es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign
ES6 Object.assign
一、基本用法
Object.assign方法用来将源对象(source)的所有可枚举属性,复制到目标对象(target)。它至少需要两个对象作为参数,第一个参数是目标对象,后面的参数都是源对象。只要有一个参数不是对象,就会抛出TypeError错误。
var target = { a: 1 };
var source1 = { b: 2 };
var source2 = { c: 3 };
Object.assign(target, source1, source2);
target // {a:1, b:2, c:3}
注:如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性。
var target = { a: 1, b: 1 };
var source1 = { b: 2, c: 2 };
var source2 = { c: 3 };
Object.assign(target, source1, source2);
target // {a:1, b:2, c:3}
如果只有一个参数,Object.assign会直接返回该参数。
var obj = {a: 1};
Object.assign(obj) === obj // true
如果该参数不是对象,则会先转成对象,然后返回。
typeof Object.assign(2) // "object"
由于undefined和null无法转成对象,所以如果它们作为参数,就会报错。
Object.assign(undefined) // 报错 Object.assign(null) // 报错
如果非对象参数出现在源对象的位置(即非首参数),那么处理规则有所不同。首先,这些参数都会转成对象,如果无法转成对象,就会跳过。这意味着,如果undefined和null不在首参数,就不会报错。其他类型的值(即数值、字符串和布尔值)不在首参数,也不会报错。但是,除了字符串会以数组形式,拷贝入目标对象,其他值都不会产生效果。
Object.assign只拷贝自身属性,不可枚举的属性(enumerable为false)和继承的属性不会被拷贝。

Object.assign({b: 'c'},
Object.defineProperty({}, 'invisible', {
enumerable: false,
value: 'hello'
})
)
// { b: 'c' }
Object.assign({b: 'c'},
Object.defineProperty({}, 'invisible', {
enumerable: true,
value: 'hello'
})
)
// {b: "c", invisible: "hello"}

对于嵌套的对象,Object.assign的处理方法是替换,而不是添加。
var target = { a: { b: 'c', d: 'e' } }
var source = { a: { b: 'hello' } }
Object.assign(target, source)
// { a: { b: 'hello' } }
上面代码中,target对象的a属性被source对象的a属性整个替换掉了,而不会得到{ a: { b: 'hello', d: 'e' } }的结果。这通常不是开发者想要的,需要特别小心。有一些函数库提供Object.assign的定制版本(比如Lodash的_.defaultsDeep方法),可以解决深拷贝的问题。
注意,Object.assign可以用来处理数组,但是会把数组视为对象。
Object.assign([1, 2, 3], [4, 5]) // [4, 5, 3]
其中,4覆盖1,5覆盖2,因为它们在数组的同一位置,所以就对应位置覆盖了。
Object.assign方法实行的是浅拷贝,而不是深拷贝。也就是说,如果源对象某个属性的值是对象,那么目标对象拷贝得到的是这个对象的引用。
var obj1 = {a: {b: 1}};
var obj2 = Object.assign({}, obj1);
obj1.a.b = 2;
obj2.a.b // 2
上面代码中,源对象obj1的a属性的值是一个对象,Object.assign拷贝得到的是这个对象的引用。这个对象的任何变化,都会反映到目标对象上面。
二、用途
1. 为对象添加属性
class Point {
constructor(x, y) {
Object.assign(this, {x, y});
}
}
这样就给Point类的对象实例添加了x、y属性。
2. 为对象添加方法

Object.assign(SomeClass.prototype, {
someMethod(arg1, arg2) {
···
},
anotherMethod() {
···
}
});
// 等同于下面的写法
SomeClass.prototype.someMethod = function (arg1, arg2) {
···
};
SomeClass.prototype.anotherMethod = function () {
···
};

上面代码使用了对象属性的简洁表示法,直接将两个函数放在大括号中,再使用assign方法添加到SomeClass.prototype之中。
3. 克隆对象
function clone(origin) {
return Object.assign({}, origin);
}
上面代码将原始对象拷贝到一个空对象,就得到了原始对象的克隆。
不过,采用这种方法克隆,只能克隆原始对象自身的值,不能克隆它继承的值。如果想要保持继承链,可以采用下面的代码。
function clone(origin) {
let originProto = Object.getPrototypeOf(origin);
return Object.assign(Object.create(originProto), origin);
}
在JS里子类利用Object.getPrototypeOf去调用父类方法,用来获取对象的原型。用它可以模仿Java的super。
4. 合并多个对象
//多个对象合并到某个对象
const merge =(target, ...sources) => Object.assign(target, ...sources);
//多个对象合并到新对象
const merge = (...sources) => Object.assign({}, ...sources);
5. 为属性指定默认值

const DEFAULTS = {
logLevel: 0,
outputFormat: 'html'
};
function processContent(options) {
let options = Object.assign({}, DEFAULTS, options);
}

上面代码中,DEFAULTS对象是默认值,options对象是用户提供的参数。Object.assign方法将DEFAULTS和options合并成一个新对象,如果两者有同名属性,则option的属性值会覆盖DEFAULTS的属性值。
注: 由于存在深拷贝的问题,DEFAULTS对象和options对象的所有属性的值,都只能是简单类型,而不能指向另一个对象。否则,将导致DEFAULTS对象的该属性不起作用。
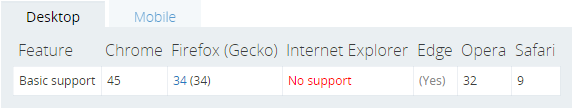
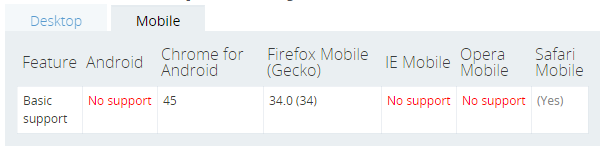
三、浏览器支持


参考:
es6 javascript对象方法Object.assign()
ECMAScript 6 笔记(六)
编程风格
1. 块级作用域
(1)let 取代 var
(2)全局常量和线程安全
在let和const之间,建议优先使用const,尤其是在全局环境,不应该设置变量,只应设置常量。
const优于let有几个原因。
一个是const可以提醒阅读程序的人,这个变量不应该改变;
另一个是const比较符合函数式编程思想,运算不改变值,只是新建值,而且这样也有利于将来的分布式运算;
最后一个原因是 JavaScript 编译器会对const进行优化,所以多使用const,有利于提供程序的运行效率,也就是说let和const的本质区别,其实是编译器内部的处理不同。

// bad var a = 1, b = 2, c = 3; // good const a = 1; const b = 2; const c = 3; // best const [a, b, c] = [1, 2, 3];

2. 字符串
静态字符串一律使用单引号或反引号,不使用双引号。动态字符串使用反引号。

// bad
const a = "foobar";
const b = 'foo' + a + 'bar';
// acceptable
const c = `foobar`;
// good
const a = 'foobar';
const b = `foo${a}bar`;
const c = 'foobar';

3. 解构赋值
使用数组成员对变量赋值时,优先使用解构赋值。

const arr = [1, 2, 3, 4]; // bad const first = arr[0]; const second = arr[1]; // good const [first, second] = arr;

函数的参数如果是对象的成员,优先使用解构赋值。

// bad
function getFullName(user) {
const firstName = user.firstName;
const lastName = user.lastName;
}
// good
function getFullName(obj) {
const { firstName, lastName } = obj;
}
// best
function getFullName({ firstName, lastName }) {
}

如果函数返回多个值,优先使用对象的解构赋值,而不是数组的解构赋值。这样便于以后添加返回值,以及更改返回值的顺序。

// bad
function processInput(input) {
return [left, right, top, bottom];
}
// good
function processInput(input) {
return { left, right, top, bottom };
}
const { left, right } = processInput(input);

4. 对象
单行定义的对象,最后一个成员不以逗号结尾。多行定义的对象,最后一个成员以逗号结尾。

// bad
const a = { k1: v1, k2: v2, };
const b = {
k1: v1,
k2: v2
};
// good
const a = { k1: v1, k2: v2 };
const b = {
k1: v1,
k2: v2,
};

对象尽量静态化,一旦定义,就不得随意添加新的属性。如果添加属性不可避免,要使用Object.assign方法。

// bad
const a = {};
a.x = 3;
// if reshape unavoidable
const a = {};
Object.assign(a, { x: 3 });
// good
const a = { x: null };
a.x = 3;

对象的属性和方法,尽量采用简洁表达法,这样易于描述和书写。

var ref = 'some value';
// bad
const atom = {
ref: ref,
value: 1,
addValue: function (value) {
return atom.value + value;
},
};
// good
const atom = {
ref,
value: 1,
addValue(value) {
return atom.value + value;
},
};

5. 数组
使用扩展运算符(...)拷贝数组。

// bad
const len = items.length;
const itemsCopy = [];
let i;
for (i = 0; i < len; i++) {
itemsCopy[i] = items[i];
}
// good
const itemsCopy = [...items];

使用Array.from方法,将类似数组的对象转为数组。
const foo = document.querySelectorAll('.foo');
const nodes = Array.from(foo);
6. 函数
立即执行函数可以写成箭头函数的形式。
(() => {
console.log('Welcome to the Internet.');
})();
那些需要使用函数表达式的场合,尽量用箭头函数代替。因为这样更简洁,而且绑定了this。

// bad
[1, 2, 3].map(function (x) {
return x * x;
});
// good
[1, 2, 3].map((x) => {
return x * x;
});
// best
[1, 2, 3].map(x => x * x);

简单的、单行的、不会复用的函数,建议采用箭头函数。如果函数体较为复杂,行数较多,还是应该采用传统的函数写法。
不要在函数体内使用arguments变量,使用rest运算符(...)代替。因为rest运算符显式表明你想要获取参数,而且arguments是一个类似数组的对象,而rest运算符可以提供一个真正的数组。

// bad
function concatenateAll() {
const args = Array.prototype.slice.call(arguments);
return args.join('');
}
// good
function concatenateAll(...args) {
return args.join('');
}

使用默认值语法设置函数参数的默认值。

// bad
function handleThings(opts) {
opts = opts || {};
}
// good
function handleThings(opts = {}) {
// ...
}

7. Map结构
只有模拟现实世界的实体对象时,才使用Object。如果只是需要key: value的数据结构,使用Map结构。因为Map有内建的遍历机制。

let map = new Map(arr);
for (let key of map.keys()) {
console.log(key);
}
for (let value of map.values()) {
console.log(value);
}
for (let item of map.entries()) {
console.log(item[0], item[1]);
}

8. Class
总是用Class,取代需要prototype的操作。因为Class的写法更简洁,更易于理解。

// bad
function Queue(contents = []) {
this._queue = [...contents];
}
Queue.prototype.pop = function() {
const value = this._queue[0];
this._queue.splice(0, 1);
return value;
}
// good
class Queue {
constructor(contents = []) {
this._queue = [...contents];
}
pop() {
const value = this._queue[0];
this._queue.splice(0, 1);
return value;
}
}

使用extends实现继承,因为这样更简单,不会有破坏instanceof运算的危险。
9. 模块
使用import取代require。

// bad
const moduleA = require('moduleA');
const func1 = moduleA.func1;
const func2 = moduleA.func2;
// good
import { func1, func2 } from 'moduleA';

使用export取代module.exports。

// commonJS的写法
var React = require('react');
var Breadcrumbs = React.createClass({
render() {
return <nav />;
}
});
module.exports = Breadcrumbs;
// ES6的写法
import React from 'react';
const Breadcrumbs = React.createClass({
render() {
return <nav />;
}
});
export default Breadcrumbs

如果模块只有一个输出值,就使用export default,如果模块有多个输出值,就不使用export default,不要export default与普通的export同时使用。
不要在模块输入中使用通配符。因为这样可以确保你的模块之中,有一个默认输出(export default)。
如果模块默认输出一个函数,函数名的首字母应该小写。
如果模块默认输出一个对象,对象名的首字母应该大写。
const StyleGuide = {
es6: {
}
};
export default StyleGuide;
10. ESLint的使用
ESLint是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
首先,安装ESLint。
$ npm i -g eslint
然后,安装Airbnb语法规则。
$ npm i -g eslint-config-airbnb
最后,在项目的根目录下新建一个.eslintrc文件,配置ESLint。
{
"extends": "eslint-config-airbnb"
}
现在就可以检查,当前项目的代码是否符合预设的规则。
index.js文件的代码如下。

var unusued = 'I have no purpose!';
function greet() {
var message = 'Hello, World!';
alert(message);
}
greet();

使用ESLint检查这个文件。

$ eslint index.js index.js 1:5 error unusued is defined but never used no-unused-vars 4:5 error Expected indentation of 2 characters but found 4 indent 5:5 error Expected indentation of 2 characters but found 4 indent ✖ 3 problems (3 errors, 0 warnings)

上面代码说明,原文件有三个错误,一个是定义了变量,却没有使用,另外两个是行首缩进为4个空格,而不是规定的2个空格。
ECMAScript 6 笔记(一)
目录
一、ECMAScript 6简介
1996年11月,JavaScript的创造者Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这种语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准从一开始就是针对JavaScript语言制定的,但是之所以不叫JavaScript,有两个原因。一是商标,Java是Sun公司的商标,根据授权协议,只有Netscape公司可以合法地使用JavaScript这个名字,且JavaScript本身也已经被Netscape公司注册为商标。二是想体现这门语言的制定者是ECMA,不是Netscape,这样有利于保证这门语言的开放性和中立性。
ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现(另外的ECMAScript方言还有Jscript和ActionScript)。日常场合,这两个词是可以互换的。
二、let与作用域
1. let
ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。

{
let a = 10;
var b = 1;
}
a // ReferenceError: a is not defined.
b // 1

适用场景:for循环
不存在变量提升
let不像var那样会发生“变量提升”现象。所以,变量一定要在声明后使用,否则报错。

// var 的情况 console.log(foo); // 输出undefined var foo = 2; // let 的情况 console.log(bar); // 报错ReferenceError let bar = 2;

变量foo用var命令声明,会发生变量提升,即脚本开始运行时,变量foo已经存在了,但是没有值,所以会输出undefined。
变量bar用let命令声明,不会发生变量提升。这表示在声明它之前,变量bar是不存在的,这时如果用到它,就会抛出一个错误。
暂时性死区
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。
var tmp = 123;
if (true) {
tmp = 'abc'; // ReferenceError
let tmp;
}
存在全局变量tmp,但是块级作用域内let又声明了一个局部变量tmp,导致后者绑定这个块级作用域,所以在let声明变量前,对tmp赋值会报错。
如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。
如果一个变量声明前使用会报错
typeof x; // ReferenceError let x;
如果根本没被声明,为undefined,反而不会报错
typeof undeclared_variable // "undefined"
这样的设计是为了让大家养成良好的编程习惯,变量一定要在声明之后使用,否则就报错。
暂时性死区的本质就是,只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
不允许重复声明
let不允许在相同作用域内,重复声明同一个变量。
2. 块级作用域

function f1() {
let n = 5;
if (true) {
let n = 10;
}
console.log(n); // 5
}

ES6允许块级作用域的任意嵌套,内层作用域可以定义外层作用域的同名变量。
块级作用域的出现,实际上使得获得广泛应用的立即执行函数表达式(IIFE)不再必要了。

// IIFE 写法
(function () {
var tmp = ...;
...
}());
// 块级作用域写法
{
let tmp = ...;
...
}

块级作用域与函数声明
ES5规定,函数只能在顶层作用域和函数作用域之中声明,不能在块级作用域声明。
// ES5严格模式
'use strict';
if (true) {
function f() {}
}
// 报错
ES6 引入了块级作用域,明确允许在块级作用域之中声明函数。块级作用域之中,函数声明语句的行为类似于let,在块级作用域之外不可引用。

function f() { console.log('I am outside!'); }
(function () {
function f() { console.log('I am inside!'); }
if (false) {
}
f();
}());

上述代码结果:
ES5:I am outside!
ES6: I am inside!
- 允许在块级作用域内声明函数。
- 函数声明类似于
var,即会提升到全局作用域或函数作用域的头部。 - 同时,函数声明还会提升到所在的块级作用域的头部。
注意,上面三条规则只对ES6的浏览器实现有效,其他环境的实现不用遵守,还是将块级作用域的函数声明当作let处理。
考虑到环境导致的行为差异太大,应该避免在块级作用域内声明函数。如果确实需要,也应该写成函数表达式,而不是函数声明语句。

// 函数声明语句
{
let a = 'secret';
function f() {
return a;
}
}
// 函数表达式
{
let a = 'secret';
let f = function () {
return a;
};
}

ES6的块级作用域允许声明函数的规则,只在使用大括号的情况下成立,如果没有使用大括号,就会报错。
do表达式
{
let t = f();
t = t * t + 1;
}
上面代码中,块级作用域将两个语句封装在一起。但是,在块级作用域以外,没有办法得到t的值,因为块级作用域不返回值,除非t是全局变量。
在块级作用域之前加上do,使它变为do表达式。
let x = do {
let t = f();
t * t + 1;
};
上面代码中,变量x会得到整个块级作用域的返回值。
3. const命令
const声明一个只读的常量。一旦声明,常量的值就不能改变。
对于const来说,只声明不赋值,就会报错。
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
if (true) {
const MAX = 5;
}
MAX // Uncaught ReferenceError: MAX is not defined
var message = "Hello!"; let age = 25; // 以下两行都会报错 const message = "Goodbye!"; const age = 30;
对于复合类型的变量,变量名不指向数据,而是指向数据所在的地址。const命令只是保证变量名指向的地址不变
4. 顶层对象的属性
顶层对象,在浏览器环境指的是window对象,在Node指的是global对象。
ES5之中,顶层对象的属性与全局变量是等价的。
window.a = 1; a // 1 a = 2; window.a // 2
上面代码中,顶层对象的属性赋值与全局变量的赋值,是同一件事。
ES6:
一方面规定,为了保持兼容性,var命令和function命令声明的全局变量,依旧是顶层对象的属性;
另一方面规定,let命令、const命令、class命令声明的全局变量,不属于顶层对象的属性。
5. global对象
二、 变量的解构赋值
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
1. 数组的解构赋值

var a = 1; var b = 2; var c = 3; //ES6允许写成下面这样。 var [a, b, c] = [1, 2, 3];

如果解构不成功,变量的值就等于undefined。
var [foo] = []; var [bar, foo] = [1];
以上两种情况都属于解构不成功,foo的值都会等于undefined。
另一种情况是不完全解构,即等号左边的模式,只匹配一部分的等号右边的数组。这种情况下,解构依然可以成功。

let [x, y] = [1, 2, 3]; x // 1 y // 2 let [a, [b], d] = [1, [2, 3], 4]; a // 1 b // 2 d // 4

如果等号的右边不是数组(或者严格地说,不是可遍历的结构,参见《Iterator》一章),那么将会报错。
默认值
解构赋值允许指定默认值
var [foo = true] = []; foo // true [x, y = 'b'] = ['a']; // x='a', y='b' [x, y = 'b'] = ['a', undefined]; // x='a', y='b'
注意,ES6内部使用严格相等运算符(===),判断一个位置是否有值。所以,如果一个数组成员不严格等于undefined,默认值是不会生效的。
var [x = 1] = [undefined]; x // 1 var [x = 1] = [null]; x // null
上面代码中,如果一个数组成员是null,默认值就不会生效,因为null不严格等于undefined。
如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候,才会求值。
function f() {
console.log('aaa');
}
let [x = f()] = [1];
上面代码中,因为x能取到值,所以函数f根本不会执行。上面的代码其实等价于下面的代码。
let x;
if ([1][0] === undefined) {
x = f();
} else {
x = [1][0];
}
2. 对象的解构赋值
var { foo, bar } = { foo: "aaa", bar: "bbb" };
foo // "aaa"
bar // "bbb"
var { baz } = { foo: "aaa", bar: "bbb" };
baz // undefined对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定;
而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者。
对于let和const来说,变量不能重新声明,所以一旦赋值的变量以前声明过,就会报错。
let foo;
({foo} = {foo: 1}); // 成功
let baz;
({bar: baz} = {bar: 1}); // 成功
上面代码中,let命令下面一行的圆括号是必须的,否则会报错。因为解析器会将起首的大括号,理解成一个代码块,而不是赋值语句。

var node = {
loc: {
start: {
line: 1,
column: 5
}
}
};
var { loc: { start: { line }} } = node;
line // 1
loc // error: loc is undefined
start // error: start is undefined

上面代码中,只有line是变量,loc和start都是模式,不会被赋值。
对象的解构也可以指定默认值。如果解构失败,变量的值等于undefined。如果解构模式是嵌套的对象,而且子对象所在的父属性不存在,那么将会报错。
由于数组本质是特殊的对象,因此可以对数组进行对象属性的解构。
var arr = [1, 2, 3];
var {0 : first, [arr.length - 1] : last} = arr;
first // 1
last // 3
3. 字符串的解构赋
字符串被转换成了一个类似数组的对象。
const [a, b, c, d, e] = 'hello'; a // "h" b // "e" c // "l" d // "l" e // "o"
类似数组的对象都有一个length属性,因此还可以对这个属性解构赋值。
let {length : len} = 'hello';
len // 5
4. 数值和布尔值的解构赋值
解构赋值时,如果等号右边是数值和布尔值,则会先转为对象。
let {toString: s} = 123;
s === Number.prototype.toString // true
let {toString: s} = true;
s === Boolean.prototype.toString // true
上面代码中,数值和布尔值的包装对象都有toString属性,因此变量s都能取到值。
解构赋值的规则是,只要等号右边的值不是对象,就先将其转为对象。由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错。
5. 函数参数的解构赋值
function add([x, y]){
return x + y;
}
add([1, 2]); // 3
函数add的参数表面上是一个数组,但在传入参数的那一刻,数组参数就被解构成变量x和y。对于函数内部的代码来说,它们能感受到的参数就是x和y。

[[1, 2], [3, 4]].map(([a, b]) => a + b); // [ 3, 7 ]
function move({x = 0, y = 0} = {}) {
return [x, y];
}
move({x: 3, y: 8}); // [3, 8]
move({x: 3}); // [3, 0]
move({}); // [0, 0]
move(); // [0, 0]

function move({x, y} = { x: 0, y: 0 }) {
return [x, y];
}
move({x: 3, y: 8}); // [3, 8]
move({x: 3}); // [3, undefined]
move({}); // [undefined, undefined]
move(); // [0, 0]

上面代码是为函数move的参数指定默认值,而不是为变量x和y指定默认值,所以会得到与前一种写法不同的结果。
undefined就会触发函数参数的默认值。
[1, undefined, 3].map((x = 'yes') => x); // [ 1, 'yes', 3 ]
只要有可能,就不要在模式中放置圆括号。
不能使用圆括号的情况
(1)变量声明语句中,不能带有圆括号
(2)函数参数中,模式不能带有圆括号。
(3)赋值语句中,不能将整个模式,或嵌套模式中的一层,放在圆括号之中。
// 全部报错
var [(a)] = [1];
function f([(z)]) { return z; }
({ p: a }) = { p: 42 };
([a]) = [5];
可以使用圆括号的情况只有一种:赋值语句的非模式部分,可以使用圆括号。
[(b)] = [3]; // 正确
({ p: (d) } = {}); // 正确
[(parseInt.prop)] = [3]; // 正确
面三行语句都可以正确执行,因为首先它们都是赋值语句,而不是声明语句;其次它们的圆括号都不属于模式的一部分。第一行语句中,模式是取数组的第一个成员,跟圆括号无关;第二行语句中,模式是p,而不是d;第三行语句与第一行语句的性质一致。
6. 用途
(1)交换变量的值
[x, y] = [y, x];
(2)从函数返回多个值
函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回。有了解构赋值,取出这些值就非常方便。

// 返回一个数组
function example() {
return [1, 2, 3];
}
var [a, b, c] = example();
// 返回一个对象
function example() {
return {
foo: 1,
bar: 2
};
}
var { foo, bar } = example();

(3)函数参数的定义
解构赋值可以方便地将一组参数与变量名对应起来。

// 参数是一组有次序的值
function f([x, y, z]) { ... }
f([1, 2, 3]);
// 参数是一组无次序的值
function f({x, y, z}) { ... }
f({z: 3, y: 2, x: 1});

(4)提取JSON数据
解构赋值对提取JSON对象中的数据,尤其有用。

var jsonData = {
id: 42,
status: "OK",
data: [867, 5309]
};
let { id, status, data: number } = jsonData;
console.log(id, status, number);
// 42, "OK", [867, 5309]

(5)函数参数的默认值

jQuery.ajax = function (url, {
async = true,
beforeSend = function () {},
cache = true,
complete = function () {},
crossDomain = false,
global = true,
// ... more config
}) {
// ... do stuff
};

(6)遍历Map结构
任何部署了Iterator接口的对象,都可以用for...of循环遍历。
在ES6中,有三类数据结构原生具备Iterator接口: 数组、某些类似数组的对象、Set和Map结构 ,对象(Object)之所以没有默认部署Iterator接口,是因为对象的哪个属性先遍历,哪个属性后遍历是不确定的,需要开发者手动指定。
Iterator接口部署在对象的 Symbol.Iterator 属性上, 可以调用这个属性,就得到遍历器对象。
var arr = ['a', 'b', 'c'];
var iterator = arr[Symbol.iterator]();
var a = iterator.next();
console.log(a) //{value: 'a', done: false}
for–of与for–in
for...in 遍历每一个属性名称,而 for...of遍历每一个属性值。
在对象没有部署Iterator接口的情况下调用for…of会报错。当一个部署了Iterator接口的对象调用for…of时,实现的步骤是这样的:
调用对象的Symbol.Iterator的属性获得遍历器生成函数;
调用遍历器生成函数返回遍历器对象其实for…of就相当于一直调用遍历器对象的next方法,直到返回done为true;
Map结构原生支持Iterator接口,配合变量的解构赋值,获取键名和键值就非常方便。

var map = new Map();
map.set('first', 'hello');
map.set('second', 'world');
for (let [key, value] of map) {
console.log(key + " is " + value);
}
// first is hello
// second is world

如果只想获取键名,或者只想获取键值,可以写成下面这样。

// 获取键名
for (let [key] of map) {
// ...
}
// 获取键值
for (let [,value] of map) {
// ...
}

(7)输入模块的指定方法
加载模块时,往往需要指定输入那些方法。解构赋值使得输入语句非常清晰。
const { SourceMapConsumer, SourceNode } = require("source-map");
电子书来源:阮一峰
react入门——慕课网笔记
一、 jsx
1. 被称为语法糖:糖衣语法,计算机语言中添加的某种语法,对语言的功能没有影响,更方便程序员使用,增加程序的可读性,降低出错的可能性
类似的还有(coffeescript,typescript),最终都被解析为js
2. 解析jsx的是jsxtransformer.js 指定jsx语法用<text/jsx>
3. 通过以下代码渲染dom
1 React.render(<hello name=”world”/>, 2 Document.getElementbyId(“container”));

var hello = React.createClass({
render: function(){
return <div>hello {this.props.name}</div>;
}
});
React.render(<hello name="world"/>,
document.getElementById("container'));

props是指属性组,this是实例
二、 css
1. class
不能在标签上直接写class,需要改为className (由于此处非真正的dom,class是关键字,不能解析)
var Hello = React.createClass({
render: function(){
return <div className="redfont">hello {this.props.name}</div>;
}
});
2. 内联式
不能字符串来表示,需要用样式对象来表示,样式对象是以驼峰标示写法,值为样式值
var Introduce = React.createClass({
render: function(){
return <div style={{fontSize:'44px'}}>{this.props.info}</div>;
}
});
{}中是执行表达式
{{}}内联样式写法
驼峰表达式:

render: function(){
//定义样式内容,样式obj
var styleObj = {
color: 'red',
fontSize:'32px'
};
//className代替class
return <div className="redfont" style={styleObj}>hello {this.props.name}</div>;
}

三、React components生命周期

1. Mounted是:React Components被render解析生成对应的DOM节点并被插入浏览器的DOM结构的一个过程。
2. Update是:一个mounted的React Components被重新render的过程。
对比当前state变化
State
每一个状态react都封装了对应的hook函数~钩子
这种函数是Windows消息处理机制的一部分,通过设置“钩子”,应用程序可以在系统级对所有消息、事件进行过滤,访问在正常情况下无法访问的消息。
对事件进行hook后系统会受到相应通知
3.Unmounted是:一个mounted的React Components对应的DOM节点被从DOM结构中移除的这样一个过程。

GetInitialstate
最终返回一个object其中包含其state
getInitialState:function(){
alert('init');
return {
opacity:1.0
};
}
This
是伴随函数生成时的函数内部实例对象
随着函数运行在不同的环境发生变化
始终指的是调用函数的那个对象
- 当其出现在settimeout函数参数中时,由于函数参数就是一个纯粹的函数调用,不隶属于其他对象,隶属于全局对象,属于global
- 当其出现在setinistialstate这样的函数体内,是作为其所属实例对象的方法来调用,此时this指component实例对象
- This出现在构造函数:
function test(){
this.x = 1;
}
var o = new test();
this 指新生成的对象
4. This出现在apply call bind等方法
作用函数的调用对象,指第一个参数
四、 React-component-listener
- Dom更新
传统:直接修改dom的innerhtml或classname
事件绑定:Eventlistener
React:
给组件添加事件绑定(on驼峰式命名方式)

render: function (){
return(
<div>
<button onClick={this.handleClick}>显示|隐藏</button>
<span ref="tip"> 点击测试</span>
</div>
);
}

添加点击事件:onClick={this.xxxxx}
与dom绑定不一样,这里不是真实的dom节点,大小写敏感,通过对象属性定义在对象实例上
var Btnclick = React.createClass({
handleClick: function(event){
},
Event对象是在js原生基础上封装的,因此同时具有原生event方法
2. 获取组件
1)使用‘ref’ property标记组件
用ref属性给子组件添加名字,通过this.refs可以索引到子组件

render: function (){
return(
<div>
<button onClick={this.handleClick}>显示|隐藏</button>
<span ref="tip"> 点击测试</span>
</div>
);
}

this.refs.tip
索引到的是react component而不是真实的dom节点
2)在dom里获得这个节点:
使用react提供的方法:ReactDOM.findDOMNode(react component)
五、 补充
ajax
组件的数据来源,通常是通过 Ajax 请求从服务器获取,可以使用 componentDidMount 方法设置 Ajax 请求,等到请求成功,再用 this.setState 方法重新渲染 UI

1 var UserGist = React.createClass({
2 getInitialState: function() {
3 return {
4 username: '',
5 lastGistUrl: ''
6 };
7 },
8
9 componentDidMount: function() {
10 $.get(this.props.source, function(result) {
11 var lastGist = result[0];
12 if (this.isMounted()) {
13 this.setState({
14 username: lastGist.owner.login,
15 lastGistUrl: lastGist.html_url
16 });
17 }
18 }.bind(this));
19 },
20
21 render: function() {
22 return (
23 <div>
24 {this.state.username}'s last gist is
25 <a href={this.state.lastGistUrl}>here</a>.
26 </div>
27 );
28 }
29 });
30
31 ReactDOM.render(
32 <UserGist source="https://api.github.com/users/octocat/gists" />,
33 document.body
34 );

上面代码使用 jQuery 完成 Ajax 请求,这是为了便于说明。React 本身没有任何依赖,完全可以不用jQuery,而使用其他库。
六、 注意事项
1. 注意react更新后的变化
2. 返回虚拟dom时包装为一个div,保证返回一个结果
3. 组件的首字母必须大写,不然不报错也不显示
4. this.refs.[refName] 属性获取的是真实 DOM ,所以必须等到虚拟 DOM 插入文档以后,才能使用这个属性,否则会报错
5. this.props 和 this.state 都用于描述组件的特性,可能会产生混淆。一个简单的区分方法是,this.props 表示那些一旦定义,就不再改变的特性,而 this.state 是会随着用户互动而产生变化的特性。
6. 用户在表单填入的内容,属于用户跟组件的互动,所以不能用 this.props 读取,而要定义一个 onChange 事件的回调函数,通过 event.target.value 读取用户输入的值。textarea 元素、select元素、radio元素都属于这种情况
7. 使用map遍历时注意:

8. grunt build可以用npm run list 代替
以上为慕课网《react入门》总结,所有试验代码地址已上传至git:https://github.com/chaoranwill/chaoran-home/tree/master/react/react-mytest 欢迎fork/clone
jquery中动态新增的元素节点无法触发事件解决办法
比如做一个ajax读取留言列表的时候,每条留言后面有个回复按钮,class为“reply”,如果你用的是$(".reply").click(function(){ //do something... }),想必后面通过ajax加载进来的列表中的回复按钮,点击事件会失效。
其实最简单的方法就是直接在标签中写onclick="",但是这样写其实是有点low的,最好的方式还是通过给类名绑定一个click事件。
解决jquery中动态新增的元素节点无法触发事件的问题有两种解决方法,如下:
方法一:使用live
live()函数会给被选的元素绑定上一个或者多个事件处理程序,并且规定当这些事件发生时运行的函数。通过live()函数适用于匹配选择器的当前及未来的元素。比如,通过脚本动态创建的元素。
实现如下:
$('.liLabel').live('click', function(){
alert('OK');
});
方法二:使用on
可以通过on方法绑定事件,可以绑定到它的父级或者body中,实现如下:

$("#ulLabel").on('click','.liLabel',function(){
alert('OK')
});
或者:
$("body").on('click','.liLabel',function(){
alert('OK')
});

响应式图像
将picture元素和srcset,sizes属性纳入html5规范,新规范意在解决:
- 基于设备象素比(device-pixel-radio)选择
- 基于viewport选择
- 基于Art direction(美术设计)选择
- 基于图像格式选择
一、固定宽度图像:基于设备像素比选择
srcset属性列出了浏览器可以选择加载的源图像池,是一个由逗号分隔的列表。x描述符表示图像的设备像素比。浏览器根据运行环境,利用这些信息来选择适当的图像。不理解srcset的浏览器会直接加载src属性中声明的图像。
<img srcset="crest-383.jpg 1.5x, crest-510.jpg 2x" src="crest-255.jpg" alt="USWNT crest" />
网站logo就是固定宽度图像的一个例子,不管viewport的宽度如何,始终保持相同的宽度。
与内容相关的图片,通常也需要响应式,它们的大小往往随viewport改变。对于这类图像,还有更好的处理方法。
二、可变宽度的图像:基于viewport选择
1. 对于可变宽度的图像,我们使用srcset搭配w描述符以及sizes属性 。w描述符告诉浏览器列表中的每个图象的宽度。sizes属性是一个包含两个值的,由逗号分隔的列表。根据最新规范,如果srcset中任何图像使用了w描述符,那么必须要设置sizes属性。
2. sizes属性有两个值:第一个是媒体条件;第二个是源图尺寸值,在特定媒体条件下,此值决定了图片的宽度。需要注意是,源图尺寸值不能使用百分比,vw是唯一可用的CSS单位。

<img srcset="uswnt-480.jpg 480w,
uswnt-640.jpg 640w,
uswnt-960.jpg 960w,
uswnt-1280.jpg 1280w"
sizes="(max-width: 400px) 100vw,
(max-width: 960px) 75vw,
640px"
src="uswnt-640.jpg" alt="USWNT World Cup victory">

上例中,我们告诉浏览器在viewport宽度小于400像素时,使图像的宽度与viewport等宽。在viewport宽度小于960像素时,使图像的宽度为viewport宽度的75%。当viewport大于960像素时,使图像的宽度为640像素。
vm

当处理宽度的时候,%单位更合适。处理高度的时候,vh单位更好。
1. 占满宽度的元素: % > vw
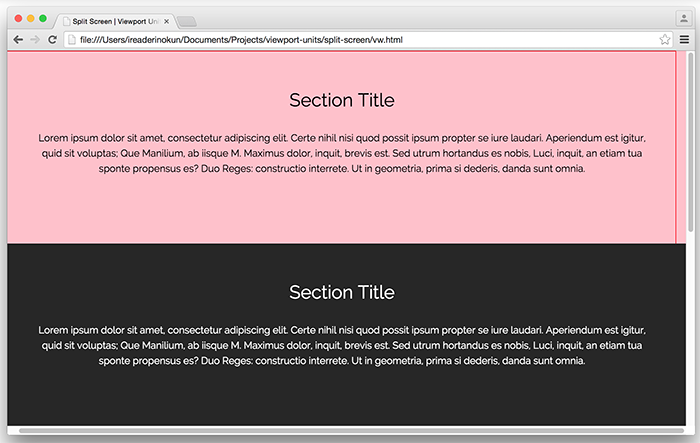
正如我所提到的,vw单位根据视窗的宽度决定它的大小。然而,浏览器是根据浏览器的窗口计算视窗大小的,包括了滚动条的空间。
如果页面延伸超过视口的高度——滚动条出现——视窗的宽度将会大于html元素的宽度。
因此,如果你将一个元素设置为100vw,这个元素将会延伸到html和body元素范围之外。在这个例子中,我用红色边框包裹html元素,然后给section元素设置背景颜色。

因为这个细微的差别,当使一个元素横跨整个页面的宽度时,最好使用百分比单位而不是视口的宽度。
2. 占满高度的元素:vh > %
在另一方面,当使一个元素跨越整个页面的高度时,vh远比百分比单位好。
因为用百分比定义的元素的大小是由它的父元素决定的,只有父元素也填满整个屏幕的高度时我们才能拥有一个填满整个屏幕的高度的元素。
然而,用vh的话,就像下面写的那么简单:
|
1
2
3
|
.example { height: 100vh;} |
不管.example元素如何嵌套,它还是能够相对于视窗尺寸设置大小。滚动条的问题也不是一个问题,因为现在大多数页面通常不会有水平滚动条。
vh应用
全屏背景图片
vh单位一个典型的用途是用来创建一个横跨整个屏幕高度和宽度的背景图片,不管设备的大小。这用vh很容易实现:
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}
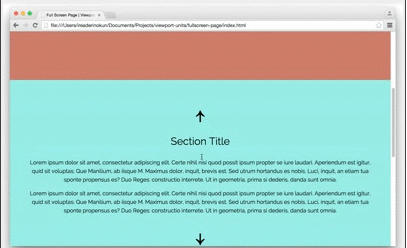
占满全屏的内容块像“多页面”一样
section {
width: 100%;
height: 100vh;
}

我们可以用javascript来实现翻动页面的错觉。

$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
})

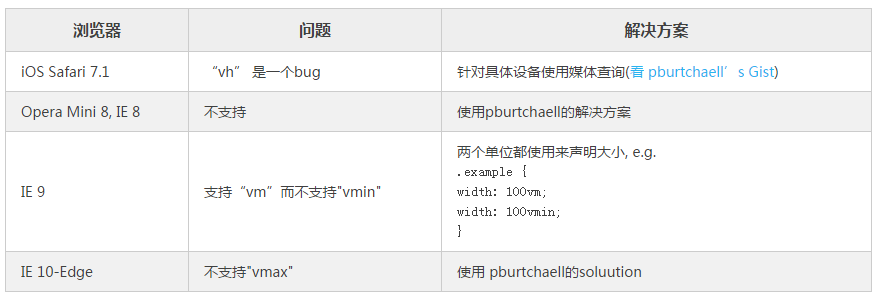
兼容性

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
弹窗细节
一、 背景锁定与滚动条引起的抖动问题
浏览网页时经常会发现弹框出现后,滚动鼠标时,蒙版下面的页面还是可以滚动的,其实这些滚动都是没必要的,因为弹框的原意就是要聚焦用户的注意力。
因此我们要做的是 – 背景锁定(从技术角度其实是暂时性干掉滚动条)。
技术原理:当Dialog弹框出现的时候,根元素overflow:hidden.
problem:此时,由于页面滚动条从有到无,页面会晃动,这样糟糕的体验显然是不能容忍了,于是,对<body>元素进行处理,右侧增加一个滚动条宽度(假设宽度是widthScrollbar)的透明边框。
$(document.body).css('border-right',widthScrollbar+'px solid transparent');
Dialog隐藏的时候再把滚动条放开。
二、避免弹框上再弹出弹框
要尽量避免在弹框上再弹一层弹框,2层蒙版会让用户觉得负担很重。可以改用轻量弹框或重新把交互梳理。
微信浏览器——返回操作
微信的内置浏览器屏蔽了 类似 window.close() 这样的操作
WeixinJSBridge.call('closeWindow')
可以解决问题
Float 的那些事
css float
定义元素浮动到左侧或者右侧。其出现的本意是让文字环绕图片而已。
left、right、inherit(从父级元素获取float值)、none
一、浮动的性质
1. 包裹性
display:inline-block某种意义上的作用就是包裹(wrap),而浮动也有类似的效果。举个常见例子,或许您有实现宽度自适应按钮的经验,实现宽度自适应的关键就是要让按钮的大小自适应于文字的个数,这就需要按钮要自动包裹在文字的外面。我们用什么方法实现呢?一就是display:inline-block;二就是float。
浮动属性(无论是左浮动还是右浮动)某种意义上而言与display:inline-block属性的作用是一模一样的
区别:浮动的方向性
display:inline-block仅仅一个水平排列方向,就是从左往右,而float可以从右往左排列
2. 破坏性
2.1 float元素不占据正常文档流空间
由于浮动块不在文档的普通流中,所以文档的普通流中的块表现得就像浮动块不存在一样。
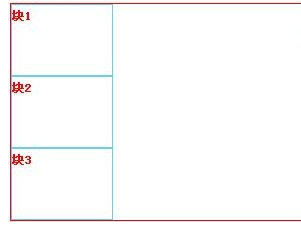
3块div均未加float

块1享有浮动,脱离文档流并且向右移动

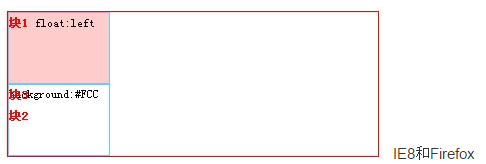
块1向左浮动。IE8和Firefox中因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了块2,使块2从视图中消失。而IE6和IE7中紧跟在浮动元素块1的块2也会跟着浮动。如下图


2.2 浮动“塌陷”
对父元素的影响:如果父元素只包含浮动元素,且父元素未设置高度和宽度的时候。那么它的高度就会塌缩为零。

此类情况出现原因
浮动的“本职工作”:文字环绕显示;“非本职工作”:列表布局;证据:高度塌陷
所以浮动元素塌陷的问题根本就不是浏览器的bug,而是我们没有正确地深入地了解浮动,是我们自己使用不当,因为浮动本不应该用在这里的。
解决方案
① 在使用float元素的父元素结束前加一个高为0宽为0且有clear:both样式的div
<div>
<div><span>块1</span> float:left </div>
<div><span>块2</span> float:left</div>
<div><span>块3</span> float:left</div>
<div></div>
</div>
② 在使用float元素的父元素添加overflow:hidden;
③ 使用after伪对象清除浮动
3. float与JavaScript
使用JavaScript设置float不能使用 obj.style.float="left";
IE:
obj.style.styleFloat = "left";
其他浏览器:
obj.style.cssFloat = "left";
Flex布局
目录
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}
行内元素也可以使用flex布局
.box{
display: inline-flex;
}
Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
*注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
容器的属性
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
项目的属性
以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
HTML5 data-* 自定义属性
在HTML5中添加了data-*的方式来自定义属性,所谓data-*实际上上就是data-前缀加上自定义的属性名,使用这样的结构可以进行数据存放。使用data-*可以解决自定义属性混乱无管理的现状。
1. 读写方式
<div id="test" data-age="24">
Click Here
</div>
其中的data-age就是一种自定义属性,当然我们也可以通过JavaScript来对其进行操作,HTML5中元素都会有一个dataset的属性,这是一个DOMStringMap类型的键值对集合
var test = document.getElementById('test');
test.dataset.my = 'Byron';
*使用JavaScript操作dataset有两个需要注意的地方
(1) 我们在添加或读取属性的时候需要去掉前缀data-*,像上面的例子我们没有使用test.dataset.data-my = 'Byron';的形式。
(2) 如果属性名称中还包含连字符(-),需要转成驼峰命名方式,但如果在CSS中使用选择器,我们需要使用连字符格式
如:

<style type="text/css">
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>

test.dataset.birthDate = '19890615';
这样我们通过JavaScript设置了data-birth-date自定义属性,在CSS样式表为div添加了一些样式
读取的时候也是通过dataset对象,使用”.”来获取属性,同样需要去掉data-前缀,连字符需要转化为驼峰命名
如:
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}
*getAttribute/setAttribute可以操作所有的dataset内容,dataset内容只是attribute的一个子集,特殊就特殊在命名上了,但是dataset内只有带有data-前缀的属性
那么为什么我们还要用data-*呢,一个最大的好处是我们可以把所有自定义属性在dataset对象中统一管理,遍历啊神马的都哦很方便,而不至于零零散散了,所以用用还是不错的。
2. 浏览器兼容性
- Internet Explorer 11+
- Chrome 8+
- Firefox 6.0+
- Opera 11.10+
- Safari 6+
转自这里
参数传递的四种形式----- URL,超链接,js,form表单
4种get传参方式

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function Go() {
window.location.href="localhost:21811/Handler1.ashx?id=1&name='abc'"
}
</script>
</head>
<body>
<!--//参数传递的几种形式-->
<!--第一种:直接在URL后面加参数:-->
localhost:21811/Handler1.ashx?id=1&name="abc"
<!--第二种:用超链接的方法传递参数:当点击超链接的时候,首先会跳转到localhost:21811/Handler1.ashx页面,然后还会传递id 和name 两个参数过去-->
<a href="localhost:21811/Handler1.ashx?id=1&name='abc'">超链接传递参数</a></body>
<!--第三种:通过js方法传递:用户点击这个button按钮,触发onClick事件,执行Go()方法,跳转到localhost:21811/Handler1.ashx页面,同时传递了id,和name两个参数过去-->
<input type="button" onclick="Go()" value="通过js方法传递参数" />
<!--第四种:通过form表单传递-->
<form action="Handler1.ashx" method="get"><!--注意action里面的连接不能带参数的-->>
<input type="text" name="id" value="3" />
<input type="text" name="name" value="abc" />
<input type="submit" value="通过传递参数" />
</form>
</body>
</html>

es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式的更多相关文章
- react入门——慕课网笔记
一. jsx 1. 被称为语法糖:糖衣语法,计算机语言中添加的某种语法,对语言的功能没有影响,更方便程序员使用,增加程序的可读性,降低出错的可能性 类似的还有(coffeescript,typescr ...
- 锋利的jQuery读书笔记---jQuery中Ajax--序列化元素、Ajax全局事件
serialize()方法: 作用于一个jQuery对象,它能够将DOM元素内容序列化为字符串,用于Ajax请求. <!DOCTYPE html> <html> <hea ...
- es6 Object.assign
ES6 Object.assign 一.基本用法 Object.assign方法用来将源对象(source)的所有可枚举属性,复制到目标对象(target).它至少需要两个对象作为参数,第一个参数是目 ...
- 微信浏览器返回刷新,监听微信浏览器返回事件,网页防复制,移动端禁止图片长按和vivo手机点击img标签放大图片
以下代码都经过iphone7,华为MT7 ,谷歌浏览器,微信开发者工具,PC端微信验证.如有bug,还请在评论区留言. demo链接:https://pan.baidu.com/s/1c35mbjM ...
- IOS微信浏览器返回事件监听问题
业务需求:从主页进入A订单页面,然后经过各种刷新或点标签加载后点左上角的返回直接返回到主页 采取方法:采用onpopstate事件监听url改变,从而跳转到主页 遇到的问题:安卓上测试没问题:苹果手机 ...
- es6 Object.assign(target, ...sources)
Object.assign() 方法用于将所有可枚举属性(对象属性)的值从一个或多个源对象复制到目标对象.它将返回目标对象. 语法 Object.assign(target, ...sources) ...
- [ES6] Object.assign (with defaults value object)
function spinner(target, options = {}){ let defaults = { message: "Please wait", spinningS ...
- JavaScript入门--慕课网学习笔记
JAVASCRIPT—(慕课网)入门篇 我们来看看如何写入JS代码?你只需一步操作,使用<script>标签在HTML网页中插入JavaScript代码.注意, <script&g ...
- Android仿微信界面--使用Fragment实现(慕课网笔记)
1 效果图 这里我们没有实现滑动切换view的功能 2 具体实现: 2.1 布局文件:top.xml, bottom.xml,tab01.xml,tab02.xml,tab03.xml,tab04. ...
随机推荐
- getBlockTable delete pline
AcDbBlockTable *pBlkTab; Acad::ErrorStatus es = acdbHostApplicationServices()->workingDatabase() ...
- 梦想MxWeb3D协同设计平台 2018.10.12更新
SDK开发包下载地址: http://www.mxdraw.com/ndetail_10107.html 1. 全新的在线的三维协同设计平台,高效异步方式,基于JavaScript和WebGL技术,前 ...
- C++ volatile关键字(转)
文章来源: http://hedengcheng.com/?p=725 https://www.cnblogs.com/god-of-death/p/7852394.html 1.基本概念 volat ...
- centos7进入救援模式,修复错误配置
因某些修改操作,导致系统重启后无法正常启动,此时可进入救援模式,修复错误配置即可. OS:centos 7 1.重启系统后,进入grup引导页面,选中第一项然后按“e” 进入编辑模式: 2.通过↓键找 ...
- X shell 6下载安装和简单使用
①前言:昨天已经上线了的智能家居项目出现了一个BUG,需要重新写个html发布到服务器上,由于公司大佬都在忙别的项目,时间比较紧张,这种小事就落到了我这个小喽啰身上.其实,写个html我还是可以接受的 ...
- Python使用Flask框架,结合Highchart处理xml数据
1.html代码 <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- 爬虫之pyquery库
官方文档:https://pyquery.readthedocs.io/en/latest/ PyQuery是一个强大又灵活的网页解析库.如果你觉得正则写起来太麻烦.BeautifulSoup语法太难 ...
- Glossary in Turbulence
Table of Contents 1. Concepts/Glossary 1.1. Turbulent eddy viscosity ,μt 1.2. Turbulent kinetic ener ...
- shell输出颜色、printf输出颜色
1.echo开启彩色输出: -e 开启echo中的转义: \e或者\033来输出Esc颜色: 恢复默认颜色为:\e[0m; 命令格式: echo -e "\e[字背景颜色:文字颜色m字符串\ ...
- node-sass 安装失败
安装 npm install 时偶尔遇到报错:没有安装python或node-sass 安装失败的问题,百度之后发现是被墙了,但根据百度的方法换了淘宝镜像和用了vpn都安装失败, 原因可能是没有卸载之 ...
