ActionScript 3.0入门:Hello World、文件读写、数据存储(SharedObject)、与JS互调
近期项目中可能要用到Flash存取数据,并与JS互调,所以就看了一下ActionScript 3.0,现把学习结果分享一下,希望对新手有帮助。
目录
ActionScript 3.0简介
ActionScript 3.0 是一种强大的面向对象编程语言,ActionScript 3 符合 ECMAScript Language Specification 第三版。它还包含基于 ECMAScript Edition 4 的功能,比如类、包和名称空间;可选的静态类型;生成器和迭代器;以及非结构化赋值(destructuring assignments)。随着 Web应用程序项目需求的增长,也要求 ActionScript 引擎有重大的突破。ActionScript 3 引入了一个新的高度优化的 ActionScript Virtual Machine(AVM2),与 AVM1 相比,AVM2 的性能有了显著的提高。这使 ActionScript 3 代码的执行速度几乎比以前的 ActionScript 代码快了 10 倍。(本段内容来自百度百科)
ActionScript 3.0 核心语言有很多新特性:
1、运行时异常处理机制
2、运行时类型
3、密封类
4、闭包方法
5、使用E4X理论处理XML数据
6、正则表达式
7、命名空间
8、新基元数据类型
Hello World
这里用一个简单的例子演示如何开发ActionScript 3.0 程序(IDE为Flash CS6),内容包括添加组件,注册事件,跟踪输出。
1、打开Flash CS6,新建一个ActionScript 3.0 文档,保存为HelloWorld.fla

注:此处还可以选择“文件”菜单,点击“新建”命令进行新建。
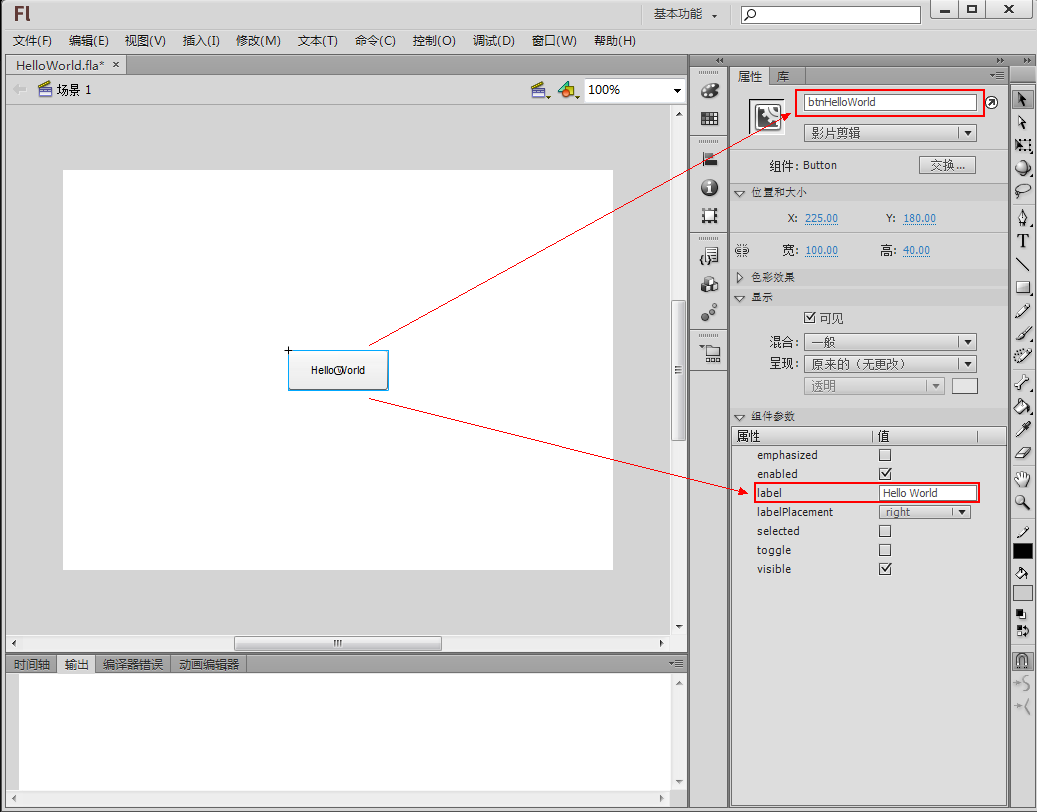
2、在新建的文档上添加按钮组件

把组件命名为btnHelloWorld,并设置label值为“Hello World”,如下图所示:

3、添加文档类(即ActionScript 3.0 代码文件)

输入类名称“HelloWorld”(可自定义),然后保存(Ctrl + S)或点击输入框后面的“编辑类定义”按钮,会弹出图中的提示框,点确定即可。然后再次点击输入框后面的“编辑类定义”按钮,IDE会自动创建一个HelloWorld类,并打开AS代码编辑界面:

把文档保存为HelloWorld.as,与HelloWorld.fla在同一目录下。
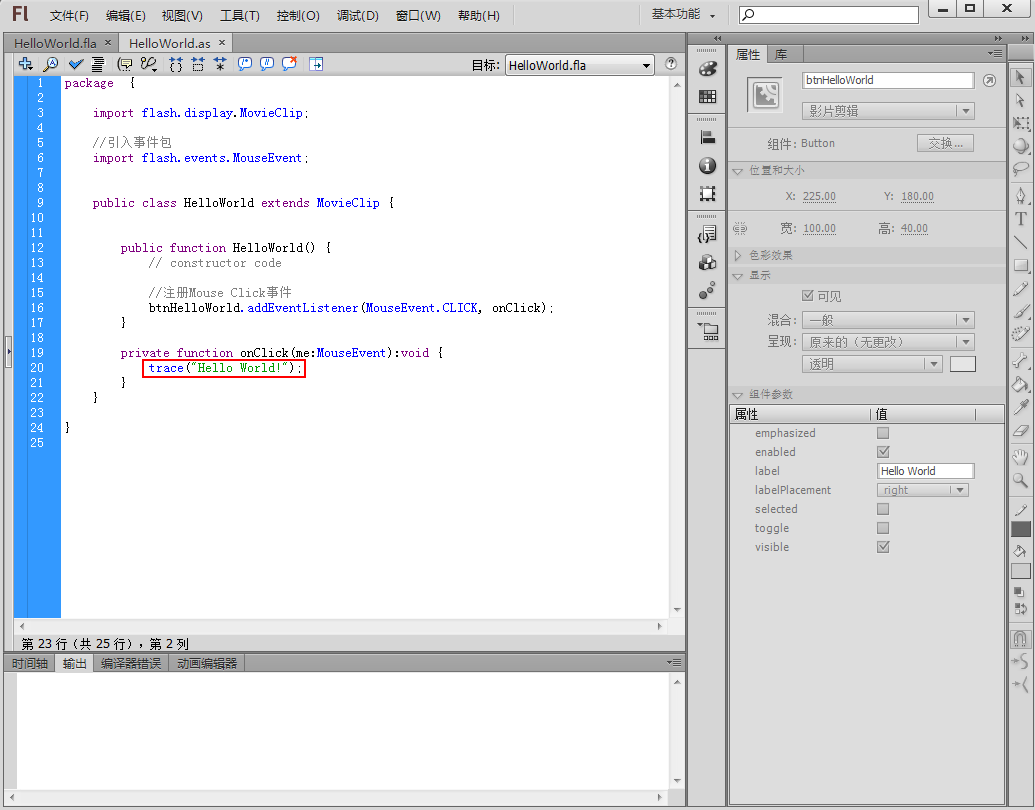
4、给按钮组件注册点击事件。
注册事件要引入 flash.events.MouseEvent 包,注册事件要用 addEventListener(事件类型, 事件处理方法),这个跟JS中的基本一致。
这里要注意的是,如何取到文档中添加的那个bthHelloWorld按钮呢?不同于JS中我们用ID或TagName或Name去查找,在AS中界面上定义的组件可以直接用实例名称。
代码如下:

5、添加跟踪代码:在点击按钮时,输出Hello World!
AS中的跟踪代码用trace(string),类型于JS中的console.log(),代码如下:

6、运行,查看效果
按 Ctrl + Enter 快捷键运行,然后点击界面上的按钮,观察输出面板中的输出:

至此,HelloWorld DEMO已经完成。怎么样,有JS基础的同学是不是觉得很容易上手?
不过目前介绍的只是Flash ActionScript 3.0中的冰山一角。
文件读写
AS 3.0 中的文件读要用到 flash.net.URLLoader 和 flash.net.URLRequest 和 flash.net.URLLoaderDataFormat 包,文件写要用到 flash.net.FileReference 包。另外,对于文件的写更像是文件下载,会弹出一个选择路径的窗口。在AIR中可以用其他方式实现不弹窗的文件写。
1、文件读取
文件数据的读取是用 URLLoader 加载一个 URLRequest 。
URLLoader可用来加载文本文件、二进制数据或外部变量的值。使用方法如下:
var dataLoad:URLLoader = new URLLoader(); //文件路径
var dataFilePath: String = "demo.txt"; //构造URLRequest
var dataRequest: URLRequest = new URLRequest(dataFilePath); //设置数据格式
dataLoad.dataFormat = URLLoaderDataFormat.TEXT; //注册加载完成事件
dataLoad.addEventListener(Event.COMPLETE, loadDataComplete); //开始加载
dataLoad.load(dataRequest); //数据读取完成后进行处理
private function loadDataComplete(e: Event):void{
var fileData:String = dataLoad.data;
}
2、文件写入
写文件直接用FileReference的save即可,代码如下:
var f:FileReference = new FileReference;
f.save(内容, 文件名);
我写了一个DEMO,界面如下,界面绘制方式跟上面界绍的一样。

AS代码如下:
package {
import flash.display.MovieClip;
import flash.events.MouseEvent;
import flash.events.Event;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.net.URLLoaderDataFormat;
import flash.net.FileReference;
import flash.text.TextFormat;
public class ReadWriteDemo extends MovieClip {
private var dataLoad:URLLoader = new URLLoader();
private var dataFilePath: String = "demo.txt";
private var dataRequest: URLRequest = new URLRequest(dataFilePath);
public function ReadWriteDemo() {
btnFuncInit();
// constructor code
}
private function btnFuncInit():void {
var titleTF:TextFormat = new TextFormat();
titleTF.size = 30;
lblTitle.setStyle("textFormat", titleTF);
var btnTF: TextFormat = new TextFormat();
btnTF.size = 20;
btnLoad.setStyle("textFormat", btnTF);
btnSave.setStyle("textFormat", btnTF);
btnClear.setStyle("textFormat", btnTF);
txtContent.setStyle("textFormat", btnTF);
btnLoad.addEventListener(MouseEvent.CLICK, loadData);
btnSave.addEventListener(MouseEvent.CLICK, saveData);
btnClear.addEventListener(MouseEvent.CLICK, clearData);
}
private function loadData(evt:MouseEvent):void{
dataLoad.dataFormat = URLLoaderDataFormat.TEXT;
dataLoad.addEventListener(Event.COMPLETE, loadDataComplete);
dataLoad.load(dataRequest);
}
private function loadDataComplete(e: Event):void{
txtContent.text = dataLoad.data;
}
private function saveData(evt:MouseEvent):void {
var val: String = txtContent.text;
var f:FileReference = new FileReference;
f.save( val, "demo.txt");
}
private function clearData(evt:MouseEvent):void {
txtContent.text = "";
}
}
}
代码中有部分是控制格式的,可以不看。
数据存储(SharedObject)
如果不依赖服输务端,AS中的数据存储一般用的是SharedObject(译为本地共享对象),SharedObject跟浏览器中的cookie类似,不同的有两点:
1、SharedObject默认没有过期时间,cookie默认随浏览器关掉就失效
2、SharedObject存储数据默认限制为100k,cookie要小一些,大多数浏览器支持最大为 4096 字节的 Cookie。
SharedObject的使用比较简单,示例代码如下:
//创建一个名为test的本地共享对象;
var so = SharedObject.getLocal("test"); //给共享对象添加一个username的属性并存储数据
so.data.username="artwl"; //添加该属性不会将它保存到硬盘。只有影片被卸载或使用语句so.flush()强制保存信息。
so.flush(); //现在可以用trace语句获取一下username的值;
trace(so.data.username);
DEMO界面如下:

AS代码如下:
package {
import flash.display.MovieClip;
import flash.events.MouseEvent;
import flash.net.SharedObject;
import flash.text.TextFormat;
public class ShareObjectDemo extends MovieClip {
public function ShareObjectDemo() {
btnFuncInit();
// constructor code
}
private function btnFuncInit():void {
var titleTF:TextFormat = new TextFormat();
titleTF.size = 30;
lblTitle.setStyle("textFormat", titleTF);
var btnTF: TextFormat = new TextFormat();
btnTF.size = 20;
btnLoad.setStyle("textFormat", btnTF);
btnSave.setStyle("textFormat", btnTF);
btnClear.setStyle("textFormat", btnTF);
txtContent.setStyle("textFormat", btnTF);
btnLoad.addEventListener(MouseEvent.CLICK, loadData);
btnSave.addEventListener(MouseEvent.CLICK, saveData);
btnClear.addEventListener(MouseEvent.CLICK, clearData);
}
private function loadData(evt:MouseEvent):void{
var mySo = SharedObject.getLocal("setting");
var setting = mySo.data.setting;
if (setting != undefined && setting.length) {
txtContent.text = setting;
} else {
txtContent.text = "暂无数据";
}
}
private function saveData(evt:MouseEvent):void {
var val: String = txtContent.text;
var mySo = SharedObject.getLocal("setting");
mySo.data.setting = val;
mySo.flush();
}
private function clearData(evt:MouseEvent):void {
txtContent.text = "";
}
}
}
与JS互调
ActionScript 与 JS 互调可能是很多前端开发者比较感兴趣的地方。
需要引入import flash.external.ExternalInterface;
1、ActionScript调用JavaScript的方法
这里要用到ExternalInterface类的call方法:
ExternalInterface.call(functionName:String,...arguments):
fuctionName:要调用的JavaScript函数名
arguments:参数,可选
1)不带参数的情况:
//JavaScript:
function Show() {
alert("I am a js function");
} //ActionScript直接用一条语句调用
ExternalInterface.call("Show");
2)带参数的情况:
//JavaScript:
function Show(message) {
alert(message);
} //ActionScript:
ExternalInterface.call("Show","I am a message from AS");
2、JavaScript调用ActionScript的方法
ExternalInterface.addCallback( functionName:String, closure:Function):void
functionName:要注册的函数名
closure:对应的执行函数
示例:
//ActionScript:ExternalInterface.addCallback("Show",OnShow);
private function OnShow(message:String):string{
return message;
}
//JavaScript:
function CallAS() {
//swfobj是页面引入的swf对象
swfobj.Show("i am a message from js");
}
这里有几点需要注意(都是这两天踩过的坑):
1、页面上引入的swf中allowScriptAccess 参数的值要改为 always ,否则AS调JS会不起作用(权限问题):
<param name="allowScriptAccess" value="always" />
2、如果直接用Flash CS6的“文件”->“发布预览”->“HTML”命令生成HTML页面,引入的object会有两层,默认只有外层的object标签上有id属性,我们要自己在内层object也加上id属性(值可以自己写),这样做的目地是,我们不知道浏览器最终渲染时用的是哪个object,所以要自己判断,HTML代码如下:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="440" height="290" id="FlashJSDemo" align="middle">
<param name="movie" value="FlashJSDemo.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#ffffff" />
<param name="play" value="true" />
<param name="loop" value="true" />
<param name="wmode" value="window" />
<param name="scale" value="showall" />
<param name="menu" value="true" />
<param name="devicefont" value="false" />
<param name="salign" value="" />
<param name="allowScriptAccess" value="always" />
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="FlashJSDemo.swf" id="FlashJSDemo1" width="440" height="290">
<param name="movie" value="FlashJSDemo.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#ffffff" />
<param name="play" value="true" />
<param name="loop" value="true" />
<param name="wmode" value="window" />
<param name="scale" value="showall" />
<param name="menu" value="true" />
<param name="devicefont" value="false" />
<param name="salign" value="" />
<param name="allowScriptAccess" value="always" />
<!--<![endif]-->
<a href="http://www.adobe.com/go/getflash">
<img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="获得 Adobe Flash Player" />
</a>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
这里内部object的属性 id="FlashJSDemo1"就是我自己加上去的。
在JS中要这样判断:
var FlashJSDemo1 = document.getElementById('FlashJSDemo');
var FlashJSDemo2 = document.getElementById('FlashJSDemo1');
//这一句就是判断用的是哪个object
var FlashJSDemo = FlashJSDemo1.setName != undefined ? FlashJSDemo1 : FlashJSDemo2;
FlashJSDemo.setName(name);
注:这里的setName是我在AS中定义的,供JS调用的。
在我机子上,用chrome浏览器的测试结果是最终setName绑到了内层object上。
本文DEMO可以点击这里查看。
ActionScript 3.0入门:Hello World、文件读写、数据存储(SharedObject)、与JS互调的更多相关文章
- [转]ActionScript 3.0入门:Hello World、文件读写、数据存储(SharedObject)、与JS互调
本文转自:http://www.cnblogs.com/artwl/p/3396330.html 近期项目中可能要用到Flash存取数据,并与JS互调,所以就看了一下ActionScript 3.0, ...
- Python的文件读写与存储
文件读写与存储 7.2. 读写文件 open()返回一个文件对象,最常见的用法带有两个参数:open(filename, mode). >>> f = open('workfile' ...
- Android中使用File文件进行数据存储
Android中使用File文件进行数据存储 上一篇学到使用SharedPerences进行数据存储,接下来学习一下使用File进行存储 我们有时候可以将数据直接以文件的形式保存在设备中, 例如:文本 ...
- [ActionScript 3.0] 跨域策略文件crossdomain.xml配置详解
1.简介 flash在跨域时唯一的限制策略就是crossdomain.xml文件,该文件限制了flash是否可以跨域读写数据以及允许从什么地方跨域读写数据. 位于www.a.com域中的SWF文件要访 ...
- 快速入门Python中文件读写IO是如何来操作外部数据的?
读写文件是最常见的IO操作.Python内置了读写文件的函数,用法和C是兼容的. 读写文件前,我们先必须了解一下,在磁盘上读写文件的功能都是由操作系统提供的,现代操作系统不允许普通的程序直接操作磁盘, ...
- JavaScript笔记01——数据存储(包括.js文件的引用)
While, generally speaking, HTML is for content and CSS is for presentation, JavaScript is for intera ...
- Matlab入门学习(文件读写)
一.save,load >> a=[ ]; >> b=[ ] b = >> save('b.mat','a','b');%a file named b.mat wi ...
- [ActionScript 3.0] 将组件 SWC 文件导入 Flash
在向其它开发人员分发组件时,您可以包含以下说明,以便他们能够立即安装和使用组件. 导入 SWC 文件: 将 SWC 文件复制到 Configuration/Components 目录中. 重新启动 ...
- 用CSV文件读写数据的两种方式(转)
导读:有时候我们需要对收集的数据做统计,并在页面提供显示以及下载.除了对传统的excel存取之外,对CSV文件的存取也很重要.本文列出了这两种操作的详细代码. 代码: <?php $file = ...
随机推荐
- CEF中select选项错位的解决方法
使用cef加载页面,移动窗口后选项的位置并不会变化,仍保持上次打开的位置. 经过google查找到这是一个已经解决了的问题:https://bitbucket.org/chromiumembedded ...
- c# Repeater中CommandArgument传多个参数
<ItemTemplate> <div onmouseover="javascript:this.style.cursor='hand ...
- 使用spring的@Scheduled注解执行定时任务,启动项目不输出警告
在applicationContext.xml中添加: xmlns:task="http://www.springframework.org/schema/task" xsi:sc ...
- iDB是如何运转的 一
郑昀 创建于2015/12/2 最后更新于2015/12/4 关键词:数据库,MySQL,自动化运维,DDL,DML,SQL审核,备份,回滚,Inception,osc 提纲: 普通DBA和文艺DBA ...
- MongoDB常用操作命令大全
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作.输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个 ...
- / fluxChatDemo / 系列 ——fluxDemoChat 组件编写
还是用各部分来表示过程吧,没文采,就先这样记着吧 嘻嘻 梳理问题: 编写es6风格的组件时,需要引入import React from ‘react’ 然后页面就华丽丽的展示出了我写的1.2两个字 在 ...
- CentOS7 编译安装 Mongodb (实测 笔记 Centos 7.0 + Mongodb 2.6.6)
环境: 系统硬件:vmware vsphere (CPU:2*4核,内存2G,双网卡) 系统版本:CentOS-7.0-1406-x86_64-DVD.iso 安装步骤: 1.准备 1.1 显示系统版 ...
- 《Linux内核设计与实现》读书笔记 第十八章 调试
第十八章调试 18.1 准备开始 需要准备的东西: l 一个bug:大部分bug通常都不是行为可靠而且定义明确的 l 一个藏匿bug的内核版本:找出bug首先出现的版本 l 相 ...
- 资深人士剖析微软开源.NET事件:战略重心已经从PC转移到云端
本文是雷锋网对我的访谈整理的文章,源地址是 http://www.leiphone.com/news/201411/6KaGhD7PDABnvrRf.html 2014年11月13日,微软表示开源.N ...
- 从零3D基础入门XNA 4.0(2)——模型和BasicEffect
[题外话] 上一篇文章介绍了3D开发基础与XNA开发程序的整体结构,以及使用Model类的Draw方法将模型绘制到屏幕上.本文接着上一篇文章继续,介绍XNA中模型的结构.BasicEffect的使用以 ...
