通过HTML 取得页面、屏幕、浏览器的高度宽度
一、介绍
1. 容器
一个页面的展示,从外到内的容器为:屏幕、浏览器以及页面本身。
HTML元素展现在页面内,页面展现在浏览器内,而浏览器展现在屏幕内。
通过Js的一些对象可以获取这些容器的高度、宽度。
2. 物理尺寸和分辨率
容器的尺寸是指当前分辨率下的高度、宽度,而不是物理高度、宽度。
如:一个22寸的显示器,屏幕分辨率为1366 * 768,那么获取到的屏幕高度为1366px,宽度为768px。
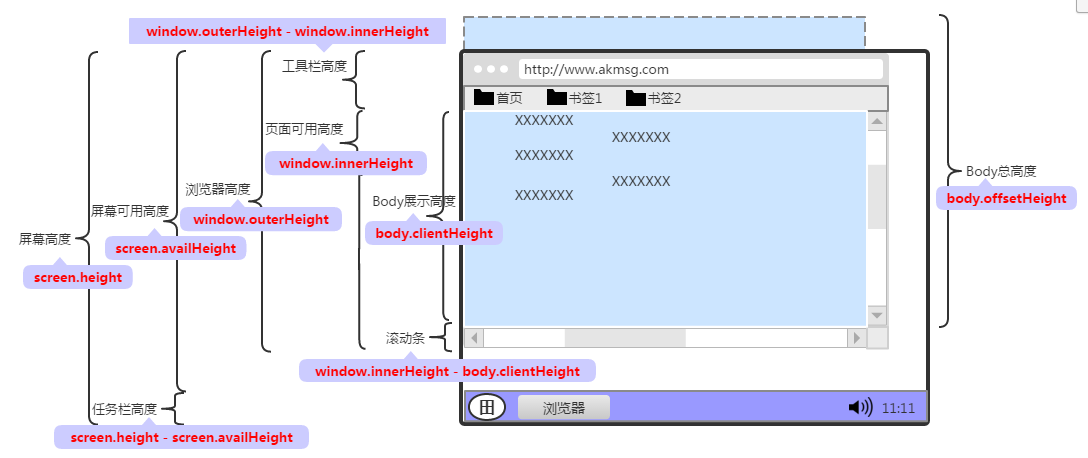
3. 展示图

二、屏幕信息

screen.height :屏幕高度。
screen.width :屏幕宽度。
screen.availHeight :屏幕可用高度。即屏幕高度减去上下任务栏后的高度,可表示为软件最大化时的高度。
screen.availWidth :屏幕可用宽度。即屏幕宽度减去左右任务栏后的宽度,可表示为软件最大化时的宽度。
任务栏高/宽度 :可通过屏幕高/宽度 减去 屏幕可用高/宽度得出。如:任务栏高度 = screen.height - screen.availHeight 。
三、浏览器信息

window.outerHeight :浏览器高度。
window.outerWidth :浏览器宽度。
window.innerHeight :浏览器内页面可用高度;此高度包含了水平滚动条的高度(若存在)。可表示为浏览器当前高度去除浏览器边框、工具条后的高度。
window.innerWidth :浏览器内页面可用宽度;此宽度包含了垂直滚动条的宽度(若存在)。可表示为浏览器当前宽度去除浏览器边框后的宽度。
工具栏高/宽度 :包含了地址栏、书签栏、浏览器边框等范围。如:高度,可通过浏览器高度 - 页面可用高度得出,即:window.outerHeight - window.innerHeight。
四、页面信息

body.offsetHeight :body总高度。
body.offsetWidth :body总宽度。
body.clientHeight :body展示的高度;表示body在浏览器内显示的区域高度。
body.clientWidth :body展示的宽度;表示body在浏览器内显示的区域宽度。
滚动条高度/宽度 :如高度,可通过浏览器内页面可用高度 - body展示高度得出,即window.innerHeight - body.clientHeight。
文章友情链接:WEB攻程狮

通过HTML 取得页面、屏幕、浏览器的高度宽度的更多相关文章
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- 如何给span设置高度宽度?
内容提要:给Span设置高度和宽度后没有作用.本文介绍了如何如何给span设置高度宽度. CSS模型中经常用的容器是DIV和span. 给Span设置高度和宽度后没有作用. <style typ ...
- HTML 获取屏幕、浏览器、页面的高度宽度
本篇主要介绍Web环境中屏幕.浏览器及页面的高度.宽度信息. 目录 1. 介绍:介绍页面的容器(屏幕.浏览器及页面).物理尺寸与分辨率.展示等内容. 2. 屏幕信息:介绍屏幕尺寸信息:如:屏幕.软件可 ...
- [转] HTML 获取屏幕、浏览器、页面的高度宽度
本篇主要介绍Web环境中屏幕.浏览器及页面的高度.宽度信息. 目录 1. 介绍:介绍页面的容器(屏幕.浏览器及页面).物理尺寸与分辨率.展示等内容. 2. 屏幕信息:介绍屏幕尺寸信息:如:屏幕.软件可 ...
- Javascript&Jquery获取浏览器和屏幕各种高度宽度方法总结及运用
<js篇> Javascript获取浏览器和屏幕各种高度宽度方法总结 document.body.clientWidth //网页可见区域宽(body) document.bo ...
- Javascript、Jquery获取浏览器和屏幕各种高度宽度(单位都为px)
Javascript.Jquery获取浏览器和屏幕各种高度宽度 另外参见 http://www.cnblogs.com/top5/archive/2009/05/07/1452135.html ...
- Jq_Js_Js、Jq获取浏览器和屏幕各种高度宽度
$(document).ready(function() {alert($(window).height()); //浏览器当前窗口可视区域高度alert($(document).he ...
- JS、JQUERY 获取浏览器和屏幕各种高度宽度
好长时间没有更新博客了... 把我最近积累的一点知识点放上博客,以后以备不需之要,也给大家整理一下.. Javascript: IE中:document.body.clientWidth ==> ...
- JS 获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
随机推荐
- POJ1077 Eight —— 经典的搜索问题
题目链接:http://poj.org/problem?id=1077 Eight Time Limit: 1000MS Memory Limit: 65536K Total Submission ...
- Oracle:通过dbv查看数据文件是否有坏块
我们备份的数据文件,可以通过oacle自带的dbv工具来查看是否是好的. 下面实验如下: 环境:oracle10.2.0.1 1.检查数据文件是否有坏块 [oracle@app orcl]$ dbv ...
- 调节音量的各个方法——AudioManager的使用
AudioManager类位于android.Media包中,该类提供访问控制音量和铃声模式的操作. //获取AudioManager实例对象 AudioManager audioManage = ( ...
- 最大网络流 EK 算法
网络流是什么类型的问题,看一道题目你就知道了 点击打开链接 . 默认具备图论的基本知识,网络流概念比较多,先看看书熟悉一下那些概念.比较好!一个寄出的网络最大流.EK算法写的. 这是一幅网络,求S ...
- java 后台的学习步骤
一.JavaWeb部分 第一阶段:JavaWeb前端技术 web前端技术 HTML, CSS, JavaScript基础, jQuery基础, BootStrap. 第二阶段:服务器端技术 Mysql ...
- jsch上传文件功能
转载:http://www.cnblogs.com/longyg/archive/2012/06/25/2556576.html JSch是Java Secure Channel的缩写.JSch是一个 ...
- Mixing Milk
链接 分析:水题,按照价格从小到大排序,在进行贪心即可 /* PROB:milk ID:wanghan LANG:C++ */ #include "iostream" #inclu ...
- pair运用
#include <iostream> #include <string> #include <map> #include <algorithm> us ...
- 6-11 SVM支持向量机2
SVM支持向量机的核:线性核.进行预测的时候我们需要把正负样本的数据装载在一起,同时我们label标签也要把正负样本的数据全部打上一个label. 第四步,开始训练和预测.ml(machine lea ...
- STL - merge()
merge用来对两个有序容器进行合并.返回合并后存入容器中的元素的下一个位置的迭代器(可以认为是超尾). merge(v1.first(),v1.end(),v2.first(),v2.end(),r ...
