关键css
参考:
有兴趣也可以看看这里一篇关于页面加载的文章。以上掘金那篇文章说css的加载不会影响其他资源的下载,但是我测试了一下,发现是css会影响图片的加载:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="2.css">
<link rel="stylesheet" href="1.css">
</head>
<body>
<img src="avator.jpg"/>
</body>
</html> const http = require('http');
const fs = require('fs');
const hostname = '127.0.0.1';
const port = 9000; http.createServer((req, res) => {
if(req.url === "/") {
fs.readFile("index.html", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end(data);
}) }else if(req.url === "/1.css") {
fs.readFile("1.css", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/css' });
setTimeout(function () {
res.end(data);
}, 5000);
})
}else if(req.url === "/2.css") {
fs.readFile("2.css", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/css' });
setTimeout(function () {
res.end(data);
}, 10000);
})
}else if(req.url === "/avator.jpg") {
fs.readFile("avator.jpg", function(err, data) {
res.writeHead(200, { 'Content-Type': 'image/jpeg' });
setTimeout(function () {
res.end(data);
}, 2000);
})
} }).listen(port, hostname, () => {
console.log('Server running at ' + hostname);
});
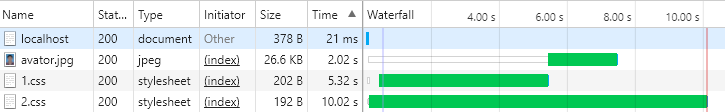
另外两个css是空的css。运行结果如下:
图片总是等到第一个css下载后才开始下载


测试2:
使用以上的后端,是有带延迟的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="1.css">
</head>
<body>
1111111111111111111111111111111111111111
</body>
</html> // 1.css
*{
color: red;
}
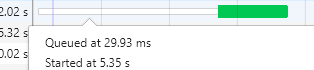
运行结果查看performance:
5秒后才出发onload(ps:onload被称为“最后的回调”,onload触发的时候,代表页面上所有东西都下载好了)
我先后把link放在head中和放在body后,chrome61的行为都是一致的,前5秒一片空白,接着再显示红色的字体
而ff54和ie11的行为是一致,却和chrome不同:link放在head中,前5秒一片空白,接着显示红色字体;如果link放到body后,则先显示黑色字体,5秒后显示红色字体。
看来不同浏览器之间差异挺大的。对于css的加载,会影响chrome的dom渲染和资源下载,而对于ie和ff,却不会影响dom渲染,会不会影响资源的下载这个我还没测试。
根据以上的测试,我觉得去研究css是否会影响dom渲染和资源下载,其实意义不是很大。更应该去关注的是是否应该让用户看到无css渲染下的html?
如果回答是,则把css放到body后,这样不管浏览器对css的加载行为是怎么样的,都能保证html能最快显示出来;
如果回答否,则把css放到head中,这样能保证html显示出来的时候,就肯定有css渲染过了。
除此之外,js也一般要放到body后,因为js的加载和执行会影响dom渲染和其他资源下载,js放到后面能保证UI优先,对于用户来说,看到界面和开始执行操作必定有一段时间间隔,这段时间留给底部的js来下载和执行就够了。
对于css的回答,一般回答否。不让丑陋的界面显示出来,但css可能会影响加载速度【如以上测试中的chrome会一片空白,而ff和ie则不会】,如何减少空白的时间呢?答案是使用“关键css”,简单来说就是从css中抽取第一屏用到的css,作为关键的css,这些css的意义就是必须要先加载这些css,把他们放到head中。其余非关键的css,则放到body后面,从而实现延迟加载这些css的目的,这样一来先加载的css的量就是最少的了,能最大限度缩减那些页面空白的时间。
以下用在node环境下实现这个关键css的抽取过程:
// 1.css
#first{
height: 920px;
background-color: darkmagenta;
}
#second{
height: 30px;
background-color: green;
}
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./1.css">
</head>
<body>
<div id="first">
333
</div>
<div id="second">
1231
</div>
</body>
</html> // handle.js
var critical = require('critical');
critical.generate({
inline: true,
base: __dirname,
src: 'index.html',
dest: 'index-critical.html',
minify: true,
width: 1300,
height: 900
});
运行handle.js,会生成一个文件:

可见,工具仅仅把第一屏的样式给抽取出来。noscript作用:浏览器不支持js的时候,标签内的东西会变得有效;如果支持js的话,则可以无视这个标签,关于preload的作用,可以参考这篇文章。除此之外,还多了一段脚本,看了一下代码,感觉是跟延迟加载有关的。
关键css的更多相关文章
- 翻译 | 关键CSS和Webpack: 减少阻塞渲染的CSS的自动化解决方案
原文地址: Critical CSS and Webpack: Automatically Minimize Render-Blocking CSS 原文作者: Anthony Gore 译者: 蜗牛 ...
- 关键CSS和Webpack: 减少阻塞渲染的CSS的自动化解决方案
原文地址: Critical CSS and Webpack: Automatically Minimize Render-Blocking CSS 原文作者: Anthony Gore 译者: 蜗牛 ...
- [css]我要用css画幅画(八) - Hello Kitty
接着之前的[css]我要用css画幅画(七) - 哆啦A梦,这次画的是Hello Kitty. /* 开始前先说点废话, 一转眼就2016年了,过完年后一直没更新博客,无他,就是懒得动. 这一转眼,一 ...
- css 多栏自适应布局
在页面重构中,我们经常会需要实现多栏布局,例如n栏固定宽度 + m栏自适应宽度的组合,绝对布局+padding+百分比宽度是容易想到的比较暴力的解决方法,但是作为未来的"工程师", ...
- 谈谈一些有趣的CSS题目(十四)-- 纯 CSS 方式实现 CSS 动画的暂停与播放!
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- css代码实现
纯 CSS 实现下面我们探讨下,使用纯 CSS 的方式能否实现. hover 伪类实现 使用 hover 伪类,在鼠标悬停在按钮上面时,控制动画样式的暂停. 关键代码如下: <div class ...
- 2017春 前端自动化(二) 页面自动刷新、sass与css转换的使用、pxToRem直观转换
2017春 前端自动化(二) 页面自动刷新.sass与css转换的使用.pxToRem直观转换 引言: 此文要演示:浏览器页面自动刷新:移动端px与rem的转换,简单直观化:使用sass自动生 ...
- CSS技术实例1-使用CSS计数器实现数值计算小游戏实例页面
一 实例要达到的要求如图所示: 二 分析 1.7个圆角矩形标签(或按钮) 2. 点击触发并开始运算,最后一个标签显示结果 3.计算成功后弹出"万岁"字眼 三 代码实现 关键CSS代 ...
- 滚动视差?CSS 不在话下
何为滚动视差 视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验. 作为网页设计的热点趋势,越来越多的网站应用了这项技术. 通常 ...
随机推荐
- Mac上搭建直播服务器Nginx+rtmp,实现手机推流、拉流
转载自http://www.cnblogs.com/jys509/p/5649066.html 简介 nginx是非常优秀的开源服务器,用它来做hls或者rtmp流媒体服务器是非常不错的选择,本人在网 ...
- UltraEdit - 怎么显示文件标签栏和侧边栏
显示文件标签栏 view -> views/lists -> open Files Tabs 显示侧边栏 view -> views/lists -> File Tree Vi ...
- Oracle 查询约束信息
select * from user_constraints where table_name=''; select * from user_cons_columns;
- 跟我一起玩Win32开发(25):监视剪贴板
自从郭大侠和蓉儿离开桃花岛后,最近岛比较寂静,有一种“门前冷落鞍马稀”的感觉.于是,老邪就拿出<九阴真经>认真阅读,同时用迅雷下载经典大剧<汉武大帝>晚上睡觉前看上几集,老邪一 ...
- redis查数据
1 连接服务 [root@redis1-20 ~]# telnet 127.0.0.1 6380 Trying 127.0.0.1... Connected to 127.0.0.1. Escape ...
- bzoj 4821 [Sdoi2017]相关分析
题面 https://www.lydsy.com/JudgeOnline/problem.php?id=4821 题解 做法显然 就是维护一颗线段树 里面装4个东西 区间x的和 区间y的和 区间$x^ ...
- android动画(2)自定义动画
public class CustomAnimation extends Animation { // 这个方法可以获得动画view的width,height,以及它父view的width @Over ...
- Myisamchk使用
Myisam损坏的情况: . 服务器突然断电导致数据文件损坏;强制关机,没有先关闭mysql 服务;mysqld 进程在写表时被杀掉.因为此时mysql可能正在刷新索引. . 磁盘损坏. . 服务器死 ...
- springboot之读取配置文件
1.propertie配置读取数据 /** * 通过value取配置文件中的数据 */ @Component @PropertySource(value = {"config/db-conf ...
- 多路复用IO和异步IO
多路复用I/O 它的基本原理就是select/epoll这个function会不断的轮询所负责的所有socket,当某个socket有数据到达了,就通知用户进程. 流程图如下: 当用户进程调用了sel ...
