KnockoutJS 3.X API 第七章 其他技术(6) 使用“fn”添加自定义函数
有时,您可能会通过向Knockout的核心值类型添加新功能来寻找机会来简化您的代码。 您可以在以下任何类型中定义自定义函数:

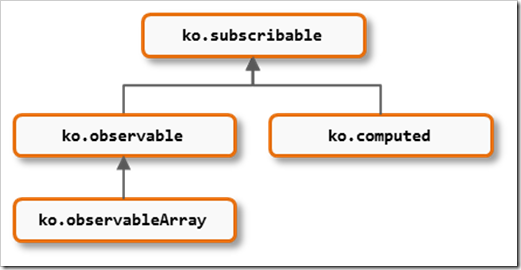
因为继承,如果你附加一个函数到ko.subscribable,它将可用于所有其他的。 如果你附加一个函数到ko.observable,它将被ko.observableArray继承而不是ko.computed继承。
要附加自定义函数,请将其添加到以下可扩展性点之一:
ko.subscribable.fnko.observable.fnko.observableArray.fnko.computed.fn
然后,您的自定义函数将可用于从该点开始创建的所有类型的值。
注意:最好仅将此可扩展点用于真正适用于各种场景的自定义函数。 如果你只打算使用一次,你不需要添加自定义函数到这些命名空间。
示例:可见数组的过滤视图
这里有一种方法来定义一个过滤器按属性函数,将在所有后续创建的ko.observableArray实例上可用:
ko.observableArray.fn.filterByProperty = function(propName, matchValue) {
return ko.pureComputed(function() {
var allItems = this(), matchingItems = [];
for (var i = 0; i < allItems.length; i++) {
var current = allItems[i];
if (ko.unwrap(current[propName]) === matchValue)
matchingItems.push(current);
}
return matchingItems;
}, this);
}
这返回一个新的计算值,它提供了数组的过滤视图,同时保持原始数组不变。 因为过滤的数组是一个计算的observable,所以当底层数组发生变化时,它将被重新计算。
以下实例演示如何使用此:
All tasks ( )
Done tasks ( )
UI源码:
<h3>All tasks (<span data-bind="text: tasks().length"> </span>)</h3>
<ul data-bind="foreach: tasks">
<li>
<label>
<input type="checkbox" data-bind="checked: done" />
<span data-bind="text: title"> </span>
</label>
</li>
</ul> <h3>Done tasks (<span data-bind="text: doneTasks().length"> </span>)</h3>
<ul data-bind="foreach: doneTasks">
<li data-bind="text: title"></li>
</ul>
视图模型源码:
function Task(title, done) {
this.title = ko.observable(title);
this.done = ko.observable(done);
}
ko.observableArray.fn.filterByProperty = function(propName, matchValue) {
return ko.pureComputed(function() {
var allItems = this(), matchingItems = [];
for (var i = 0; i < allItems.length; i++) {
var current = allItems[i];
if (ko.unwrap(current[propName]) === matchValue)
matchingItems.push(current);
}
return matchingItems;
}, this);
}
function AppViewModel() {
this.tasks = ko.observableArray([
new Task('Find new desktop background', true),
new Task('Put shiny stickers on laptop', false),
new Task('Request more reggae music in the office', true)
]);
// Here's where we use the custom function
this.doneTasks = this.tasks.filterByProperty("done", true);
}
ko.applyBindings(new AppViewModel());
这不是强制性的
如果你倾向于过滤可观察的数组很多,添加一个filterByProperty全局可见的数组可能会使你的代码更整洁。 但是如果你只需要偶尔过滤,你可以选择不附加到ko.observableArray.fn,而只是手工构造doneTasks如下:
this.doneTasks = ko.pureComputed(function() {
var all = this.tasks(), done = [];
for (var i = 0; i < all.length; i++)
if (all[i].done())
done.push(all[i]);
return done;
}, this);
KnockoutJS 3.X API 第七章 其他技术(6) 使用“fn”添加自定义函数的更多相关文章
- KnockoutJS 3.X API 第七章 其他技术(4) 速率限制
注意:这个速率限制API是在Knockout 3.1.0中添加的. 通常,更改的observable立即通知其订户,以便依赖于observable的任何计算的observable或绑定都会同步更新. ...
- KnockoutJS 3.X API 第七章 其他技术(8) 异步错误处理
注意:本文档适用于Knockout 3.4.0及更高版本. ko.onError Knockout包装内部异步调用,并在抛出原始错误之前查找可选的ko.onError回调以执行(如果遇到异常). 这使 ...
- KnockoutJS 3.X API 第七章 其他技术(7) 微任务
注意:本文档适用于Knockout 3.4.0及更高版本. Knockout的微任务队列 Knockout的微任务队列支持调度任务尽可能快地运行,同时仍然是异步的,努力安排它们在发生I / O,回流或 ...
- KnockoutJS 3.X API 第七章 其他技术(5) 使用其他事件处理程序
在大多数情况下,数据绑定属性提供了一种干净和简洁的方式来绑定到视图模型. 然而,事件处理是一个常常会导致详细数据绑定属性的领域,因为匿名函数通常是传递参数的推荐技术. 例如: <a href=& ...
- KnockoutJS 3.X API 第七章 其他技术(3) 延迟更新
.example { display: inline-block; padding: 1em; margin-right: 2em; background: #F6F6EF; } 注意:本文档适用于K ...
- KnockoutJS 3.X API 第七章 其他技术(2) 使用扩展器来增加可观察量(监控属性)
Knockout observables提供了支持读取/写入值并在值改变时通知订阅者所需的基本功能. 但在某些情况下,您可能希望向可观察者添加其他功能. 这可能包括通过在可观察者前面放置一个可写的计算 ...
- KnockoutJS 3.X API 第七章 其他技术(1) 加载和保存JSON数据
Knockout允许您实现复杂的客户端交互性,但几乎所有Web应用程序还需要与服务器交换数据,或至少将本地存储的数据序列化. 最方便的交换或存储数据的方式是JSON格式 - 大多数Ajax应用程序今天 ...
- KnockoutJS 3.X API 第六章 组件(5) 高级应用组件加载器
无论何时使用组件绑定或自定义元素注入组件,Knockout都将使用一个或多个组件装载器获取该组件的模板和视图模型. 组件加载器的任务是异步提供任何给定组件名称的模板/视图模型对. 本节目录 默认组件加 ...
- KnockoutJS 3.X API 第六章 组件(3) 组件绑定
组件绑定将指定的组件注入到元素中,并且可选地将参数传递给它. 本节目录 一个例子 API 组件生命周期 备注1:仅限模板组件 备注2:使用没有容器元素的组件 备注3:将标记传递给组件 处置和内存管理 ...
随机推荐
- 解决ugui中Image使用iTween的ColorTo、ColorFrom等不生效
查看iTween的源码找到ColorFrom函数,看该函数的注释“/// Changes a GameObject's color values instantly then returns them ...
- Linux mips64r2 PCI中断路由机制分析
Linux mips64r2 PCI中断路由机制分析 本文主要分析mips64r2 PCI设备中断路由原理和irq号分配实现方法,并尝试回答如下问题: PCI设备驱动中断注册(request_irq) ...
- Web API 之CRUD
注:例子来自微软Web API官网(https://www.asp.net/web-api/overview/data/using-web-api-with-entity-framework/part ...
- winfrom自定义滚动条
panel或图片什么的跟着鼠标走,这里panel自己可以加背景图或直接搞个图就行了.为了演示清楚,有个滚动条控件做对比,与自定义的同步. using System; using System.Coll ...
- iOS中push视图的时候,屏幕中间会出现一条灰色的粗线的解决方案
因为执行动画需要时间,所以在动画未完成又执行另一个切换动画,容易产生异常.所以在一个方法连续push不同的VC是没有问题的,但是不小心push同一个VC,并且animated为YES,可能多次跳转了 ...
- replace实现正则过滤替换非法字符
html+js结构如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
- 原来scanf读入字符串还能这样..
(本文针对于NOIP Day1 玩具迷题) (这是弱鸡写的)(字符串用char二维,本质一样的) 在NOIP成功AC了这道题,结果OJ上被string卡了时间,没办法只能用scanf了.....百度看 ...
- 【http代理报文】通过发包实现代理请求网页内容
工作中,我们难免需要通过TCP/IP协议发送报文来直接请求网页内容(比如爬虫工具),有同学问如何通过HTTP代理来请求网页,其实我们只需要把报文稍稍修改下,发送给代理服务器即可实现. 基础不过关的朋友 ...
- reconnectingwebsocket.js
// MIT License: // // Copyright (c) 2010-2012, Joe Walnes // // Permission is hereby granted, free o ...
- EditPlus快捷键
Editplus 选中一行: ctrl+rEditplus 复制一行: ctrl+r选择行,然后ctrl+c复制.复制一行到下一行中:Editplus有:Ctrl+j 复制上一行的一个字符到当前行Ed ...
