Django打造大型企业官网(二)
三、项目环境搭建
3.1.创建项目环境和安装包
创建django项目
mkvirtualenv DjangoProject workon DjangoProject pip install -i https://pypi.douban.com/simple django==2.0.2
进front目录
npm init #初始化一个package.json配置文件文件
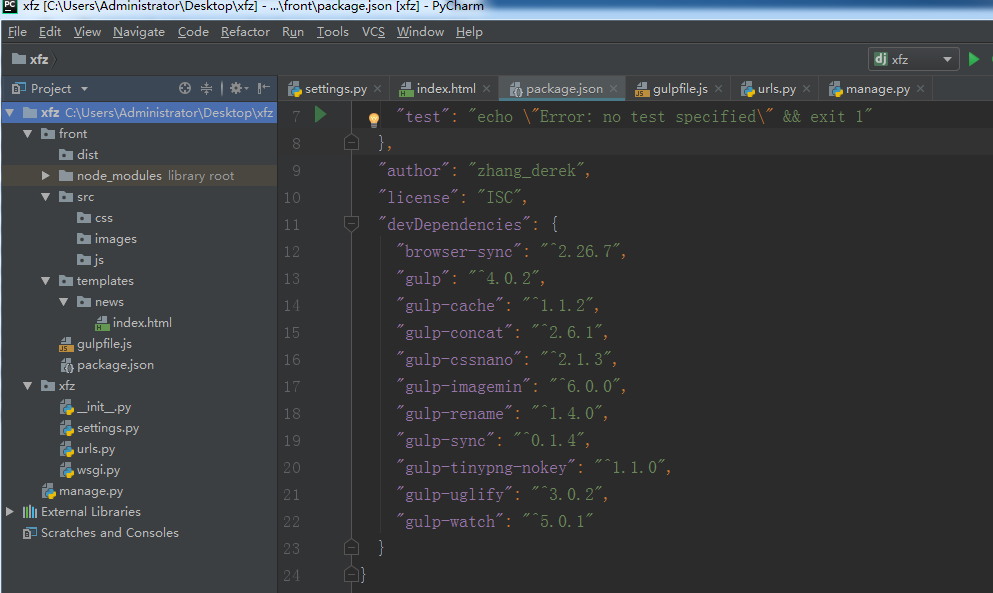
在package.json文件中添加要安装的包
"devDependencies": {
"browser-sync": "^2.26.7",
"gulp": "^4.0.2",
"gulp-cache": "^1.1.2",
"gulp-concat": "^2.6.1",
"gulp-cssnano": "^2.1.3",
"gulp-imagemin": "^6.0.0",
"gulp-rename": "^1.4.0",
"gulp-sync": "^0.1.4",
"gulp-tinypng-nokey": "^1.1.0",
"gulp-uglify": "^3.0.2",
"gulp-watch": "^5.0.1"
}
{
"name": "xfz_front",
"version": "1.0.0",
"description": "xft front code",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "zhang_derek",
"license": "ISC",
"devDependencies": {
"browser-sync": "^2.26.7",
"gulp": "^4.0.2",
"gulp-cache": "^1.1.2",
"gulp-concat": "^2.6.1",
"gulp-cssnano": "^2.1.3",
"gulp-imagemin": "^6.0.0",
"gulp-rename": "^1.4.0",
"gulp-sync": "^0.1.4",
"gulp-tinypng-nokey": "^1.1.0",
"gulp-uglify": "^3.0.2",
"gulp-watch": "^5.0.1"
}
}
安装包,自动识别package.json文件中需要的包
npm install
项目目录结构

3.2.编写gulpfile.js文件
gulp.js
var gulp = require("gulp");
var cssnano = require("gulp-cssnano");
var rename = require("gulp-rename");
var uglify = require("gulp-uglify");
var concat = require("gulp-concat");
var tinypng_nokey = require('gulp-tinypng-nokey');
var bs = require("browser-sync").create();
//html任务
gulp.task("html",done =>{
gulp.src("./templates/**/*.html")
.pipe(bs.reload({
stream: true
}));
done();
});
// css任务
gulp.task("css",done =>{
gulp.src("./src/css/*.css")
.pipe(cssnano()) //压缩
.pipe(rename({"suffix":".min"})) //加后缀名
.pipe(gulp.dest('./dist/css/')) //压缩后存放的路径
.pipe(bs.reload({
stream: true
}));
done();
});
//js任务
gulp.task("js",done =>{
gulp.src("./src/js/*.js")
.pipe(uglify({
'toplevel':true,
'compress':{
'drop_console':true
}
}))
.pipe(rename({"suffix":".min"}))
.pipe(gulp.dest('./dist/js/'))
.pipe(bs.reload({
stream: true
}));
done();
});
//images任务
gulp.task("images",done =>{
gulp.src("./src/images/*.*")
.pipe(tinypng_nokey())
.pipe(gulp.dest('./dist/images/'))
.pipe(bs.reload({
stream: true
}));
done();
});
//监听
gulp.task('auto',function () {
gulp.watch("./templates/**/*.html",gulp.series('html'));
gulp.watch("./src/css/*.css",gulp.series('css'));
gulp.watch("./src/js/*.js",gulp.series('js'));
gulp.watch("./src/images/*.*",gulp.series('images'));
});
//初始化
gulp.task("bs",function () {
bs.init({
'server':{
'baseDir':'./',
}
})
});
//创建一个默认任务
gulp.task("default",gulp.parallel('bs','auto'));
3.3.css改为sass
安装sass包
npm install gulp-sass --save-dev

把index.css改成index.scss文件

gulpfile.js修改
var sass = require("gulp-sass");
// css任务
gulp.task("css",done =>{
gulp.src("./src/css/*.scss")
.pipe(sass().on("error",sass.logError))
.pipe(cssnano()) //压缩
.pipe(rename({"suffix":".min"})) //加后缀名
.pipe(gulp.dest('./dist/css/')) //压缩后存放的路径
.pipe(bs.reload({
stream: true
}));
done();
});
//监听
gulp.task('auto',function () {
gulp.watch("./templates/**/*.html",gulp.series('html'));
gulp.watch("./src/css/*.scss",gulp.series('css'));
gulp.watch("./src/js/*.js",gulp.series('js'));
gulp.watch("./src/images/*.*",gulp.series('images'));
});
var gulp = require("gulp");
var cssnano = require("gulp-cssnano");
var rename = require("gulp-rename");
var uglify = require("gulp-uglify");
var concat = require("gulp-concat");
var tinypng_nokey = require('gulp-tinypng-nokey');
var bs = require("browser-sync").create();
var sass = require("gulp-sass");
//html任务
gulp.task("html",done =>{
gulp.src("./templates/**/*.html")
.pipe(bs.reload({
stream: true
}));
done();
});
// css任务
gulp.task("css",done =>{
gulp.src("./src/css/*.scss")
.pipe(sass().on("error",sass.logError))
.pipe(cssnano()) //压缩
.pipe(rename({"suffix":".min"})) //加后缀名
.pipe(gulp.dest('./dist/css/')) //压缩后存放的路径
.pipe(bs.reload({
stream: true
}));
done();
});
//js任务
gulp.task("js",done =>{
gulp.src("./src/js/*.js")
.pipe(uglify({
'toplevel':true,
'compress':{
'drop_console':true
}
}))
.pipe(rename({"suffix":".min"}))
.pipe(gulp.dest('./dist/js/'))
.pipe(bs.reload({
stream: true
}));
done();
});
//images任务
gulp.task("images",done =>{
gulp.src("./src/images/*.*")
.pipe(tinypng_nokey())
.pipe(gulp.dest('./dist/images/'))
.pipe(bs.reload({
stream: true
}));
done();
});
//监听
gulp.task('auto',function () {
gulp.watch("./templates/**/*.html",gulp.series('html'));
gulp.watch("./src/css/*.scss",gulp.series('css'));
gulp.watch("./src/js/*.js",gulp.series('js'));
gulp.watch("./src/images/*.*",gulp.series('images'));
});
//初始化
gulp.task("bs",function () {
bs.init({
'server':{
'baseDir':'./',
}
})
});
//创建一个默认任务
gulp.task("default",gulp.parallel('bs','auto'));
Django打造大型企业官网(二)的更多相关文章
- 超细讲解Django打造大型企业官网
本文为知了课堂黄勇老师讲的<超细讲解Django打造大型企业官网>的笔记. 第一章 Django预热 1.创建virtualenv虚拟环境 2.URL组成部分详解 3.Django介绍 4 ...
- Django打造大型企业官网
第1章 Django预热 1-为什么需要虚拟环境 2-virtualenv创建虚拟环境 3-virtualenvwrapper使用 4-URL组成部分讲解 5-课程准备工作 6-Django介绍 第2 ...
- Django打造大型企业官网(一)
一.nvm的安装 (1)下载:nvm1.16 (2)安装完成后添加环境变量 C:\Users\Administrator\AppData\Roaming\nvm (3)修改settings.txt,将 ...
- Django打造大型企业官网(八)
4.16.侧边栏标题和广告位布局完成 templates/news/index.html <div class="sidebar-wrapper"> <div c ...
- Django打造大型企业官网(七)
4.13.新闻列表tab栏布局完成 templates/news/index.html <div class="list-outer-group"> <ul cl ...
- Django打造大型企业官网(六)
4.9.根据轮播图个数修改小圆点数量 src/js/index.js function Banner() { this.bannerWidth = 798; } Banner.prototype.in ...
- Django打造大型企业官网(五)
4.6.切换轮播图的箭头样式以及显示和隐藏 templates/news/index.html <span class="arrow left-arrow">‹< ...
- Django打造大型企业官网(四)
4.3.轮播图布局和样式 templates/news/index.html <div class="news-wrapper"> <div class=&quo ...
- Django打造大型企业官网(三)
四.前端首页 4.1.导航条实现 (1)templates/new/index.html <!DOCTYPE html> <html lang="en"> ...
随机推荐
- vs2019装了WDK后,编译其他vc工程,提示无法打开文件"msvcprtd.lib"
今天安装了vs2019,而后又安装了wdk,随便写了一个控制台测试程序,居然报错.网上也查了一圈,也没有得到解决.报错内容如下: MSB8038:已启用Spectre缓解,但找不到Spectre缓解库 ...
- XML和JSON
XML XML(EXtensible Markup Language),可扩展标记语言 特点 XML与操作系统.编程语言的开发平台无关 实现不同系统之间的数据交换 作用: 数据交互 配置应用程序和网站 ...
- intellij idea集成github
IDEA配置github并上传项目 http://www.cnblogs.com/jinjiyese153/p/6796668.html github ssl验证 https://www.cnblog ...
- IIS部署SSL证书后提示不可信的解决方案
IIS部署SSL证书后提示不可信的解决方案 本帖最后由 wosign-support3 于 2015-7-17 17:18 编辑 第一步:打开mmc——点击文件——添加删除管理单元——证书——计算 ...
- GPS坐标转化距离(短距离模型公式)
下面是C#计算方法: class Program { const double EARTH_RADIUS = 6378.137; static void Main(string[] args) { d ...
- 利用jQuery对li标签操作
<ul class="con" id="products"> <li i=" class=""> < ...
- js页面文字选中后分享实现
var $sinaMiniBlogShare = function(eleShare, eleContainer) { var eleTitle = document.getElementsByTag ...
- vue+VeeValidate 校验范围(部分校验,全部校验)
搜索很久,没有发现有关于vue+VeeValidate部分校验的.自己写一个. 主要是两个场景: 1. 校验范围内,所有的字段. 2. 校验全局所有字段.主要方法: 1.validate(fields ...
- codevs1288 埃及分数
题目描述: 在古埃及,人们使用单位分数的和(形如1/a的, a是自然数)表示一切有理数. 如:2/3=1/2+1/6,但不允许2/3=1/3+1/3,因为加数中有相同的. 对于一个分数a/b,表示方法 ...
- 2 SQL 查询基础
2 查询基础 2-1 SELECT语句基础 通过SELECT语句查询并选取必要数据的过程称为匹配查询或查询(query). 子句是SQL语句的组成要素,是以SELECT或者FROM等作为起始的短语. ...
