Node.js实现简单的爬取
学习【node.js】也有几天时间了,所以打算写着练练手;索然我作为一个后端的选手,写起来还有那么一丝熟悉的感觉。emmm~~ ‘货’不多讲 ,开搞........
首先是依赖选择:

代码块如下:
- //引入依赖
- //https请求
- const https = require('https');
- //简称node版的jquery
- const cheerio = require('cheerio');
- //解决防止出现乱码
- const iconv = require('iconv-lite')
- //http请求
- const request = require("request");
- //负责读写文件
- const fs = require('fs');
- //处理文件路径
- const path = require('path');
爬取路径:

代码块:(PS:这里单独拿出来是因为这个站的素材比较推荐,可以上去瞅瞅~~)
- const url = 'https://unsplash.com/';
初步实现:
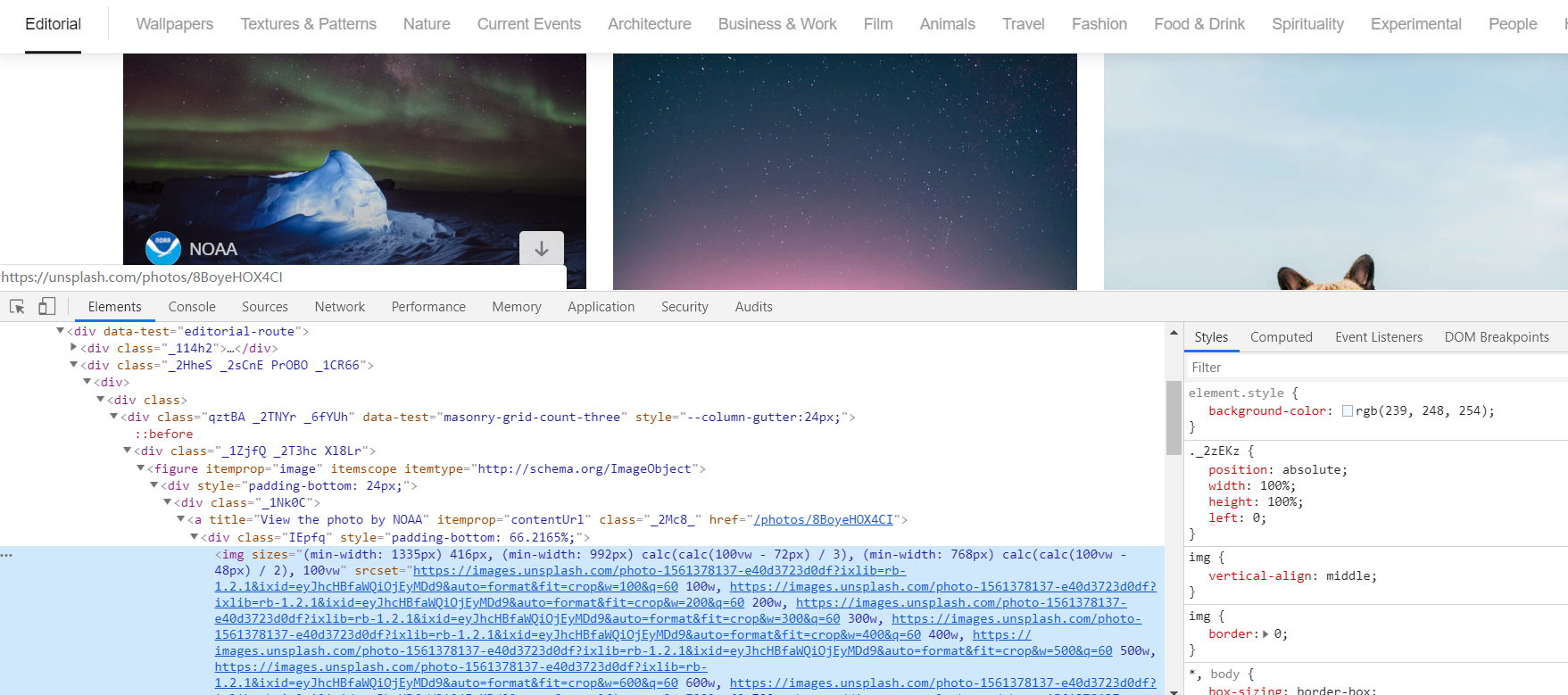
网站的基本构成

这里主要是我们直接确认一下需要的【img】标签,以及外面的【figure】,然后直接就可以开工了....
核心代码:
- //方法对象
- const util = {
- getsrc: function (url) {
- https.get(url, res => {
- const chunks = [];
- res.on('data', chunk => {
- // chunks里面存储着网页的html内容
- chunks.push(chunk);
- });
- res.on('end', e => {
- let ALL = [];
- //编码格式
- let html = iconv.decode(Buffer.concat(chunks), 'utf8');
- let $ = cheerio.load(html, { decodeEntities: false });
- //标签遍历
- $("figure img").each(function (idex, elent) {
- let $elent = $(elent);
- let $srcset = $elent.attr("srcset");
- if ($srcset != undefined) {
- let src = ($srcset.split(',').pop()).split('?')[0];
- ALL.push({
- src: src
- })
- }
- });
- //遍历数组 每个后面加.jpg
- ALL.forEach(item => {
- util.downloadimg(item.src, path.basename(item.src) + ".jpg", function () {
- console.log(path.basename(item.src) + ".jpg");
- });
- })
- });
- res.on('error', e => {
- console.log('Error: ' + e.message);
- });
- });
- },
- //运行主函数
- main: function () {
- console.log("------start--------");
- util.getsrc(url);
- },
- //下载图片函数
- downloadimg: function (src, srcname, callback) {
- //http请求
- request.head(src, function (err, res, body) {
- if (err) {
- console.log('err:' + err);
- return false;
- }
- console.log('res: ' + res);
- //保存数据,这里是防止未来得及记录数据又开始读取数据而导致数据丢失
- request(src).pipe(fs.createWriteStream('./img/' + srcname)).on('close', callback);
- });
- }
- }
- //主函数
- util.main();
然后就可以运行 node xxx.js 看运行结果。
Git源码地址:https://github.com/KelvinKey/node-reptile
END Initial entry into the front end, the inadequacies, please bear with me.
Node.js实现简单的爬取的更多相关文章
- node.js 89行爬虫爬取智联招聘信息
写在前面的话, .......写个P,直接上效果图.附上源码地址 github/lonhon ok,正文开始,先列出用到的和require的东西: node.js,这个是必须的 request,然发 ...
- 使用Node.js实现简单的网络爬取
由于最近要实现一个爬取H5游戏的代理服务器,隧看到这么一篇不错的文章(http://blog.miguelgrinberg.com/post/easy-web-scraping-with-nodejs ...
- 关于js渲染网页时爬取数据的思路和全过程(附源码)
于js渲染网页时爬取数据的思路 首先可以先去用requests库访问url来测试一下能不能拿到数据,如果能拿到那么就是一个普通的网页,如果出现403类的错误代码可以在requests.get()方法里 ...
- 使用webmagic爬虫对百度百科进行简单的爬取
分析要爬取的网页源码: 1.打开要分析的网页,查看源代码,找到要爬取的内容: (选择网页里的一部分右击审查元素也行) 2.导入jar包,这个就直接去网上下吧: 3.写爬虫: package com.g ...
- web scraper——简单的爬取数据【二】
web scraper——安装[一] 在上文中我们已经安装好了web scraper现在我们来进行简单的爬取,就来爬取百度的实时热点吧. http://top.baidu.com/buzz?b=1&a ...
- Centos7 中 Node.js安装简单方法
最近,我一直对学习Node.js比较感兴趣.下面是小编给大家带来的Centos7 中 Node.js安装简单方法,在此记录一下,方便自己也方便大家,一起看看吧! 安装node.js 登陆Centos ...
- 创建node.js一个简单的应用实例
在node.exe所在目录下,创建一个叫 server.js 的文件,并写入以下代码: //使用 require 指令来载入 http 模块 var http = require("http ...
- Node.js 实现简单小说爬虫
最近因为剧荒,老大追了爱奇艺的一部网剧,由丁墨的同名小说<美人为馅>改编,目前已经放出两季,虽然整部剧槽点满满,但是老大看得不亦乐乎,并且在看完第二季之后跟我要小说资源,直接要奔原著去看结 ...
- 用node.js实现简单的web服务器
node.js实现web服务器还是比较简单的,我了解node.js是从<node入门>开始的,如果你不了解node.js也可以看看! 我根据那书一步一步的练习完了,也的确大概了解了node ...
随机推荐
- 斯坦福CS231n—深度学习与计算机视觉----学习笔记 课时24&&25
课时24 深度学习开源库使用介绍(上) Caffe 被用于重新实现AlexNet,然后用AlexNet的特征来解决其他事情 用C++书写的,可以去GitHub上面读取源代码 主要四个类: Blob可以 ...
- Node学习图文教程之express重写留言本案例
写在前面 小伙伴们大家好,我是你们的pubdreamcc,接着前面的学习,这篇博文出至于我的GitHub仓库:Node学习教程资料,如果你觉得对你有帮助,欢迎star,你们的点赞是我持续更新的动力,谢 ...
- POJ2367【拓扑排序】
很裸的拓扑排序~ //#include <bits/stdc++.h> #include<iostream> #include<string.h> #include ...
- bzoj 4698: Sdoi2008 Sandy的卡片【SAM】
差分之后用SAM求LCS,然后答案就是LCS+1 #include<iostream> #include<cstdio> #include<cstring> usi ...
- poj1850 Code【组合数学】By cellur925
题意: * 按照字典序的顺序从小写字母 a 开始按顺序给出序列 (序列中都为升序字符串)* a - 1* b - 2* ...* z - 26* ab - 27* ...* az - 51* bc - ...
- eclipse中alt+/的作用
一般情况下alt+/有代码提示作用,还有代码提示的快捷代码也不是alt+/,因此要恢复代码提示用alt+/.需要做两件事.在 Window - Preferences - General - Keys ...
- 如何让Android微博个人详情页滚动到顶部
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/103 个人详情页滑动到顶部 最近产品提了个新需求,需要实现 ...
- 「开源」目前见过的最好的开源OA产品
这是我目前见过的最好的开源OA产品.功能完整,代码结构清晰.值得推荐. 1.项目介绍 oasys是一个OA办公自动化系统,使用Maven进行项目管理,基于springboot框架开发的项目,mysql ...
- 洛谷P3379lca,HDU2586,洛谷P1967货车运输,倍增lca,树上倍增
倍增lca板子洛谷P3379 #include<cstdio> struct E { int to,next; }e[]; ],anc[][],log2n,deep[],n,m,s,ne; ...
- Tomcat启动后打开页面提示404错误的解决
Eclipse配置并启动Tomcat成功,但有时会访问localhost:8080出现404错误,此时需要修改Tomcat配置.步骤如下: 在Eclipse中双击Tomcat server,打开Tom ...
