weex 引导页(guide)页面
slider 和 indicator 都是 weex 的内置组件,且 indicator 是 slider 的子组件。
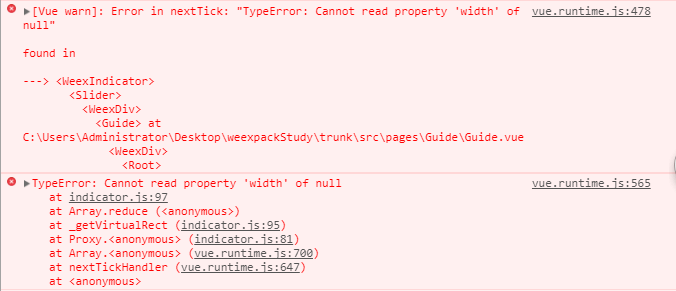
1.报错处理

原因解析:indicator 样式页面渲染慢
解决方案:indicator 的样式写为 内联样式
2.Guide.vue
<!-- 引导页 -->
<template>
<div class="wrap">
<!-- 轮播图 -->
<slider class="slider" auto-play="true" interval="5000" >
<div class="slider-pages" v-for="item in itemList">
<image class="thumb" :src="item.pictureUrl" resize="stretch"></image>
</div>
<!-- 指示器 style="width:720px;height:30px;" -->
<indicator class="indicator"></indicator>
</slider>
<!-- 开始体验 -->
<text class='btn' @click="goStart">{{txt}}</text>
</div>
</template> <style scoped>
.wrap{
align-items: center;
justify-content: center;
flex-direction: column;
background-color: #2B2D2F;
}
/*轮播图*/
.slider {
width: 750px;
height: 1000px;
background-color: transparent;
align-items: center;
justify-content: center;
margin-top: 0px;
margin-bottom: 0px;
margin-left: auto;
margin-right: auto;
}
/*轮播图 图片*/
.slider-pages {
flex-direction: row;
width: 720px;
height: 1000px;
align-items: center;
justify-content: center;
margin-top: 0px;
margin-bottom: 0px;
margin-left: auto;
margin-right: auto;
}
.thumb {
width: 720px;
height: 1280px;
align-items: center;
justify-content: center;
margin-top: 0px;
margin-bottom: 0px;
margin-left: auto;
margin-right: auto;
}
/*轮播图 指示器*/
.indicator {
position: absolute;
top: 970px;
width: 720px;
height: 30px;
item-color: #dddddd;
item-selected-color: rgb(40, 96, 144);
}
/*开始体验 按钮*/
.btn{
width: 300px;
height: 60px;
margin-top: 20px;
background-color:#0096FF;
font-size:25px;
height:60px;
font-weight: bold;
align-items: center;
justify-content: center;
border-radius: 50;
color:#FFFFFF;
}
</style> <script>
export default {
data() {
return {
txt:"开始体验",
itemList: [
{title: 'A', pictureUrl: 'https://duqian291902259.github.io/dusan/oair/bg1.png'},
{title: 'B', pictureUrl: 'https://duqian291902259.github.io/dusan/oair/bg2.png'},
{title: 'C', pictureUrl: 'https://duqian291902259.github.io/dusan/oair/bg1.png'}
]
}
},
methods: {
goStart() {
// 页面跳转
this.$router.push({path:'/splash'});
}
}
}
</script>
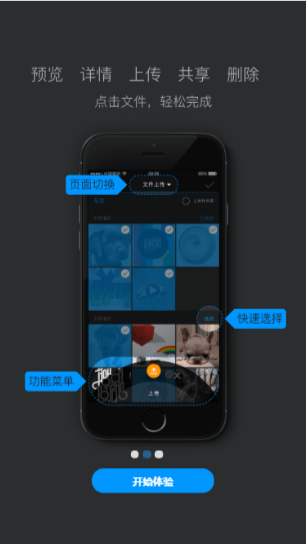
3.效果图

weex 引导页(guide)页面的更多相关文章
- Page Visibility(网页可见性) API与登录同步引导页实例页面
页面1 HTML代码: <p id="loginInfo"></p> JS代码: (function() { if (typeof pageVis ...
- app引导页(背景图片切换加各个页面动画效果)
前言:不知不觉中又加班到了10点半,整个启动页面做了一天多的时间,一共有三个页面,每个页面都有动画效果,动画效果调试起来麻烦,既要跟ios统一,又要匹配各种不同的手机,然后产品经理还有可能在中途改需求 ...
- ViewPager打造轮播图(Banner)\引导页(Guide)
今年7月时,在Github发布了一个开源的Banner库,虽然Star不多,但还是有少部分人使用. Banner效果: 昨天,有使用此库的同学提出需求,想在引导页的时候用这个库并且最后一页有进入按钮 ...
- 网页引导:jQuery插件实现的页面功能介绍引导页效果
现在很多网站不仅是介绍,更多的是有一些功能,怎么样让客户快速的知道网站有哪些功能呢?这里pagewalkthrough.js插件能帮我们实现,它是一个轻量级的jQuery插件,它可以帮助我们创建一个遮 ...
- IOS引导页拨动4张图片最后一张停三秒进入主页,页面推送
// // ViewController.m // // // Created by 张艳锋 on 15/8/26. // Copyright (c) 2015年 张艳锋. All rights ...
- [Android实例] app引导页(背景图片切换加各个页面动画效果)(申明:来源于网络)
[Android实例] app引导页(背景图片切换加各个页面动画效果)(申明:来源于网络) 地址: http://www.eoeandroid.com/thread-918356-1-1.html h ...
- jQuery插件实现的页面功能介绍引导页效果
新产品上线或是改版升级,我们会在用户第一次使用产品时建立一个使用向导,引导用户如何使用产品,如使用演示的方式逐一介绍界面上的功能模块,从而提升了用户体验和产品的亲和力. Helloweba.com之前 ...
- ViewPager实现引导页
1. 要使用ViewPager,必须要创建 PagerAdapter. 这里创建一个 ViewPagerAdapter来继承PagerAdapter public class ViewPagerAda ...
- 网站引导页插件intro.js 的用法
intro.js是一个用于制作网页引导效果的js插件,用法很简单,intro.js.v2.0.rar 1.在需要的页面添加引用 intro.js introjs.css 这两个文件已经足够,但是文件夹 ...
随机推荐
- 刚毕业去面试Python工程师,这几道题太难了,Python面试题No11
写在前面 本想停一段时间这个系列,但是好多朋友给我发信息说让我继续整理下去,so,继续吧~ 第1题: docstring是什么? docstring是一种文档字符串,用于解释构造的作用.我们在函数.类 ...
- iMX6QD How to Add 24-bit LVDS Support in Android
iMX6QD How to Add 24-bit LVDS Support in Android 版本 4 由 Ying Liu 于 2012-10-14 下午11:52创建,最后由 Jodi Pau ...
- JavaScript正则表达式-断言
(?=reg_pattern):正前向断言 只有当字符串右侧出现匹配reg_pattern的字符时才匹配正则表达式. str = "img1.jpg,img2.jpg,img3.bmp&qu ...
- Redis 数据类型分析 字符串 哈希 列表 集合 有序集合 优缺点 分析 注意事项 存储结构
一.提高Redis使用性能秘诀 KEY尽量少的原则,能放在1个KEY的就放入1个KEY,KEY开销很大尽量减少与Redis发生的交互次数,能批量的就批量,能事务.管道的就事务.管道从业务架构分析确定使 ...
- redis配置cluster分布式集群
#下载最新的redis5. wget http://download.redis.io/releases/redis-5.0.3.tar.gz .tar.gz cd redis- make make ...
- Python requests模块params、data、json的区别
json和dict对比 json的key只能是字符串,python的dict可以是任何可hash对象(hashtable type): json的key可以是有序.重复的:dict的key不可以重复. ...
- mysql 基本查询
查询不重复的记录.有时需要将表中的记录去掉重复后显示出来,可以用 distinct 关键字来实现:mysql> select ename,hiredate,sal,deptno from emp ...
- HDU 5514 Frogs
Frogs Time Limit: 1000ms Memory Limit: 65536KB This problem will be judged on HDU. Original ID: 5514 ...
- LINQ学习笔记 Join 与 Group join
LINQ中的Join对应T-SQL中的内连接,并无左连接的方法,当然也没有右连接. 要达成Left join必须依靠GroupJoin来完成. GroupJoin顾名思义就是先集团在做加入,加入的不同 ...
- LogMiner配置使用手册
LogMiner配置使用手册 1 Logminer简介 1.1 LogMiner介绍 Oracle LogMiner 是Oracle公司从产品8i以后提供的一个实际非常有用的分析工具,使用该工具可以轻 ...
