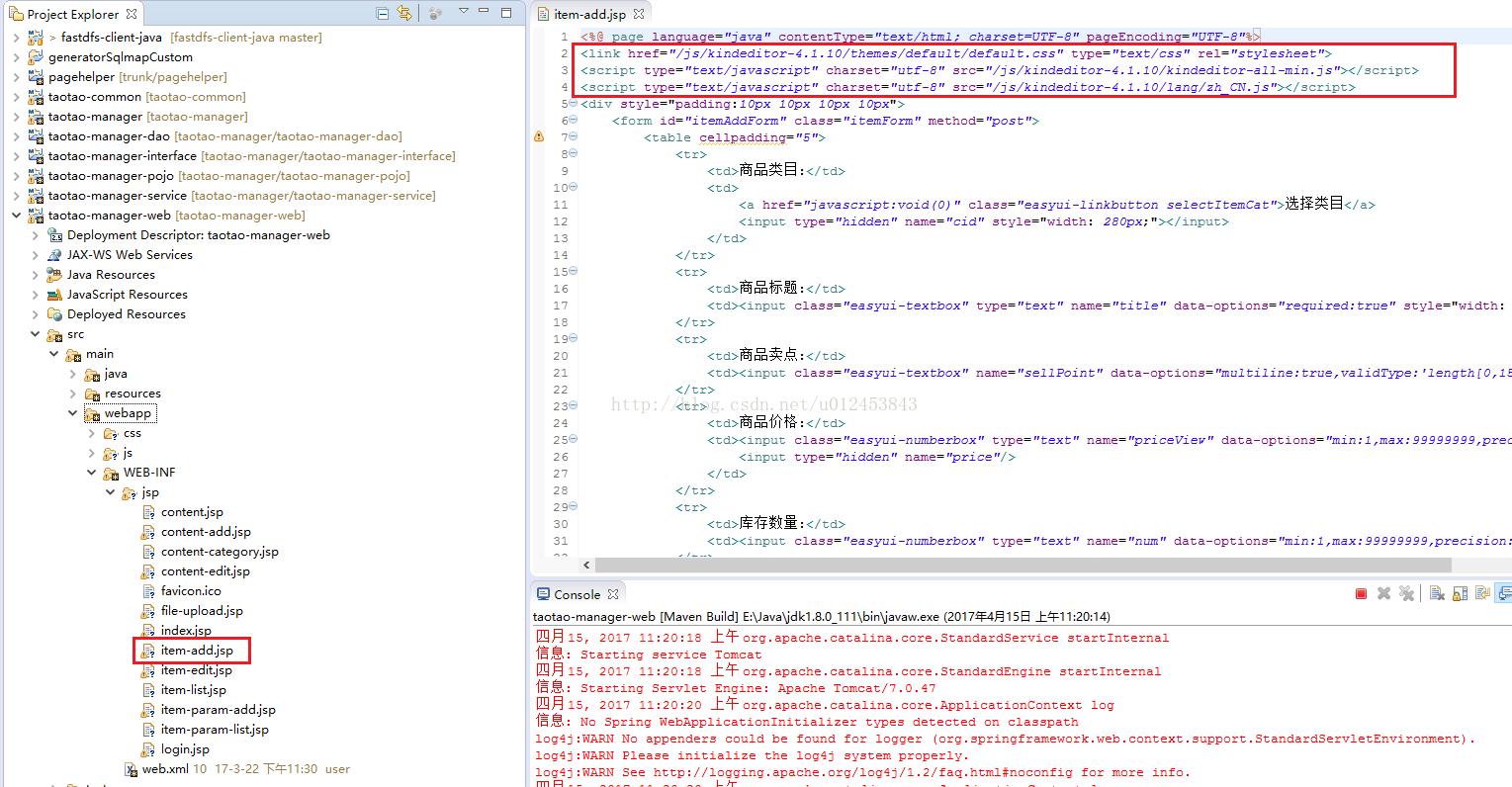
由于是添加商品页面需要使用kindeditor,因此我们需要在list-add.jsp页面的头部添加kindeditor的css、js、语言包的引用。如下图所示。

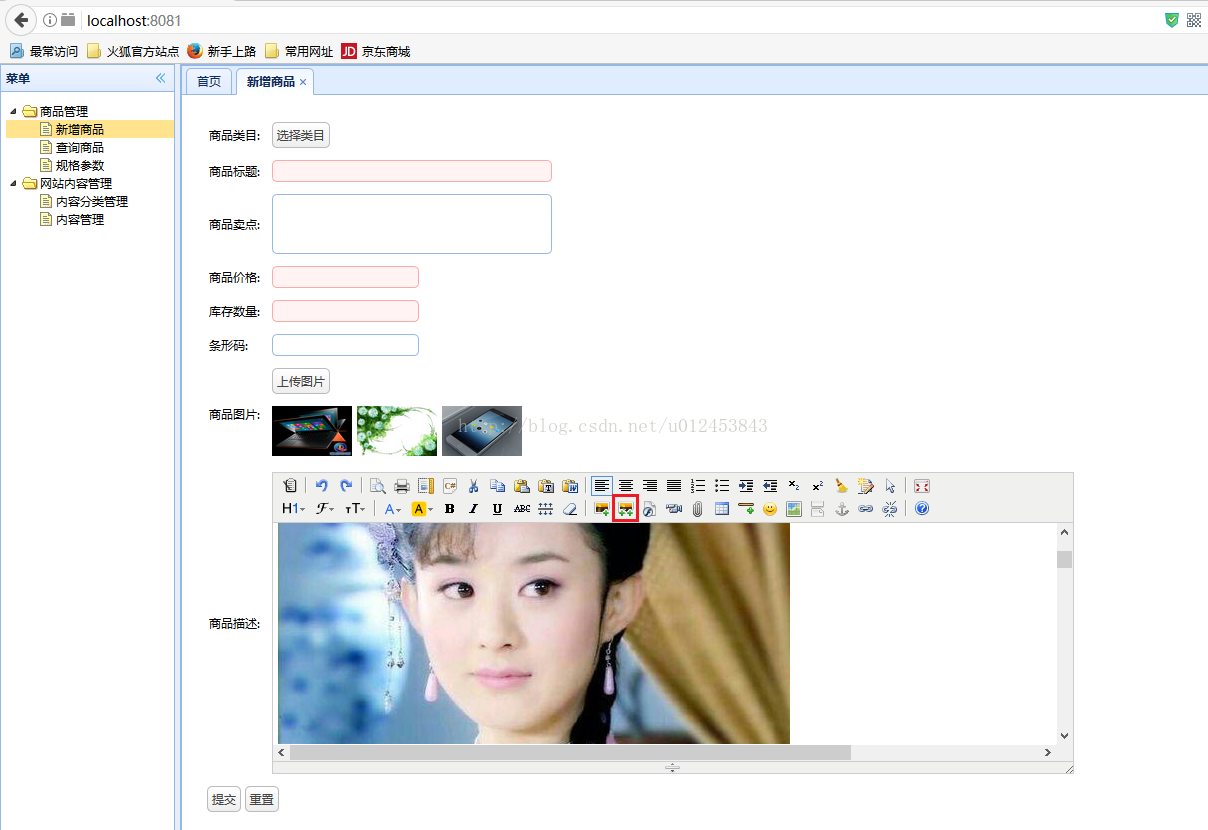
我们是在商品描述的时候用的富文本编辑器,需要添加<textarea>组件来初始化我们的编辑器页面,可以看到它是个隐藏域,它的作用有两个,第一个是当在富文本编辑器编辑完内容后,将内容赋值给这个textarea,然后就可以随着表单提交给数据库处理了。第二个作用是当修改编辑内容的时候,需要先加载以前的内容,kindeditor便可以从这个隐藏域中获取到原来的数据并展示出来。

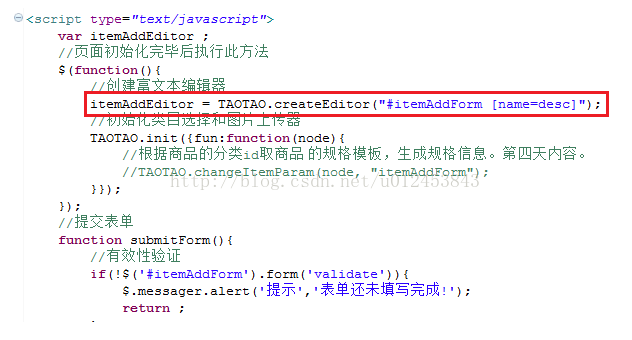
下面通过js来看下使用流程,当页面加载后,会执行下图创建文本编辑器的操作,其中所传的参数是textarea组件(通过id找到form,然后再找到名称为desc的textarea)。TAOTAO是在common.js中定义的。

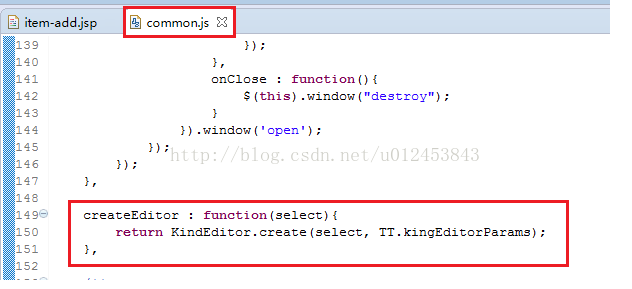
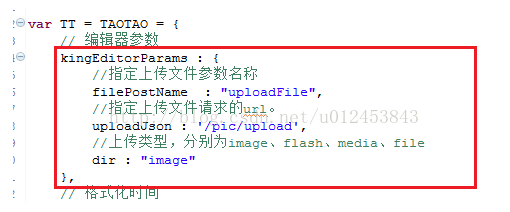
common.js当中createEditor方法如下图所示,该方法接收一个组件,然后使用KindEditor的create方法来初始化文本编辑器,其中TT.kingEditorParams在var TT=TAOTAO的下面定义。可以看到和我们上传图片按钮是同样的参数,准确的说是同一个组件。


我们点击富文本编辑器的上传图片按钮,可以看到回显的图片显示在富文本编辑框中。如下图所示。

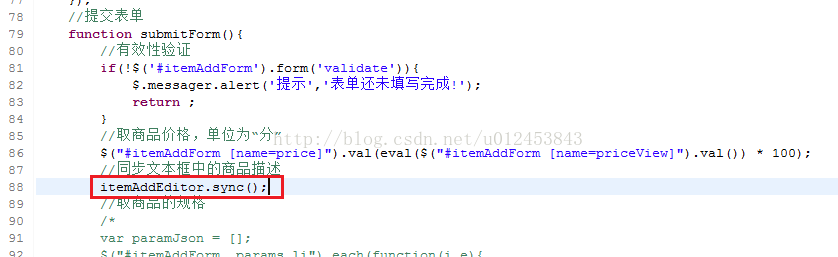
当我们编辑完之后,在提交表单前会将编辑框中的内容与textarea进行同步。如下图所示。

(转)学习淘淘商城第二十二课(KindEditor富文本编辑器的使用)的更多相关文章
- (转)淘淘商城系列——KindEditor富文本编辑器的使用
http://blog.csdn.net/yerenyuan_pku/article/details/72809794 通过上文的学习,我们知道了怎样解决KindEditor富文本编辑器上传图片时的浏 ...
- NeHe OpenGL教程 第二十二课:凹凸映射
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- Python学习第二十二课——Mysql 表记录的一些基本操作 (增删改)
记录基本操作: 增:(insert into) 基本语法: insert into 表名(字段) values(对应字段的值): 例子1: insert into employee(id,name,a ...
- 第二十二课:js事件原理以及addEvent.js的详解
再看这篇博客之前,希望你已经对js高级程序编程一书中的事件模块进行了详读,不然我只能呵呵了. document.createEventObject,在IE下创建事件对象event. elem.fire ...
- 潭州课堂25班:Ph201805201 django 项目 第二十二课 文章主页 新闻列表页面滚动加载,轮播图后台实现 (课堂笔记)
新建static/js/news/index.js文件 ,主要用于向后台发送请求, // 新建static/js/news/index.js文件 $(function () { // 新闻列表功能 l ...
- python第二十二课——list函数
演示list类型中常用的一些函数: 1.append(obj):将obj元素追加到列表的末尾 lt=['路费','佐罗','山治','乔巴','乌索普','纳米桑'] #append(): lt.ap ...
- Spring入门第二十二课
重用切面表达式 我们有的时候在切面里面有多个函数,大部分函数的切入点都是一样的,所以我们可以声明切入点表达式,来重用. package logan.study.aop.impl; public int ...
- 快学Scala 第二十二课 (apply和unapply)
apply和unapply: apply方法经常用在伴生对象中,用来构造对象而不用显式地使用new. unapply是当做是伴生对象的apply方法的反向操作.apply方法接受构造参数,然后将他们变 ...
- 「newbee-mall新蜂商城开源啦」 页面优化,最新版 wangEditor 富文本编辑器整合案例
大家比较关心的新蜂商城 Vue3 版本目前已经开发了大部分内容,相信很快就能够开源出来让大家尝鲜了,先让大家看看当前的开发进度: 开源仓库地址为 https://github.com/newbee-l ...
随机推荐
- J2SE基础:5.面向对象的特性2
Final的使用 final在类之前 表示该类是终于类.表示该类不能再被继承. final在方法之前 表示该方法是终于方法,该方法不能被不论什么派生的子类覆盖. final在变量之前 表示变量的值在初 ...
- Linux内核之于红黑树and AVL树
为什么Linux早先使用AVL树而后来倾向于红黑树? 实际上这是由红黑树的有用主义特质导致的结果,本短文依旧是形而上的观点.红黑树能够直接由2-3树导出.我们能够不再提红黑树,而仅仅提2- ...
- Handling bundles in activities and fragments
Bundle is a useful data holder, which maps String values to various Parcelable types. So basicall ...
- ADO.NET .net core2.0添加json文件并转化成类注入控制器使用 简单了解 iTextSharp实现HTML to PDF ASP.NET MVC 中 Autofac依赖注入DI 控制反转IOC 了解一下 C# AutoMapper 了解一下
ADO.NET 一.ADO.NET概要 ADO.NET是.NET框架中的重要组件,主要用于完成C#应用程序访问数据库 二.ADO.NET的组成 ①System.Data → DataTable, ...
- oc78--NSFileManager
// main.m // NSFileManager #import <Foundation/Foundation.h> int main(int argc, const char * a ...
- 洛谷P1281 书的复制
题目描述 现在要把m本有顺序的书分给k给人复制(抄写),每一个人的抄写速度都一样,一本书不允许给两个(或以上)的人抄写,分给每一个人的书,必须是连续的,比如不能把第一.第三.第四本书给同一个人抄写. ...
- java replaceAll 忽略大小写
public static void main(String[] args) { String temp=" CLASS_path : /aaabb/"; System.out.p ...
- 一、Linux文件权限与目录配置
行文结构如下: 用户和用户组 Linux文件权限概念 Linux目录配置 重点回顾 1.用户与用户组 Linux是个多用户.多任务的系统,可能有多人同时使用这台机器进行工作,为了考虑每个人的隐私和工作 ...
- html5中不再支持的元素
html5中不再支持的元素:1.acronym(建议abbr) : 定义首字母缩写2.applet(建议object): 定义 applet3.basefont(使用css控制)4.big(使用css ...
- 一个不错的jquery插件模版
pageplugin.js (function ($) { $.PagePlugin = function (obj, opt) { var options = $.extend({}, $.Page ...
