js图片懒加载(滚动加载)判断是否生效
一、什么是懒加载?
对未出现在视野范围内的图片先不进行加载,等到出现在视野范围才去加载。
二、为什么使用懒加载?
懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数。
理论性知识大家都有自己的获取渠道,不多说,下面看具体内容
引入js文件 jquery.lazyload.js
<script type="text/javascript" src="__ROOT__/Public/admin/lib/jquery/lazyload/jquery.lazyload.js"></script>
HTML页面
<img class="lazy imgShow" src="{$val.sharingimg}" width="50px;">
<script>
$(document).ready(function(){
$("img.lazy").lazyload({
effect : "fadeIn",
failurelimit : 3 //failurelimit : 10 在找到10张不在可视范围内的图片时停止执行
});
});
</script>
测试
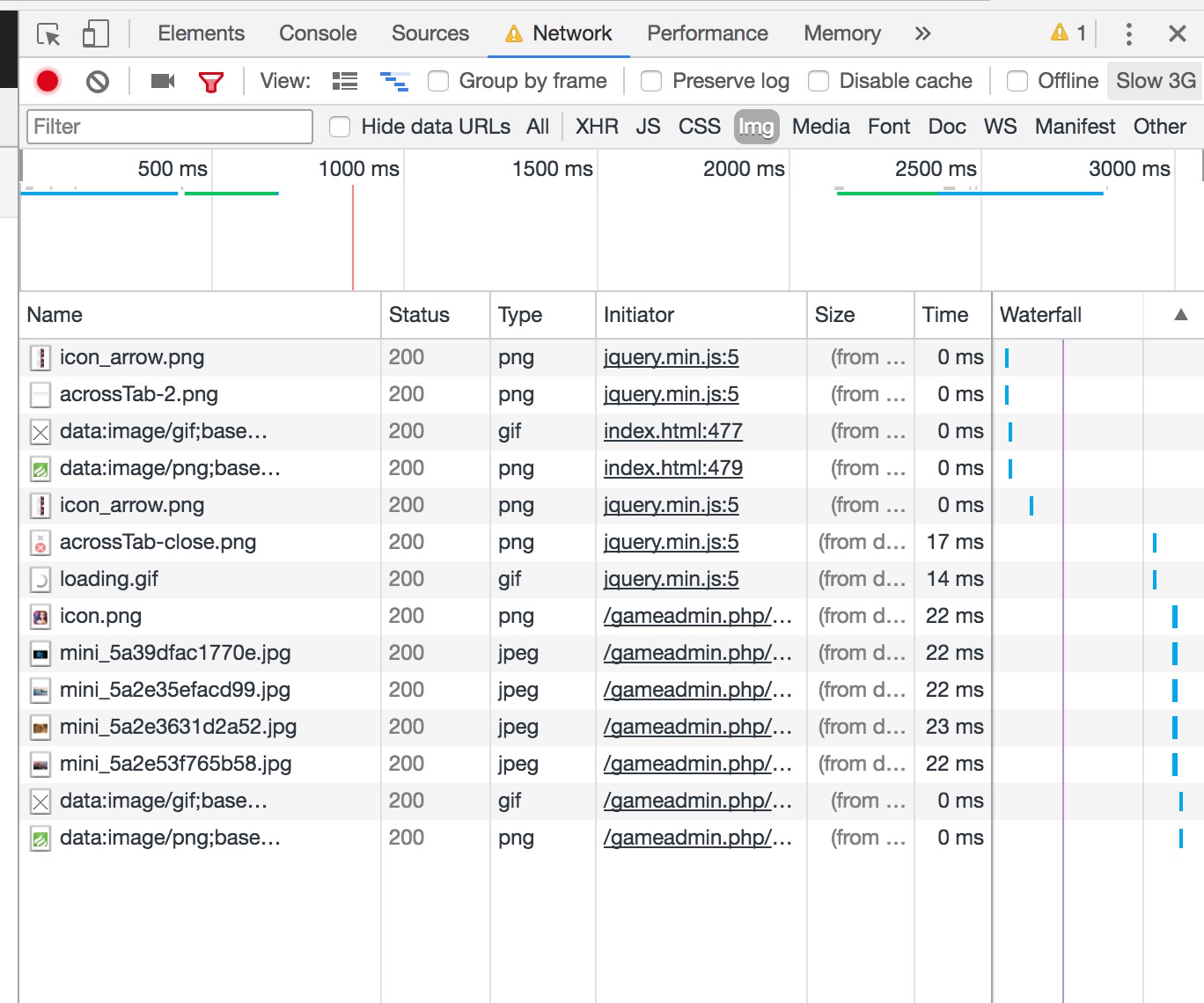
打开Google Chrome Network选项 Slow 3G
看下我的测试结果
1、打开页面 看下加载的内容

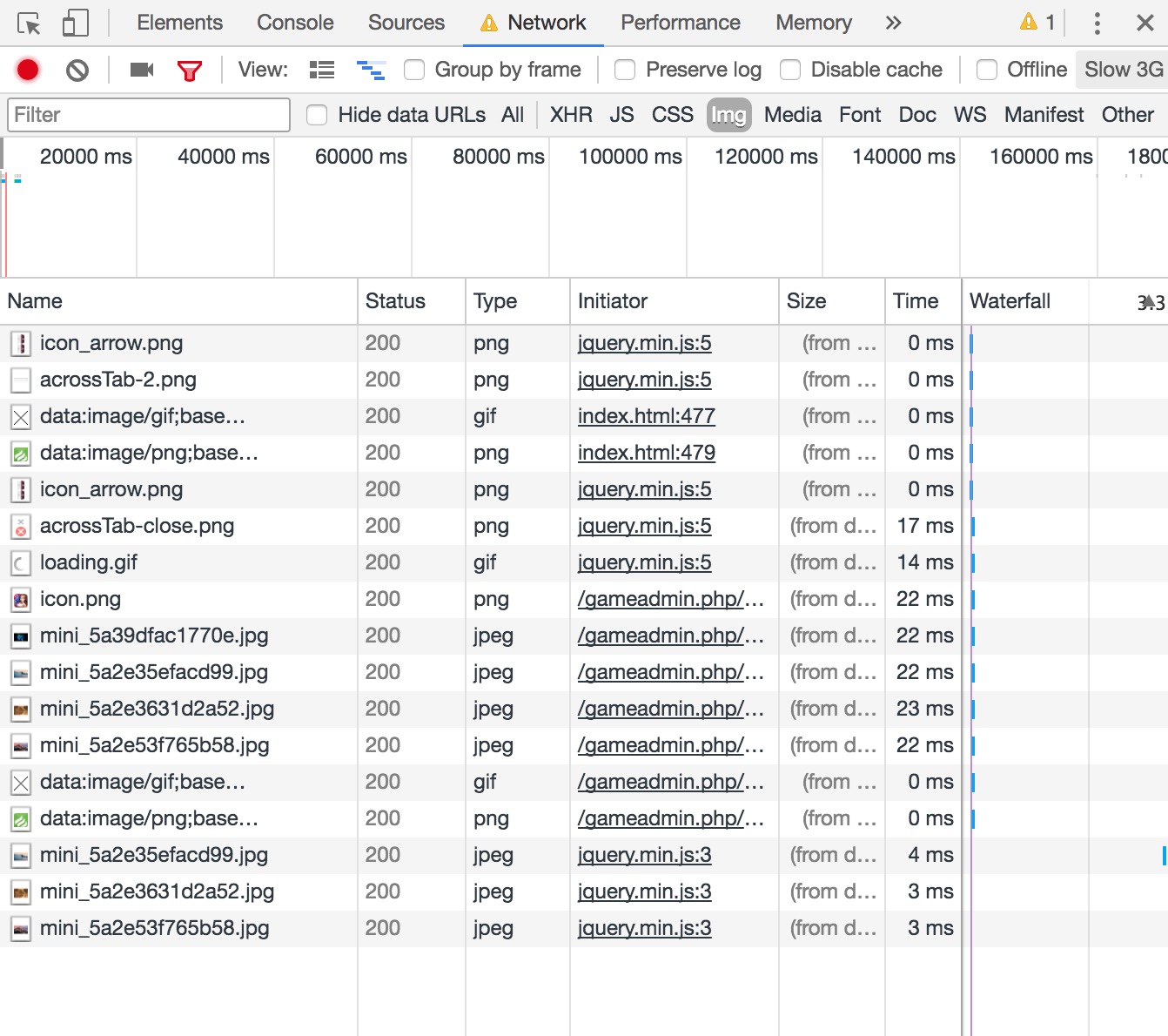
2、下拉后,对比下

以上就是全部内容,如有错误,还请指正,谢谢。
js图片懒加载(滚动加载)判断是否生效的更多相关文章
- JS图片自动或者手动滚动效果(支持left或者up)
JS图片自动或者手动滚动效果(支持left或者up) JS图片自动或者手动滚动效果 在谈组件之前 来谈谈今天遇到搞笑的事情,今天上午接到一个杭州电话 0571-28001187 即说是杭州人民法院的 ...
- JS图片懒加载
简介 当页面图片太多时,加载速度就会很慢.尤其是用2G/3G/4G访问页面,不仅页面慢,而且还会用掉很多流量.图片懒加载的原理就是将页面内所有需要加载的图片全部换成一张默认的图片(一般尺寸很小),只有 ...
- js 图片懒加载
图片懒加载(图片出现在可视区域再加载) 兼容性:兼容目前流行的全部浏览器,包括:兼容到IE6) 使用方法: 引入相应的js文件<script src="js/lazy.js" ...
- 【前端优化】js图片懒加载及优化
一.前言 为啥要对图片使用懒加载?我们首先来聊聊这个问题,对于页面来说架子啊速度影响着最大的就是图片,一张普通的图片可以达到4-5M的大小,而代码压缩也就只有几十KB.当页面图片过多的时候,页面加载速 ...
- js图片懒加载(滚动加载)是否生效
一.什么是懒加载? 对未出现在视野范围内的图片先不进行加载,等到出现在视野范围才去加载. 二.为什么使用懒加载? 懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数. 理论性知识大家都有自 ...
- web性能优化之js图片懒加载
html <div class="container"> <ul> <li> <div id="first" clas ...
- js——图片懒加载
<img class="js-lazy-image centered" src="./img/dog-running.svg" width="4 ...
- 原生js图片懒加载特效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js原生图片懒加载 或 js原生图片预加载,html标签自定义属性
使用原声js来实现图片预加载,或图片懒加载,小伙伴们可以根据项目需要来结合vue或者是react来进行修改. 一.什么是图片懒加载或什么是图片预加载 当访问一个页面的时候,先把img元素或是其他元素的 ...
随机推荐
- 06JavaScript函数
JavaScript函数 3.1系统函数 3.1.1编码函数 功能:将字符串中非文字.数字字符(如&,%,#,^,空格符…)转成相对应的ASCII值. 语法:escape(字符串) 3.1.2 ...
- 15数据库与ADO.Net
数据库与ADO.Net 数据库与ADO.Net 8.1 数据库基本概念 数据库提供了一种将信息集合在一起的方法.数据库应用系统主要由三部分组成:数据库管理系统(DBMS),是针对所有应用的,例如A ...
- Ubuntu16.04 python3.4.3升级到python3.7.1
python有两个版本,一个2版本,使用的是python:另一个是3版本,使用的是python3. 简易安装python后得到的3版本的版本号是python3.4.3. 可以使用下面的命令查看py版本 ...
- sql server使用的注意点及优化点 自备
1.字符类型建议采用varchar/nvarchar数据类型,并且禁止使用varchar(max).nvarchar(max) 2.金额货币建议采用money数据类型 (*) 3.自增长标识建议采用 ...
- Linux中CentOS网络配置以及与Xshell建立远程连接
为centos配置网络 (1)第一步 点开虚拟机的设置,如下图做相关的设置: 网络连接要选择桥接模式,其他的勾选就按照上图的即可,勾选完成点击确定. (2)第二步 点击VMware的编辑选项,找到“虚 ...
- GROUP函数
GROUP_ID 首先我们看看官方的解释: 大意是GROUP_ID用于区分相同分组标准的分组统计结果. 解释起来比较抽象,下面我们来看看具体的案例. 例1:单一分组 SQL> select gr ...
- UVA 253 Cube painting(枚举 模拟)
题意: 按如图的顺序给定2个骰子的颜色(只有r.b.g三种颜色) 问2个骰子是否一模一样 如 可表示为“rbgggr” 和 “rggbgr”, 第二个就是绕着Z轴顺时针旋转90度与第一个相同的骰子. ...
- 笔记——collections模块
collections模块 collections模块在内置数据类型(dict.list.set.tuple)的基础上,还提供了几个额外的数据类型:ChainMap.Counter.deque.def ...
- 【ZJOI2017 Round1练习&BZOJ4773】D3T1 cycle(最小负环,倍增)
题意:给定一个带权有向图,求点数最小的负环. 2 ⩽ n ⩽ 3000 ⩽ m ⩽ n(n - 1)1 ⩽ ui,vi ⩽ nabs(w[j])<= 10^4 思路:倍增思想 设d[i,j,k] ...
- 【ZJOI2017 Round1练习&UVA1057】D6T1 Routing(DP,SPFA)
题意:给你一个有向图, 并指定起点和终点. 问要从起点走向终点, 再从终点走向起点, 最少需要走过多少不同的节点. 对于 100%的数据, 有 N<=100, M<=min(1000,N* ...
