canvas画饼图
<style>
body {
background: black;
text-align: center;
}
#cans {
background: white;
}
</style>
<script>
function disToRad(n){//将度数表示弧度计算的方法
return n*Math.PI/180;//π用PI表示,π=180°,所以1°=PI/180
}
window.onload=function(){
let cans=document.getElementById("cans");//获取画布
let ctx=cans.getContext("2d");//创建画板
let cx=300;//设置x轴初始位置坐标(即圆的中心坐标)
let cy=200;//设置y轴初始位置坐标(即圆的中心坐标)
let r=150;//半径
function pie(startAng,endAng,color){//创建一个画扇形的方法
let nx,ny;//x轴初始位置坐标
ctx.beginPath();//防止之前画好的部分受后面画的影响
ctx.moveTo(cx,cy);//画笔开始坐标(即圆的中心坐标)
nx=cx+Math.sin(disToRad(startAng))*r;//弧线初始点的x轴坐标
ny=cy-Math.cos(disToRad(startAng))*r;
ctx.lineTo(nx,ny);//设置终点坐标(弧线初始点坐标)
ctx.arc(cx,cy,r,disToRad(startAng-90),disToRad(endAng-90),false);//画扇形,弧度=度数-90
ctx.closePath();//图形闭合
ctx.stroke();//描边
ctx.fillStyle=color;//设置填充颜色
ctx.fill();//填充
}
var data=[10,30,35,20,5];//表示度数的数组
let color=['red','green','yellow','blue','orange'];//表示颜色的数组
let sum=data.reduce(function(prev,current){
return prev+current;//求总和
})
let avgDegree=data.map(function(item){
return item/sum*360;//转换为角度
})
lastDegree=0;//设置初始度数
avgDegree.forEach(function(item,index){
pie(lastDegree,lastDegree+item,color[index]);//调用pie(),的分别循环换获取startAng,endAng,color
lastDegree+=item;
})
}
</script>
<body>
<canvas id="cans" height="800" width="1200">该浏览器不支持canvas元素操作,请更新浏览器</canvas>
</body>
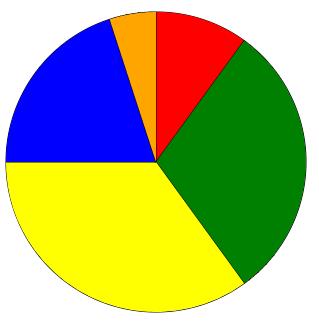
效果如图:
canvas画饼图的更多相关文章
- 小程序使用Canvas画饼图
先上效果图 -------------------------------------------------------------wxml代码开始------------------------- ...
- canvas画扇形、饼图
画扇形的方法 方法一:起始角度是0,那么第一条线就是line(r,0),通过旋转扇形的角度,第二条线就是line(r,0) //圆弧 ctx.save(); ctx.translate(100, 10 ...
- (转)浅谈HTML5与css3画饼图!
神马系饼图? 饼图,大家都应该熟知,在统计数据对比方面,几乎处处用到.如cnzz的统计饼图 从饼图中,很形象地展示了访问者地区的分布,以扇形为块的方式拼成一个大圆. 都使用什么方法实现 目前众多站点制 ...
- 使用javascript和canvas画月半弯
使用javascript和canvas画月半弯,月半弯好浪漫!浏览器须支持html5 查看效果:http://keleyi.com/a/bjad/8xqdm0r2.htm 以下是代码: <!do ...
- canvas 画圈 demo
html代码: <canvas id="clickCanvas2" width="180" height="180" data-to ...
- 踩个猴尾不容易啊 Canvas画个猴子
踩个猴尾不容易啊 Canvas画个猴子 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- canvas画随机闪烁的星星
canvas画一颗星星: 规则的星星有内切圆和外切圆,每两个点之间的角度是固定的,因此可得到星星的每个点的坐标,画出星星. function drawStars(x,y,radius1,radius2 ...
- canvas画时钟
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- Canvas画椭圆的方法
虽然标题是画椭圆,但是我们先来说说Canvas中的圆 相信大家对于Canvas画圆都不陌生 oGC.arc(400, 300, 100, 0, 2*Math.PI, false); 如上所示,直接 ...
随机推荐
- Asp与Asp.Net
1.Asp是什么? ASP是动态服务器页面(Active Server Page)的英文缩写.是微软公司开发的代替CGI脚本程序的一种应用,它可以与数据库和其它程序进行交互,是一种简单.方便的编程工具 ...
- magento导入数据的方法
导入演示数据 分两种情况处理. 如果你是用composer方式安装的 非常简单,二行命令搞定:在项目根目录下执行.我们的是在/var/www/magento2/下面. 安装演示数据 php bin/m ...
- LA-4726 (斜率优化+单调队列)
题意: 给定一个01序列,选一个长度至少为L 的连续子序列使其平均值最大;输出这个子序列的起点和终点;如果有多个答案,输出长度最小的,还有多个就输出第一个编号最小的; 思路: 用sum[i]表示[1, ...
- codeforces 665E E. Beautiful Subarrays(trie树)
题目链接: E. Beautiful Subarrays time limit per test 3 seconds memory limit per test 512 megabytes input ...
- 「网络流24题」「LuoguP2774」方格取数问题(最大流 最小割
Description 在一个有 m*n 个方格的棋盘中,每个方格中有一个正整数.现要从方格中取数,使任意 2 个数所在方格没有公共边,且取出的数的总和最大.试设计一个满足要求的取数算法.对于给定的方 ...
- 【SCOI 2009】 Windy数
[题目链接] 点击打开链接 [算法] 数位DP,注意处理前导零的情况 [代码] #include<bits/stdc++.h> using namespace std; #define M ...
- 动态编译c#脚本(把c#当作脚本执行)
csscript动态编译C#脚本 This document contains information about the CLR based scripting system CS-Script ( ...
- Cascaded pose regression
最近再看face alignment的相关文章,目前比较流行的算法都是基于(Cascaded pose regression,CPR)[1]的框架上做的,该算法之所以流行的原因是简单高效.CPR分为训 ...
- C# 利用Aspose.Slides.dll将本地ppt文档转化成pdf(完美破解版 无水印 无中文乱码)
下载Aspose.Slides.dll http://pan.baidu.com/s/1kVPjnzL 添加引用C#代码. using System; using System.Collectio ...
- 4种java复制文件的方式
尽管Java提供了一个可以处理文件的IO操作类,但是没有一个复制文件的方法.复制文件是一个重要的操作,当你的程序必须处理很多文件相关的时候.然而有几种方法可以进行Java文件复制操作,下面列举出4中最 ...
