k8s 核心功能[转]
部署应用
执行命令:
kubectl run kubernetes-bootcamp \
--image=docker.io/jocatalin/kubernetes-bootcamp:v1 \
--port=8080
这里我们通过 kubectl run 部署了一个应用,命名为 kubernetes-bootcamp。
Docker 镜像通过 --image 指定。
--port 设置应用对外服务的端口。

这里 deployment 是 Kubernetes 的术语,可以理解为应用。
Kubernetes 还有一个重要术语 Pod。
Pod 是容器的集合,通常会将紧密相关的一组容器放到一个 Pod 中,同一个 Pod 中的所有容器共享 IP 地址和 Port 空间,也就是说它们在一个 network namespace 中。
Pod 是 Kubernetes 调度的最小单位,同一 Pod 中的容器始终被一起调度。
运行 kubectl get pods 查看当前的 Pod。

kubernetes-bootcamp-390780338-q9p1t 就是应用的 Pod。
访问应用
默认情况下,所有 Pod 只能在集群内部访问。对于上面这个例子,要访问应用只能直接访问容器的 8080 端口。为了能够从外部访问应用,我们需要将容器的 8080 端口映射到节点的端口。
执行如下命令:
kubectl expose deployment/kubernetes-bootcamp \
--type="NodePort" \
--port 8080

执行命令 kubectl get services 可以查看应用被映射到节点的哪个端口。

这里有两个 service,可以将 service 暂时理解为端口映射,后面我们会详细讨论。
kubernetes 是默认的 service,暂时不用考虑。kubernetes-bootcamp 是我们应用的 service,8080 端口已经映射到 host01 的 32320 端口,端口号是随机分配的,可以执行如下命令访问应用:
curl host01:32320

Scale 应用
默认情况下应用只会运行一个副本,可以通过 kubectl get deployments查看副本数。

执行如下命令将副本数增加到 3 个:
kubectl scale deployments/kubernetes-bootcamp --replicas=3

通过 kubectl get pods 也可以看到当前 Pod 也增加到 3 个。

通过 curl 访问应用,可以看到每次请求发送到不同的 Pod,三个副本轮询处理,这样就实现了负载均衡。

要 scale down 也很方便,执行命令:
kubectl scale deployments/kubernetes-bootcamp --replicas=2

其中一个副本被删除了。
滚动更新
当前应用使用的 image 版本为 v1,执行如下命令将其升级到 v2:
kubectl set image deployments/kubernetes-bootcamp kubernetes-bootcamp=jocatalin/kubernetes-bootcamp:v2

通过 kubectl get pods 可以观察滚动更新的过程:v1 的 Pod 被逐个删除,同时启动了新的 v2 Pod。更新完成后访问新版本应用。

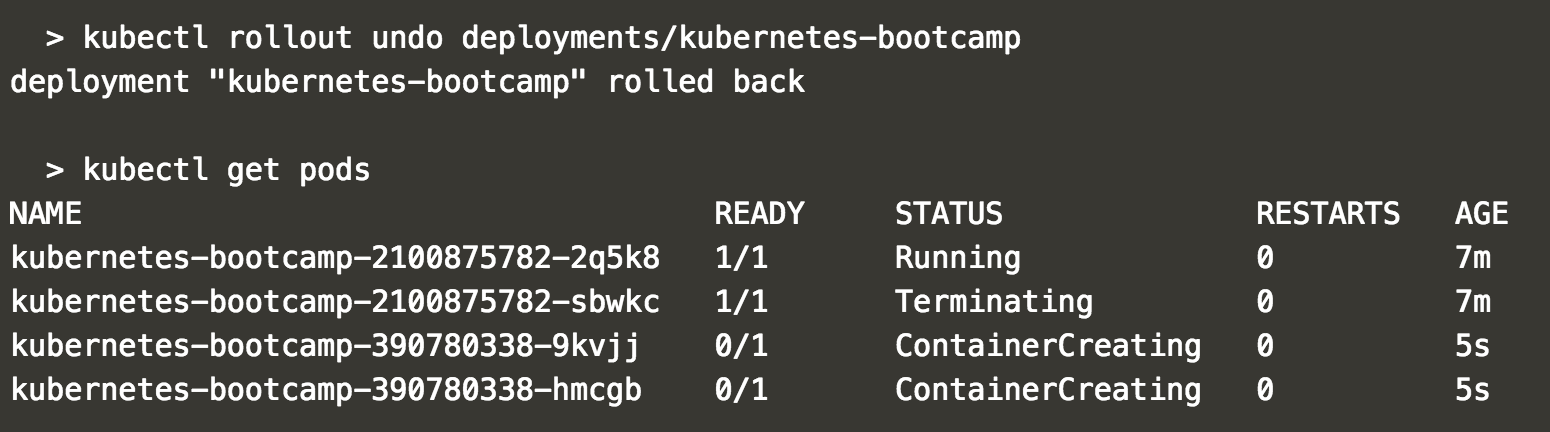
如果要回退到 v1 版本也很容易,执行 kubectl rollout undo 命令:
kubectl rollout undo deployments/kubernetes-bootcamp

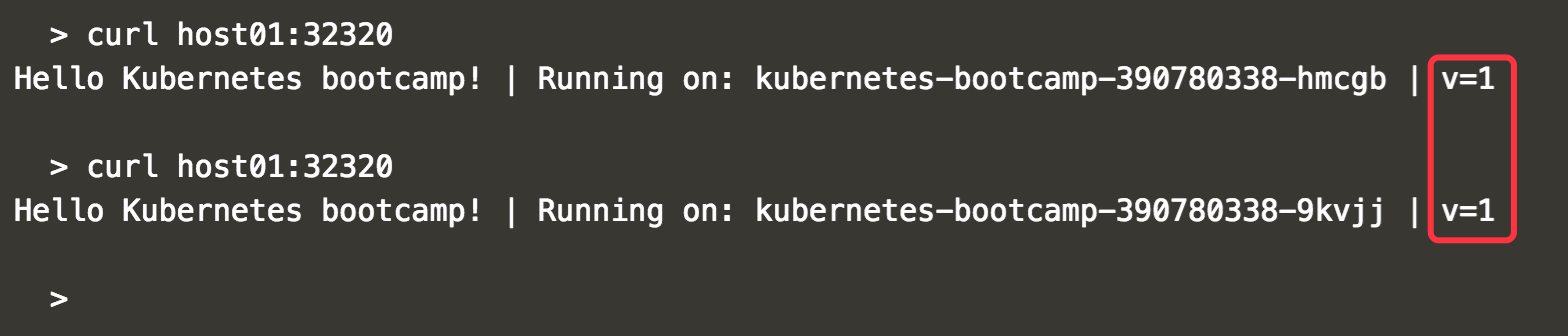
验证版本已经回退到 v1。

至此,我们已经通过官网的交互式教程快速体验了 Kubernetes 的功能和使用方法。教程其余章节将详细讨论 Kubernetes 的架构、典型的部署方法、容器编排能力、网络方案、监控方案,帮助大家全面掌握 Kubernetes 的核心技能。
k8s 核心功能[转]的更多相关文章
- k8s 核心功能 - 每天5分钟玩转 Docker 容器技术(116)
本节带领大家快速体验 k8s 的核心功能:应用部署.访问.Scale Up/Down 以及滚动更新. 部署应用 执行命令: kubectl run kubernetes-bootcamp \ --im ...
- 体验 k8s 的核心功能
快速体验 k8s 的核心功能:应用部署.访问.Scale Up/Down 以及滚动更新 https://yq.aliyun.com/articles/337209?spm=a2c4e.11153940 ...
- 图解 K8s 核心概念和术语
我第一次接触容器编排调度工具是 Docker 自家的 Docker Swarm,主要解决当时公司内部业务项目部署繁琐的问题,我记得当时项目实现容器化之后,花在项目部署运维的时间大大减少了,当时觉得这玩 ...
- 带连接池的netty客户端核心功能实现剖解
带连接池的netty客户端核心功能实现剖析 带连接池的netty的客户端核心功能实现剖析 本文为原创,转载请注明出处 源码地址: https://github.com/zhangxianwu/ligh ...
- Chrome扩展开发之四——核心功能的实现思路
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- ES6,ES2105核心功能一览,js新特性详解
ES6,ES2105核心功能一览,js新特性详解 过去几年 JavaScript 发生了很大的变化.ES6(ECMAScript 6.ES2105)是 JavaScript 语言的新标准,2015 年 ...
- discuz论坛apache日志hadoop大数据分析项目:清洗数据核心功能解说及代码实现
discuz论坛apache日志hadoop大数据分析项目:清洗数据核心功能解说及代码实现http://www.aboutyun.com/thread-8637-1-1.html(出处: about云 ...
- Shiro 核心功能案例讲解 基于SpringBoot 有源码
Shiro 核心功能案例讲解 基于SpringBoot 有源码 从实战中学习Shiro的用法.本章使用SpringBoot快速搭建项目.整合SiteMesh框架布局页面.整合Shiro框架实现用身份认 ...
- Python交互K线工具 K线核心功能+指标切换
Python交互K线工具 K线核心功能+指标切换 aiqtt团队量化研究,用vn.py回测和研究策略.基于vnpy开源代码,刚开始接触pyqt,开发界面还是很痛苦,找了很多案例参考,但并不能完全满足我 ...
随机推荐
- 模拟模板替换功能--js
概要: 因为之前的项目是angular开发(vue和react也是一样),对其中的双向数据绑定的使用感觉很方便,然后就思考怎么使用到jquery框架中来,适用于 列表生成 知识点: 正则与其反向引用, ...
- J20170422-hm
ワイルドスクリプト wild script 通配符 シェルスクリプト shell脚本
- (水题)洛谷 - P1036 - 选数
https://www.luogu.org/problemnew/show/P1036 $n$ 才20的数据量,我当时居然还在想怎么分组组合,直接 $2^{20}$ 暴力搞就行了. $x_i $太大了 ...
- bzoj 3224: Tyvj 1728 普通平衡树【非旋treap】
就是非旋treap的板子 #include<iostream> #include<cstdio> #include<cstdlib> using namespace ...
- pip 国内安装镜像源
转自: https://blog.csdn.net/xuezhangjun0121/article/details/81664260 pip国内的一些镜像 阿里云 http://mirrors.a ...
- 使用Spring MVC的@RequestBody注解接收Json对象字符串
最近公司在开发移动APP,APP上通过jQuery提交表单的json字符串格式数据到Java后端,之前通过request手动接收,非常麻烦,其实Spring MVC已经为我们提供了一个注解@Reque ...
- shiro之自定义realm
Shiro认证过程 创建SecurityManager--->主体提交认证--->SecurityManager认证--->Authenticsto认证--->Realm验证 ...
- Qt之对话框QDialog
这一节主要讲述对话框类,先讲述两种不同类型的对话框,再介绍Qt提供的几个标准对话框.对应本节的内容,可以在帮助索引中查看 QDialog 和 Dialog Windows 关键字. 一.模态和非模态对 ...
- 线段树+扫描线 HDOJ 5091 Beam Cannon(大炮)
题目链接 题意: 给出若干个点的坐标,用一个W*H的矩形去覆盖,问最多能覆盖几个点. 思路: 这是2014上海全国邀请赛的题目,以前写过,重新学习扫描线.首先把所有点移到第一象限([0, 40000] ...
- h5-29-WEB存储-通讯录实战.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
