iframe 完全跨域自适应高度

- index.jsp 本域
- B.jsp 跨域
- middle.jsp 本域
iframe 完全跨域自适应高度的更多相关文章
- iframe跨域自适应高度
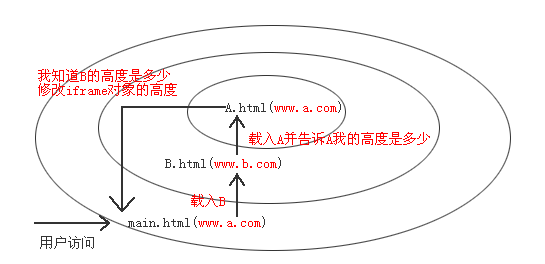
思路: 现有主界面main在域a下,被嵌套页面B在域b下,被嵌套页面B又嵌套一个在域a下的中介页面A. 当用户打开浏览器访问mail.html的时候载入B,触发B的onload事件获取其自身高度,然后 ...
- 引入的iframe是跨域的, 如何控制其高度
前提是你有编辑这个跨域的iframe的权限!! 1. main-domain.html (main display HTML) <!DOCTYPE html> <html> & ...
- 【转】jquery iframe取得元素与自适应高度
今天没事来总结一下iframe在jquery中怎么操作的,下面我来给各位介绍jquery 获取iframe子/父页面的元素及iframe在jquery高度自适应实现方法,各位朋友可参考. jquery ...
- iframe显示跨域url页面
可以通过JS搞定跨域问题,但是比较麻烦,我就在后台处理了,其实这样本质上也算不上是跨域了 后台otherwebsite.php: <?php $url="www.otherwebsit ...
- iframe操作(跨域解决等)
note:当页面内嵌入一个iframe实际上是在dom上新建了一个新的完整的window对象 iframe中取得主窗体 window.top (顶级窗口的window对象) window.parent ...
- IE下IFrame引用跨域站点页面时,Session失效问题解决
问题场景:在一个应用(集团门户)的某个page中, 通过IFrame的方式嵌入另一个应用(集团实时监管系统)的某个页面. 当两个应用的domain 不一样时, 在被嵌入的页面中Session失效.(s ...
- iframe 跨域自适应 纯css解决方法
<style type="text/css">body{background:#f00;}body, html,#ifm1{width:100%;height:100% ...
- jquery iframe取得元素与自适应高度
总结一下iframe在jquery中怎么操作的,下面我来给各位介绍jquery 获取iframe子/父页面的元素及iframe在jquery高度自适应实现方法,各位朋友可参考. jquery方法: 在 ...
- ionic2踩坑之文本域自适应高度(自定义指令,适用angular2)
话不多说,看代码: import { Directive, ElementRef, HostListener,Input, Renderer, Component } from '@angular/c ...
随机推荐
- html5--6-47 阶段练习2-渐变按钮
html5--6-47 阶段练习2-渐变按钮 实例 @charset="UTF-8"; .but1{ padding: 10px 20px; font-size:16px; tex ...
- nyoj 999
nyoj 999: 点击打开题目链接 题目思路,处理一下地图,把 D E 能看到的地方标记一下.然后就是暴力广搜一下.标记状态,因为同样在同一个点,但是你刚出发到达那点和找到D之后到达相同的点和找到E ...
- 书写优雅的shell脚本(一)- if语句
使用unix/linux的程序人员几乎都写过shell脚本,但这其中很多人都是为了完成功能而在网上找代码段,这样写出来的shell脚本在功能方面当然是没有什么问题,但是这样的方式不能写出优雅的shel ...
- Java中的ArrayList
ArrayList是所谓的动态数组.用一个小例子: import java.util.ArrayList; import java.util.Iterator; import java.util.Li ...
- AutoIt获取Gridview中可以修改列的值
有一个界面如上图:黑色框框部分是一个整体,也是一个gridview,如果我想把框框中右侧数据获取出来,该如何操作? 我尝试过了很多途径,都无法成功. 今天,我发现,当鼠标焦点在黑色框框左侧的部分的时候 ...
- 中文环境下PostgreSQL的使用
虽然官方文档有提到编码的问题,但是对于中文讲的比较简单,给中文的PostgreSQL用户带来很多困扰,本文简单简述一下中文环境下PostgreSQL如何正确设置编码. 一.服务器端的编码设置 Post ...
- 【旧文章搬运】Windows句柄分配算法(二)
原文发表于百度空间,2009-04-04========================================================================== 在创建句柄 ...
- Ubuntu安装eclipse以及创建快捷方式
1. 安装jdk,我用的1.8,很简单这里不详细说了: 2.下载eclipse的安装包, https://www.eclipse.org/downloads/download.php?file=/te ...
- Swift3.0 UICollectionView 删除,拖动
UICollectionView实现了一下常见的新闻分类. 附有效果图 近期一直在深入学习swift,实现了CollectionView item的头东与删除,用的都是系统的一些函数方法,看起来比较 ...
- 875. Koko Eating Bananas
Koko loves to eat bananas. There are N piles of bananas, the i-th pile has piles[i] bananas. The g ...
