Head Html Css 第二版笔记
一、 引用
<q>I like</q> 简短地“引用”文字中的一部分,而 <blockquote>ago aog aogag </blockquote> 则是引用一大段文字并独立显示
二、 <a>
创建目的地
<h2><a id="chai">Chai Tea</a></h2>//创建了一个目标锚
<a href="index.html#chai">See Chai Tea</a>//链接到的位置
使用id属性在页面中创建目标锚,在“#”后面跟目标锚id,用以链接到页面的特定位置。
使用target打开一个新窗口
<a target="_blank" href="http://buzz.headfirsttlabs.com" title="ew">Caffeine Buzz</a>
三、 文本下划线
text-decoration:underline
四、 链接到外部样式表
<link rel="stylesheet" type="text/css" href="lounge.css"/>
五、 font-family工作原理
body{ font-family: Verdana, Geneva, Arial; }
g按照顺序在浏览器中找,如果第一种字体没有,就显示第二种,依次类推。
六、 字体大小
font-size: 15px;
font-size:150%;
font-size: 1.2em//表明字体大小应该按比例放大1.2倍
七、 边框
border-width 边框宽度
border-style 边框样式:实线、虚线等
border-color 边框颜色
八、 元素的宽度
如果我们不设置元素的宽度,那么就会默认“auto”,使内容充满所有空间。
而且我们不能定义整个元素的宽度,只能定义内容区、补白、边框和边界的宽度,把这些加起来就是整个元素的宽度。
九、 text-align
text-align设置文本居中对齐,text-align属性会影响到一个元素中所有内联内容的对齐样式,使其中所有内容都居中,并且text-align只用于块元素,如果直接作用于内联元素是没用的。
例子:如果一个div中包含了img,在对这个div使用text-align时,图像也会居中
十、 line-height
可以用来确定行间距
十一、 浏览器放置元素
当浏览器并排放置两个内联元素时,如果左边元素有10像素的边界,右边的有20像素的边界,则两个元素之间就会有30像素的空间。
当浏览器并列放置两个块元素时,就会把共同的边界重叠到一起,重叠边界的高度是最大边界的值
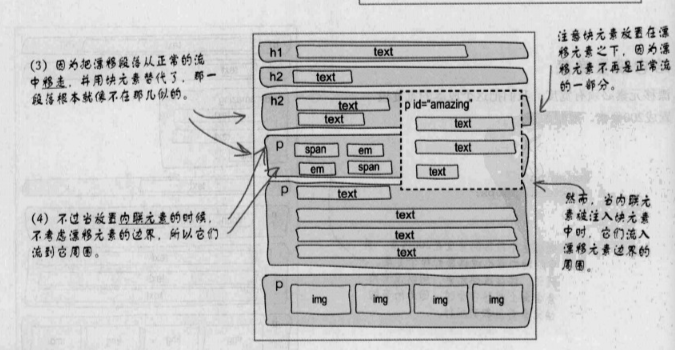
十二、 漂移属性float
对于float属性必须先给元素设置一个宽度

clear属性,就是使元素流入页面时,不允许漂移元素出现在这个元素周边;
如clear:right;就会使这个元素右边不能出现漂移元素
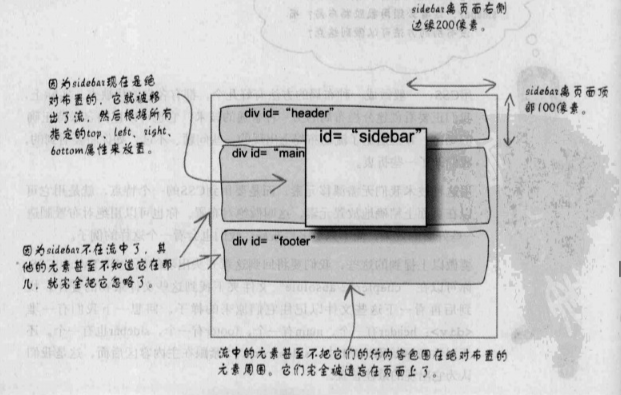
十三、 绝对布置
position:absolute;

且流元素忽视绝对布置元素的存在,也就是clear不再起作用
十四、 固定布置
使用固定布置后,元素就会呆在你放置的地方,再也不动。
position:fixed
十五、 表格
如果把表头放在表格的左边而不是上边,则需要将表格表头元素分别放入每行来代替原先的第一行。把每个<th>元素放在每行的开头,那么所有的表头放在第一行。
border-collapse:collapse; 可以将两个相邻的边框合并为一个边框
border-spacing:mpx;设置边框间距
vertical-align:top/bottom/center;表格中垂直的排列方式
十六、 列表
1、 list-style-type:disc/circle/square/none; 设置列表前面的样式
2、 list-style-position:inside/outside; 如果属性设置为inside,则文本就会环绕在标记的下面,设置为outside,那么标记就会环绕在文本的下面。
十七、 表单
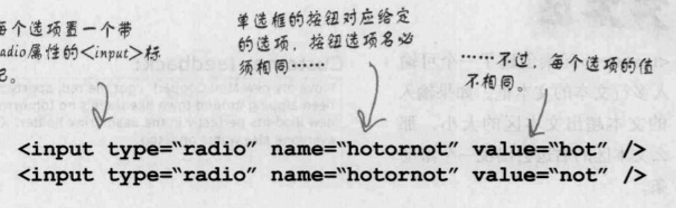
1、 输入单选框

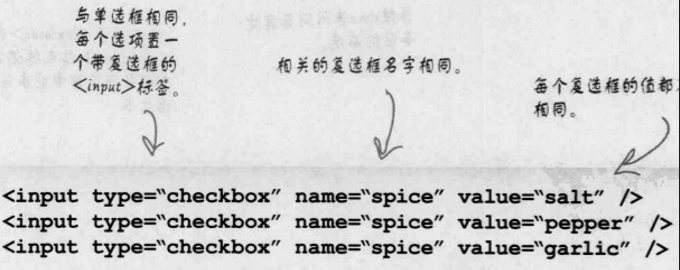
2、 输入复选框

3、 maxlength属性可以限制用户最多输入的字符数。
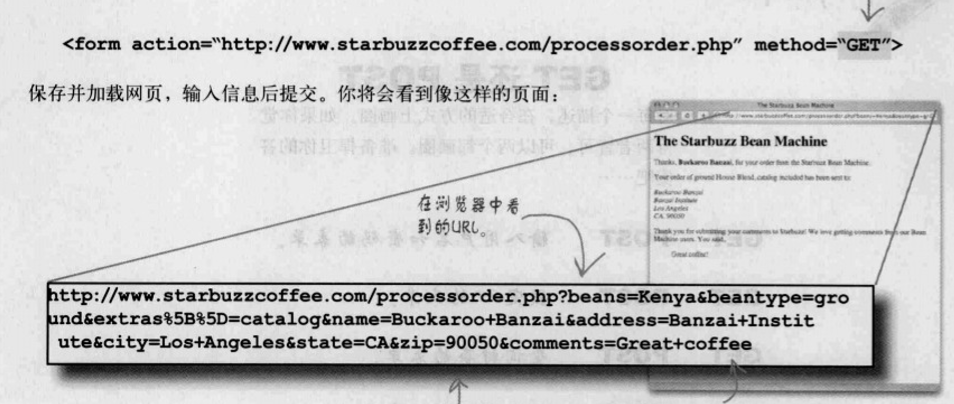
4、 表单中的每个输入控件都有一个那么属性,即都有一个唯一的名字,当我们单击提交按钮时,浏览器会将提取的所有名字连同他们的名字一起发给服务器。例如,当你将邮编“90050”输入到名为“zip”的<input>的文本元素时,提交表单后浏览器会发送“zip=90050”给服务器。
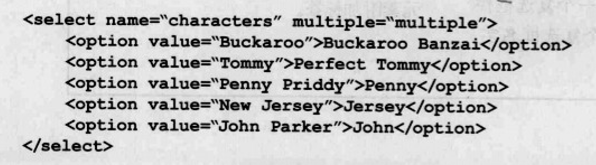
注意:<option>元素没有name属性,因为全部的option元素都是由<select>元素创建的,只要一个名字命名就可。
5、 POST和GET
两者都是把表单数据发送给服务器,但是POST,是把表单变量打包后隐藏在后台发送给服务器,GET也是把表单变量打包后,不过在它向浏览器发送请求之前,附加在URL的末端部分。
即POST发送的用户不可见,而GET发送的用户可见。

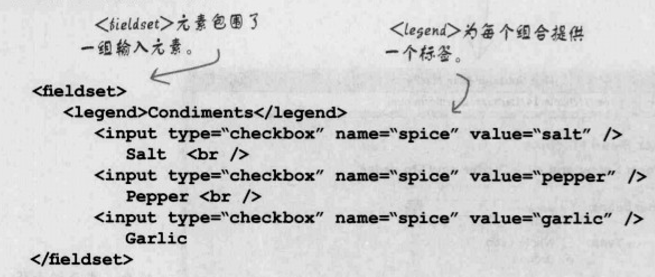
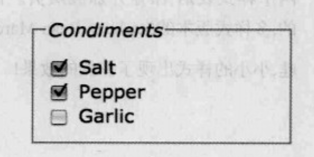
6、 Fieldsets和legends


7、label标签

8、 文件输入
<input type="file" name="doc"/>
9、 多选属性 multiple


十八、 伪元素选择符
p:first-letter{
font-size:3em;
}//:first-letter伪元素选择符可用于选择一个块元素的第一个字,允许你设置首字大写和首字下沉。
p:first-line{
font-style:italic;
}//:first-line用于选择某一段的第一行文字。
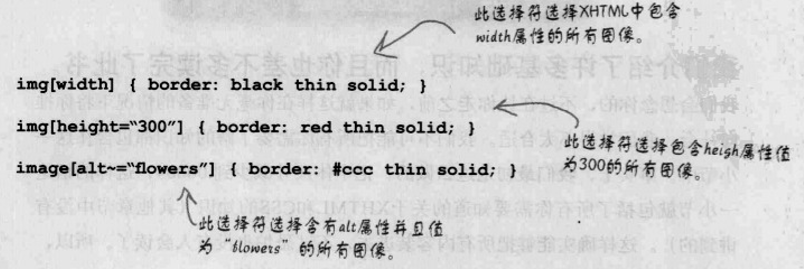
十九、 属性选择符

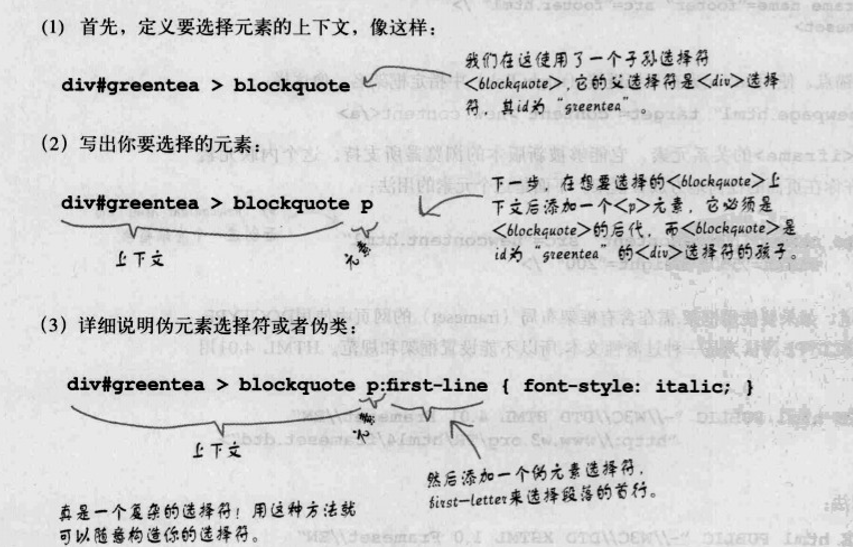
二十、 组合选择符

Head Html Css 第二版笔记的更多相关文章
- python核心编程第二版笔记
python核心编程第二版笔记由网友提供:open168 python核心编程--笔记(很详细,建议收藏) 解释器options:1.1 –d 提供调试输出1.2 –O 生成优化的字节码(生成 ...
- C++标准库第二版笔记 3 和异常的理解 1
C++标准库第二版笔记 3 和异常的理解 1 差错和异常(error and exception)的处理 标准异常类(exception class) 定义于 分为: 1.语言本身支持的异常 2.标准 ...
- C++标准库第二版笔记 2.1
C++标准库第二版笔记 2.1 1 Range-Based for 循环 for ( decl : coll ) { statements; } // collaborate 类似C# foreach ...
- C++标准库第二版笔记 2
C++标准库第二版笔记 2 微小但重要的语法提升 template表达式内的空格: vector< list<int> >; // OK in each C++ version ...
- C++标准库第二版笔记 1
C++标准库第二版笔记 1 C++ std历史 第一份标准化文档: C++98 & C++03 & TR1 TR1 Information Technology- Programmin ...
- 精通JavaScipt第二版笔记——特性、函数和对象
前言:感觉这本书只有第二章 第三章有点看头 基本类型和引用类型 基本类型:字符串 数字 布尔值 null(待确定) undifined 引用类型:对象 数组 引用传递 保存的只是对象的地址 var o ...
- JavaPersistenceWithHibernate第二版笔记-第六章-Mapping inheritance-003Table per concrete class with unions(@Inheritance(strategy = InheritanceType.TABLE_PER_CLASS)、<union-subclass>)
一.代码 1. package org.jpwh.model.inheritance.tableperclass; import org.jpwh.model.Constants; import ja ...
- JavaPersistenceWithHibernate第二版笔记-第六章-Mapping inheritance-002Table per concrete class with implicit polymorphism(@MappedSuperclass、@AttributeOverride)
一.结构 二.代码 1. package org.jpwh.model.inheritance.mappedsuperclass; import javax.persistence.MappedSup ...
- JavaPersistenceWithHibernate第二版笔记-第六章-Mapping inheritance-001Hibernate映射继承的方法
There are four different strategies for representing an inheritance hierarchy: Use one table per co ...
随机推荐
- hdu 1075 字典树
#include<stdio.h> #include<iostream> struct node { int num,i; node *a[27]; char s[20];// ...
- KSQL日期字段访问
日期常量用法 KSQL中用日期常量必须用{ts'" + dateTime.ToString("yyyy-M-d HH:mm:ss") + "'} 正确写法: I ...
- Delphi第三方控件安装方式
由于组件提供的方式不同,所以安装的方法也是不一样的,下面就目前常见的各种形式的组 件的安装方法介绍一下. 1只有一个DCU文件的组件.DCU文件是编译好的单元文件,这 ...
- Ubuntu 16.04安装SwitchHosts
下载: https://github.com/oldj/SwitchHosts/releases 解压: unzip SwitchHosts-linux-x64_v3.3.6.5287.zip 移动: ...
- 【.Net 学习系列】-- Windows服务定时运行,判断当前时间是否在配置时间段内
/// <summary> /// 判断程序是否在设置运行时间内 /// </summary> /// <param name="startTime" ...
- Vue.js父子通信之所有方法和数据共享
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- mysql数据类型和java数据类型匹配
Java数据类型和MySql数据类型对应一览 类型名称 显示长度 数据库类型 JAVA类型 JDBC类型索引(int) 描述 VARCHAR L+N VARCHAR java. ...
- mysql排序关于英文字母abcd..xyz排序。
mysql会自动进行比如pxj,pyj. 再根据p进行排序时候,会自动进行第二个字母的排序 select * from tbl_actor where first_char like 'p%' ord ...
- react 项目实战(九)登录与身份认证
SPA的鉴权方式和传统的web应用不同:由于页面的渲染不再依赖服务端,与服务端的交互都通过接口来完成,而REASTful风格的接口提倡无状态(state less),通常不使用cookie和sessi ...
- 字符串匹配之KMP算法(续)---还原next数组
相信通过今天的文章,你会对KMP的认识更加深入一层,不止停留在知道怎样计算的层面上了,废话不多说,開始. 通过前面的第一篇文章,知道了怎么求next数组,相信非常多喜欢刨根问底的人就会问,我依照你的做 ...
