vue cli本地开发跨域问题解决
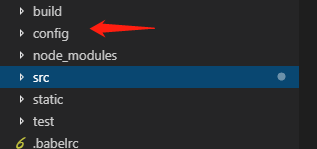
首先呢,找到在目录里找到config文件夹

然后修改config文件夹下的index.js里面dev的配置项proxyTable;
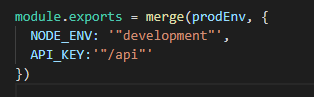
修改为:

这样就可以正常进行跨域请求了
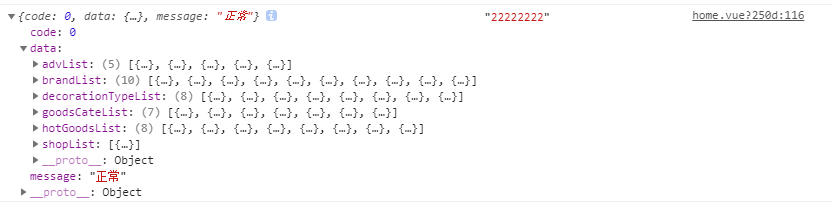
补一张成功调用的图

记录一下,加深 自己的印象
vue cli本地开发跨域问题解决的更多相关文章
- 阿里云OSS上传文件本地调试跨域问题解决
问题描述: 最近后台说为了提高上传效率,要前端直接上传文件到阿里云,而不经过后台.因为在阿里云服务器设置的允许源(region)为某个固定的域名下的源(例如*.cheche.com),直接在本地访问会 ...
- nuxt.js 本地开发跨域问题(Access-Control-Allow-Origin)及其解决方案
先运行npm i @gauseen/nuxt-proxy -D 再nuxt.config.js的module.exports 里面添加如下代码 modules:[ '@nuxtjs/axios', / ...
- vue.js 本地解决跨域
1.config/index.js下添加proxyTable dev: { // Paths assetsSubDirectory: 'static', assetsPublicPath: '/', ...
- node 搭载本地代理,处理web本地开发跨域问题
var path = require('path') var httpProxy = require('http-proxy') var express = require('express') va ...
- 前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx)
前言 最近做的一个项目中使用了vue+springboot的前后端分离模式 在前端开发的的时候,使用vue cli3的devServer来解决跨域问题 上线部署则是用的nginx反向代理至后台服务所开 ...
- Vue项目在开发环境跨域和生成环境部署跨域问题解决
一.在dev环境下的跨域问题解决1.项目使用的是axios请求网络,将baseUrl修改为/api (这里是使用webpack提供的代理功能将/api代理成目标接口host) axios.defaul ...
- vue跨域问题解决(生产环境)
vue跨域问题解决(使用webpack打包的) 配置代理:(config下index.js文件) module.exports = { dev: { env: require('./dev.env') ...
- django 前端请求跨域问题解决
django 前端请求跨域问题解决 笔者之前在做django-restful-api开发的时候,在前端请求页面发送请求的时候直接出现301,域名重定向的问题,经过一番查阅资料,终于得到了非常完美的解决 ...
- FastAdmin 关于跨域问题解决
FastAdmin 关于跨域问题解决 之前很久之前收集到社区的问题. https://forum.fastadmin.net/thread/277 今天又有人问到,无法打开,估计是网络问题. 以下为完 ...
随机推荐
- 《JAVA与模式》之迭代子模式
迭代子模式又叫游标(Cursor)模式,是对象的行为模式.迭代子模式可以顺序地访问一个聚集中的元素而不必暴露聚集的内部表象(internal representation). 聚集和JAVA聚集 多个 ...
- 浅谈JAVA中如何利用socket进行网络编程(二)
转自:http://developer.51cto.com/art/201106/268386.htm Socket是网络上运行的两个程序间双向通讯的一端,它既可以接受请求,也可以发送请求,利用它可以 ...
- Java使用动态代理实现AOP
参考资料: http://www.importnew.com/15420.htmlhttp://www.cnblogs.com/techyc/p/3455950.html Spring是借助了动态代理 ...
- bzoj 4849: [Neerc2016]Mole Tunnels【模拟费用流】
参考:https://www.cnblogs.com/CQzhangyu/p/6952371.html 费用流很简单,考虑但是会T. 考虑费用流的本质,流一次需要要找一个能够从当前点到达的距离最小的点 ...
- centos6.5 系统-搭建lamp(php7)环境--(yum在线安装)
1.查看当前服务器的版本 #方法1 cat /etc/redhat-release #方法2 rpm -q centos-release 2.安装apache #一键安装apache yum inst ...
- Activiti6.0教程 Eclipse安装Activiti Diagram插件(一)
最近这段时间打算出一个Activiti6.0的详细教程,Activiti作为一个流行的开源工作流引擎,正在不断发展,其6.0版本以API形式提供服务,而之前版本基本都是要求我们的应用以JDK方式与其交 ...
- QB学堂济南游记
七天很快就过去了,今天的测试意味着集训也将结束.回首七天来,与许多dalao同处一室,见识到了各种厉害的老师.厉害的算法.厉害的数据结构. 前两天jzh与yl老师讲课的时候还是全程在线,然而讲到数据结 ...
- bitset优化背包问题
https://blog.csdn.net/HowardEmily/article/details/77340566 留坑待填
- 通过 DBCA 工具创建Oracle数据库
DBCA 是 Oracle 提供的一款图形化界面工具,用来帮助数据库管理员快速.直观地创建数据库,避免了繁琐复杂的 SQL命令操作. 使用 DBCA创建数据库的过程如下. (1)依次 单击“开始 ”→ ...
- AJPFX讲解java单例模式
单例设计模式概述: 单例模式就是要确保类在内存中只有一个对象,该实例必须自动创建,并且对外提供单例模式有以下特点: 1.单例类只能有一个实例. 2.单例类必须自己自己创建自己的唯一实例. 3 ...
