Axure Base 02
(二)Axure rp的线框图元件

l 图片
图片元件拖入编辑区后,可以通过双击选择本地磁盘中的图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大;选择图片时可以选择图片原始大小,或保持图片元件的大小。
l 文本
在网页中文本的名称是lable,用于页面中添加说明文字、文字连接,或一些动态的提示。
l 矩形
矩形的应用比较广泛,比如作为页面的背景、按钮、以及一些元件的遮盖等;矩形的形状可以通过鼠标右键点击–编辑选项—改变形状,来变成我们需要的形状,比如做选项卡时候我们需要顶部圆角的矩形,就可以通过改变矩形的形状来实现。
l 占位符
制作原型时,可以用它来代替对一些没有交互或者交互比较简单容易说明的区域;也可以做成关闭按钮。占位符在保真比较高的产品原型中作用不大。
l 圆角矩形
这个个人认为是因为圆角矩形应用广泛,所以单独拿出来作为元件给使用者,免去了对矩形的设置。
l 动态面板
非常重要的axure元件,必须要学会使用的元件,动态面板的显示、隐藏、多状态等,都是非常有用的。在这里不过多介绍,详细介绍请参考:小楼axure图文教程(五)动态面板的使用。
l 水平线
就是一条水平的线,可以作为表示页面一些区域分割时使用,比如在两块不同区域之间添加一条水平线,来明显的区分。水平线可以通过设置元件属性中的角度Rotº变成斜线来使用。
l 垂直线
没什么好说的,和水平线一样的作用。
l 图片热区
用于点击图片中某个区域产生交互事件时使用,图片热区也是矩形的一种,可以通过设置矩形无边框,背景色100%透明度来实现。
l 文本框(单行)
用于输入文字的axure元件,用于登录、标题、密码框(鼠标右键–编辑选项–隐藏文本)等功能。
l 文本框(多行)
从字面意思就知道了它的功能,用于实现更多文字内容输入的axure元件,用于回复、评论、微博发布框这类的功能。
l 下拉列表(框)
鼠标点击时展开多个选项的axure元件,主要用来类别选择或多条件查询效果时使用。
l 列表框
一个多选项的列表,带滚动条效果,个人认为样子很丑,应用不是很多,应用场景可以参考word自定义快速访问工具栏中选择添加项的效果。
l 复选框
复选框用于同类别内容可以同时选择多个时候使用,比如注册时候个人兴趣的选择,又比如批量删除邮件时选择多个邮件的功能。
l 单选按钮
多个选项仅能选择其一时候使用,比如性别选择。多个单选按钮联动效果需要同时选中多个需要联动的单选按钮—鼠标右键—编辑选项–指定单选按钮组来实现。不嫌麻烦的话也可以通过设置每个单选按钮的onclick事件来实现。
l 内部框架
用于在页面中嵌入其他页面的axure元件,可以设置好大小后双击它,指定要嵌入的页面。框架可以通过编辑选项取消滚动条,应用场景多见于网站后台原型和移动互联网产品原型。
l 表格
表格很常见,就不多做解释,每个表格都可以设置单独的事件,但是axure还不支持单元格的合并。
l 菜单纵向
主要用于网站导航。多使用于网站后台。
l 菜单横向
主要用于网站导航,多使用于网站前台。
l 树
主要用于网站导航。多使用于网站后台。
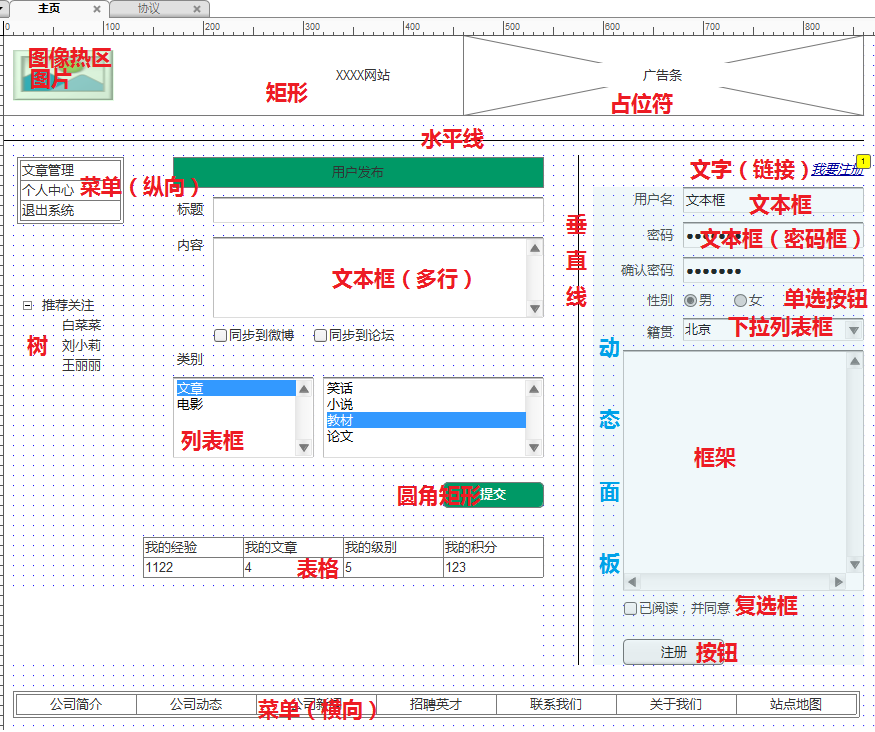
用上述所有axure元件做的示例:【点击下载】

Axure Base 02的更多相关文章
- Axure Base 10 动态面板滑动效果
示例原型:http://pan.baidu.com/s/1mgjYahi 实现目标: 1. 点击登录滑出登录面板 2. 点击确定滑出动态面板 最终效果如下: 这种效果可以通过两种方法实现: 首先准 ...
- Axure Base 08 动态面板的用途
写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解. 关于动态面板 动态面板是axure原 ...
- Axure Base 09 带遮罩层的弹出框
示例原型下载:小楼Axure原创元件-带遮罩层的弹出框 实现目标: 1. 点击按钮弹出带遮罩层的对话框: 2. 页面上下左右滚动时,弹出的对话框水平和垂直始终居中. 实现步骤如下: 1. 拖入 ...
- Axure Base 07 元件使用思路的补充
我们曾经对axure线框图基本元件进行过说明,现结合这我对这些元件的使用习惯,对部分元件的使用,再做一些补充. 1. 图片:可以编辑悬停.按下时候显示不同的图片,做图片的一些特殊效果. 2. 文本(l ...
- Axure Base 03
(三)Axure rp元件的触发事件 l OnClick(点击时): 鼠标点击事件,除了动态面板的所有的其他元件的点击时触发.比如点击按钮. l OnMouseEnter(鼠标移入时): 鼠标进入 ...
- Axure Base 01
名词解释: 线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思. axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的 ...
- 7月新的开始 - Axure学习02 - 页面属性、钢笔工具
页面属性 页面属性可以修改整个页面的效果 包含: 属性.对交互用力和事件的编辑 样式.对页面的样式操作 说明.可以对整个页面进行说明.以及样式的说明 钢笔工具:锚点.路径 锚点:钢笔点击之后的点就是锚 ...
- Sharepoint学习笔记—习题系列--70-573习题解析 -(Q77-Q80)
Question 77You have a SharePoint list named Announcements.You have an event receiver that contains t ...
- Civil 3D 二次开发 创建Civil 3D 对象—— 01 —— 创建几何空间点
这一小节,我们创建派生于CivilCreateEntityDemo的类CivilCreateCogoPoint,来创建几何空间点. 1 创建类并添加字段及方法 首先在项目资源管理器中向本项目中添加类, ...
随机推荐
- Java类方法 类变量
类变量就是静态变量,类方法就是静态方法. 在理解类变量.类方法之前先看一段代码: class Person{ int age ; String name; static int totalFee; p ...
- BZOJ 3240 [Noi2013]矩阵游戏 ——费马小定理 快速幂
发现是一个快速幂,然而过不去. 怎么办呢? 1.十进制快速幂,可以用来练习卡时. 2.费马小定理,如果需要乘方的地方,可以先%(p-1)再计算,其他地方需要%p,所以需要保存两个数. 然后就是分类讨论 ...
- MBP清除NVRAM和PRAM
Mac 会将某些设置存储在特定的存储区中,即使关机这些设置也不会丢失.在基于 Intel 的 Mac 上,存储位置是称为 NVRAM 的内存:而在基于 PowerPC 的 Mac 上,存储位置则是称为 ...
- yii 之数据库关联查询
<?php namespace app\controllers; use yii\web\Controller; use app\models\Customer; class CustomerC ...
- Day 5 Linux之用户、群组和权限
Linux之用户.群组和权限 一.各文件及内容对应含义 1./etc/passwd文件 功能:存储所有用户的相关信息,该文件也被称为用户信息数据库(Database). 含义:如下图所示. 2./et ...
- 自定义table样式
.tableWrap { width: 100%; border-collapse:collapse; border-top:1px solid #e9e9e9; border-left:1px so ...
- poj - 2186 Popular Cows && poj - 2553 The Bottom of a Graph (强连通)
http://poj.org/problem?id=2186 给定n头牛,m个关系,每个关系a,b表示a认为b是受欢迎的,但是不代表b认为a是受欢迎的,关系之间还有传递性,假如a->b,b-&g ...
- STL优先队列模板
1. 优先队列 用途:按照某一个关键字对插入元素或删除元素后的数据集进行自动排序 复杂度: logN 2. 数据声明 (1)头文件:#include<queue> (2)声明: prio ...
- [vxlan] 二 什么是VXLAN
VXLAN是一种mac in UDP的技术.简单讲就是传统的二层帧被封装到了UDP的package中.通过UDP的IP网络发送到目的地然后再解封装. VXLAN 跟VLAN对比,最重要的一个概念就是V ...
- 如何删除xcode启动主页面项目列表
Open Xcode, leave the splash screen up and choose "File", "Open Recent Projects" ...
