一文了解H5照片上传过程
一、选择拍照或文件
HTML:
使用<input>标签,
type设为"file"选择文件,
accept设为"image/*"选择文件为图片类型和相机拍摄,
设置multiple支持多选。
<div class="add-image">
<input class="file" type="file" accept="image/*" multiple @change="onFileChange">
<div class="add" >
<img src="../../assets/add/icon_addphoto.png" alt>
<p>添加照片</p>
</div>
</div>
样式:
设置opacity为0,使用自定义div覆盖于上面
.add-image{
width: 148px;
height: 148px;
position: relative;
.file{
position: absolute;
top:;
left:;
width: 148px;
height: 148px;
opacity:;
}
效果:

二、图片预览
VUE数据驱动更新前端所展示图片
两种方式:
1、使用本地URL(如果项目需要整理服务器图片地址作为表单提交,则本地URL不可以使用,操作删除不便)
URL.createObjectURL方法可创建一个本地的 URL 路径指向本地资源对象,下面使用该接口创建所选图片的地址并展示。
let url=window.URL.createObjectURL(file)
this.goods.goodsImageList.push(url)
2、使用服务器返回路径(缺点:如果上传失败就无法显示)
上传图片请求成功后,服务器返回一个url,使用该url进行字符串拼接,然后加入goods.goodsImageList数组。

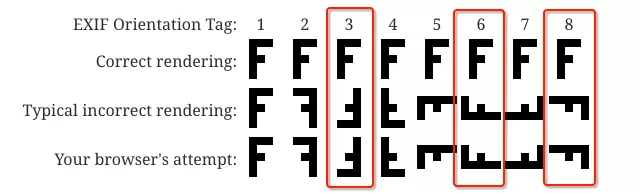
三、图片旋转

纠正图片旋转角度,只要读取图片的 EXIF 旋转标志位,判断旋转角度,在画布上对图片进行旋转后,重新导出新的图片即可。
/**
* 修正图片旋转角度问题
* @param {file} 原图片
* @return {Promise} resolved promise 返回纠正后的新图片
*/
function fixImageOrientation (file) {
return new Promise((resolve, reject) => {
// 获取图片
const img = new Image();
img.src = window.URL.createObjectURL(file);
img.onerror = () => resolve(file);
img.onload = () => {
// 获取图片元数据(EXIF 变量是引入的 exif-js 库暴露的全局变量)
EXIF.getData(img, function() {
// 获取图片旋转标志位
var orientation = EXIF.getTag(this, "Orientation");
// 根据旋转角度,在画布上对图片进行旋转
if (orientation === 3 || orientation === 6 || orientation === 8) {
const canvas = document.createElement("canvas");
const ctx = canvas.getContext("2d");
switch (orientation) {
case 3: // 旋转180°
canvas.width = img.width;
canvas.height = img.height;
ctx.rotate((180 * Math.PI) / 180);
ctx.drawImage(img, -img.width, -img.height, img.width, img.height);
break;
case 6: // 旋转90°
canvas.width = img.height;
canvas.height = img.width;
ctx.rotate((90 * Math.PI) / 180);
ctx.drawImage(img, 0, -img.height, img.width, img.height);
break;
case 8: // 旋转-90°
canvas.width = img.height;
canvas.height = img.width;
ctx.rotate((-90 * Math.PI) / 180);
ctx.drawImage(img, -img.width, 0, img.width, img.height);
break;
}
// 返回新图片
canvas.toBlob(file => resolve(file), 'image/jpeg', 0.92)
} else {
return resolve(file);
}
});
};
});
}
四、图片压缩
现在手机拍照质量越来越高,拍出来的照片多达几M甚至十几M,直接上传原图不合理,容易上传失败,且后台对请求体大小有限制,后续加载图片展示也会变得慢,所以要求我们前端在上传之前进行图片的压缩。
下面函数实现了对图片的压缩,原理是在画布上绘制缩放后的图片,最终从画布导出压缩后的图片。方法中有两处可以对图片进行压缩控制:一处是控制图片的缩放比;另一处是控制导出图片的质量。
// 压缩图片
compressImage(file) {
return new Promise((resolve, reject) => {
const img = new Image();
img.src = window.URL.createObjectURL(file);
img.onerror = error => reject(error);
img.onload = () => {
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
canvas.width = Math.min(img.width, 200);//控制图片大小
const radio = canvas.width / img.width;
canvas.height = img.height * radio; //等比缩放
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
const quality = 0.8; //控制输出图片质量
canvas.toBlob(file => {
let files = new window.File([file], 'file.jpg', { type: file.type });
resolve(files);
}, 'image/jpeg', quality);
};
});
},
这里有个要注意的点,toBlob之后是一个Blob对象,但是请求要求传入file文件,所以我们要将blob对象转为file
let files = new window.File([this.blob], file.name, {type: file.type})
五、图片上传
通过FormData创建表单数据,发起 ajax POST请求即可,下面函数实现了上传文件。
// 上传图片
uploadFile(file) {
return request({
method: 'post',
postType: 'file',
url: '//...域名.../upload/comments',
data: {
file: file
}
});
},
export function formData(obj) {
let formData = new FormData();
Object.keys(obj).forEach(key => {
let val = obj[key];
val = val == null ? '' : val;
if (typeof val === 'object') {
if (val instanceof window.File) {
formData.append(key, val);
} else {
formData.append(key, JSON.stringify(val));
}
} else {
formData.append(key, val);
}
});
return formData;
}
export function request(options) {
return new Promise((resolve, reject) => {
let {
method,
url,
data,
params,
headers = {},
withCredentials = false,
// file || ''
postType = ''
} = options;
const xhr = new XMLHttpRequest();
let sendData = null;
method = (method || 'GET').toUpperCase();
const urlParse = /\?/.test(url) ? parseString(url) : {};
const querys = { timestamp: Math.round(new Date() / 1000), app_id: values.app_id, ...urlParse, ...params };
// 验签
let keys = Object.keys(querys);
keys.push('app_secret');
const api_sign = sha1(keys.sort().map(key => querys[key] || values[key]).join(''));
// console.log('api_sign', api_sign);
headers.api_sign = api_sign;
url +=
(/\?/.test(url) ? '&' : '?') +
Object.keys(querys)
.map(key => `${key}=${escape(querys[key])}`)
.join('&');
xhr.open(method, url, true);
// 处理sendData
// postType file
if (method === 'POST') {
if (postType === 'file') {
sendData = data ? formData(data) : null;
} else {
headers['Content-Type'] = headers['Content-Type'] || 'application/json;charset=UTF-8';
sendData = data ? JSON.stringify(data) : null;
}
}
Object.keys(headers).forEach(key => {
xhr.setRequestHeader(key, headers[key]);
});
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
// options.success(xhr.responseText);
let response = {
status: xhr.status,
data: {}
};
try {
response.data = JSON.parse(xhr.responseText);
} catch (e) {
console.warn('request error:', e);
}
if (response) {
resolve(response);
} else {
reject(new Error('cancel by response interceptor'));
}
}
};
xhr.onerror = reject;
// withCredentials默认为true
xhr.withCredentials = withCredentials;
// console.log(url, headers, sendData);
xhr.send(sendData);
});
}
六、合并上传
onFileChange(e) {
const files = Array.prototype.slice.call(e.target.files);
files.forEach(file => {
// 本地预览
// let url=window.URL.createObjectURL(file)
// this.photo.push(url)
this.compressImage(file)
.then(file => {
return this.uploadFile(file);
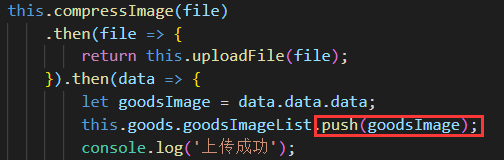
}).then(data => {
let goodsImage = data.data.data;
this.goods.goodsImageList.push(goodsImage);
console.log('上传成功');
// console.log(this.goods.goodsImageList);
}).catch(error => {
console.log('上传失败');
});
});
},
最终效果:

一文了解H5照片上传过程的更多相关文章
- ASP.Net中实现上传过程中将文本文件转换成PDF的方法
iTextSharp是一个常用的PDF库,我们可以使用它来创建.修改PDF文件或对PDF文件进行一些其他额外的操作.本文讲述了如何在上传过程中将文本文件转换成PDF的方法. 基本工作 在开始之前,我们 ...
- 用C#缩小照片上传到各种空间
中秋到了,首先祝各位猿友节日快乐!!! 本博文的原名称是“跟我一起用C#压缩照片上传到各种空间”,评论上有人开骂,没办法我这人就是自信霸气,但是既然有人提出来我还是改掉吧,如果文章写得不好的地方欢迎大 ...
- Iphone H5上传照片被旋转
最近做项目发现在Iphone下,我们上传图片都会被翻转,最后查阅资料发现,的确是IOS的问题 不说过程,直接解决方法 iOS下,html方式使用<input type="file&qu ...
- Android实现批量照片上传至server,拍照或者从相冊选择
近期因为项目需求,须要完毕批量照片上传,折腾了一段时间,最终完毕了,达到了例如以下效果 主界面主要有GridView组成和button组成,当按下一个格点时,会调用相机或者相冊,拍照或者选择相冊照片, ...
- android一个上传图片的样例,包含怎样终止上传过程,假设在上传的时候更新进度条(一)
先上效果图: Layout为: <? xml version="1.0" encoding="utf-8"?> <LinearLayout x ...
- 高可用的Spring FTP上传下载工具类(已解决上传过程常见问题)
前言 最近在项目中需要和ftp服务器进行交互,在网上找了一下关于ftp上传下载的工具类,大致有两种. 第一种是单例模式的类. 第二种是另外定义一个Service,直接通过Service来实现ftp的上 ...
- css实现照片上传的加号框
css实现照片上传的加号框
- ASP.NET CORE的H5上传
做的CORE项目中用到H5上传,把以前的MVC代码复制过来得修改一下才能用在.NET CORE中
- 用H5上传文件
//1,第一步读取用户选中的文件 <input type="file" accept="image/*" onchange = "selecte ...
随机推荐
- 几道hash题
1: UVa 10887 - Concatenation of Languages map 可以做 ,但是输入实在恶心,有空串之类的HASH模板: int Hash(char *s){ int s ...
- [Bzoj1069][Scoi2007]最大土地面积(凸包)(旋转卡壳)
1069: [SCOI2007]最大土地面积 Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 3629 Solved: 1432[Submit][Sta ...
- 一次mysql 优化 (Using temporary ; Using filesort)
遇到一个SQL执行很慢 SQL 如下: SELECT ... FROM tableA WHERE time >= 1492044535 and time <= 1492046335 GRO ...
- 释怀我的诺亚尔 不用EF框架,完成完美实体映射,且便于维护!(AutoMapper,petapoco)
释怀我的诺亚尔 不用EF框架,完成完美实体映射,且便于维护!(AutoMapper,petapoco) 最近,需要搭建一个新项目,在需求分析时确定数据库中需要创建多个存储过程.所以如果还是用原来E ...
- FFMpeg2.4.2 on Ubuntu14.04
FFmpeg 2.4 "Fresnel" – is the leading multimedia framework, cross-platform solution tha ...
- linux系统编程:线程同步-相互排斥量(mutex)
线程同步-相互排斥量(mutex) 线程同步 多个线程同一时候訪问共享数据时可能会冲突,于是须要实现线程同步. 一个线程冲突的演示样例 #include <stdio.h> #includ ...
- Qt学习--初学注意事项
过程.心得: 1)Qt Creator与相关的安装包的安装 我在选择去学习Qt之后,第一件事就是Qt SDK下载安装与配置.最初,在网上发现Qt使用的IDE环境 在Windows上可以选 ...
- ios archives 出现的是other items而不是iOS Apps的解决方案
ios archives 出现的是other items而不是iOS Apps的解决方案 项目打包时出现的是不是出现在iOS Apps栏目下面,而是Other Items而且右边对应的Upload t ...
- VA市场高烧已退,逐渐降温
本周市场国产VA报价在175元/公斤左右,较上周滑落.因前期停报的厂家均已报价,个别国产厂家报价较低,各厂家间报价价差较大,彰显不同态度.国内厂家供应依然偏紧,但较前期已缓解.中小饲料企业库存偏低,近 ...
- beego07----web博客
conf/app.conf appname = blog1 httpport = 8080 runmode = dev name=admin pwd=admin controllersmy/attac ...
